
SPA는 3세대 웹이 등장하면서 기존의 웹이 제공해주지 못했던 풍부한 UX를 구현할 수 있게 해준 중요한 개념이다. SPA는 CSR과 SSR, 두 가지 방법으로 지원할 수 있다.
SPA vs MPA
- MPA는 Multi Page Application의 약자로 정적 웹사이트로 개발된 HTML 페이지가 여러개로 구성된다. (2세대)
- SPA는 Single Page Application의 약자로 3세대 인터넷의 발달로 동적 웹을 구현할 수 있게 되면서 단일 HTML에 페이지를 바꾸지 않고 필요한 부분을 JavaScript로 바꿔줄 수 있게 되었다.
- cf. SPA vs MPA의 개념
CSR vs SSR
- SPA는 CSR과 SSR, 두 가지 방법으로 구현할 수 있는데, CSR은 밀 키트와 같은 '비조리형 배달 음식'에 SSR은 완제품으로 배달하는 '조리형 배달 음식'에 비유할 수 있다.
- 비조리형 배달 음식 (CSR)
- 식당에서 재료만 포장하여 고객에게 배송 (index.html, index.js 등)
- 재료를 받은 고객이 최종 조리하여 음식 완성 후 식사
- 최종 형태를 갖추게 되는 단계는 클라이언트 단
- 조리형 배달 음식 (SSR)
- 식당에서 모든 조리 완료 후 고객에게 배송
- 조리가 완료된 음식을 고객이 받아 바로 식사
- 최종 형태를 갖추게 되는 단계는 서버 단
Client Side rendering(CSR)
- 웹 페이지의 렌더링이 클라이언트(브라우저) 측에서 일어나는 것을 의미한다.
- 브라우저는 최초 요청에서 html, js, css 확장자의 파일을 차례로 다운로드하는데, 최초로 불러온 html의 내용은 비어있다. (index.html: html, body 태그만 존재)
- JavaScript 파일의 다운로드가 완료된 다음, 해당 js 파일이 DOM을 빈 HTML 위에 그리기 시작한다.
- 백엔드 호출을 최소화 할 수 있음
- 최초 호출 때만 html, js, css를 요청
- 이후에는 화면에서 변화가 일어나야 하는 만큼의 데이터만 요청한다. (ex. JSON)
- 라우팅(새로운 페이지로 이동)을 하더라도 html 자체가 바뀌는 것이 아니라 JavaScript 차원에서 새로운 화면을 그려낸다.
- 렌더링 속도가 빨라 트래픽이 많은 경우 용이하다.
- ex) Create React App (CRA)은 CSR만 제공하는 어플리케이션으로 별도의 초기 설정 없이 SPA 사이트를 구현할 수 있게 도와준다.
=> 그러나 CSR의 단점은 검색엔진최적화(SEO)에 취약하다는 단점이 있다.
Server Side Rendering(SSR)
- 위에서 언급했던 CSR과 SSR의 차이에서 알 수 있듯, SSR은 서버에서 첫 페이지의 렌더링을 클라이언트 측이 아닌 서버 측에서 처리해주는 방식.
- CSR과 비교하면,
- 1) UX 측면에서 유리
- CSR에 비해 페이지를 구성하는 속도는 늦어질 수 있지만, 전체적으로 사용자에게 보여주는 콘텐츠 구성이 완료되는 시점은 빨라진다.
- Code Splitting (코드 분할)
- 만약 첫 페이지 구성에 불필요한 JS 파일을 받아온다면?
- 그 번들 파일의 크기가 크다면?
- 불필요한 내용들은 받아오지 않고 서버 단에서 첫 페이지에 필요한 정적인 부분만 처리한 뒤 JS는 나중에 필요한 부분만 필요할 때 로드할 수 있다면?
- 2) SEO 측면에서 유리
- 서버에서 사용자에게 보여줄 페이지를 모두 구성하여 사용자에게 보여주는 방식이기 때문에 CSR의 단점인 "첫 페이지 깡통" 상태를 극복할 수 있음.
- 주의) 페이지를 잘못 구성할 경우 CSR에 비해 서버 부하가 커지거나 / 첫 로딩이 매우 느려질 수 있다
- 1) UX 측면에서 유리
Search Engine Optimization(SEO)
- 웹 크롤러가 웹 페이지를 크롤링 할 때 CSR로 구성된 페이지는 빈 페이지로 인식하고 제대로 크롤링을 하지 못할 수 있다.
- CSR에서 렌더링되는 첫 페이지는 비어있는 index.html이기 때문에 JavaScript 파일이 다운로드 되어 페이지가 로드 될 때까지 빈 상태로 인식할 수 있기 때문이다. => 검색 노출 안됨!
