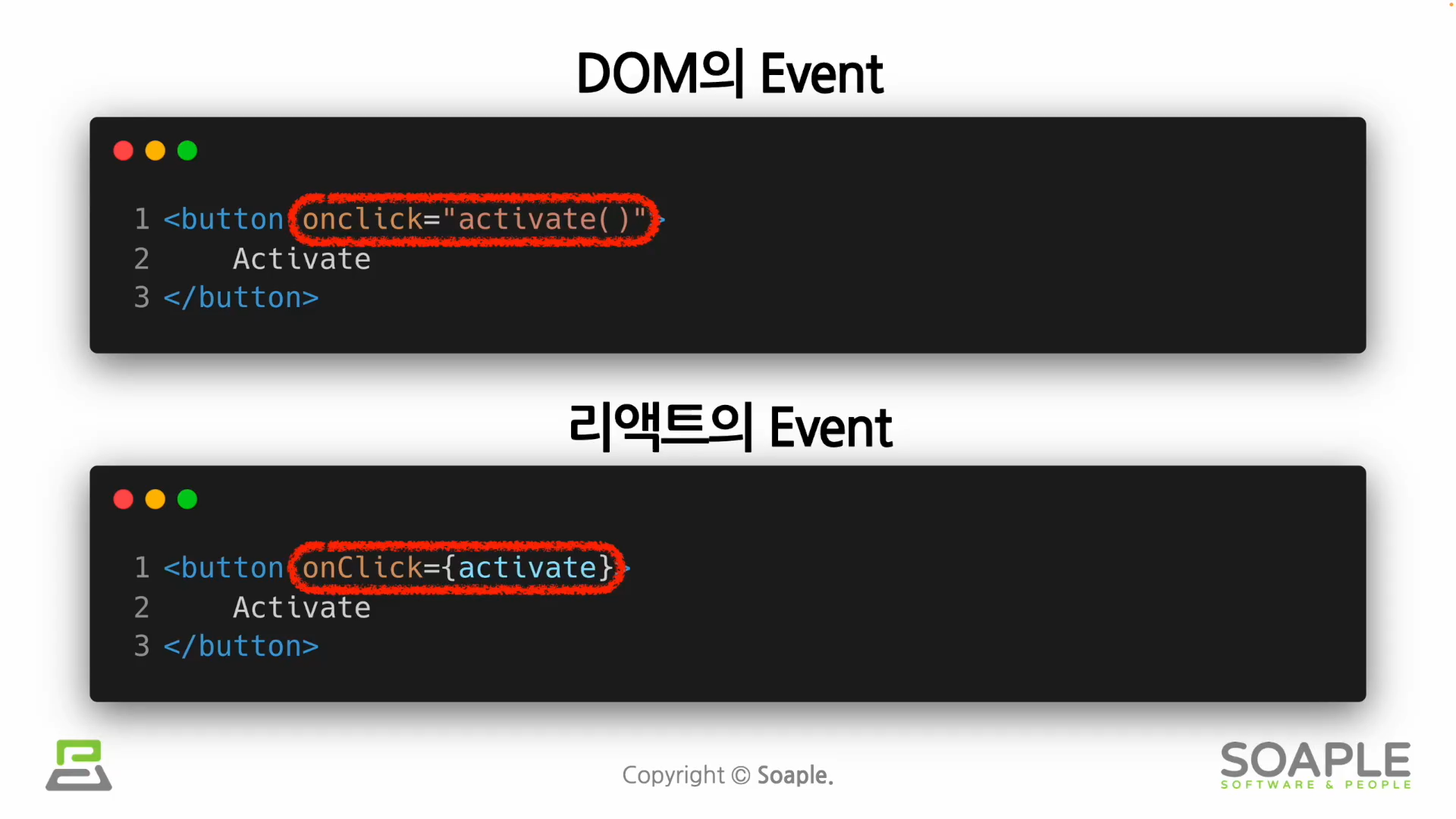
이벤트

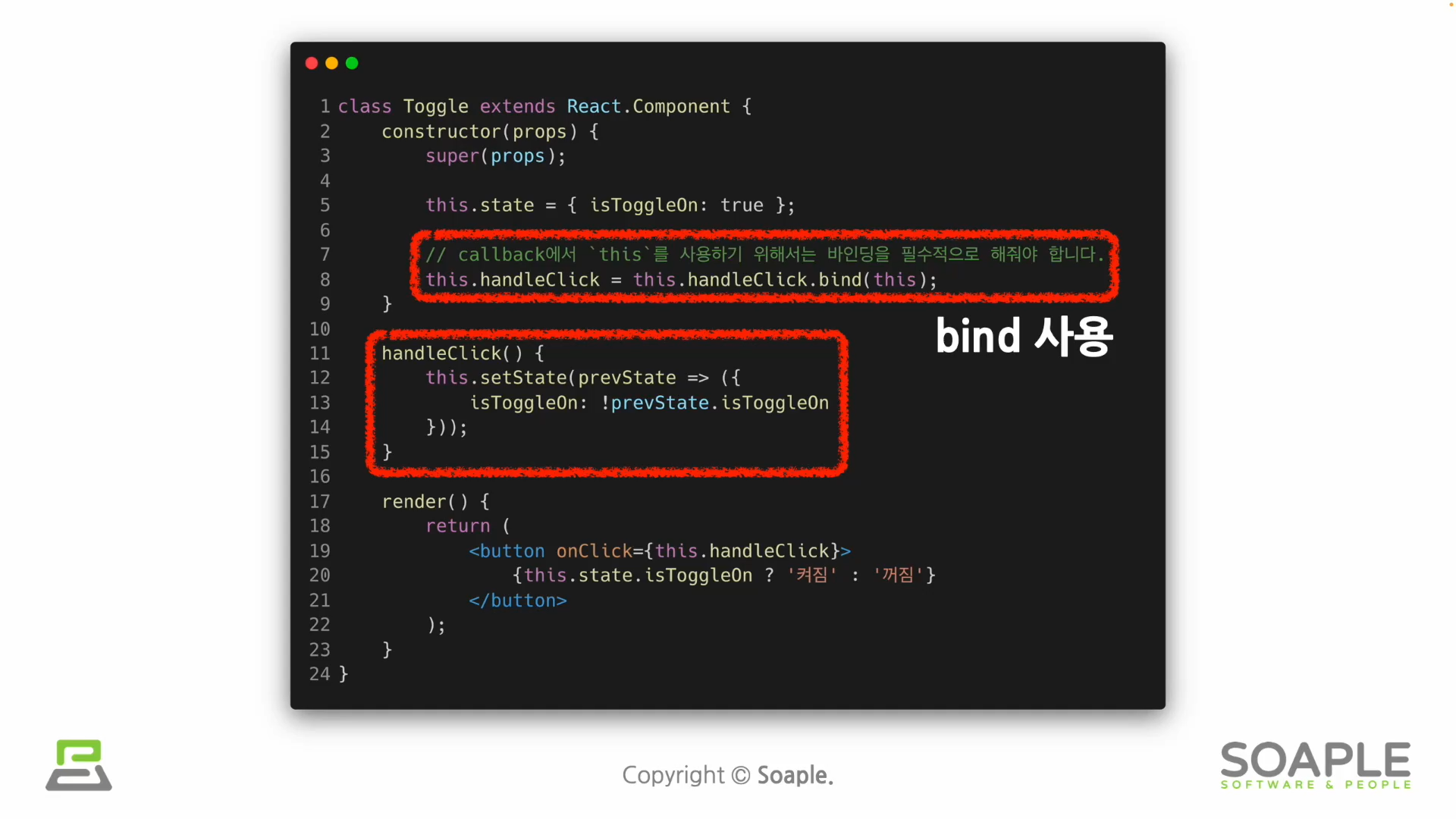
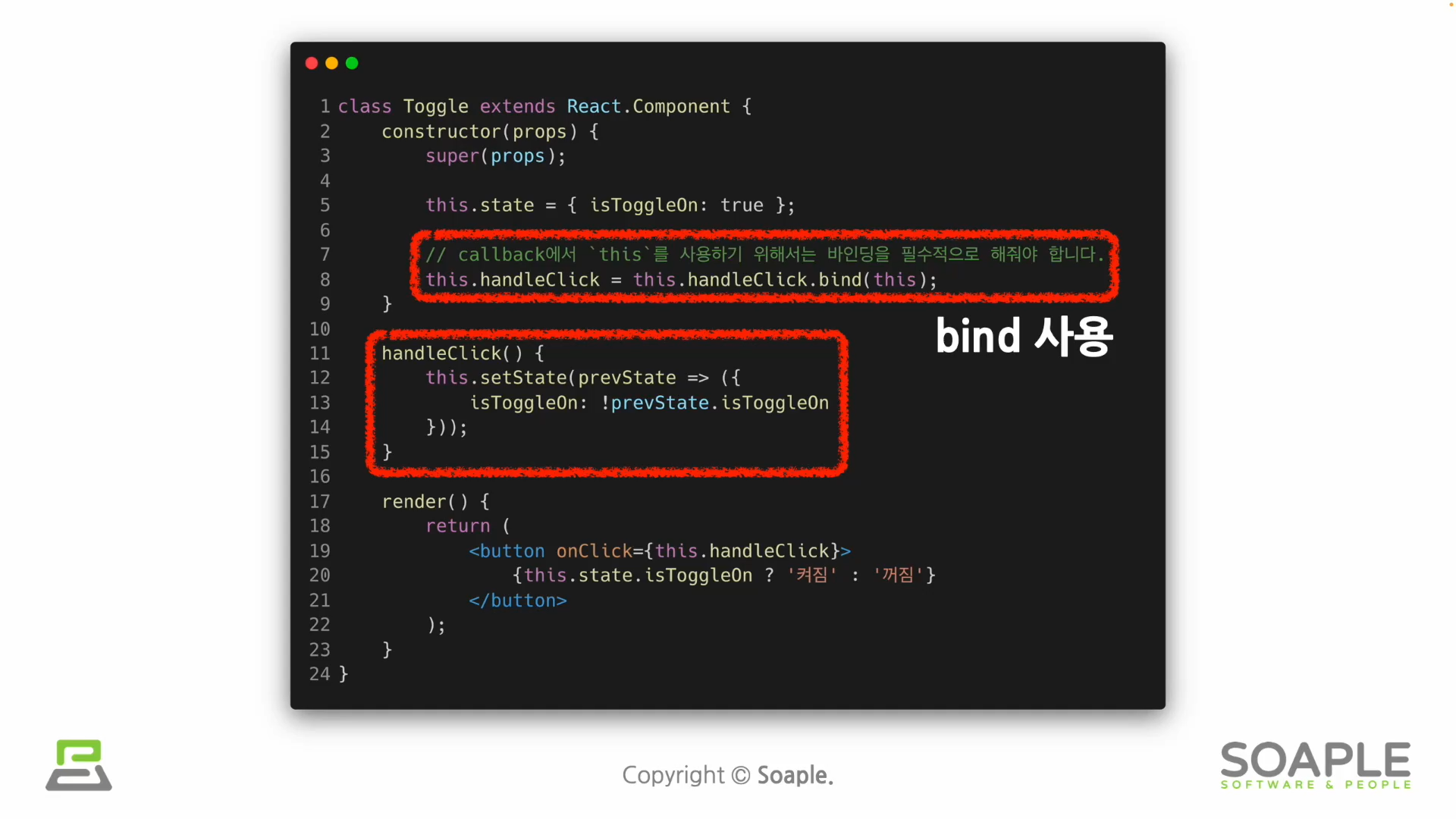
