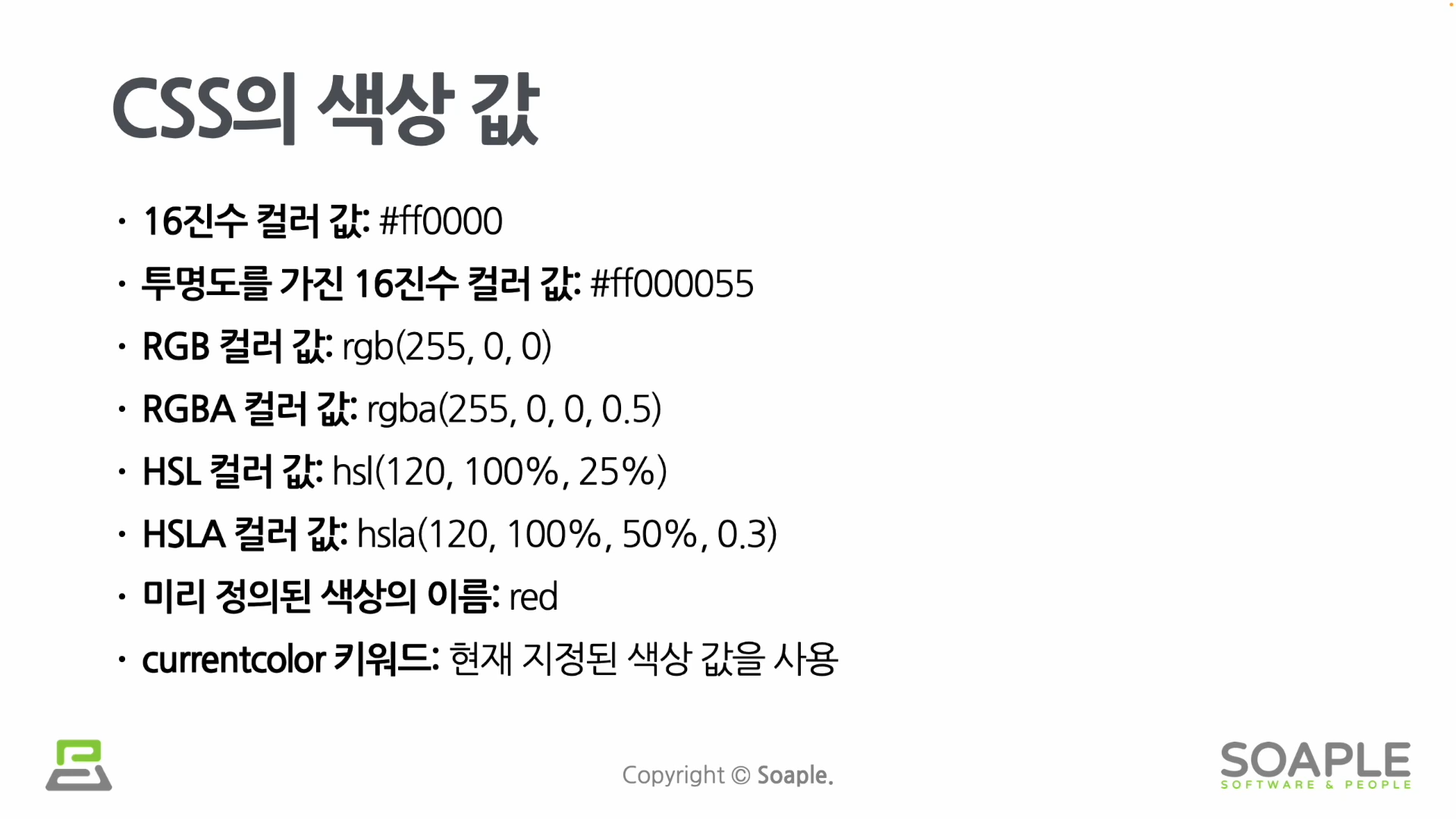
CSS, Selector
element selector
ID selector
class selector
universal selector
grouping selector
