composition, inheritance
composition이란,
여러개의 컴포넌트를 합쳐 새로운 컴포넌트 만드는 것 (합성의 의미에 가까움)
? 어떻게 조합할 것인가
컴포지션 방법
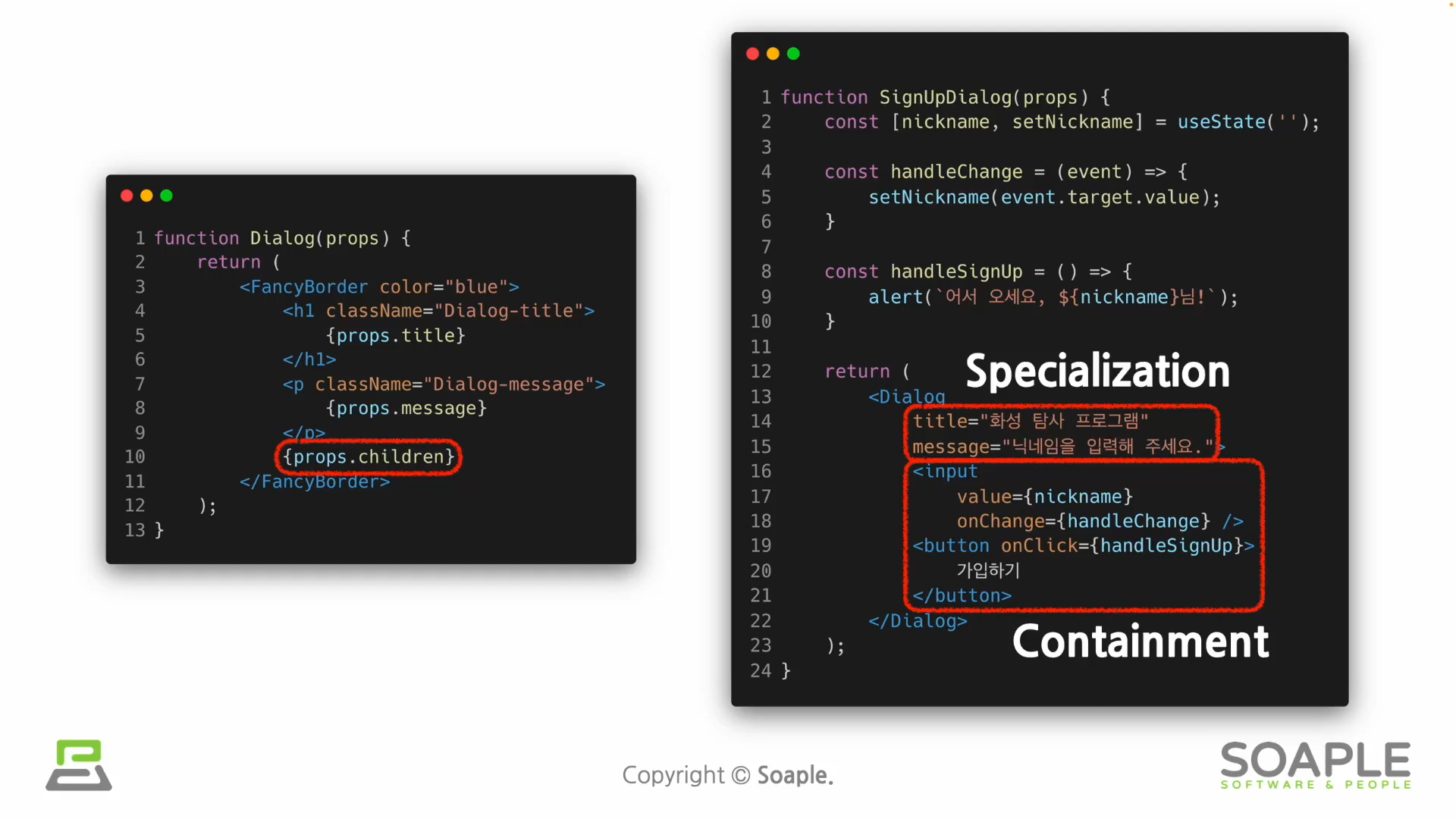
1. containment : 하위 컴포넌트를 포함하는 형태의 합성 방법
sidebar나 dialog같은 box형태의 컴포넌트는 자신의 하위 컴포넌트를 미리 알 수 없다. children이라는 prop 사용
여러개의 children집합이 필요한 경우는?
