
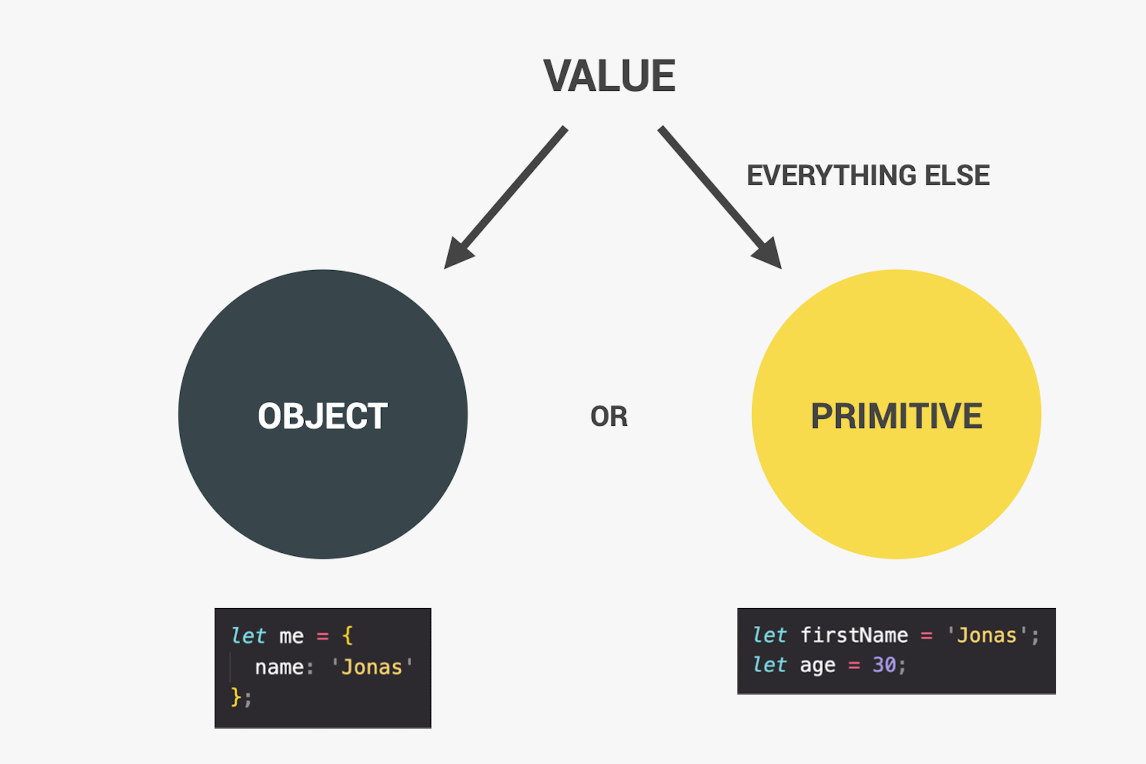
JavaScript Data Types

1. 기본 자료형(Primitive)**
String (문자열)
// 문자열 데이터 타입 변수 선언
let name = "kayoung";
// .length >> 문자열이 몇 글자로 되어 있는지 확인
name.length // 5
// .toUpperCase >> 문자열을 대문자로 출력 (값 자체는 바뀌지 않음)
name.toUpperCase() // "KAYOUNG"
// .toLowerCase >> 문자열을 소문자로 출력
name.toLowerCase() // "kayoung"
// .indexOf >> 특정 텍스트의 포함 유무 및 위치 확인 (차단메세지 등 활용)
name.indexOf('y') // 2
name.indexOf('j') // -1 (해당 값 없음)
// name.slice(자르는 시작 위치, 자르는 끝 위치) >> 특정 텍스트 자르기
name.slice(0, 4) // kaounNumber (숫자)
String <-> Number 변환
+일 경우, 숫자끼리의 덧셈 String 간의 문자 연결이 가능하다. + 양쪽을 보고, 하나라도 String이 있으면 문자열로 합쳐준다. (String + Number = String)-일 경우, 숫자끼리의 뺄셈에만 사용된다. (String - Number = NaN)
console.log(2019+"2000"); //"20192000" (string)
console.log(2019-"2000"); //19 (number)String -> Number 변환
- 텍스트로 표현된 숫자는
Number,parseInt,parseFloat등의 함수를 사용, String에서 Number형으로 전환해 계산하는 것이 좋다.