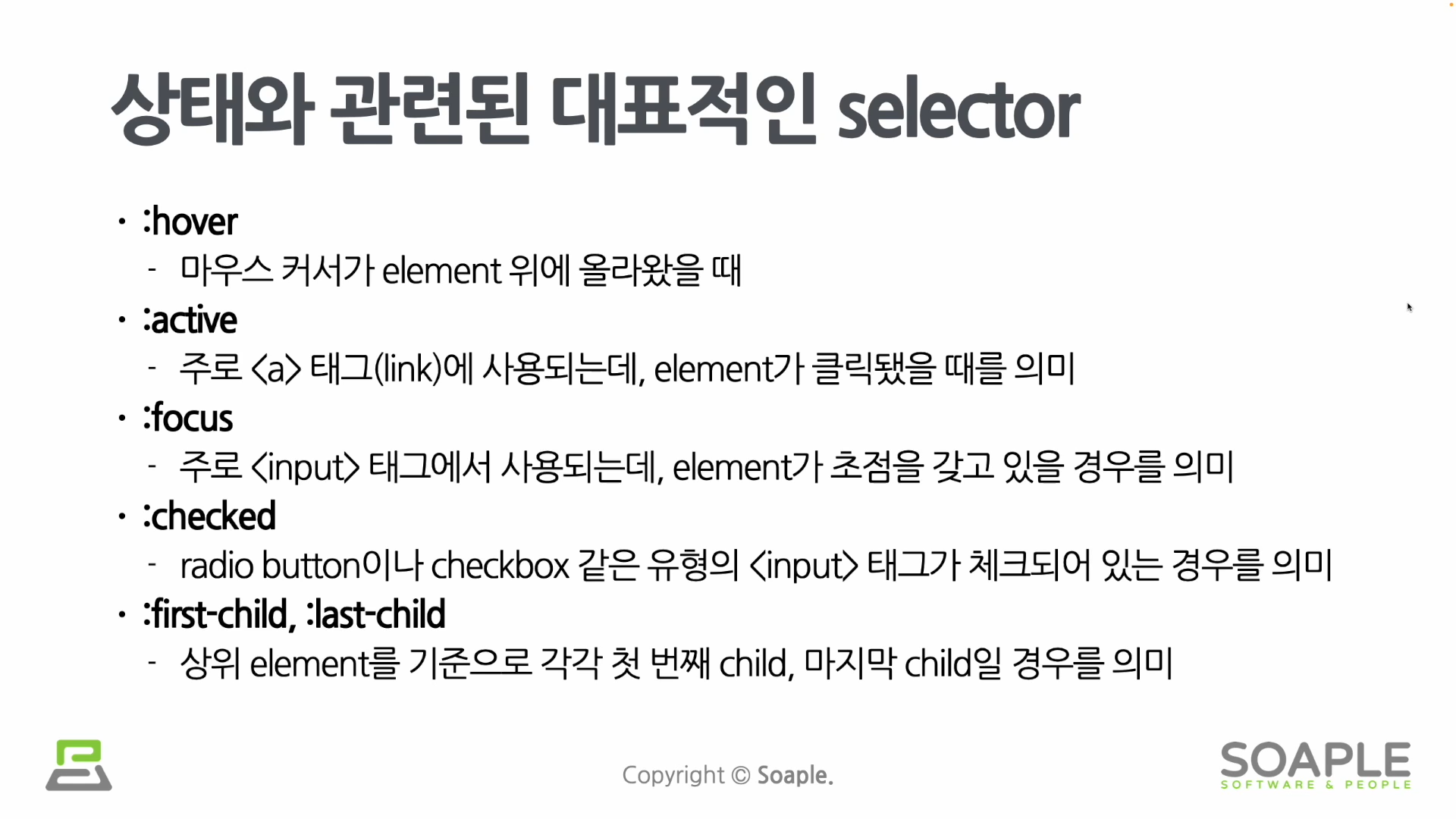
element상태와 관련된 selector

레이아웃 관련 CSS 속성
-
레이아웃과 관련된 속성 (화면상 배치)
display, visibility, position -
가로, 세로 길이와 관련된 속성