별도의 props 정의하여 사용
2. specialization : welcomedialog는 dialog의 특별한 케이스이다. 범용적 개념을 구별되게 구체화하는 것. 기존 객체지향 언어에서는 상속(inheritance)을 사용하여 specialization을 구현하지만 리액트에서는 합성(composition)을 사용하여 specialization을 구현한다.

- containment와 specialization을 같이 사용하기

inheritance란
composition과 대비되는 개념, 상속. 다른 컴포넌트로부터 상속받아 새로운 컴포넌트를 만드는 것
(상속보다 compositon을 사용하는 것이 좋음=>
복잡한 컴포넌트를 쪼개 여러 개의 컴포넌트로 만들고 만든 컴포넌트들을 조합해서 새로운 컴포넌트를 만들자)
실습) card 컴포넌트 만들기
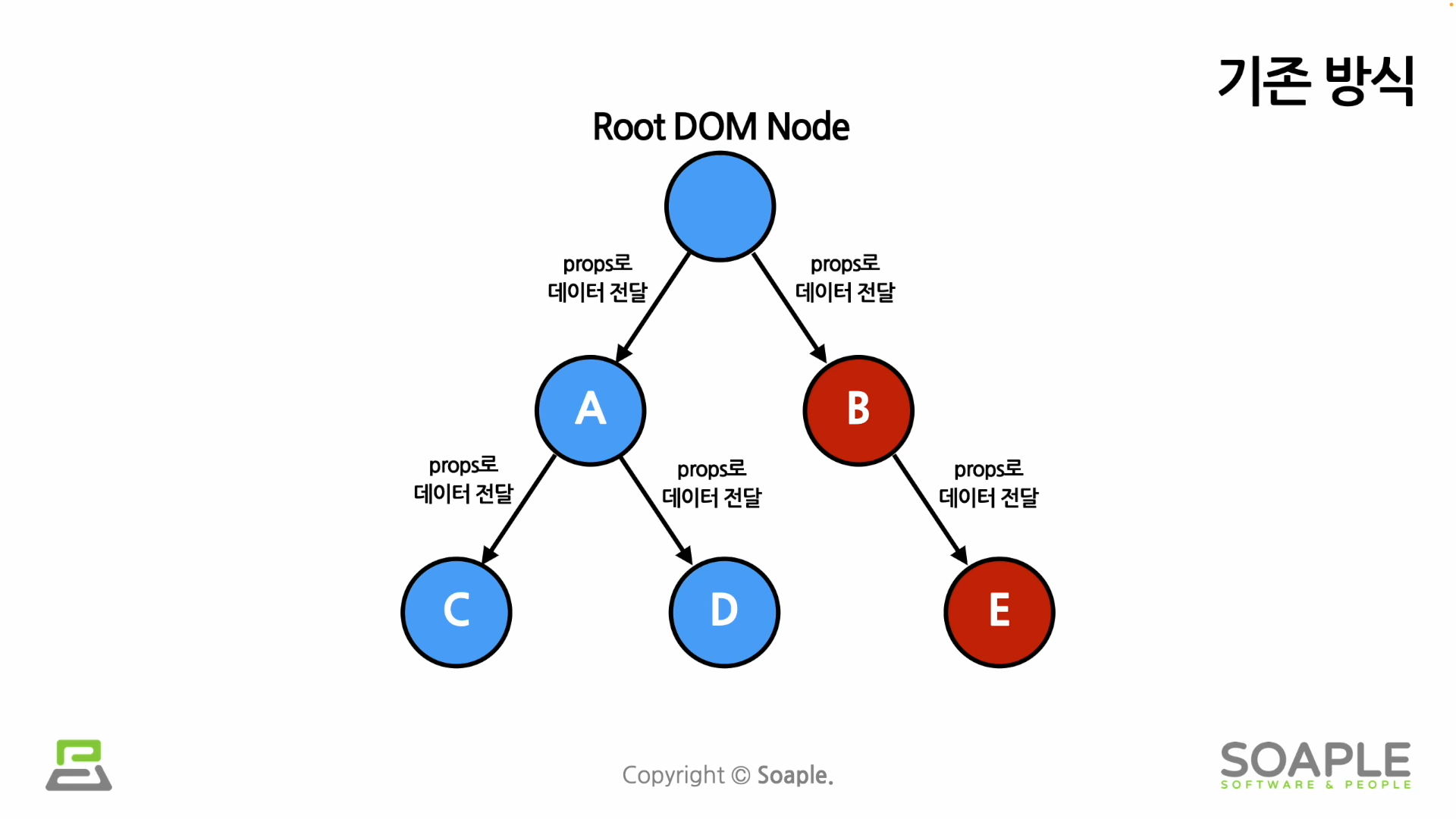
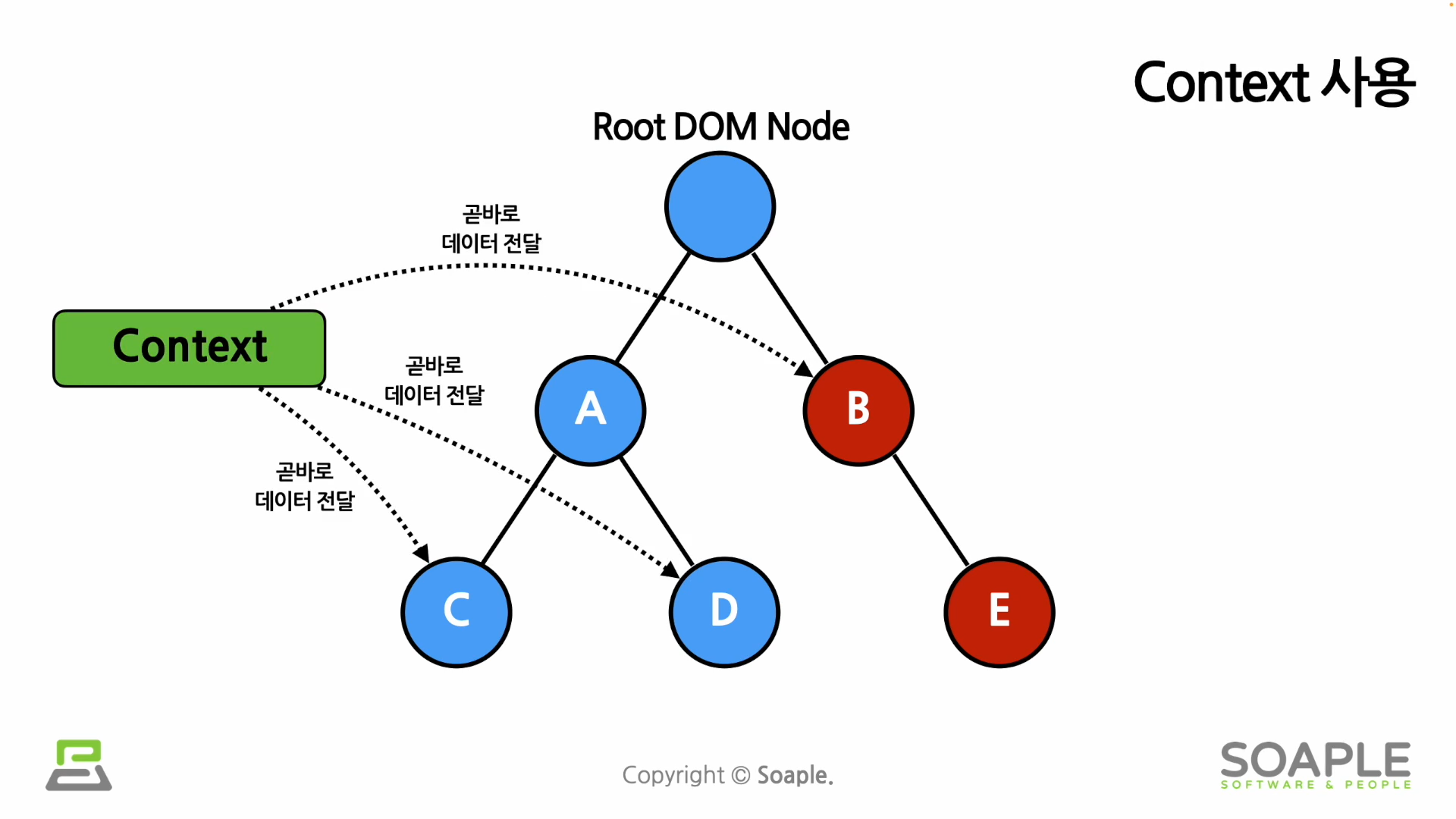
context


언제 context를 사용하는 것이 좋을까?
