
JavaScript 위치
- JavaScript가 작동하기 위해서는 브라우저와 JavaScript파일을 호출하는 html파일이 필요하다.
- HTML 파일에 자바스크립트 코드를 넣으려면 안에 작성해야 브라우저가 자바스크립트 코드라고 인식한다.
- JavaScript 코드를 넣는 방법은 이렇게 여러 가지가 있지만, 유지보수나 관리 차원에서 외부 파일에 작성하는게 가장 좋다.
HTML 내 JavaScript 위치
- HTML 파일 내에
<script> </script>를 작성하는 위치에 따라 redering이 다르게 일어날 수 있다.
드림코딩 by 엘리를 보고 학습한 내용입니다.
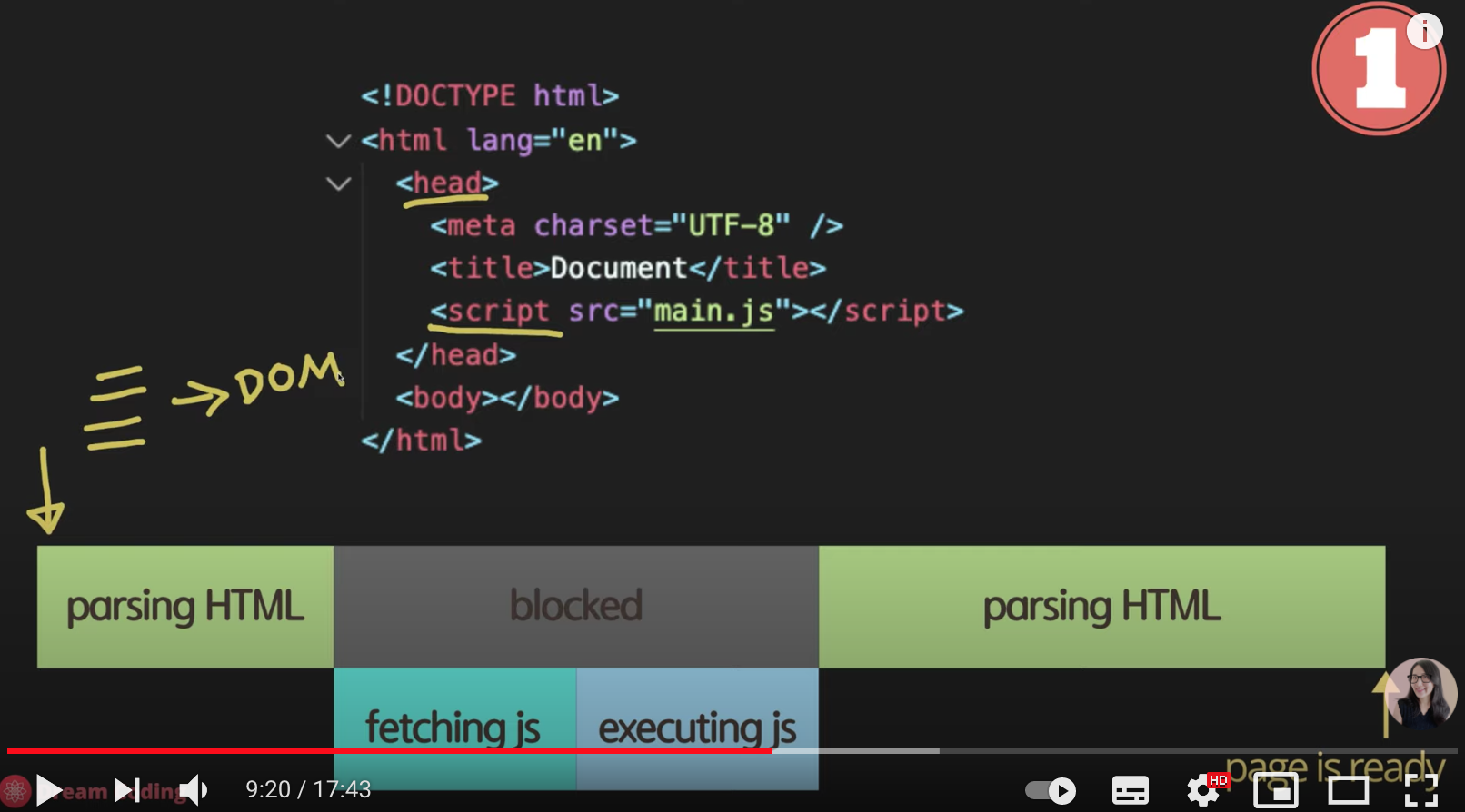
Header에 위치할 경우

1. parsing HTML: HTML을 찾다가
2. blocked(fetching js -> executing js): JS가 있네? HTML 관두고 JS 먼저 가져오고 실행까지 시켜버린다.