width, height, min-width, min-height, max-width, max-height -
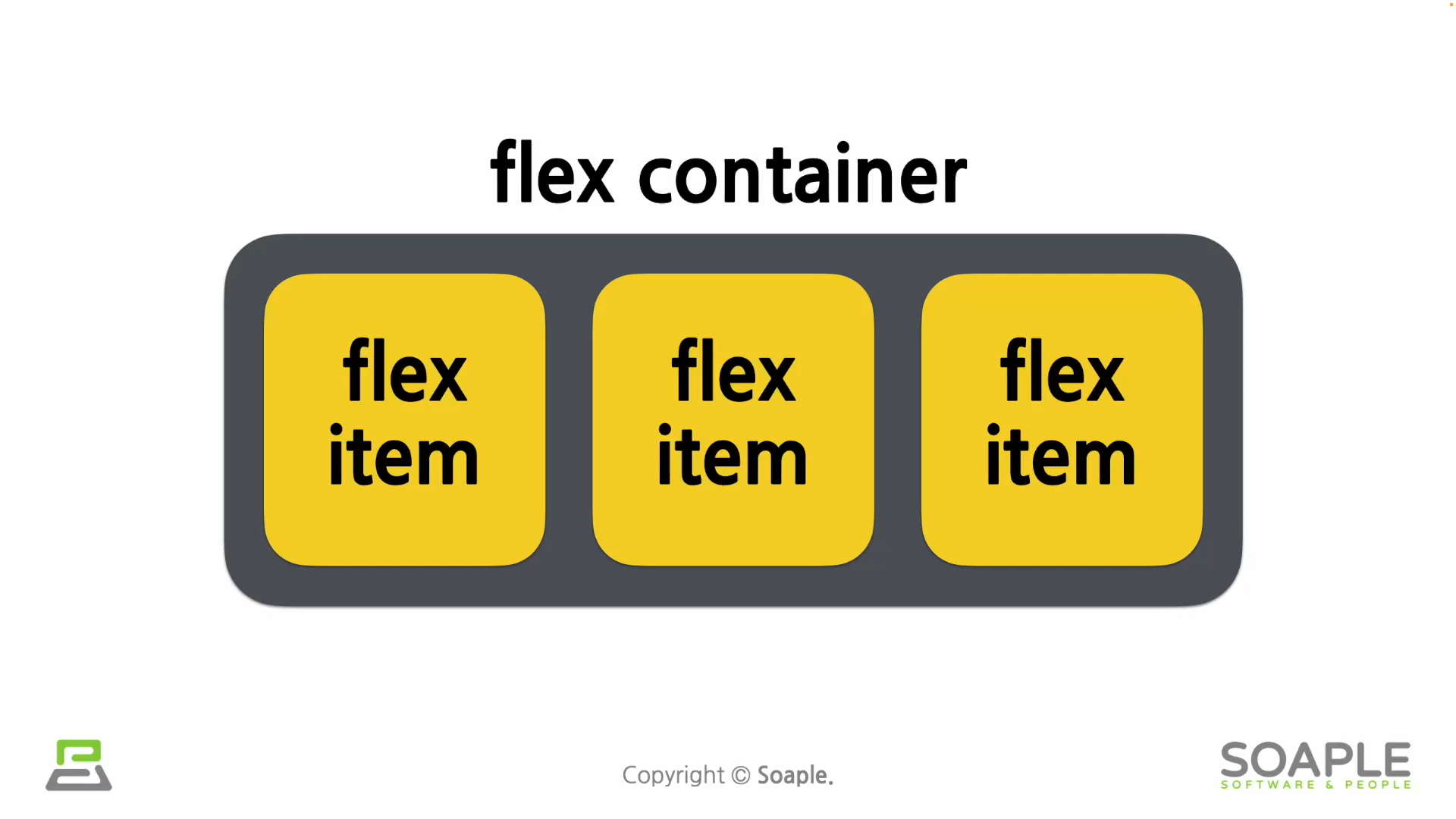
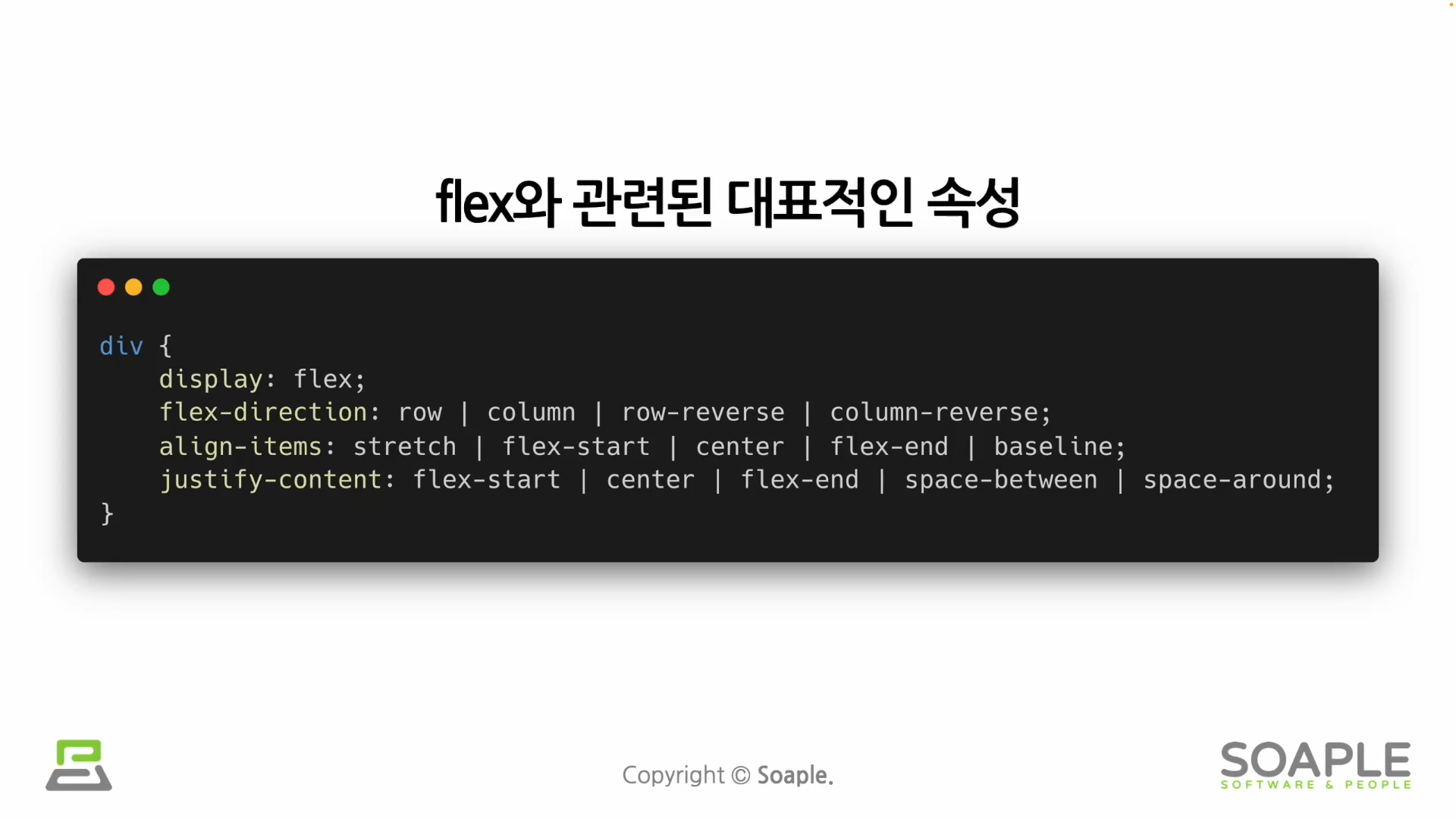
