

HTML은 이런 취급을 받는다. 아마 HTML로 코딩의 첫 발걸음을 뗐다면 '이거 생각보다 쉬운데?' 하며 코딩에 재능이 있다며 하고 있는 일은 떼려치고 '찾았다 내 적성!' 할 것이다. 그러나 HTML을 걍 마크업 하는 것과 Semantic하게 마크업 하는 것에는 차이가 있다.
내 사랑 kimbug님의 Youtube 영상을 보고, 정리하고, 깨달은 내용입니다.
모든 웹페이지의 시작은 HTML(HyperText Markup Language)이다.
웹 페이지에 보이는 모든 것들은 기!승!전 HTML 태그의 결과물이다.
따라서, 웹 브라우저 환경의 베이스가 되는 HTML은 매우 중요하다.
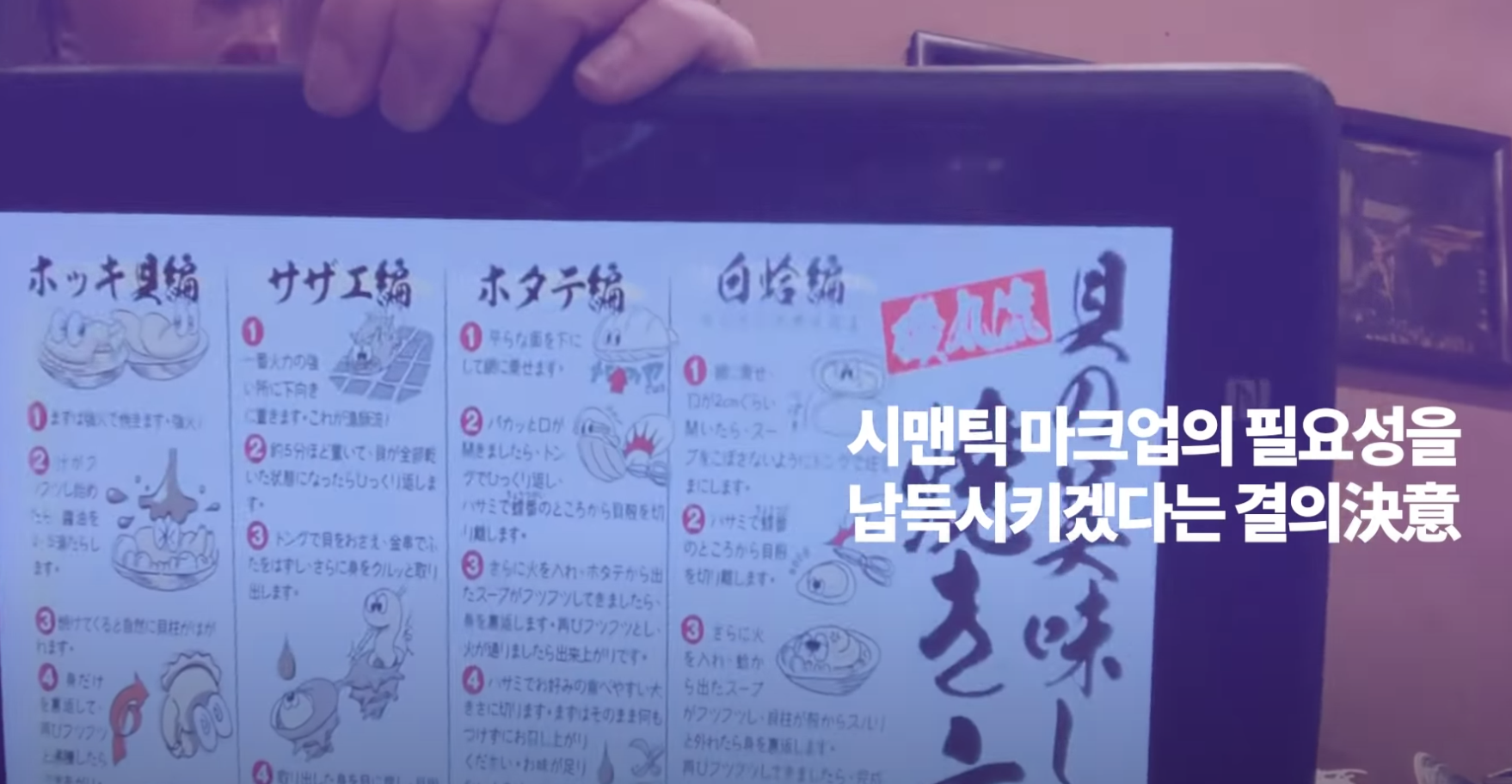
 (넘나 시맨틱한 그녀의 설명..❤️)
(넘나 시맨틱한 그녀의 설명..❤️)
우리가 외국어를 몰라도 대충 어떤 내용인지 알겠다! 하는건 사진처럼 문단의 구조가 잘 짜여있고, 요소들도 일정하게 잘 정리되어 있기 때문이지..!😲
그러므로 우리는 HTML을 semantic하게 작성할 필요가 있다.
여기서 semantic하다는 건, 문서/어플리케이션의 의미구조에 맞게 웹 표준에 올바르게 잘 ^^ 정리한다는거다.
그리고 semantic markup은 결국 검색엔진 최적화(SEO, Search Engine Optimization)에 도움을 준다는 사실을 기억해야 한다.
HTML을 공부하면서 가장 크게 느낀점은 특히 프론트엔드 개발자는 검색엔진 최적화와 기술 접근성을 염두해야 한다는 것! 너무 멋진 일이지 않은가?
디테일을 챙기는 개발자로 자라나자.😄
그래서 결론.!
문서의 구조와 정보 위계가 명확하게 보이는 아름다운 HTML 코드를 작성하자.
'어떻게 하면 의미구조에 맞게 브라우저에 잘 전달할 수 있을까?'를 생각하자.
그런데 이후 CSS, JavaScript를 공부하다보면 HTML의 소듕함을 잃게 된다.. 나중에 CSS, JS로 다 할 수 있는거 아니야? 싶은거지..
-> 맞다. 하지만 주니어 개발자라면 더욱 더 의미있는 마크업에 신경써라.. 는 김버그님 말씀 :)
