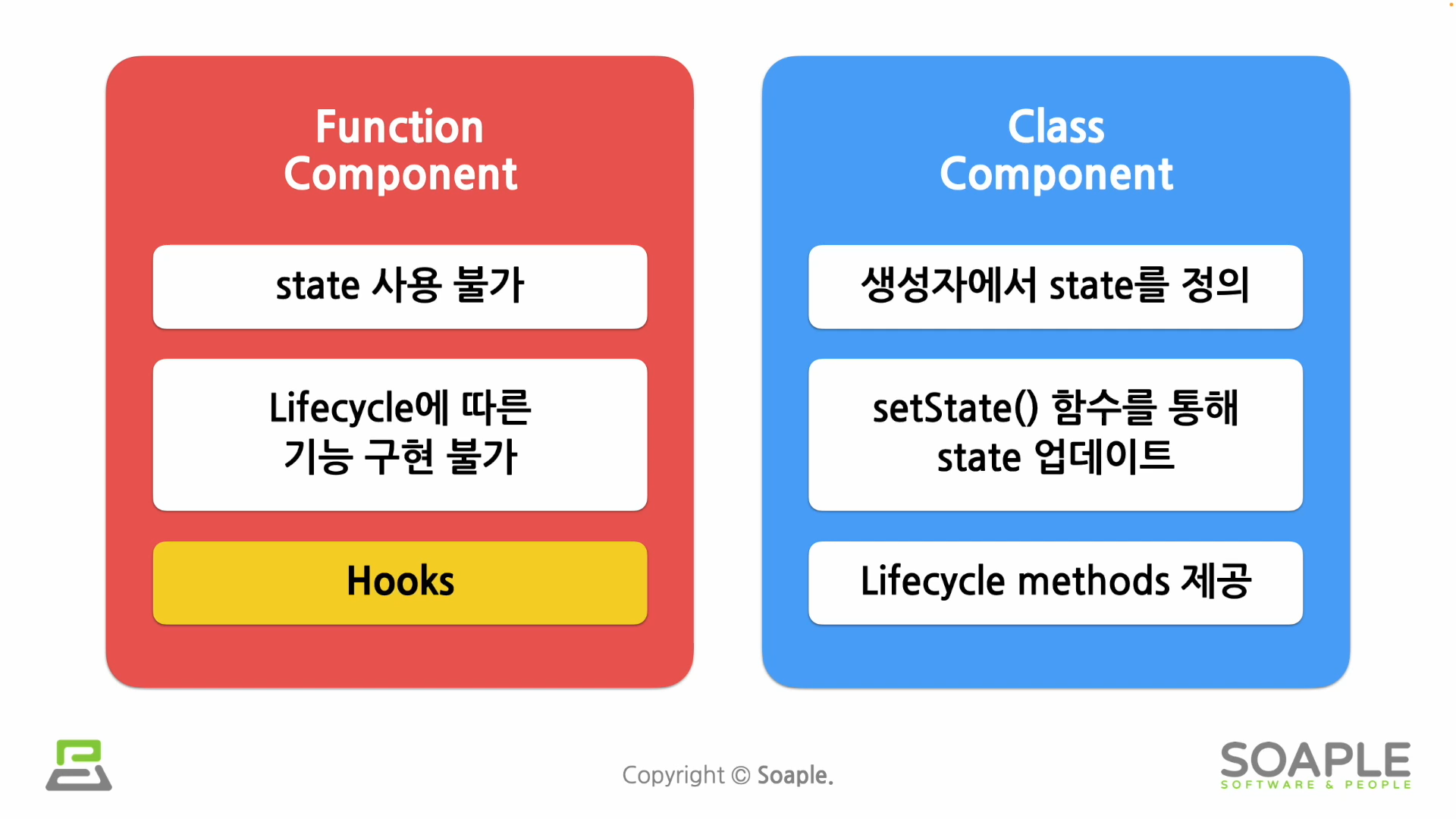