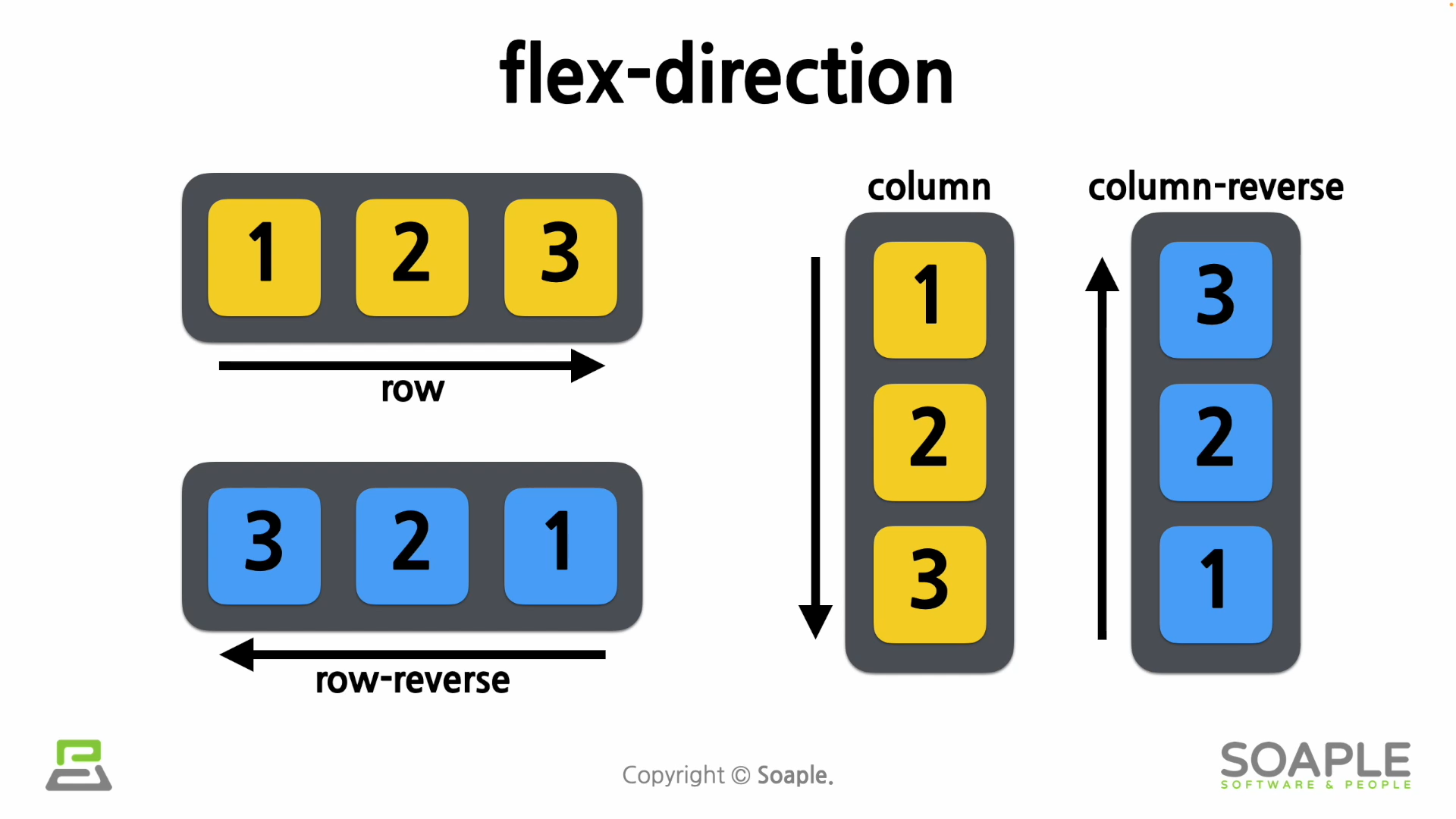
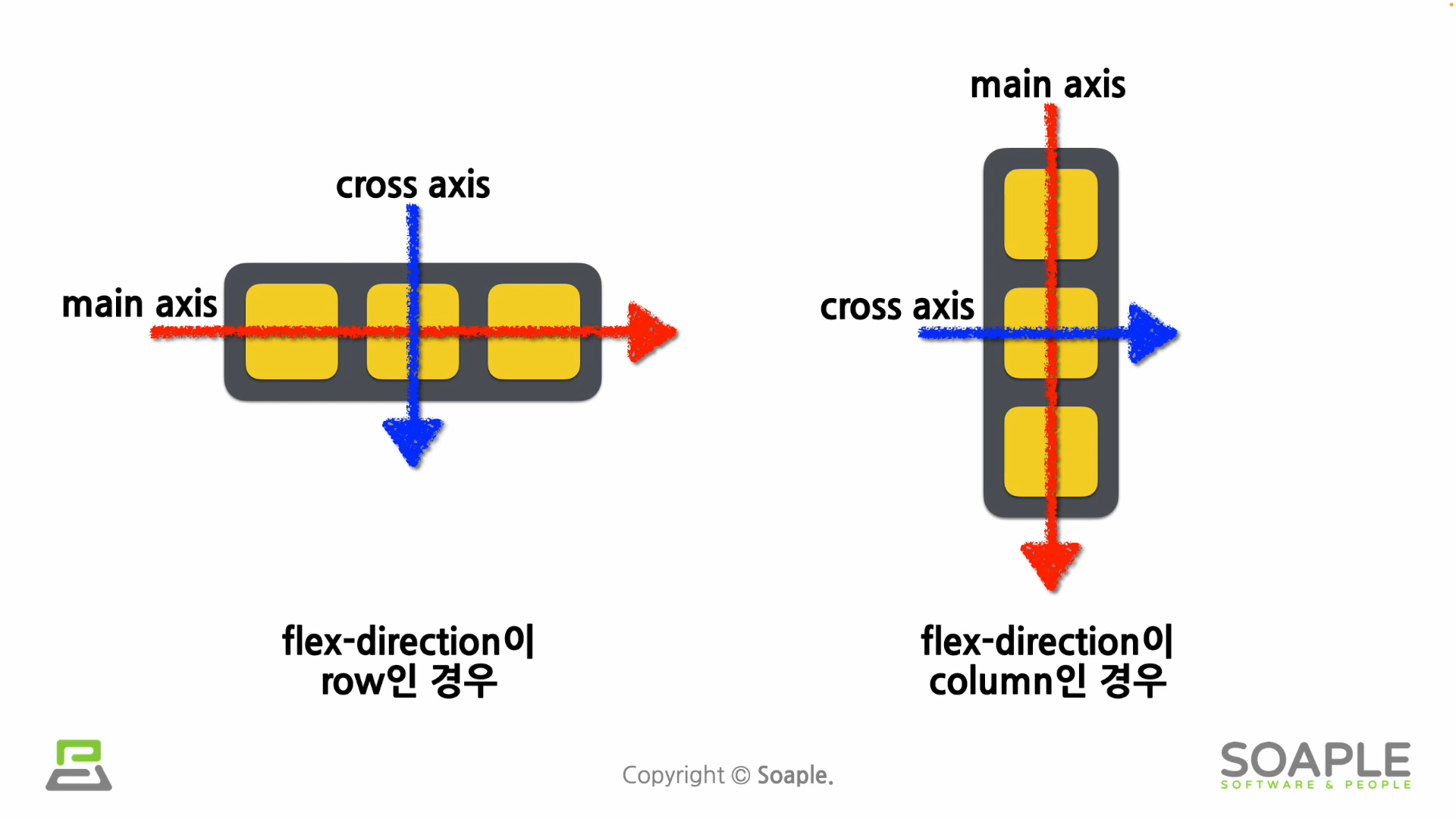
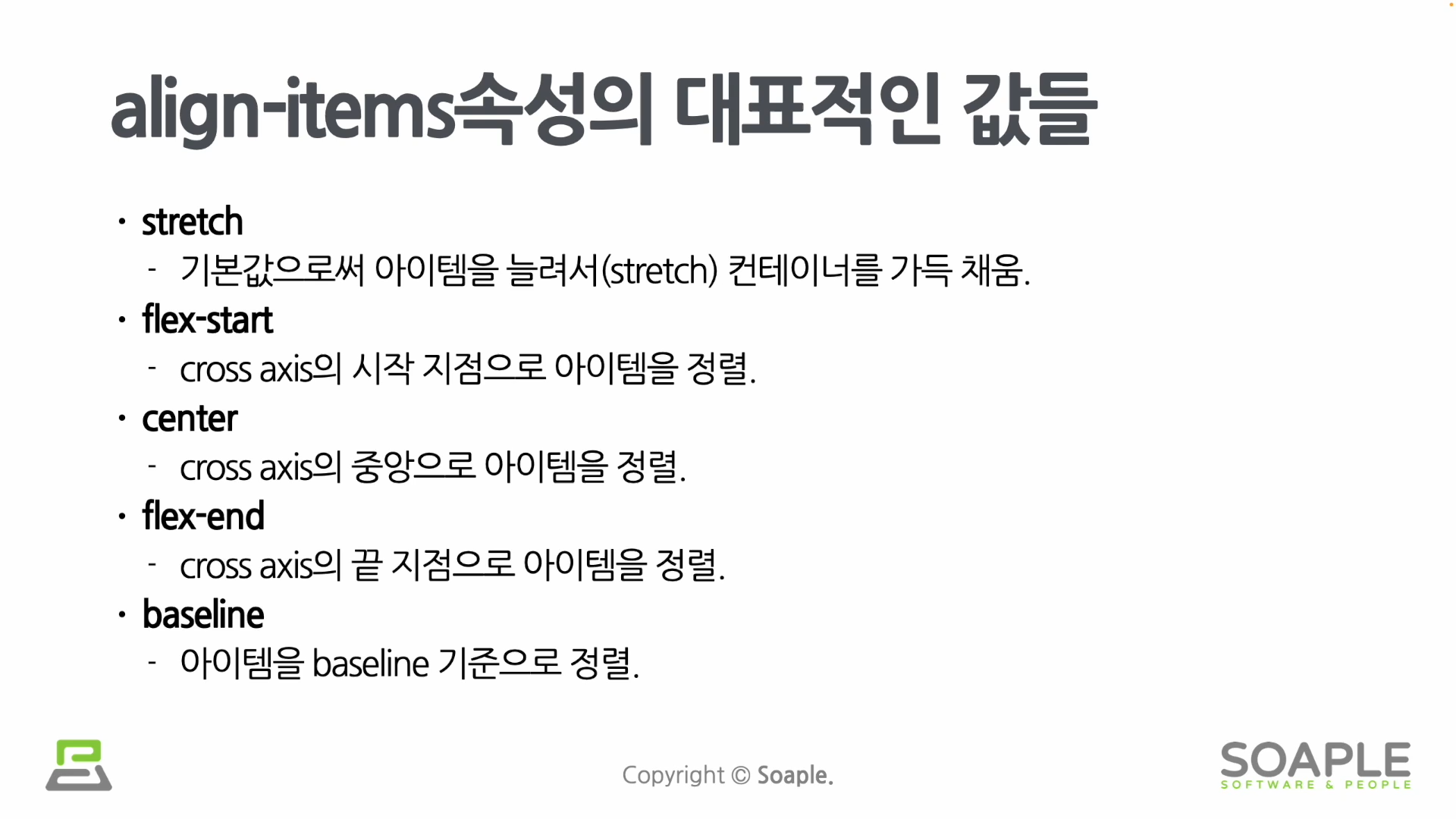
