[WEB #9] 개발자 도구(Developer tools)
ElementsTILUser Agent Stylesheetapplicationconsolecookiedeveloper toolslocal staragenetworksession starageweb개발자 도구패널
Web Development
목록 보기
10/18

개발자라면 개발자 도구(developer tools)와 친구가 되어야 한다. 이제 웹 브라우저를 띄운다는 것은 항상 브라우저-개발자 도구로 분할된 화면을 함께 띄운다는 것을 의미한다. 개발자 도구의 다양한 패널 종류과 기능을 파악하고, 친해지기 시작!

개발자 도구(developer tools)
- 개발자 도구는 브라우저에 제공하는 하나의 도구(tool)다.
(Chrome 개발자 도구, IE 개발자 도구, Safari 개발자 도구..) - 웹 사이트를 즉각적으로 수정하고 문제 발생시 원인을 파악하여 빠른 속도로 더 나은 사이트를 만들 수 있도록 도와준다.
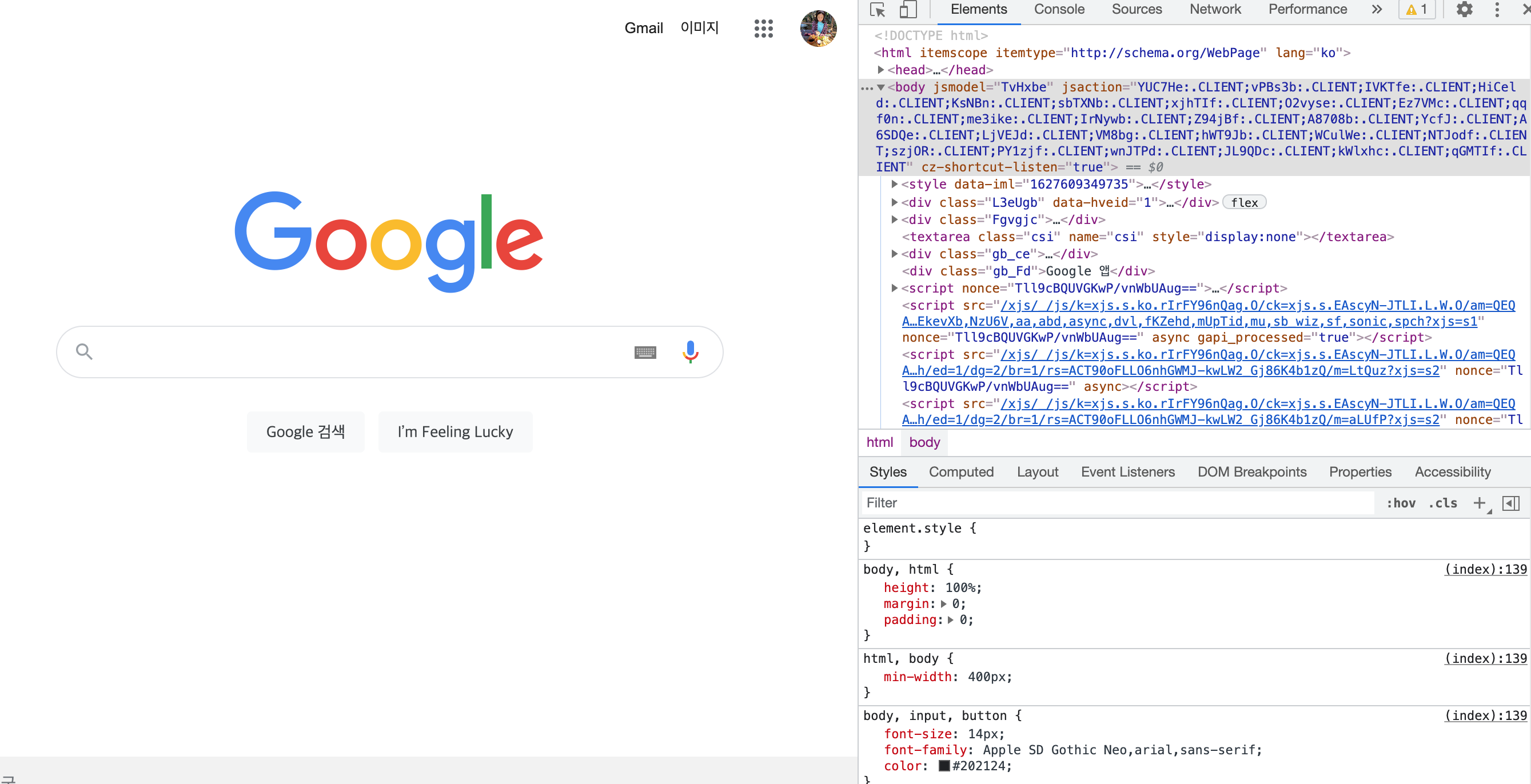
Elements 패널
- HTML 코드를 분석하고 실시간으로 수정할 수 있는 도구 패널이다.