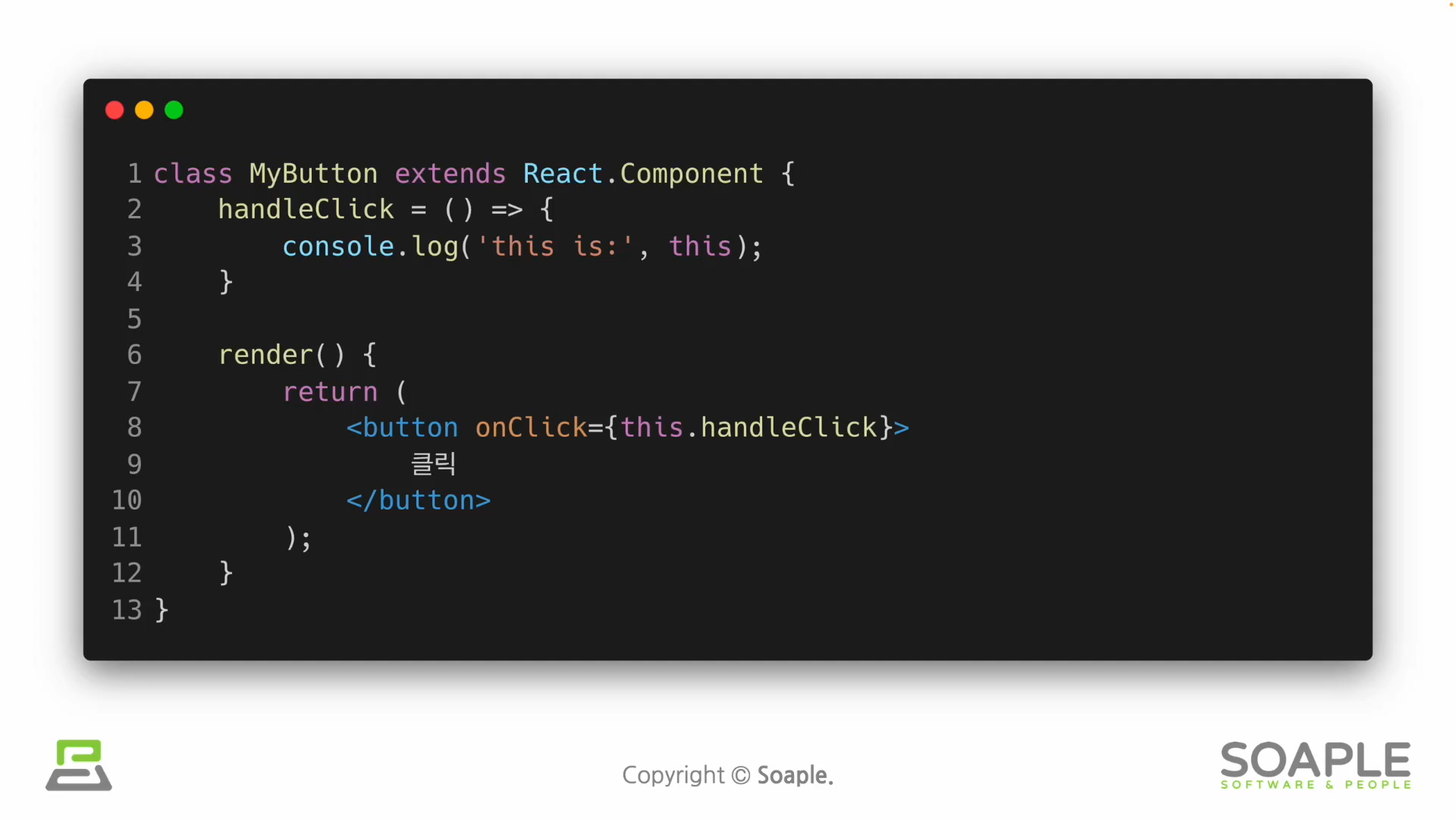
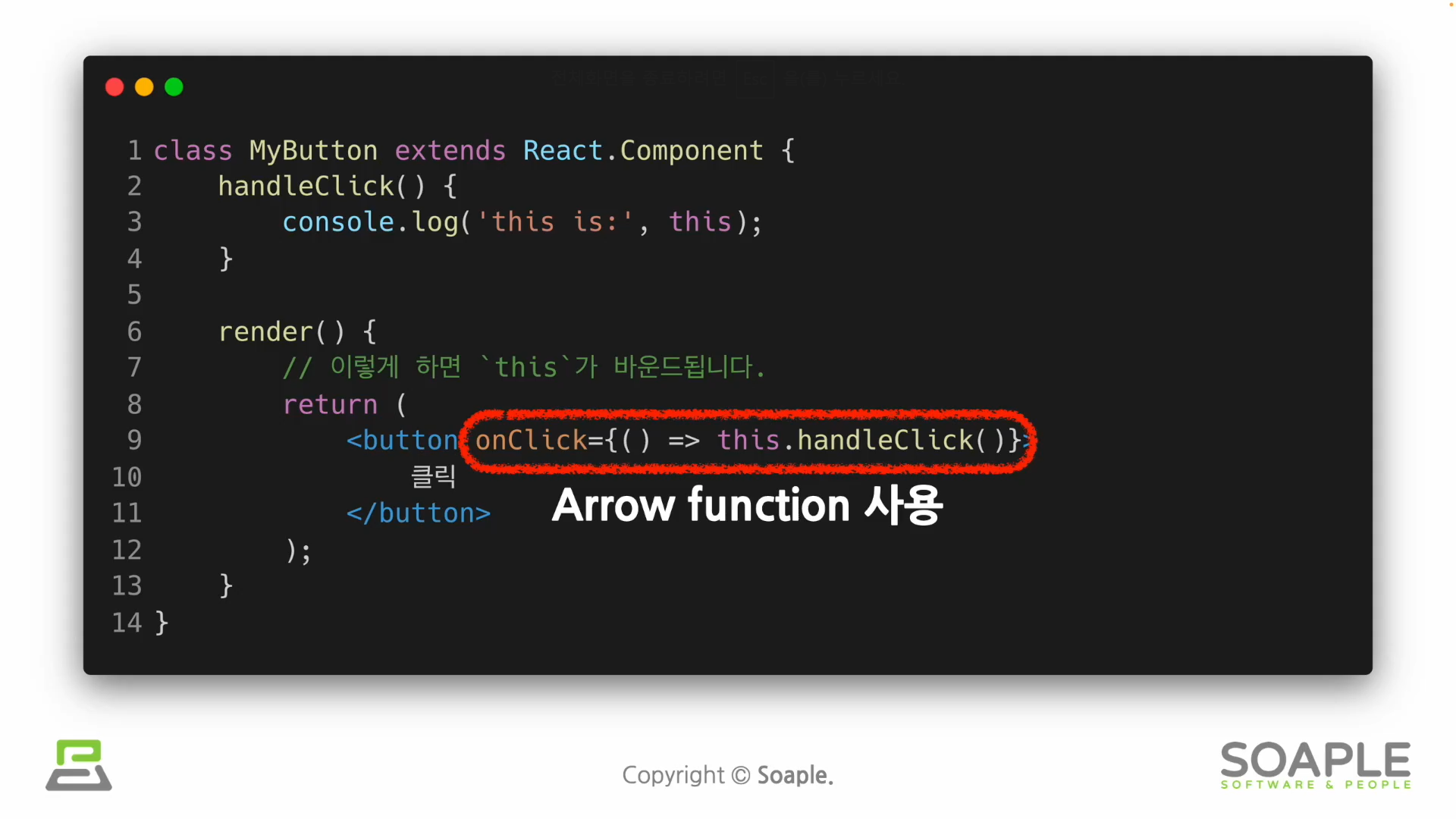
클래스 컴포넌트 (거의 사용 x)

bind하는 이유는 자바스크립트에서는 기본적으로 클래스 함수들이 바운드 되지 않기 때문이다. 그래서 바인드를 하지 않으면 this.handleClick은 global scope에서 호출된다 (global scope에서 handleClick은 undifined이므로 호출할 수 없다.)
❗ 함수 이름 뒤에 ()없이 사용하려면 bind해줘야 한다.
- bind

- class fileds syntax 사용

- arrow function 사용

하위 컴포넌트의 prop으로 넘겨지게 되면 하위 컴포넌트에서 추가적인 렌더링이 발생한다. 이런 성능 문제를 피하려면 binding이나 class fileds syntax 사용하는걸 권장한다.