3. parsing HTML: JS가 실행되면 다시 HTML을 찾는다.
=> JS 용량이 클 경우 렌더링 시간이 오래 걸리기 때문에 사용자가 웹사이트를 보는데까지 많은 시간이 소요된다. 좋은 방법 ❌
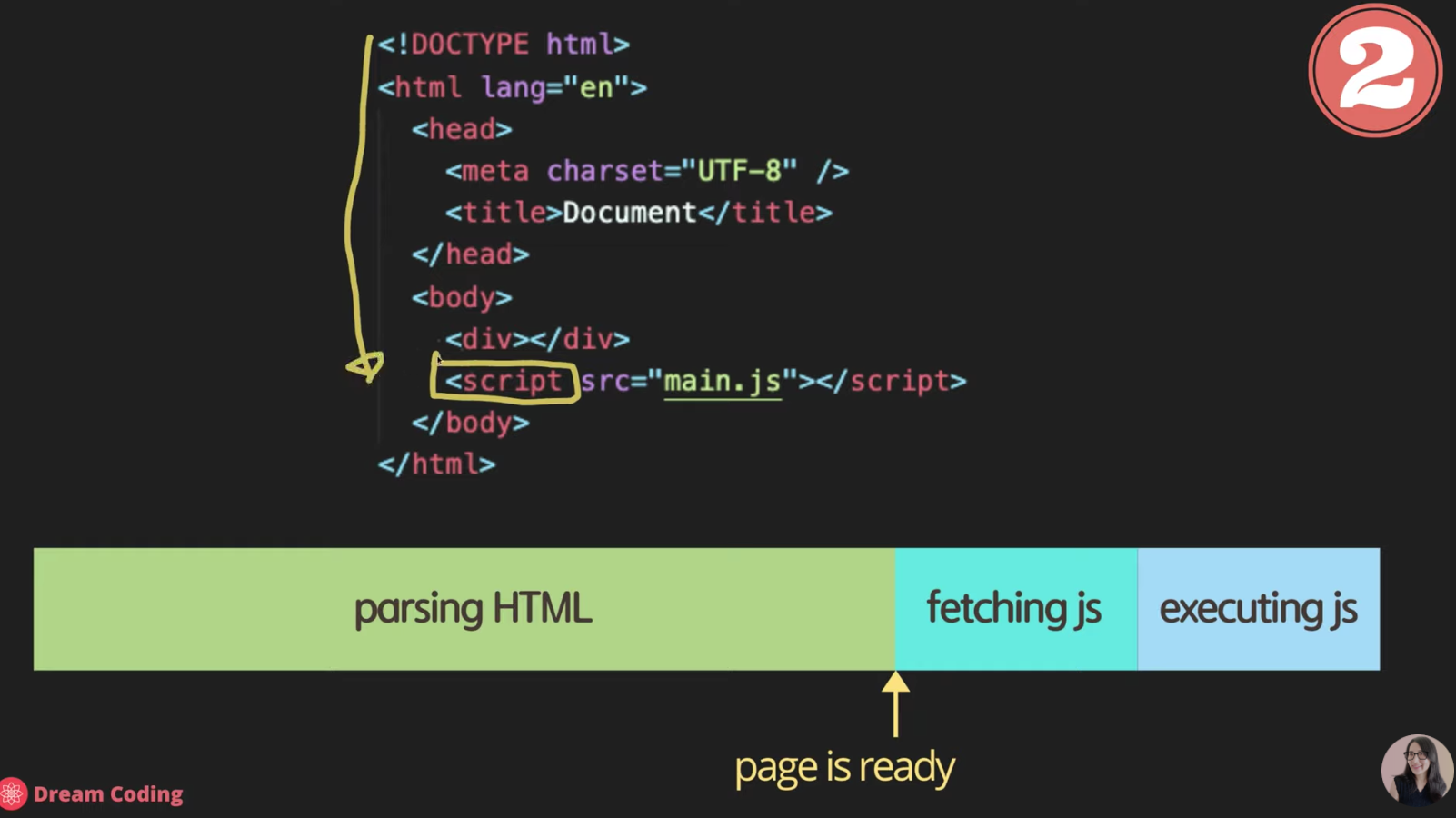
Body에 위치할 경우

- parsing HTML: HTML을 다 찾고
- fetching js: 마지막에 JS 찾아서
- executing js: JS를 실행한다.