- 웹 페이지를 구성(DOM)과 구성 요소들의 스타일(CSS)을 자유롭게 조작해 사이트의 레이아웃과 디자인을 테스트할 수 있고, 변경된 사항들은 실시간으로 웹 브라우저를 통해 확인 할 수 있다.
- 패널에 나타나는 Styles 순서는 실제 입력 코드 순서와 다를 수 있다. - 이는 HTML에서 style이 적용되는 우선순위에 따른 것으로, 가장 상단부터 CSS 파일의 우선순위(구체적->추상적)에 따른 순서다.
CSS 우선순위
1. !important (CSS Specificity)
2. HTML내 style 직접 지정 (인라인)
3. ID
4. Class
5. Tag
6. 상위 객체에 의해 상속된 속성User Agent Stylesheet
- 브라우저의 기본 스타일 값을 의미한다.
- 브라우저마다 기본 설정값이 다르다. (*Chrome: margin 0, Safari: margin 5px)
-> 그렇기 때문에 개발 시작 단계에서reset.css혹은normalize.css파일에서 기본 스타일 값을 모두 초기화하는 작업을 해야 브라우저 종류에 상관 없이 동일한 화면이 출려된다. (reset CSS)
Console 패널
- JavsScript 코드를 브라우저에서 즉시 실행하고, 디버깅 할 수 있다.
- filter를 통해 에러, 정보를 구분해서 볼 수 있다.
- cf.
console은 객체로log를 포함한 다양한 methods가 존재한다.
Network 패널
- HTTP 네트워크 통신을 확인할 수 있다.
- API 크롤링, 페이지 로딩 선능 테스트
- 이미지, 영상 등의 소스 (mock data 활용
- Header, Preview를 통해 정보 확인이 가능하다.
- Throttling : 인터넷 속도 제한해 성능을 확인할 수 있다.
XHR(Xml(Extensible Markup Language) Http Request) - 브라우저와 서버가 HTTP 통신 할 때 request 전문이 어떻게 구성되어 서버로 전달 되는지, 서버로 부터 요청에 따른 response 결과를 확인할 때 사용한다.
Application 패널
- 브라우저의 저장소 기능을 담당하며 현재 로딩된 웹페이지에서 사용된 리소스(이미지, 스크립트, 데이터 등)을 열람할 수 있다.
- 로그인과 관련한 유저 정보에 대한 부분도 많은 부분을 차지한다.
Local storage, Session Storage, Cookie
- Starage: 브라우저의 저장소
- Local Storage : 로컬 스토리지의 데이터는 사용자가 지우지 않는 이상 계속 브라우저에 남아 있다. 즉, 데이터의 영구성이 보장된다. Key-Value 페어의 객체 형태로 데이터 저장한다.
- Session Storage : 세션 스토리지의 데이터는 윈도우나 브라우저 탭을 닫을 경우 제거된다. Key-Value 페어의 객체 형태로 데이터를 저장한다.
- Cookie : 시간 제한 설정(만료)이 가능하다. 쿠키는 프론트-백엔드 통신과 관련이 있어 용량이 작을 수 밖에 없다. Key-Value 페어의 문자열 형태로 데이터 저장(세미콜론으로 구분). 텍스트 타입이라 문자열만 저장한다.
쿠기의 장점은 대부분의 브라우저가 지원한다는 것이지만, 서버와 클라이언트 간의 지속적인 데이터 교환을 위해 만들어졌기 때문에 서버로 계속 전송되어 불필요한 데이터 낭비가 생긴다는 단점이 있다.
➡️ 보완을 위해 HTML5에서 웹 스토리지(Web storage) (Local/Session)를 만들었다.
활용 예시 (어떤 데이터를 어디에 저장할까?)
Local Storage
- 지속적으로 필요한 데이터(data persistant)(ex. ID 저장, 비회원 카트)
- UI 정보들(ex. 에어비앤비, 스카이스캐너, 인천공항-베네치아) 검색 후 그대로 유지
Session Storage : - 잠깐 동안 필요한 정보
- ex. 보안이 중요한 정보 (ex. 은행 사이트), specific한 유저 정보, 언어 선택
Cookie - 서비스와 연관되어 있지 않은 데이터
- ex. 이벤트 팝업, 서비스 약관에 동의 등
❗️ 비밀번호와 같은 중요 정보는 스토리지에 저장하면 위험! 로컬 스토리지나 세션 스토리지는 클라이언트 사이드이기 때문에 해킹의 위험이 도사리고 있다. 사이트/서비스의 특성, 회사의 방침에 따라 user data 처리 방식이 다르기 때문에 서비스 특성이나 기획에 맞게 적절하게 처리한다.
Local Storage 에 특정 데이터를 저장하고 가져오는 방법
- 데이터 저장
localStorage.setItem("key", "value")sessionStorage.setItem("key", "value")setcookie("key", "value", "지속시간 (초단위)")
- 데이터 호출
localStorage.getItem("key")sessionStorage.getItem("key")document.cookie
- 기타 메소드
- 외에도
removeItem,clear등등의 공통 메소드 존재
- 외에도