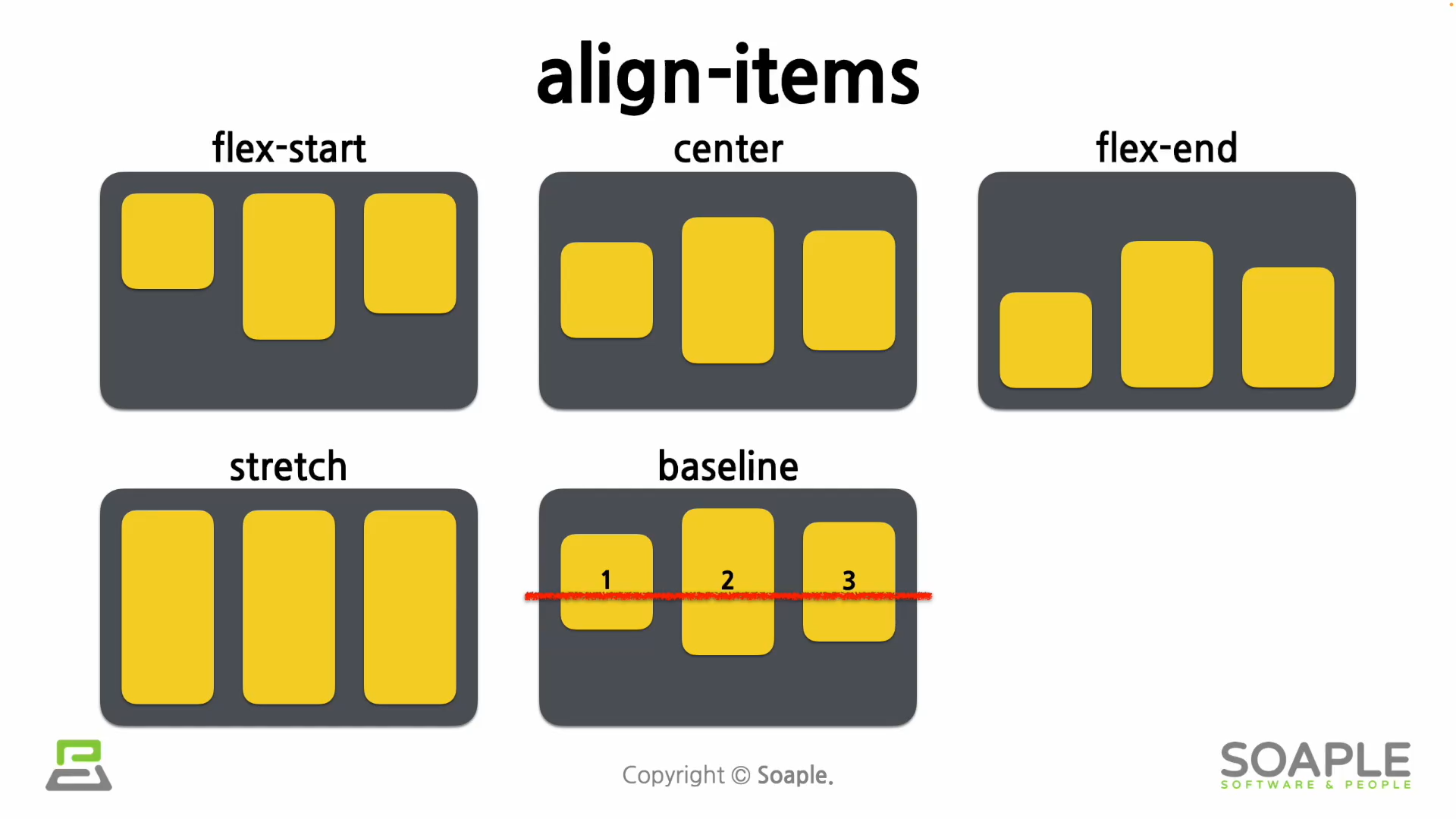
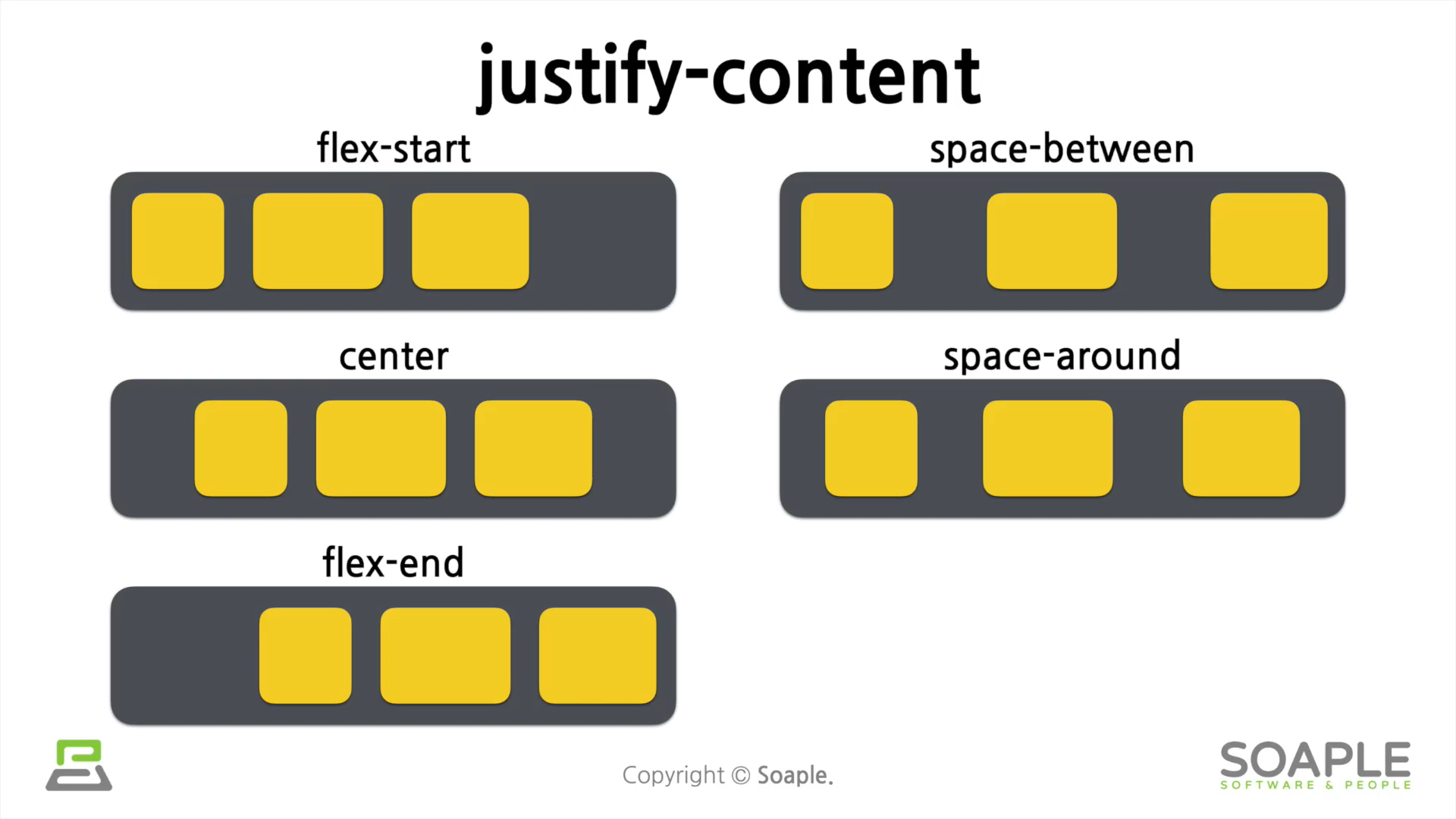
flexbox
기존 css 레이아웃 사용에 불편함이 생겨 나온 개념








Font 관련 CSS 속성, 기타 자주 사용하는 CSS 속성

