
[WEB #1]에서는 인터넷과 웹의 출현과 발전에 대해 알아보았다.
이 놀라운 혁신은 거의 모든 산업 전반에의 혁신을 가져왔고, 개발의 영역이 넓고 세분화되는 효과를 가져왔다.
인터넷이 불러온 혁신
- 가장 큰 혁신을 가져온 분야는 '유통' 업계다.
- 예전에는 소프트웨어를 구입 하려면 물리적인 매개체가 필요했는데, 인터넷이 발명되면서 유통 과정이 혁신적으로 줄어들면서 많은 개발자들이 창업을 하기 시작했다!
- 2000년대
닷컴붐(Dot-com bubble)이라는 말이 생길 정도로 많은 IT 회사들이 설립되었다. 일명, 미국의 '실리콘 밸리'가 형성되었고 야후, 구글, 아마존 등의 회사가 두둥 출현했다. - 이 때를 '웹 기반 서비스의 시작(1세대 웹의 출현)'이라고 보는데, 인터넷에 본인들이 만든 소프트웨어를 판매했다.
-> 1세대 웹은 HTML, CSS로 만든 정적인 사이트였다. (이 때 개발자를 했어야 했다..)
Web System Architecture History
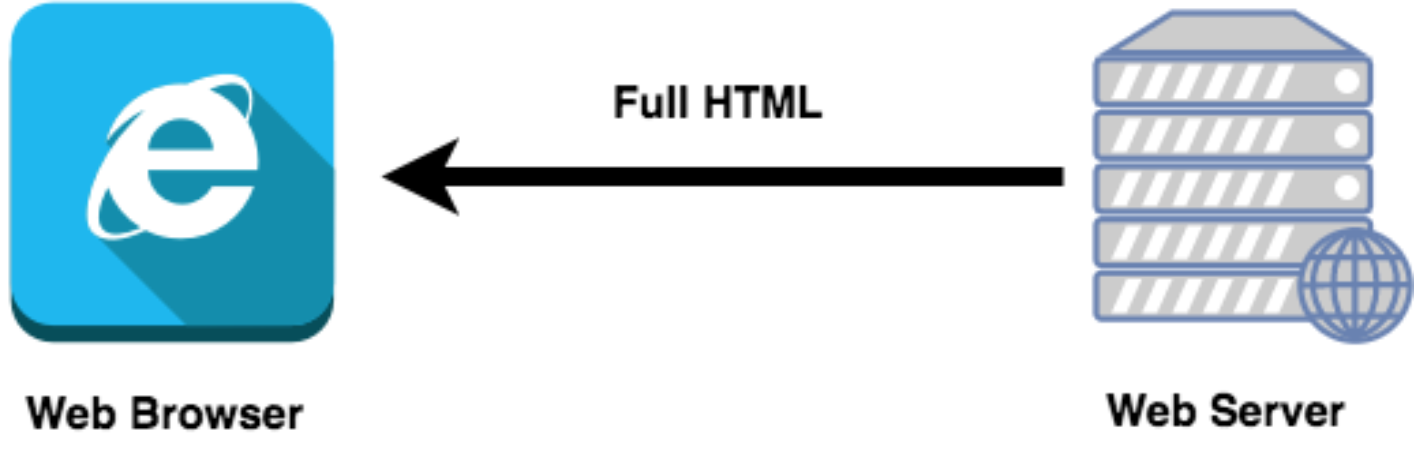
1세대 웹 서비스- 전통적인 Web System Architecture (a.k.a 정적 웹)

- 웹 서버가 HTML 페이지 전체(Full HTML)를 클라이언트(ex. Web browser)에게 전송하는 방식
- 초창기 웹 사이트는 '단순한 정보 제공' 정도의 역할이었기 때문에 요구되는 기능이 많지 않고, 무엇보다 User Interaction 또한 많이 요구되지 않았다.
- 1세대 웹이 정적인 이유?
➡️ HTML, CSS 자체가 정적이기 때문이다!
-Hyper Text: 링크로 연결된 문서
-Markup Language: “이렇게 보여줘라” 에 대한 지시
➡️HTML: 웹 페이지의 내용을 브라우저에게 어떻게 렌더링(rendering) 해줘!라고 마크업 해주는 것 - '어떻게 보여지는가'가 목적이기 때문에 동적 구현(로직)이 없다.