여러 component가 자주 접근해야 하는 경우
(로그인 여부, 로그인 정보, UI 테마, 현재 언어 등..)

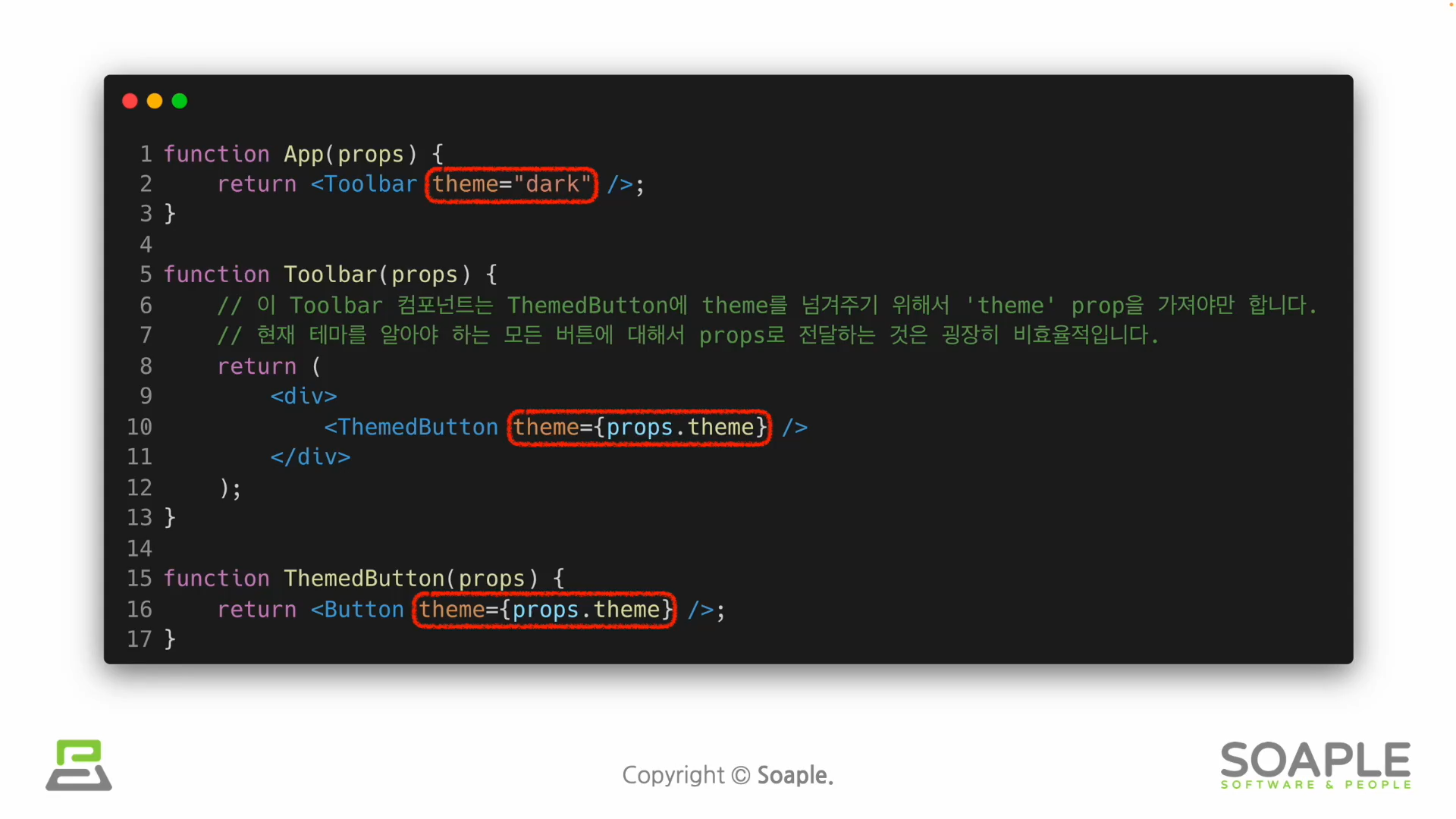
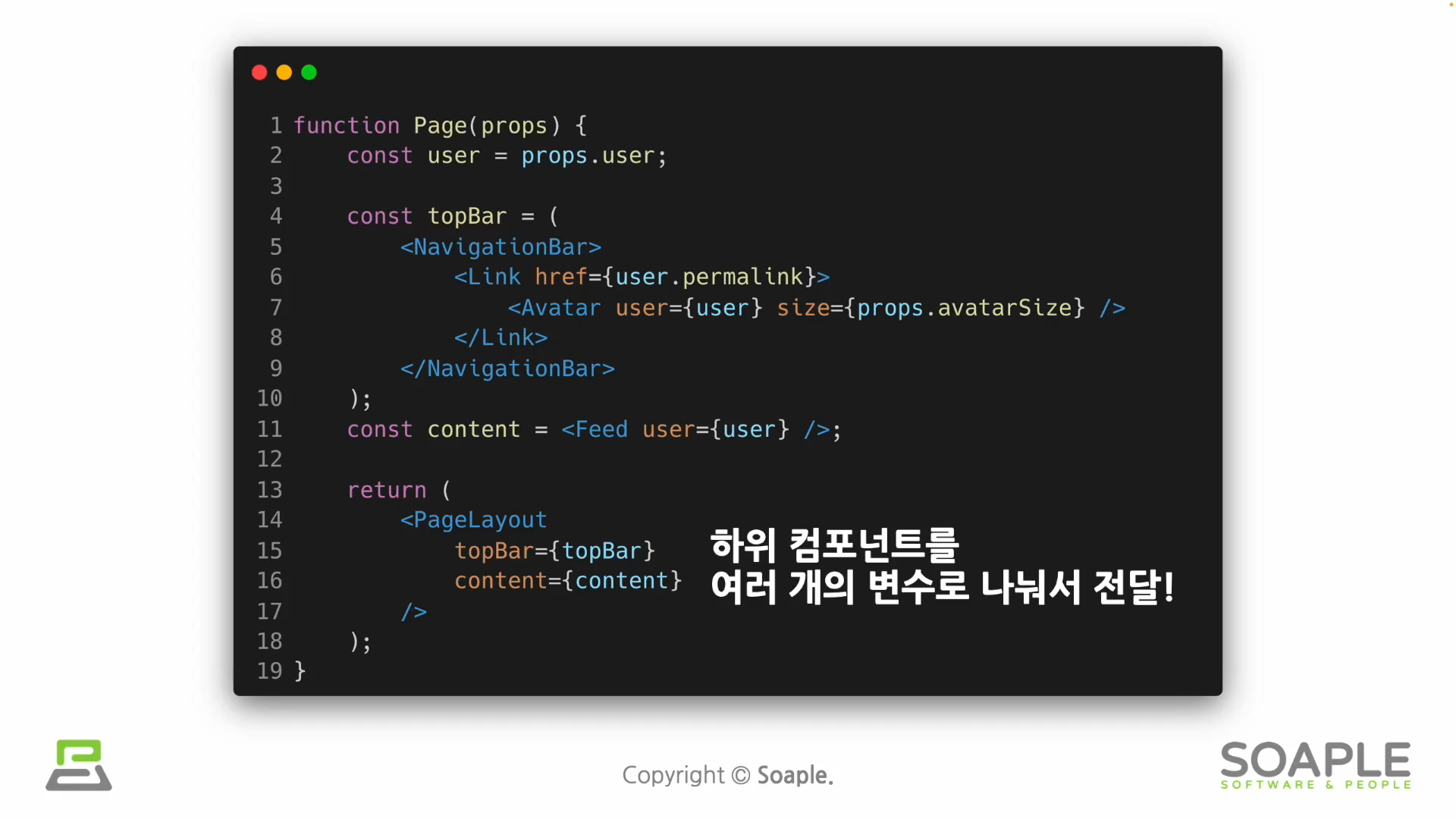