font family 사용 (대체 글꼴, 가장 마지막에 일반 글꼴 적어줌)


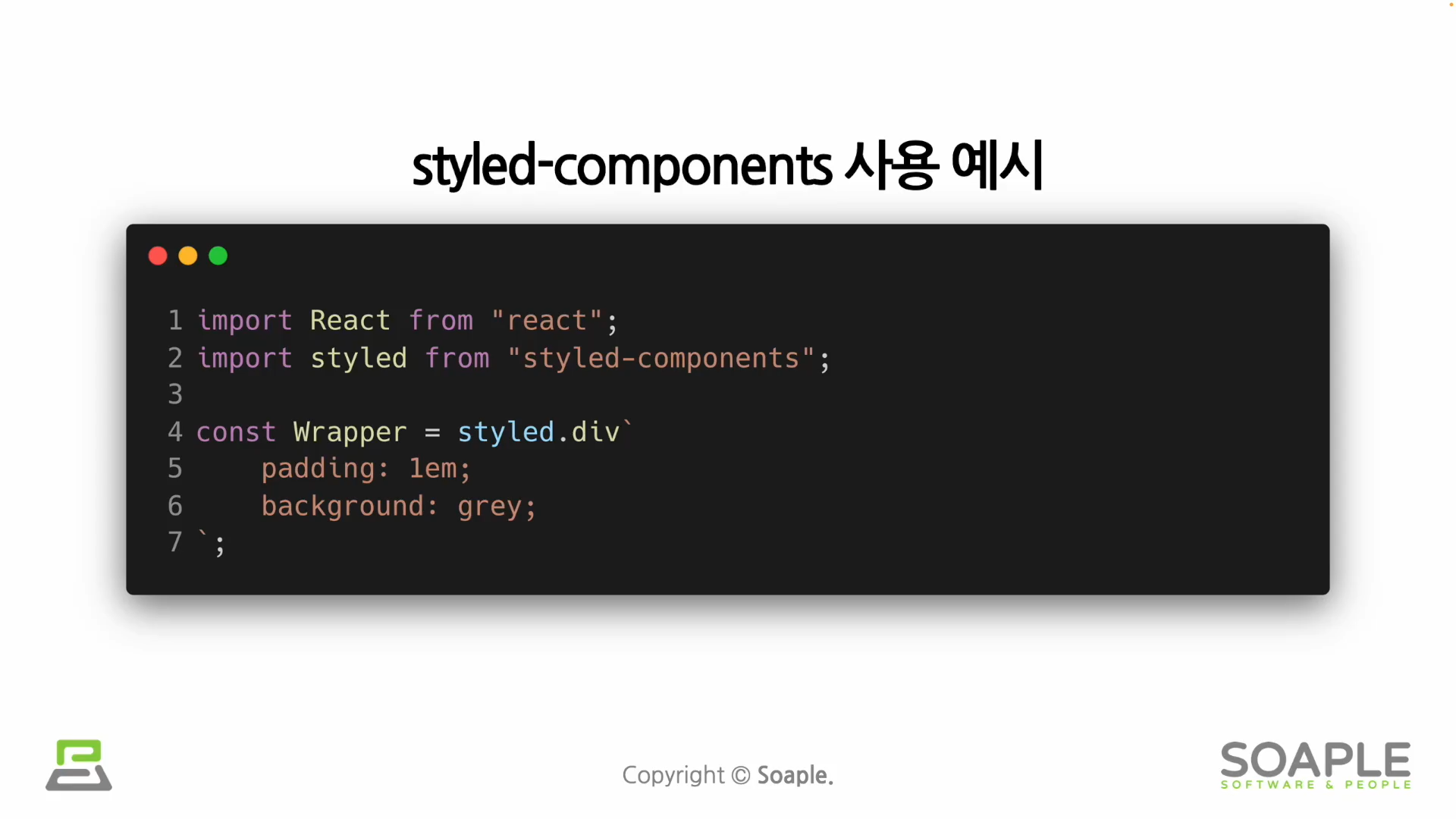
styled-components
CSS 문법을 그대로 사용하면서 결과물을 styling된 component 