
Window
Window 객체란, 브라우저의 요소들과 자바스크립트 엔진, 그리고 모든 변수를 담고 있는 객체이다.
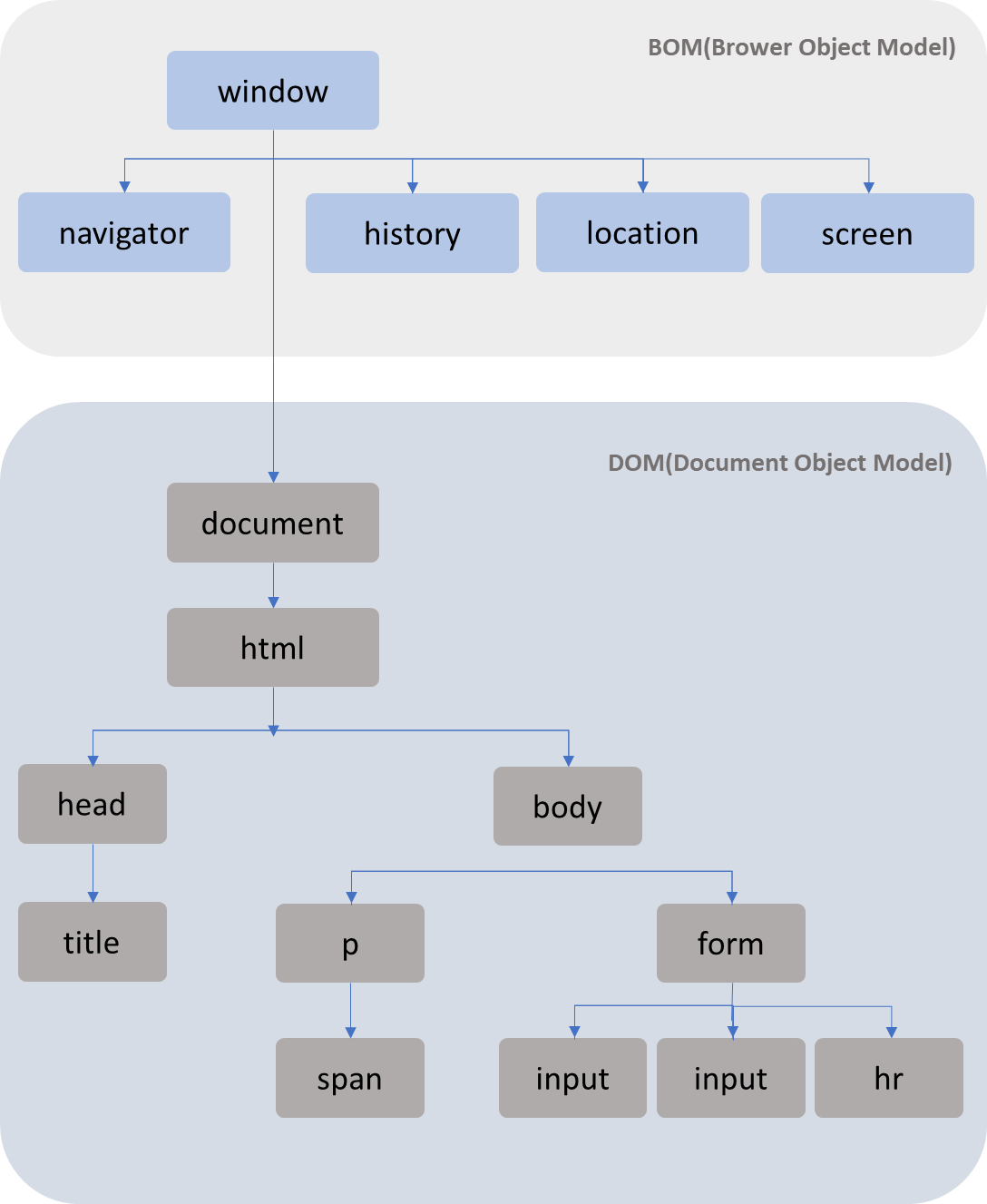
인터넷 브라우저를 보면 탭, 주소창, 즐겨찾기, 툴바 등이 존재하며, 웹사이트가 표시된다. 여기서 브라우저 전체를 담당하는 것이 Window 객체, 웹사이트만 담당하는 게 Document 객체라고 이해하면 된다. (Window 객체 안에 Document가 들어있다.)
window는 모든 객체들의 조상이다. 즉 window는 전역 객체이므로 모든 객체를 다 포함하고 있기 때문에, 예를 들자면 window.setTimeout() 앞에 window를 굳이 붙여주지 않아도 잘 작동하게 된다. (window 생략가능)
-
Window 객체 프로퍼티
window, self, clodse, top, innerWidth, screenX, pageXOffset,scrollX.. -
Window 객체 메소드
open(), close(), focus(), blur(), setInterval(), setTimeout(), clearInterval(), moveBy(), scrollTo(), print().. -
window의 이벤트 리스너
onabort, onblur, onclick, onfocus, onkeydown, onload, onmouseout, onsubmit, onscroll, onselect, onresize, onwheel, onunload..
✅ window 객체의 프로퍼티, 메소드, 이벤트 리스너로 다양한 동작 및 활용이 가능하다.
ex) 윈도우 열기/닫기(window.open(), window.close()), 타이머 활용(setInterval()..), 윈도우 위치 및 크기 조절, 웹 페이지 스크롤, 웹 페이지 프린트 등
📌 DOM 정리글 https://velog.io/@kylee31/JS-DOM
BOM
document는 따로 DOM(Document Object Model)이라고 불리고 나머지는 브라우저에 대한 정보를 가지고 있어 BOM(Browser Object Model)이라고 불린다.

1. location 객체
location 객체는 윈도우에 로드된 웹 페이지의 URL 정보를 나타내는 객체로서 윈도우가 열릴 때 자동 생성된다. URL 정보는 다음과 같이 window의 location 프로퍼티를 통해 알아낼 수 있다.
window.location 혹은 location
- 프로퍼티
hash, host, hostname, href, pathname, port, protocol, search - 메소드
assing(), reload(), replace()
2. navigator 객체
navigator 객체는 현재 작동중인 브라우저에 대한 다양한 정보를 나타내는 객체로서 아래와 같이 접근하며 프로퍼티와 메소드는 다음과 같다.
window.navigator 혹은 navigator
- 프로퍼티
appCodeName, appName, appVersion, platform, product, userAgent, vendor, language, onLine, plugins, cookieEnabled, geolocation - 메소드
javaEnabled()
3. screen 객체
브라우저가 실행되는 스크린 장치에 관한 정보를 담고 있는 객체이다.
window.screen 혹은 screen
- 프로퍼티
availHeight, availWidth, pixelDepth, colorDepth, height, width
4. history 객체
사용자가 방문한 웹 페이지의 리스트, 즉 히스토리 정보를 담고 있는 객체이다.
window.history 혹은 history
- 프로퍼티
length - 메소드
back(), forward(), go(n)
📌 참고자료
https://www.zerocho.com/category/JavaScript/post/573b321aa54b5e8427432946