=> JS 렌더링 전에 HTML 컨텐츠를 미리 볼 수 있어 렌더링 시간이 짧다는 장점이 있지만, 웹 사이트가 JS 의존도가 높을 경우 사용자가 의미있는 컨텐츠를 보기까지 시간이 소요된다.
async vs defer 속성값
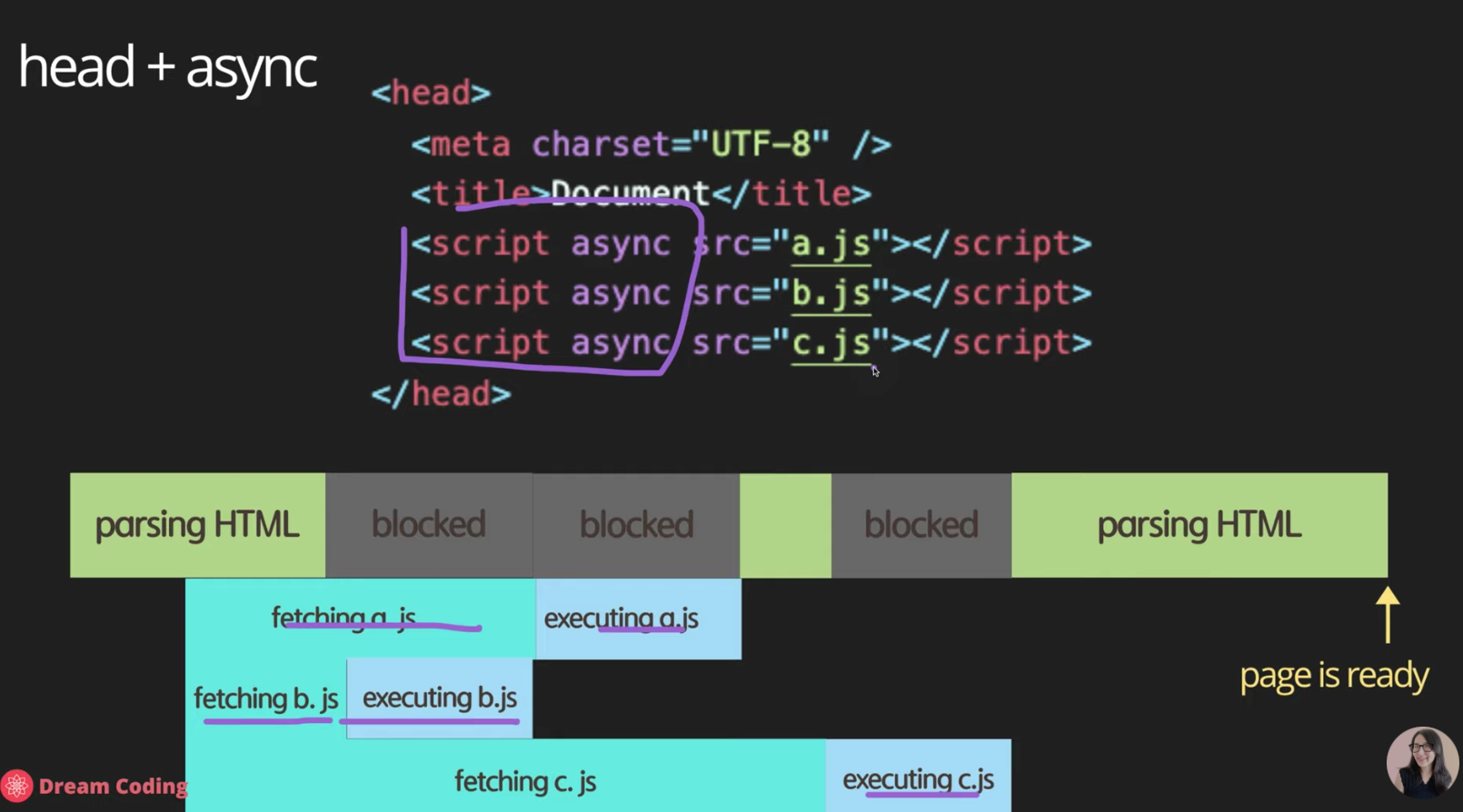
head + async

- parsing HTML, fetching js : HTML을 찾으면서, JS 다운로드를 명령한 해 놓는다. (병렬적으로 실행)
- blocked(executing js): HTML을 찾다가, JS가 다운로드 되면, parsing HTML을 멈추고, JS를 실행한다.