형태로 만들어주는 오픈 소스 라이브러리이다.
-
설치
npm install --save styled-components -
기본 사용법
tagged template literal
literal : 프로그래밍에서 literal은 소스코드에 고정된 값을 의미한다.
template literal


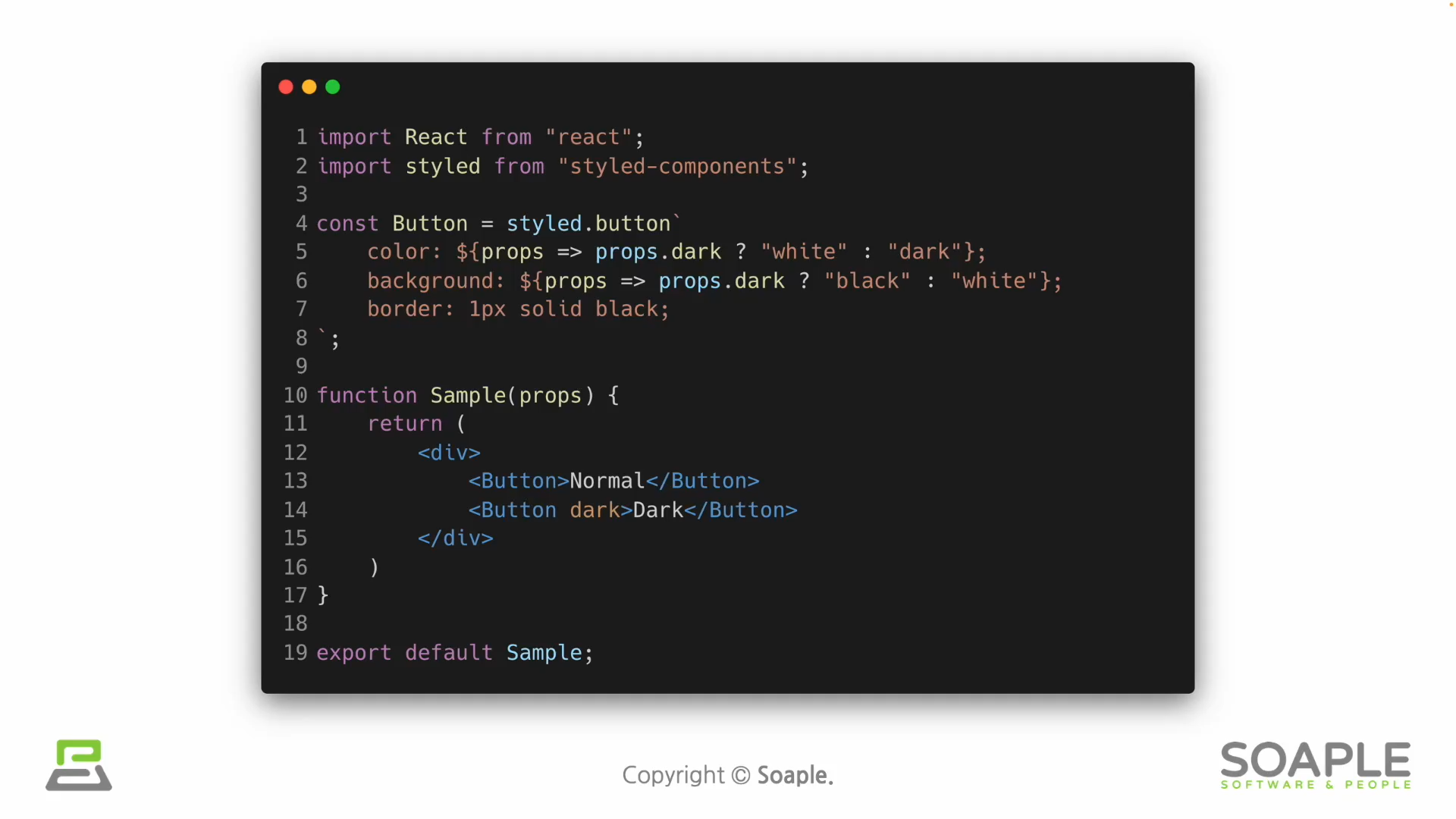
props 사용하기

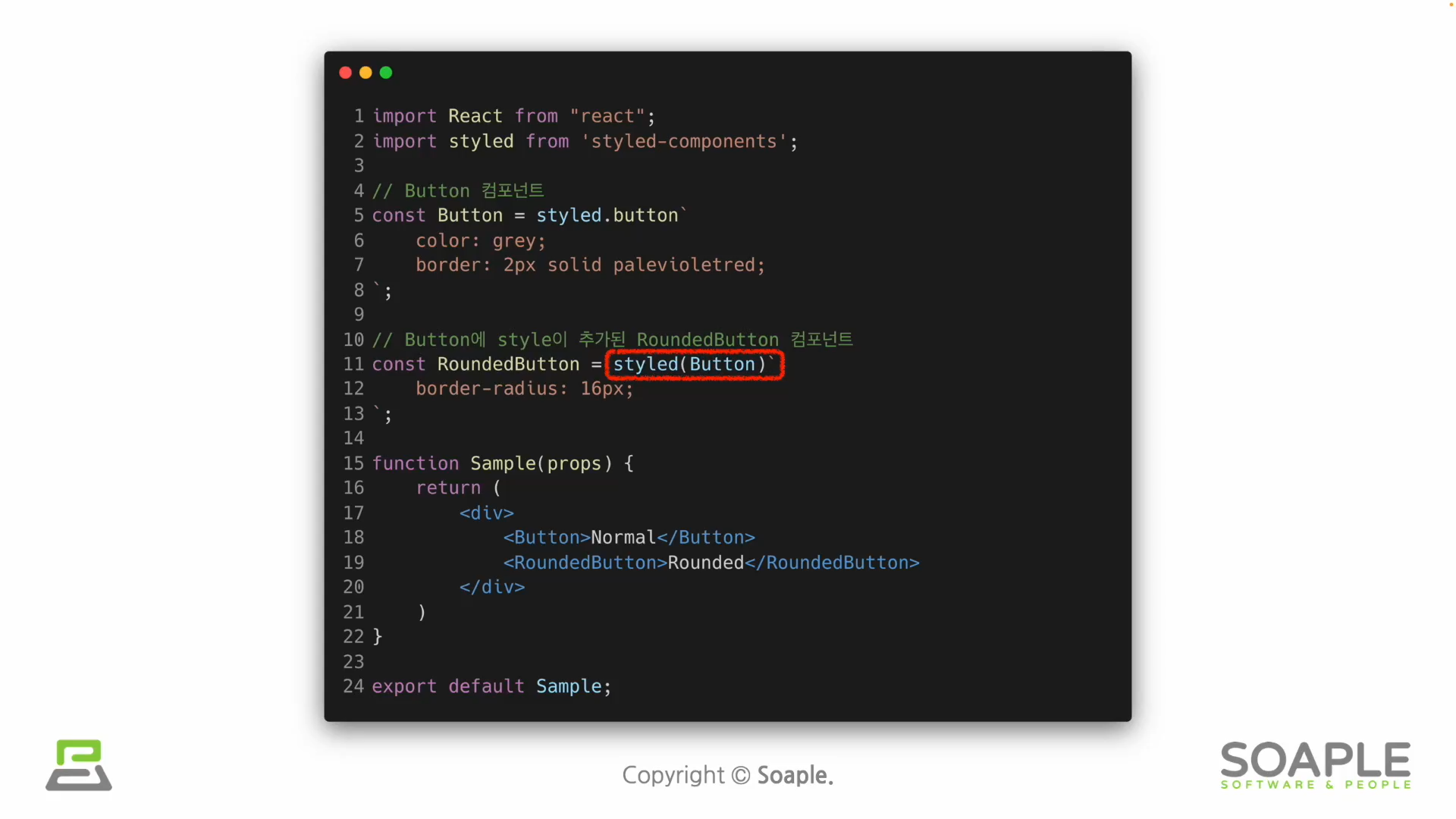
styled-components의 스타일 확장하기