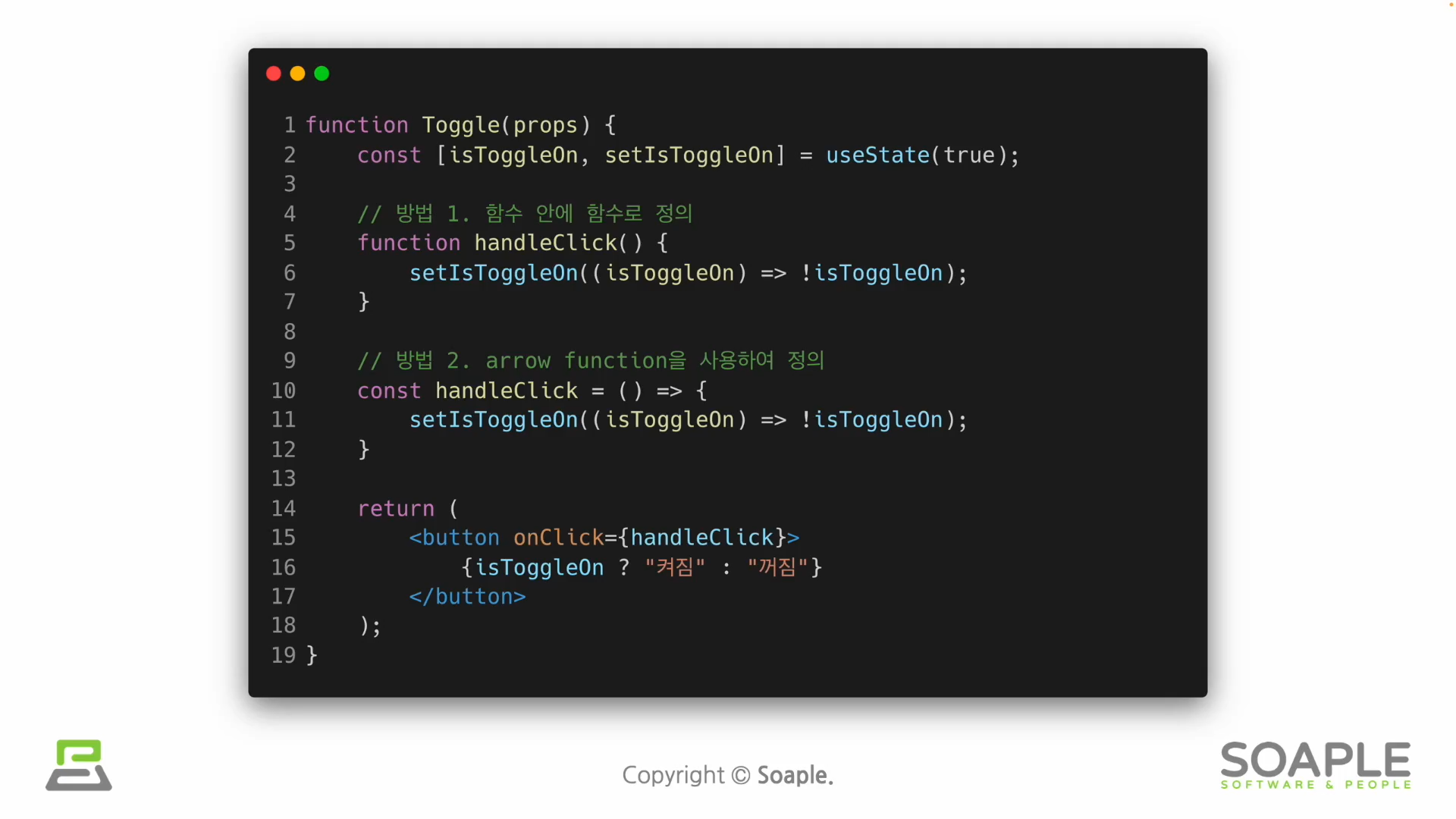
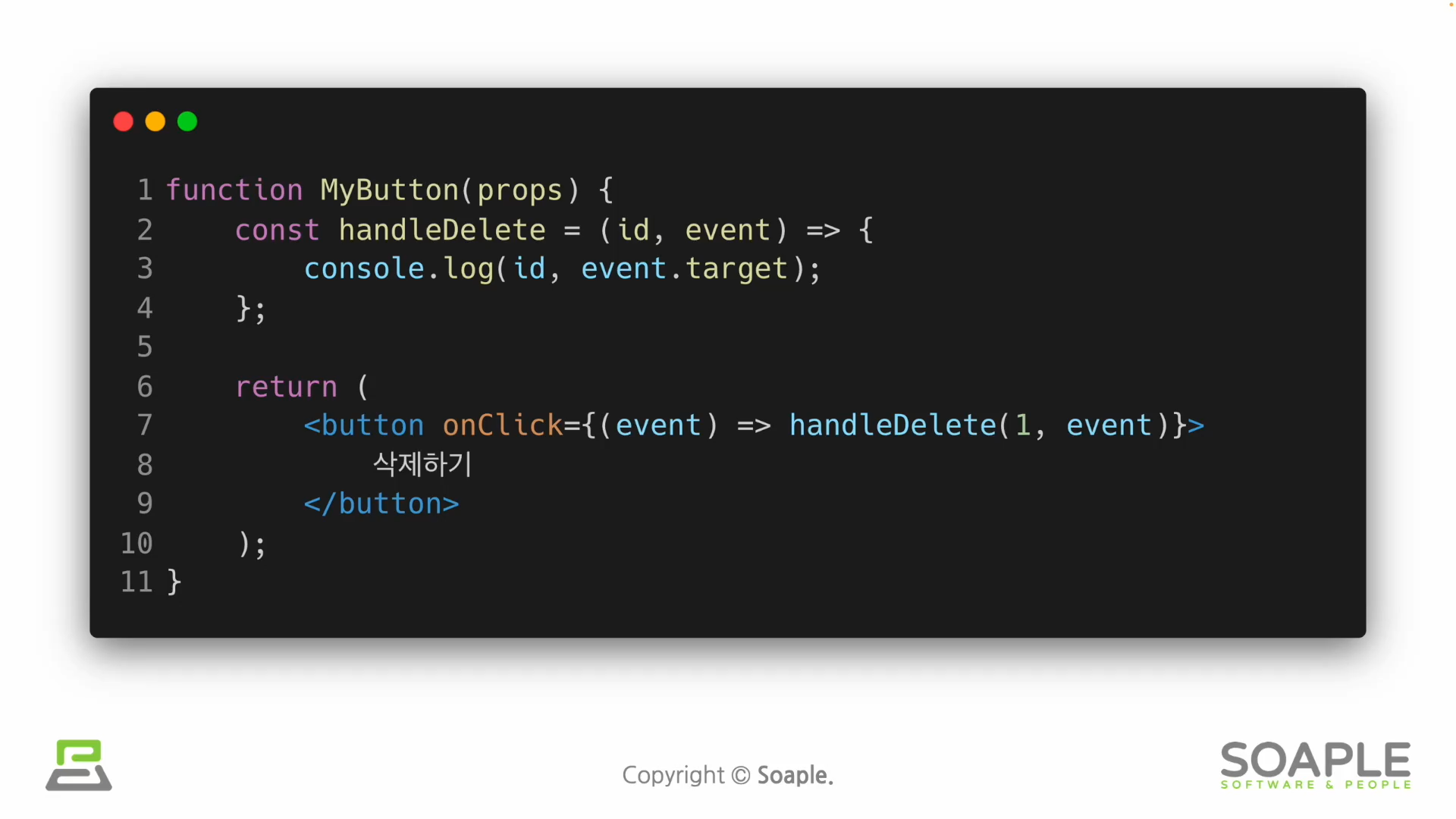