- parsing HTML: 나머지 HTML을 찾는다.
=> JS 다운로드 받는 시간을 절약할 수 있다. 그러나 query를 이용한 DOM 기능을 구현할 때 원하는 HTML 요소가 아직 parsing 되지 않아 블럭이 걸릴 수 있다.
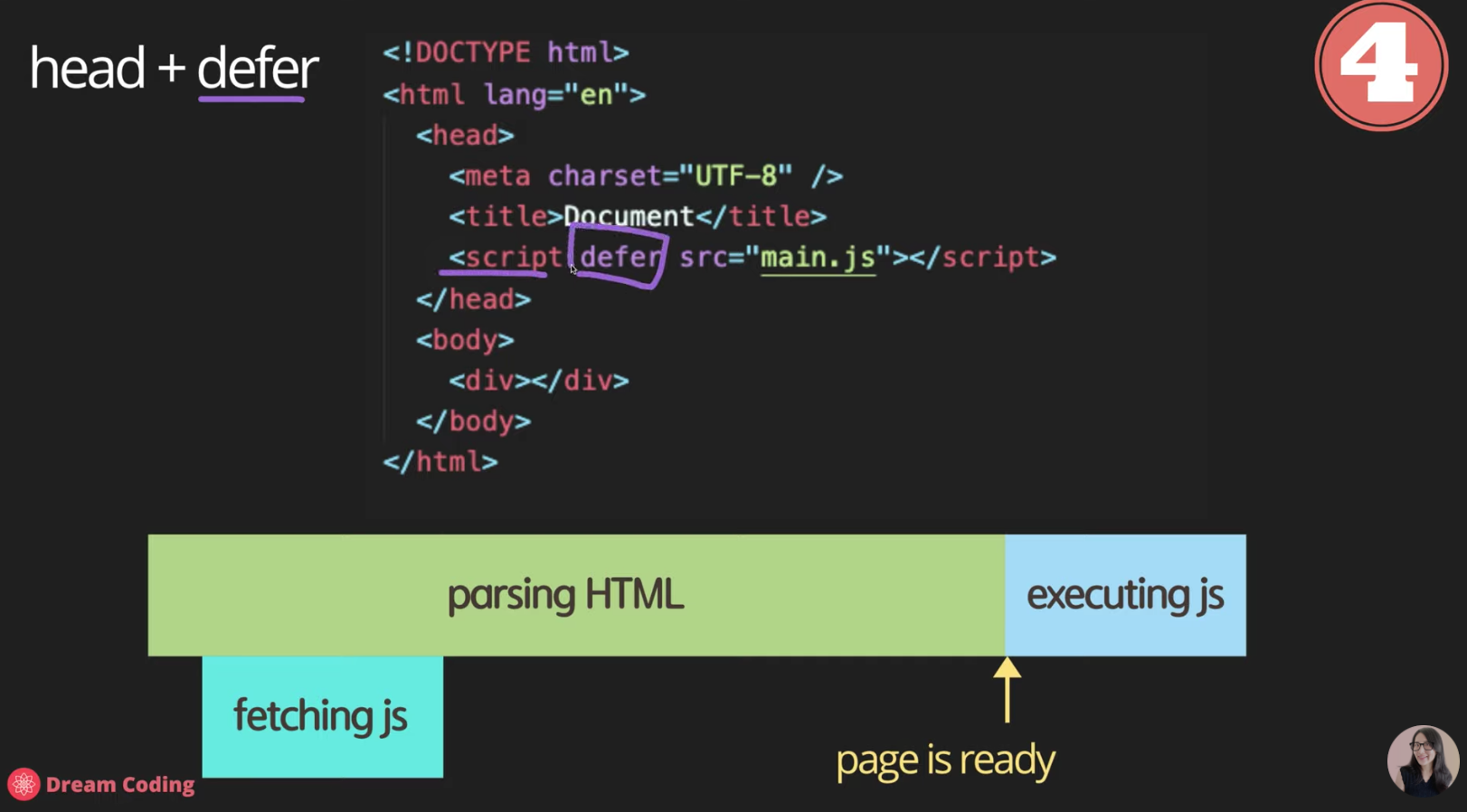
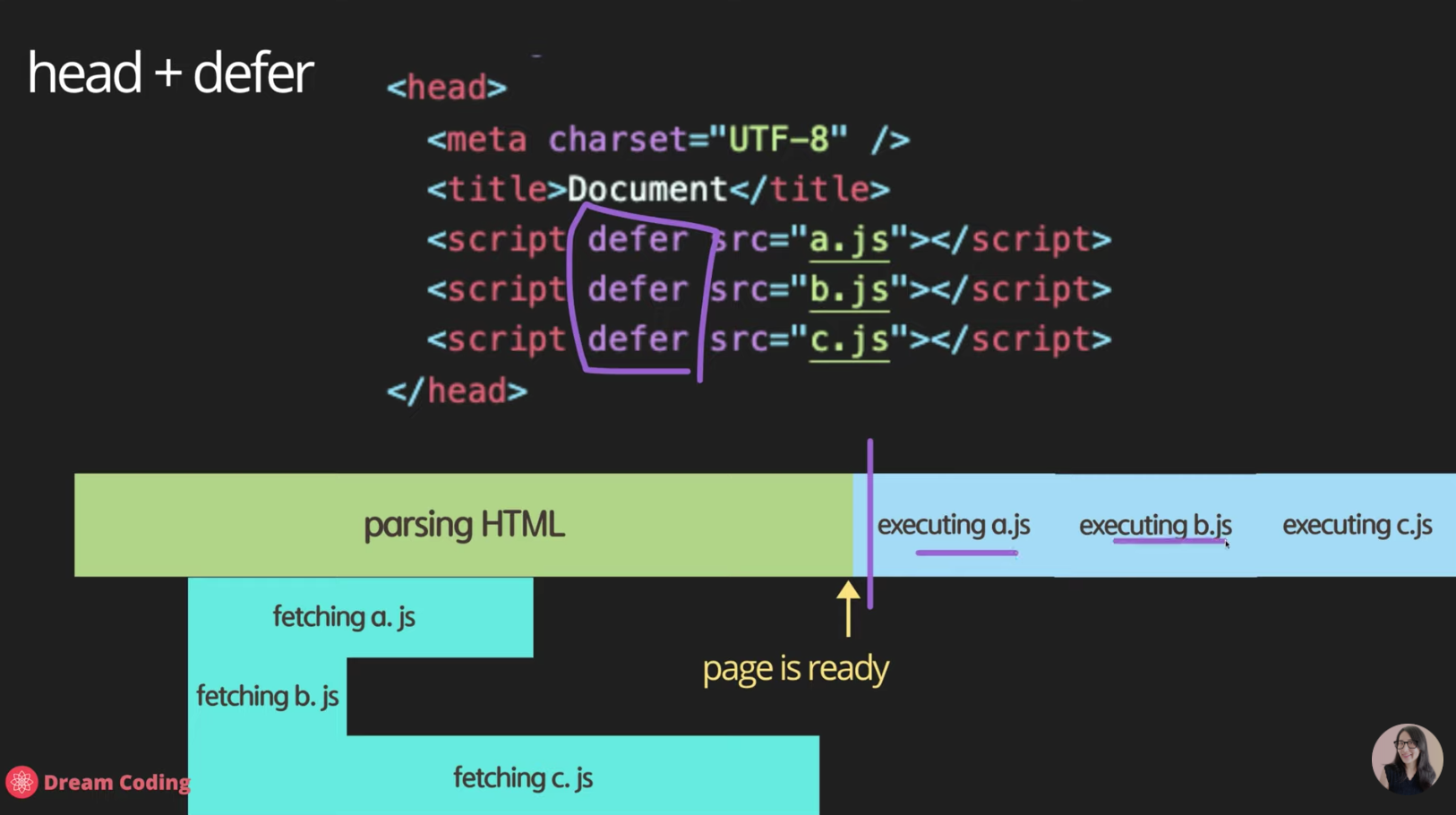
head + defer

1. parsing HTML, fetching js : HTML을 찾으면서, JS 다운로드를 명령한 해 놓는다. (병렬적으로 실행)
2. parsing HTML: 나머지 HTML을 끝까지 찾는다.
3. executing js: HTML parsing 후 JS를 실행한다.
=> 가장 안정적이고 효율적인 방법!💫
JS 파일이 여러개 있을 경우

-
head + async 조합은 다운로드가 먼저 된 페이지부터 보여주기 때문에, 페이지 순서가 중요한 경우 뒤죽박죽 될 수 있다.

-
반면, head + defer는 순서대로 실행시키기 때문에 빠르고 안전하다.