- 반대로 SSR 방식은 첫 페이지가 로드되면 모든 정보가 담긴 전체 페이지를 보여주기 때문에 크롤링에 용이해 검색 노출이 잘 될 수 있다.
=> 따라서 SPA의 장점을 살리면서도 SEO도 같이 챙길 수 있는 방법을 고안해냈다. => SSR
cf. 웹 사이트 도메인에/robot.txt를 검색해보면 각 웹사이트 별 크롤링 가능/불가능 항목을 볼 수 있다.
SPA for SSR (보완책)
- CSR과 SSR을 혼합해서 쓸 수 있다.
- 1) 첫 렌더링은 SSR로 2) 이후 렌더 부터는 CSR로

- SSR의 요소
- node.js로 구성된 프론트엔드 서버
- pyhton, django로 되어 있는 백엔드 서버
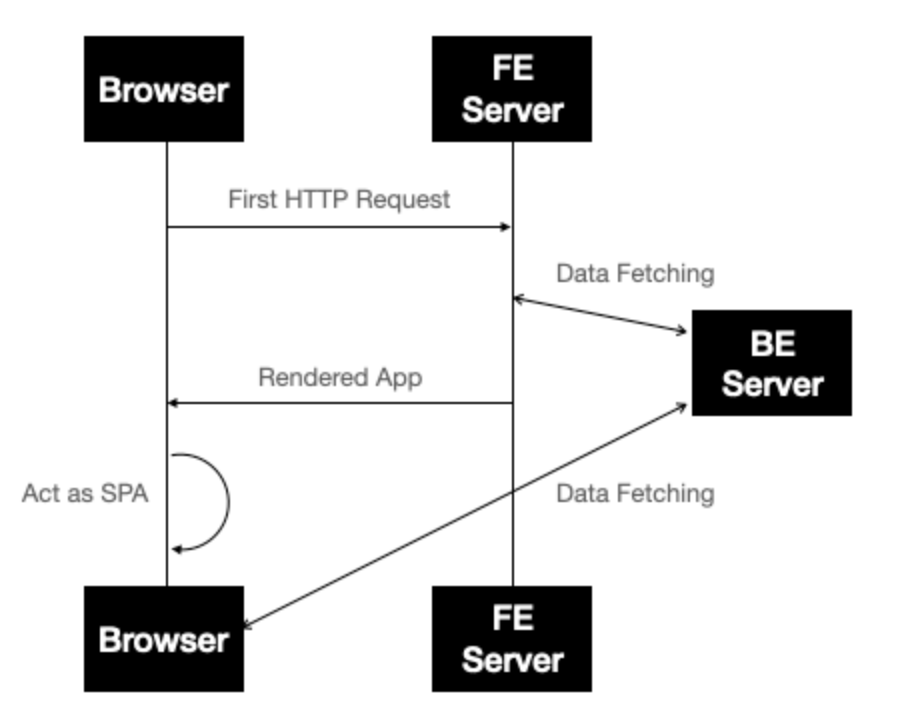
- SSR 과정
- 유저가 브라우저에
/를 입력. - 미리 실행되고 있는 FE 서버가 요청을 받고 SSR 실행
- 만들어진 HTML을 브라우저에게 보냄.
- 브라우저가 응답받은 HTML을 그림.
- HTML에 기능을 부여할
**index.js**파일을 다운로드 받음. (hydration) - 다운로드가 완료된 이후,
go to second링크를 클릭. /second로 라우팅하고 second 페이지 코드를 생성.
- 유저가 브라우저에
hydration
- 서버에서 전송한 정적 문서를 데이터 변경에 반응할 수 있는 동적 형태로 변환하는 클라이언트 측 프로세스를 말한다.
- render와 동일하지만, DOM은 이미 그려져 있는 상태이기 때문에 event handler만 부착하는 식으로 작동한다.
import React from "react";
import ReactDom from "react-dom";
import App from "./App";
const initialData = window.__INITIAL_DATA__;
ReactDom.hydrate(
<App page={initialData?.page} />,
document.getElementById("root")
);
// 출처: <실전 리액트 프로그래밍>, 이재승 저Next.js
- 서버사이드렌더링(SSR)과 code split 등을 지원하는 ReactJS 전용 프레임워크
- 생산성을 위해 주로 채택하며, SSR의 CRA를 간단히 구성할 수 있다.
- SSR 외에도 React App에 필요한 여러 필수 기능을 제공한다.
(동적 라우팅, pre-rendering, CSS-in-JS)