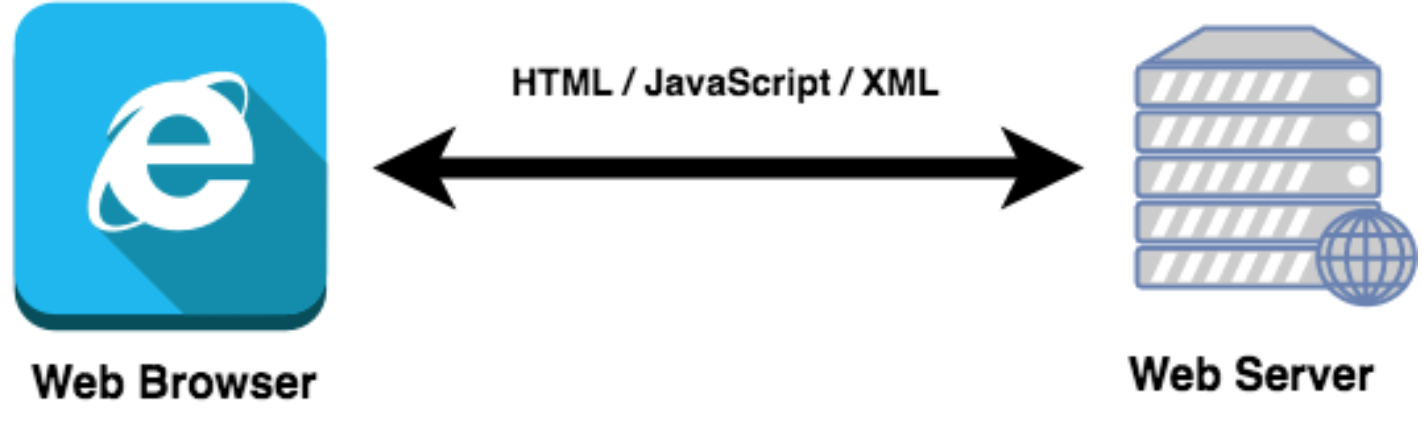
2세대 웹 서비스 - User Interaction의 증가 (a.k.a 동적 웹 / 자바스크립트의 두둥 등장)

- 웹서비스들이 점점 발전함에 따라 단순한 정적 페이지가 아닌 다이나믹한 요소들이 요구되었다.
➡️ 웹 기반 프로그래밍 언어인 'JavsScript'가 나왔고, 역할이 확대되기 시작하며 2세대 웹 서비스가 출현했다.!
(cf. HTML, CSS와 같은 기존 언어들은 웹 브라우저에서 동작하지 않기 때문에 기존의 언어만으로는 한계가 있었다) - Web server에서 전체 HTML 페이지 뿐만이 아니라 JavaScript를 통해 서버와 필요한 데이터만 주고 받음으로써 dynamic한 user interaction을 구현할 수 있게 되었다.
- 그러나 이 때의 JavaScript는 일부분에서만 사용되었고, 현재 통용되는 API의 개념이 널리 사용 되지 않을 때였다. 그래서 동일한 서버에서 HTML, Javascript(프론트 영역) 데이터(백엔드 영역) 둘 다 전송했다.
Multi Page Application(MPA)
- 정적 웹사이트로 구성된 html 파일이 여러 개
- 정적 웹사이트란 한 번 만들어 놓으면 페이지가 거의 바뀌지 않고, HTML 템플릿이 서버에서 만들어져서 보내지고, 그걸 그대로 브라우저에 보여주는 방식이다.
- 페이지 이동 시 깜빡임이 있다 => 새로운 html 페이지를 서버에서 받아올 때마다 새롭게 렌더링하기 때문
3세대 웹 서비스 - SPA. 구별되기 시작하는 Frontend/Backend

- 주객전도의 시기 '동적 기능'이 주가 되었다. → JavaScript가 주, 그 안에 HTML, CSS가 일부 포함된 격!
➡️ 이를SPA(Single Page Application)라고 하는데, 단일 html 페이지에서 전체 웹 사이트/서비스를 구현하는 방식이다. - 기존의 방식대로 서버가 페이지 구성에 필요한 모든 요소(HTML, JavaScript, Data)를 매번 전송하는 것이 아니라, 파일은 처음 한 번만 송수신하고, 그 뒤로는 실시간 데이터만 주고 받는다.
- 제일 처음 전송된 단일 HTML 페이지에 포함되어 있는 JavaScript 에서 필요한 데이터를 API 서버로부터 호출하여 필요한 화면을 다이나믹하고 새롭게 구현해주는 방식이다.
Single Page Application(SPA)
- html 파일이 한 개.
- npm run build ⇒ html 파일 하나 생김 (ex. AWS 배포할 때)
- 페이지를 이동하려고 하면 자바스크립트 내의 특정 함수를 타서
<div id="root" />의 내용을 싹 교체하는 것. - 서버로부터 html 자체를 받아서 페이지를 바꾸는게 아니다.
- 페이지 이동 시 화면 깜빡임 X => 서버 요청이 없기 때문
프론트엔드와 백엔드의 구조적 분리
SPA 방식을 구현하게 되면서,
1) HTML 태그 자체를 JavaScript가 동적으로 생성할 수 있게 되었고,
2) 기능이 두 갈래로 명확하게 나눠져 UI/UX를 설계하는 Frontend와 데이터를 설계하는 Backend가 나뉘게 되는 기점이 되었다.
→ 즉, HTML/JavaScript 부분과 데이터 부분이 구조적으로 분리 되기 시작한 것이다.
- 각자에 맞는 기술 스택을 시용하기 시작했다. (ex.
