HTML
1.Semantic HTML을 작성해야 하는 이유

HTML은 이런 취급을 받는다. 아마 HTML로 코딩의 첫 발걸음을 뗐다면 '이거 생각보다 쉬운데?' 하며 코딩에 재능이 있다며 하고 있는 일은 떼려치고 '찾았다 내 적성!' 할 것이다. 그러나 HTML을 걍 마크업 하는 것과 Semantic하게 마크업 하는 것에는 차
2.[TIL #1] HTML 기초의 디테일 - 1

HTML의 기초를 다지며, 잊어버리지만 중요한 디테일에 대하여..! HTML Tag HTML tag는 opening tag와 closing tag, 꺽쇠로 구성, 내가 마크업 하려는 내용이 어떤 형식인지 알려준다. 다양한 tag가 있고, 웹 표준에 따라 올바르게 사
3.[TIL #2] HTML 기초의 디테일 - Form

사용자가 정보를 입력하고 받는 HTML form은 다양한 형식이 있다.syntax에 맞게 작성해주는 것이 핵심! 유용한 atrributes와 작성 양식을 익히고 또 익히자.🙂form은 사용자로부터 input 값을 받기 위한 태그.form의 'action'과 'meth
4.[TIL #3] HTML 기초의 디테일 - Table

Table(표)는 데이터를 담은 표를 마크업할 때 사용한다. 엑셀에서 표 만드는 것도 헤메는데, 마크업만 하면 되는데 할 때마다 헷갈리는 녀석이다.<table>은 <tr>, <th>, <td> 와 셋뚜셋뚜마크업의 기준은 가로줄! 그렇기 때문에 &l
5.[TIL #4] HTML 기초의 디테일 - 2

음성 파일은 <audio> 영상 파일은 <video> 태그로 입력한다.미디어 파일은 단일 포맷(소스 1개), 다양한 포맷(소스가 많음)에 다르게 마크업 한다.포맷 type은 파일 별로 검색해서 맞는 형식을 넣어준다. (mdn 가자!)추가적으로 플레이 장치를
6.[TIL #5] Hello HTML

vscode에서 '! + tab' 치면 자동으로 와르르 흘러내리는 HTML 선언부지만 문서에서 가장 중요한 정보를 담고 있는 부분. HTML의 기본 규격에 대해 이해하고 모르는 정보가 없도록 이해하기. (emmet 모드 쓰지 말고 익숙해질 때까지 직접 써보자...😅)
7.[TIL #6] HTML Sectioning Elements

Sectioning Elements는 단원과 같다. 책을 펴면 목차가 있고 그 안에 각각의 대주제가 있고 소주제, 내용으로 구분이 되는 것처럼 HTML 문서도 각각의 구성을 주는 요소들(section, article, nav, aside)이 있다. Header(도입부
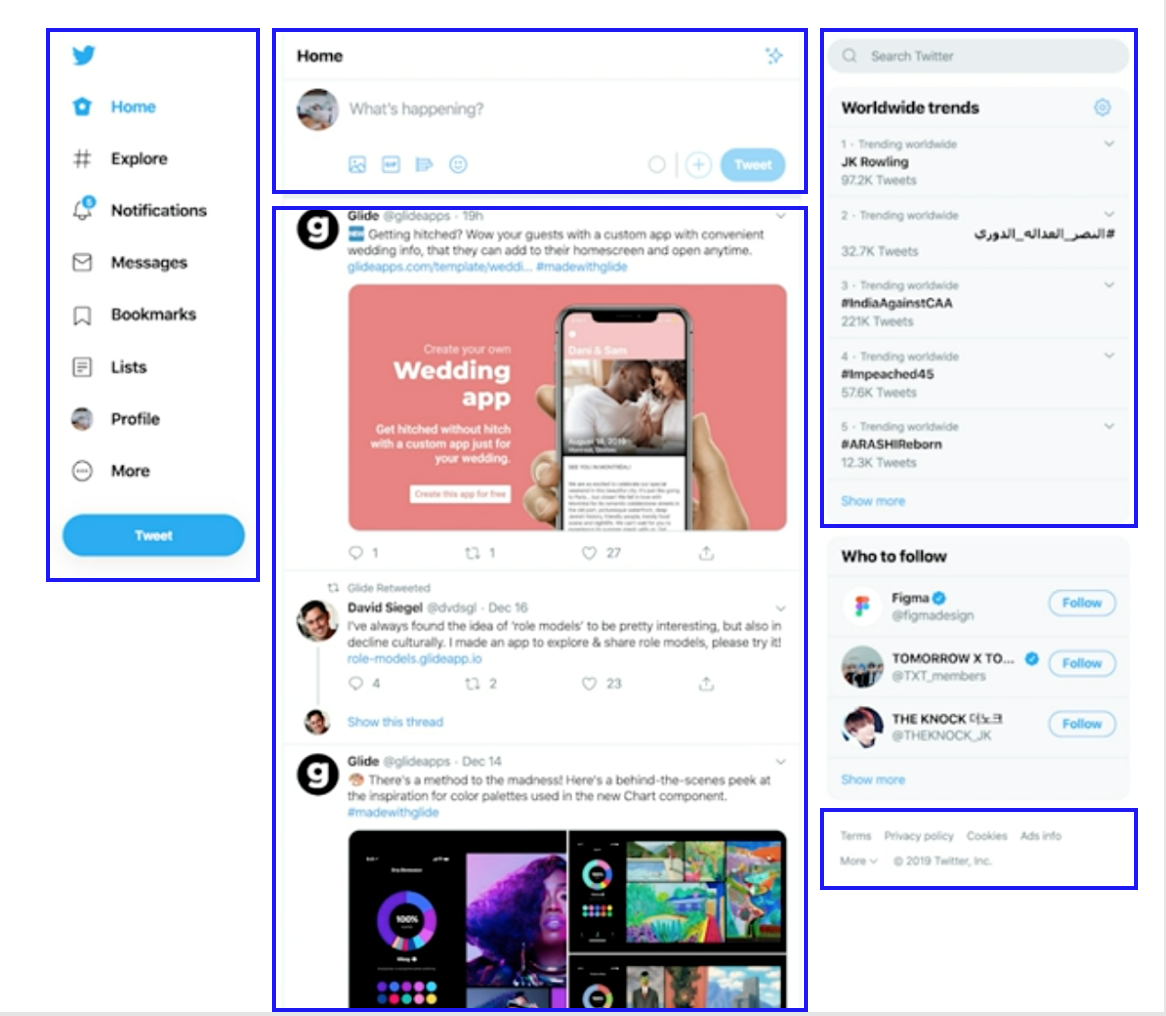
8.[HTML] Practice - Twitter Markup

HTML 마크업은 웹에서 논리적으로 긴밀하게 관련된 집합체의 구획을 나누고, 적절한 Sectioning Element를 정해주는 것으로 시작한다. Twitter 페이지 HTML 마크업 연습하기.트위터 로고 클릭시, home으로 돌아오기(/index/html)Naviga