함수 컴포넌트

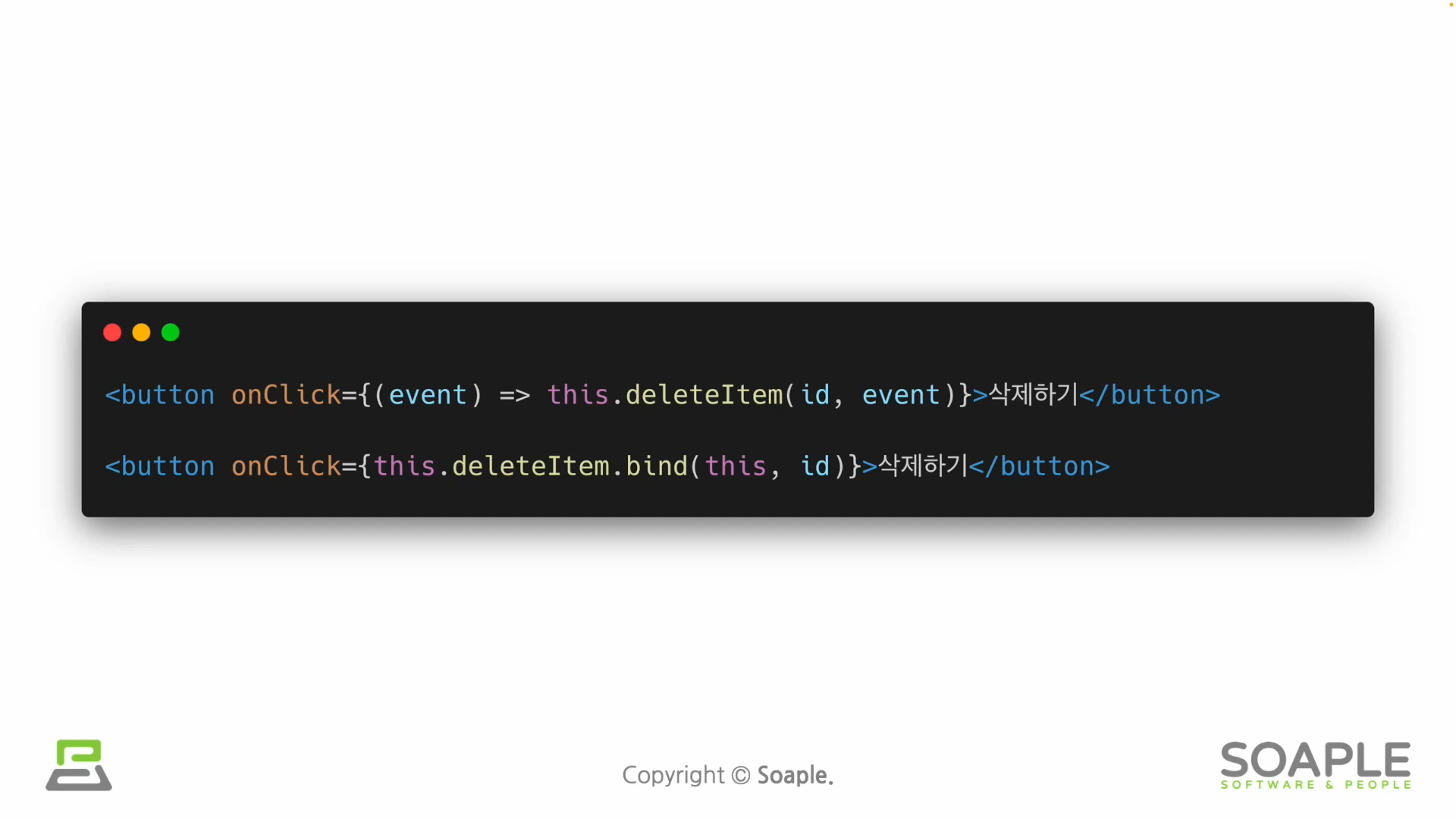
- arguments(=파라미터, 매개변수, 인자) 전달하기
클래스 컴포넌트 (거의 사용x)

함수 컴포넌트

실습) 클릭 이벤트 처리하기