
DOM(Document Object Model)
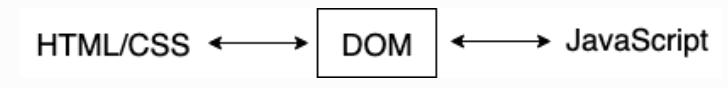
- DOM이란 웹페이지의 HTML을 계층화시켜 트리구조로 만든 객체(Object) 모델이다.
- JavaScript는 이 model로 웹 페이지에 접근하고, 페이지를 수정할 수 있다.
- DOM은 브라우저에 내장되어 있는 API(Application Programming Interface)다.
=> 결국 DOM은 HTML인 웹페이지와 스크립팅언어(JavaScript)를 연결해주는 매개체의 역할!

HTML에 접근
- JavaScript는 document라는 전역객체를 통해 HTML에 접근할 수 있다.
- JavaScript의 document 객체는 DOM 구조를 접근하는 관문이자, HTML 문서 자체를 의미한다.
DOM 뜻 그대로
Document = HTML을
Object = JS도 함께 이해할 수 있는 객체로 만들어주는
Model = 프로그램
노드(node)
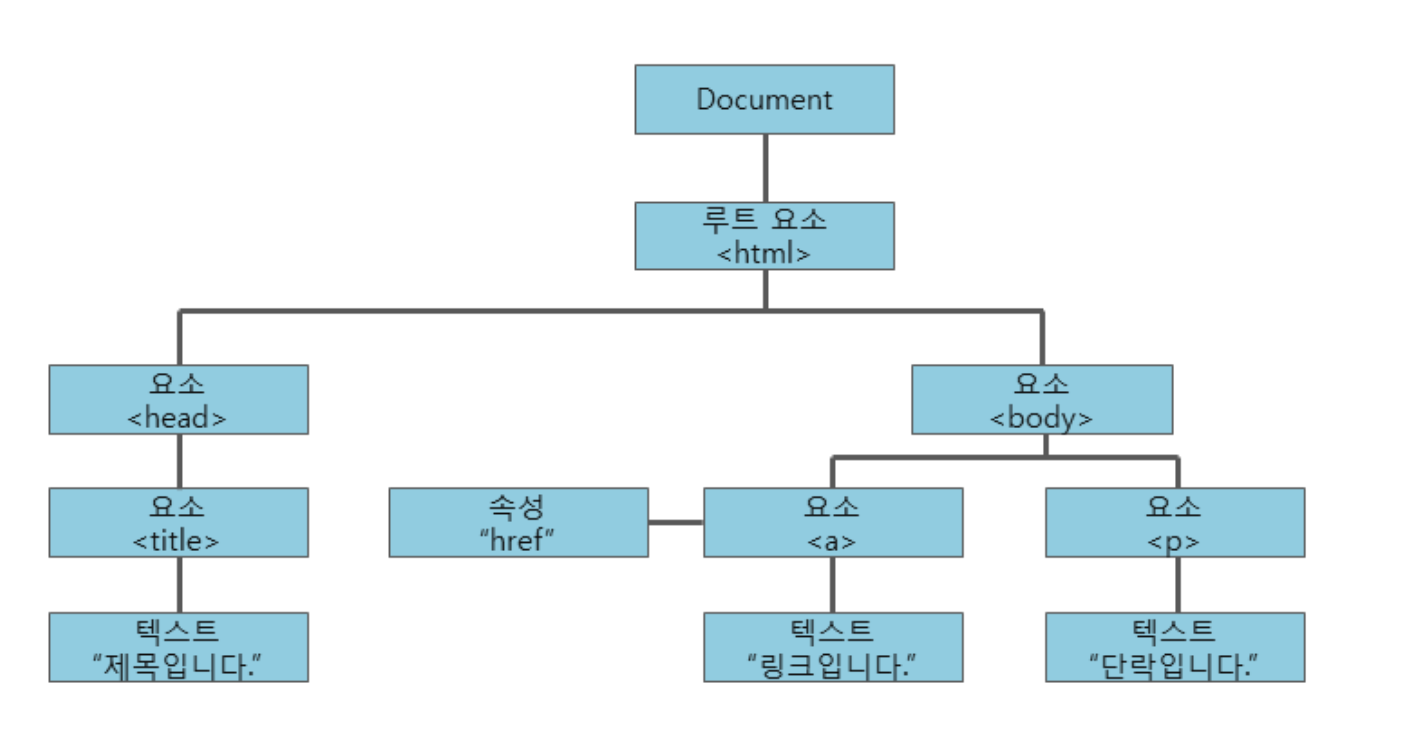
- HTML DOM은 노드(node)라고 불리는 계층적 단위에 정보를 저장하고 있고, 노드를 정의하고 그들의 관계를 설명해주는 역할을 한다.
- HTML 문서 정보는 노드 트리(node tree)라고 불리는 계층적 구조에 저장된다.

- 노드 트리는 최상위 레벨인 루트 노드(root node)에서 시작해 가장 낮은 레벨인 텍스트 노드까지 뻗어 내려오는 구조!
- 자바스크립트에서는 DOM을 이용해 노트 트리에 포함된 모든 노드에 접근할 수 있다.
=> document객체로 요소(element)에 접근하듯 요소의 속성(attribute), class, id, style도 수정할 수 있다. 요소의 내용(content)는 innerHTML으로 접근하고 수정할 수 있다.
노드의 종류
- 문서 노드(document node) - HTML 문서 전체
- 요소 노드(element node) - HTML의 tag에 해당. 속성 노드를 가질 수 있음
- 속성 노드(attribute node) - HTML 요소의 속성은 속성 노드, 요소 노드에 관한 정보를 갖고 있음
- 텍스트 노드(text node) - HTML의 텍스트
- 주석 노드(comment node) - HTML의 주석
- 그 외 노드의 종류는 많다!
Document node
- HTML 문서 전반에 대한 정보
- 주요 프로퍼티
doctype, body, head, title, querySelector
Element node
- HTML 태그에 해당
- 주요 프로퍼티
- getAttribute()(가져와), hasAttribute() (있냐 없냐), setAttribute() (값 지정), classList();
*get, set, has는 개발에서 많이 쓰는 동사!
- getAttribute()(가져와), hasAttribute() (있냐 없냐), setAttribute() (값 지정), classList();
- classList() 메서드
- Toggle(토글), add(추가), remove(삭제)
HTML에 접근하기
- DOM은 해당 HTML 요소를 찾고(parsing), method(작성 방식), property(상태를 볼 수 있는 속성)을 통해 HTML에 접근할 수 있다.
document.body.innerHTML = '내용 다 바꿈';
- 위는 HTML의 body태그 내부에 있는 요소를 '내용 다 바꿈'이라는 텍스트로 바꾼 것. body태그내에 엄청나게 많은 요소가 있더라도 innerHTML을 사용하면 내용이 전부 교체된다.
- 특정 element를 접근하고 싶을 때는 tag, class, id와 같은 css selector를 사용한다.
style 수정
let blueElement = document.querySelector('.blue');
blueElement.style.backgroundColor = 'blue';- JavaScript에서 style을 수정할 때 hypen(-)은 사용할 수 없고, camelCase로 바꾼다.
element 생성
.createElement (tagName) 함수를 사용하면 요소(element)를 만들 수 있다.
- 만든 후에는 어딘가의 element에 append시켜줘야 합니다. innerHTML는 내용을 전부 대체 시켰다면
appendChild함수는 요소의 뒤쪽에 붙여준다.