위의 코드는 복잡하고 비효율적임 (직관직이지 못함)

context 사용전 고려할 점
(context는 재사용성이 떨어지므로 고려해보아야 한다)

- context API
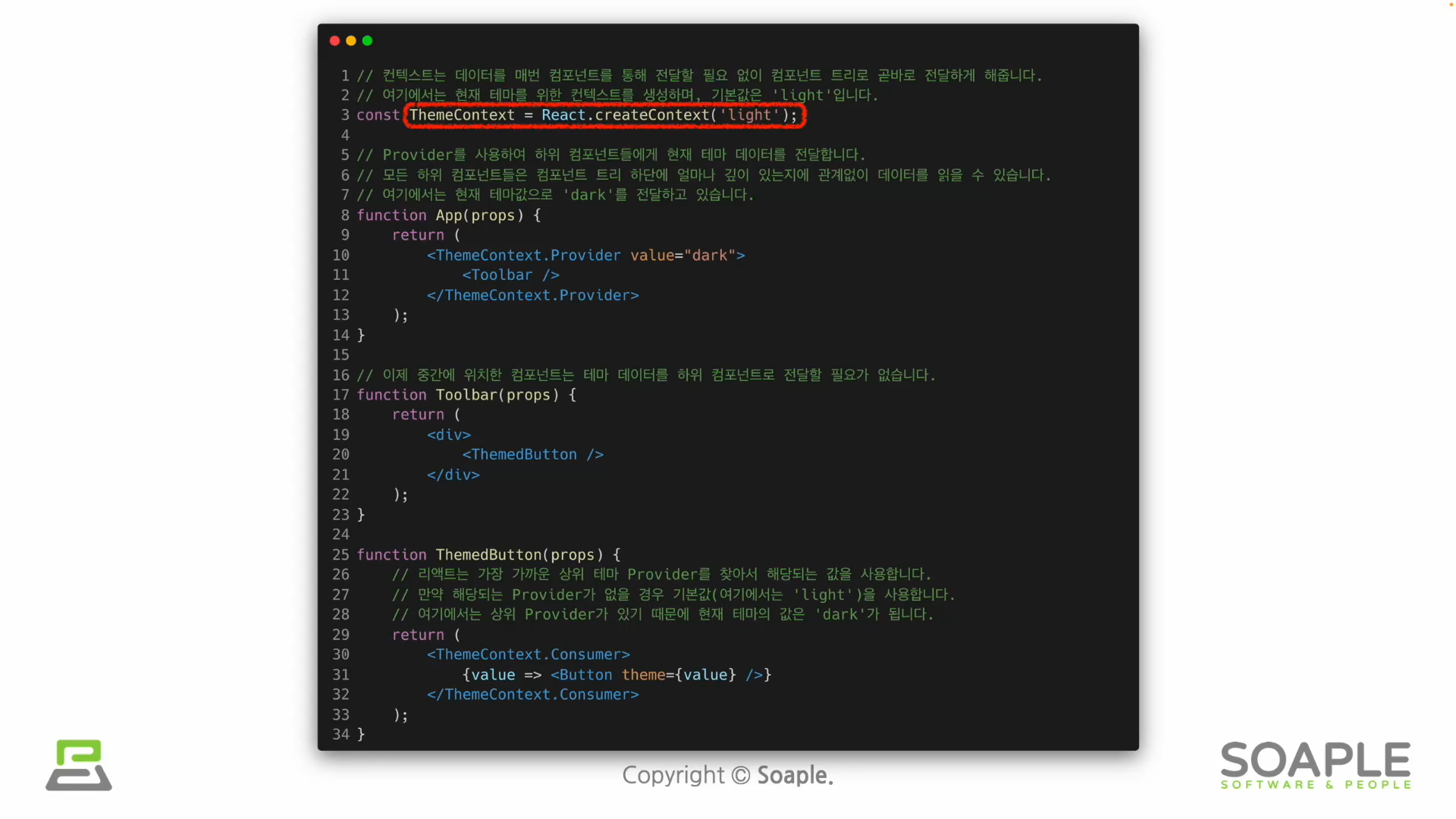
.createContext()
Context.Provider, Context.Consumer
Class.contextType (class 컴포넌트 사용 거의 안하므로 이것도 거의 사용x 알아만 두기)