Angular의 출현!) - 이후 사용자에게 편하고, 더 멋진 웹 Frontend 를 구현할 수 있게 도와주는 Framework 혹은 Library 들이 탄생. (ex.
React,Vue)
(cf. 프론트엔드가 개발의 혁신이 빠른 이유도 이 분야 자체의 역사가 짧기 때문이다. (응?)) - Frontend 와 Backend가 구조적으로 분리 되면서, → Frontend 서버와 Backend API 서버도 분리가 되었고, → 그에 따라 Frontend 개발과 Backend 개발 업무가 분리가 되는 구조로 발전된다.
Modern WEB - 규모가 커지기 시작한 Web System의 발전
- User Interaction의 중요성 증가 + 웹 서비스의 복잡성 증가 + 사용자 수, 데이터의 양 증가 (암튼 다 증가했다. 예를 들어, Instagram, Twitter같은 페이지도 기능적 복잡성은 떨어지지만 사용자와 데이터의 양이 어마어마하다.)
- 그러자, 이전에 겪지 못한 두 가지 문제가 발생한다
졸라 많은 1. 동시 접속자 수, 2. 데이터의 양
→ 웹 사이트/서비스들이 엄청나게 발전되고 규모가 커짐에 따라 시스템 구조도 훨씬 더 복잡하고 커지게 된다. →System architecture발전
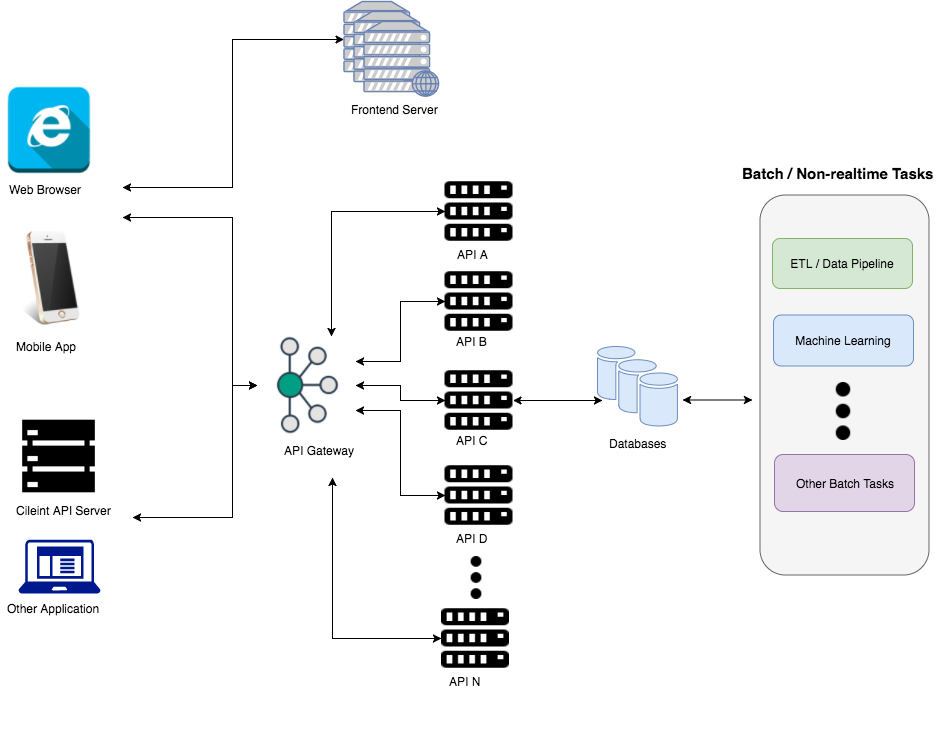
System architecture: Frontend 서버와 Backend 서버의 분리
Backend는 웹 서비스의 스케일이 방대해지고, 분석해야 하는 데이터 양 또한 엄청나게 늘어나 architecture(시스템 구조)가 복잡하고, 규모가 크게 발전한다.
- Micro Service Architecture(MSA) 등의 새로운 architecture 개념의 발전으로 API 서버들이 훨씬 더 세분화 되며 규모가 커지고,
- 분석해야 하는 데이터의 양이 엄청나게 늘어나면서 소위 "Big Data" 분석 시스템이 많은 회사들이 backend 시스템을 도입했다.
- 데이터를 통해 Insight를 도출해내는 것이 다음 도전 과제가 되었다. (예: 상품, 음악 플레이리스트 등 큐레이팅, 추천 기능)
- 게다가 최근에는 ML(Machine Learning)과 AI 기술의 발달로 많은 회사들이 ML과 AI 시스템도 활용하게 됨으로 backend 시스템은 계속해서 방대해지는 추세다.
Frontend는 Node.js 와 React 등의 JavaScript 엔진과 프레임워크/라이브러리의 발달로 웹에서 더 복잡한 기능 구현이 가능해졌다. →Node.Js의 발전으로 프론트 개발자가 간단한 백엔드 기능을 직접 구현하는 것도 가능하다. (네..?)
