
프론트엔드 개발에서 날짜와 시간을 다루는 경우가 많다. 회원가입 날짜와 시간, 글 작성 시간, 휴대폰 현재 시간 등
날짜와 시간을 저장하고 보여줄 때는 '날짜 객체'를 사용한다.
new Date()
- 날짜 객체를 생성할 때는
new Date()를 쓴다.
const rightNow = new Date();
console.log(rightNow);
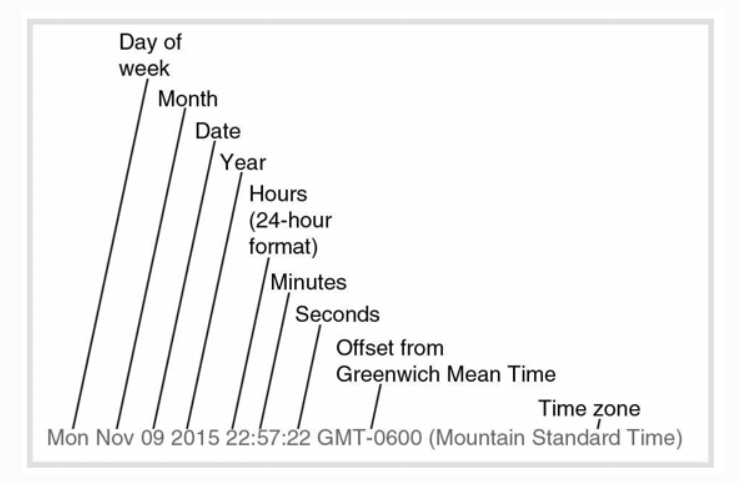
// 2021-09-22T13:05:36.508Z- 날짜 객체는 '연도, 월, 일, 시, 분, 초' 정보를 가져온다.

- GMT란 Greenwich Mean Time의 줄임말이며 컴퓨터 언어에서는 GMT기준으로 시간을 알려준다. GMT는 기준이 되는 시간이라고 생각하면 된다.
- 위의 사진에서 GMT-0600 은, GMT기준으로 6시간 빠름을 의미한다. GMT+0900 (한국 표준시)
Date methods
new Date()를 통해 현재 시간을 가져온 후, 디자이너가 요구하는 날짜 포맷으로 웹사이트에 보여준다. 예) 2월 18일 월요일 19:45- Date 객체로 현재 시간을 가져온 후, Date 타입이 갖고 있는 메서드를 활용해 값을 가져온다.
let rightNow = new Date(); //2021-09-22T13:05:36.508Z *코드가 실행되는 순간의 현재 시간
let year = rightNow.getFullYear(); //2021
let month = rightNow.getMonth()+1; //9 *현재 달보다 1 작은 값 반환하므로 +1을 해준다.
let date = rightNow.getDate(); //22
let day = rightNow.getDay(); //3(수요일)
let currentHour = rightNow.getHours(); //22(오후 10시)
let currentMin = rightNow.getMinutes(); //10getTime
getTime()메서드는 날짜의 밀리초 표현을 반환한다.
let rightNow = new Date();
let time = rightNow.getTime(); //1632316401590- 기준이 되는 일자 '1970년 1월 1일'로부터 해당 밀리초가 지났다는 것을 의미한다.
- 반환된 숫자로 비교연산을 통해 과거시점을 판단할 수 있다. (값이 더 작으면 과거)
특정 날짜의 Date
- 특정 날짜를 매개 변수로 넘겨주면 해당 날짜의 date를 반환할 수 있다.
let date1 = new Date('December 17, 2019 03:24:00');
let date2 = new Date('2019-12-17T03:24:00');
let date3 = new Date(2019, 5, 1);Assignment
- 만나이 구하기
- 이 함수는 birthday 라는 인자를 받고, Date 객체 입니다.
- birthday 라는 인자를 넣었을 때, 현재를 기준으로 만으로 계산한 나이를 리턴!
function getWesternAge(birthday) {
let now = new Date();
let age = now.getFullYear() - birthday.getFullYear();
let month = now.getMonth() - birthday.getMonth();
let date = now.getDate() - birthday.getDate();
if (month > 0) {
return age;
} else if (month < 0) {
return age--;
} else {
return date > 0 ? age: age--;
}
}