Context.displayName
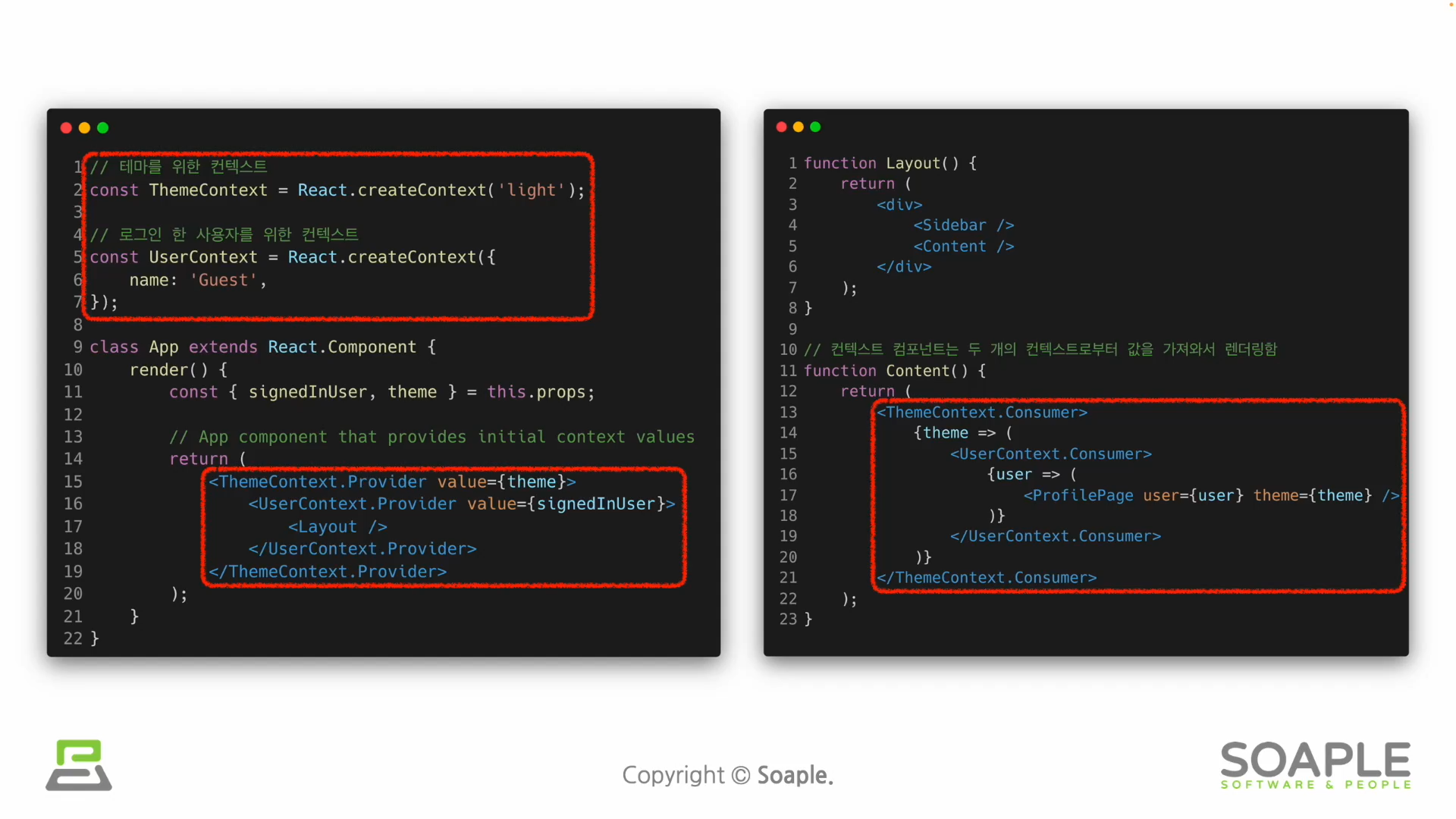
? 여러개의 context 사용

함수 컴포넌트
useContext() hook
실습) context 사용하여 테마변경