var birthYearInput = "2000";
console.log(typeof birthYearInput); //string
var numberBirthYear = Number(birthYearInput);
console.log(typeof numberBirthYear); //number
parseInt("1.901"); // 1
//문자열을 숫자로 변환 소수점 제거 후 정수값만 리턴
parseFloat("1.901"); // 1.901
//문자열을 실수로 변환 한 값 리턴
Number("1.901"); // 1.901
parseInt("200") + 1; // 201Number -> String 변환
toString()함수, '+' 사용
var numberAsNumber = 1234;
var numberAsString = numberAsNumber.toString();
console.log(numberAsNumber, typeof numberAsNumber); //1234, number
console.log(numberAsString, typeof numberAsString);
//'1234', string
var numberAsNumber = 1234;
var numberAsString = 1234 + "";
console.log(numberAsNumber, typeof numberAsNumber); //1234, number
console.log(numberAsString, typeof numberAsString); //'1234', stringBoolean (true/false)
- 여러 데이터 타입의 boolean 값 변환
✔️ true 로 변환되는 값 - 문자열 : 비어 있지 않은 모든 문자열
- 숫자 : 0 이 아닌 모든 숫자
- 객체: 모든 객체 ({ }, [ ] 포함)
✔️ false 로 변환되는 값 - 문자열 : " " (빈문자열)
- 숫자 : 0, NaN
- 객체 : null
- undefined
Undefined
- 정의되지 않은 데이터 타입
Null
- 아무것도 없는 빈 객체. typeof null = "object"
Symbol (ECMAScript 6 에 추가됨)
BigInt
2. 객체(Object)**
- 키(Key)와 값(Value)의 조합으로 이루어진 데이터
- 중괄호로 감싸진 key-value(property)의 형태로 구성
typeof 연산자
- typeof 연산자를 통해 값/변수의 데이터 타입을 알 수 있다.
- typeof 연산자를 적용하면 다음 문자열 중 하나를 반환합니다.
"undefined" : 정의되지 않은 변수
"boolean"
"string"
"number"
"object" : 함수를 제외한 객체 또는 "object", "null"(빈 객체 참조), [](Array는 확장된 객체)
"function"
let msg = "message";
console.log(typeof msg); // "string"
console.log(typeof 100); // "number"Assingment 1
- sliceCityFromAddress 함수는 address를 인자로 받는다.
- address 는 주소를 나타내는 string.
- 주어진 주소가 어느 도시 인지를 찾아 해당 주소에서 도시 부분만 삭제한 새로운 주소를 리턴!
- 도시는 무조건 "시" 로 끝난다. 예를 들어, "서울시".
- "도" 와 "시" 는 주소에 한번 밖에 포함되어 있지 않음.
function sliceCityFromAddress(address) {
let validInfo = address.indexOf("도");
let invalidInfo = address.indexOf("시");
if (validInfo !== -1 && invalidInfo === -1 ) {
return address; //"도" 포함, "시" 미포함
} else if (invalidInfo !== -1 && validInfo === -1) {
return address.slice(invalidInfo+2, validInfo.length) //"도" 미포함, "시" 포함
} else if (invalidInfo !== -1 && validInfo !== -1) {
return address.slice(0, invalidInfo-2) + address.slice(invalidInfo+2, validInfo.length)
} //"도" 포함, "시" 포함
}Assingment 2
- 우리나라는 국민연금을 만 65세 부터 받을 수 있다.
- nationalPensionRemainingYearCount 는 age_string 이라는 input을 받고, 나이 값인데 string형 값으로 되어 있다.
- 주어진 나이부터 몇년이 지나야 국민연금을 받을수 있는지 리턴 해주세요.
- 리턴 값은 다음과 같습니다. "앞으로 00년 남으셨습니다"
function nationalPensionRemainingYearCount(age_string) {
let yourAge = Number(age_string); //string->number
let calcYear = 65 - yourAge;
return `앞으로 ${calcYear}년 남으셨습니다`;
}