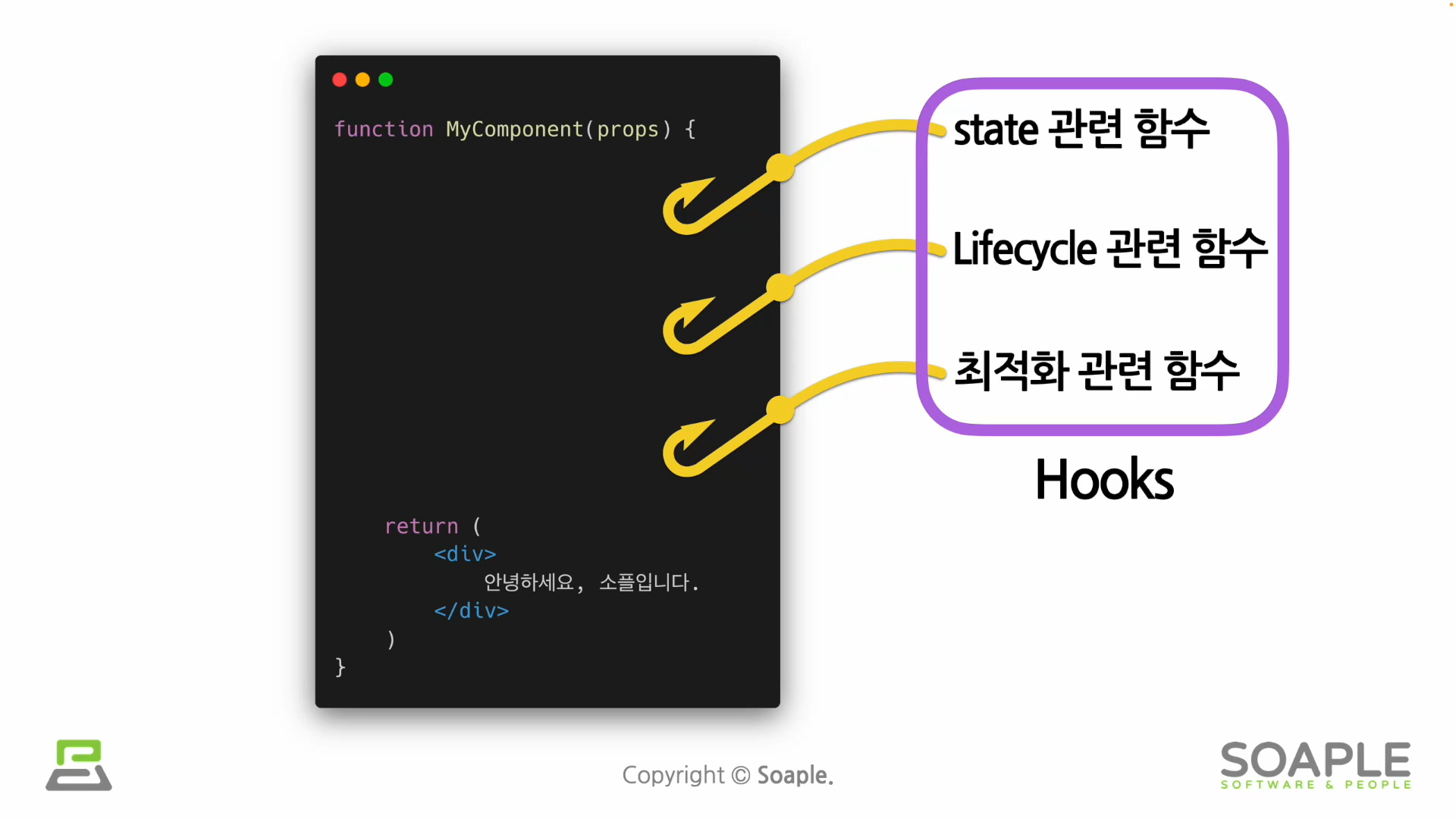
Hook


커스텀훅 생성 가능
-
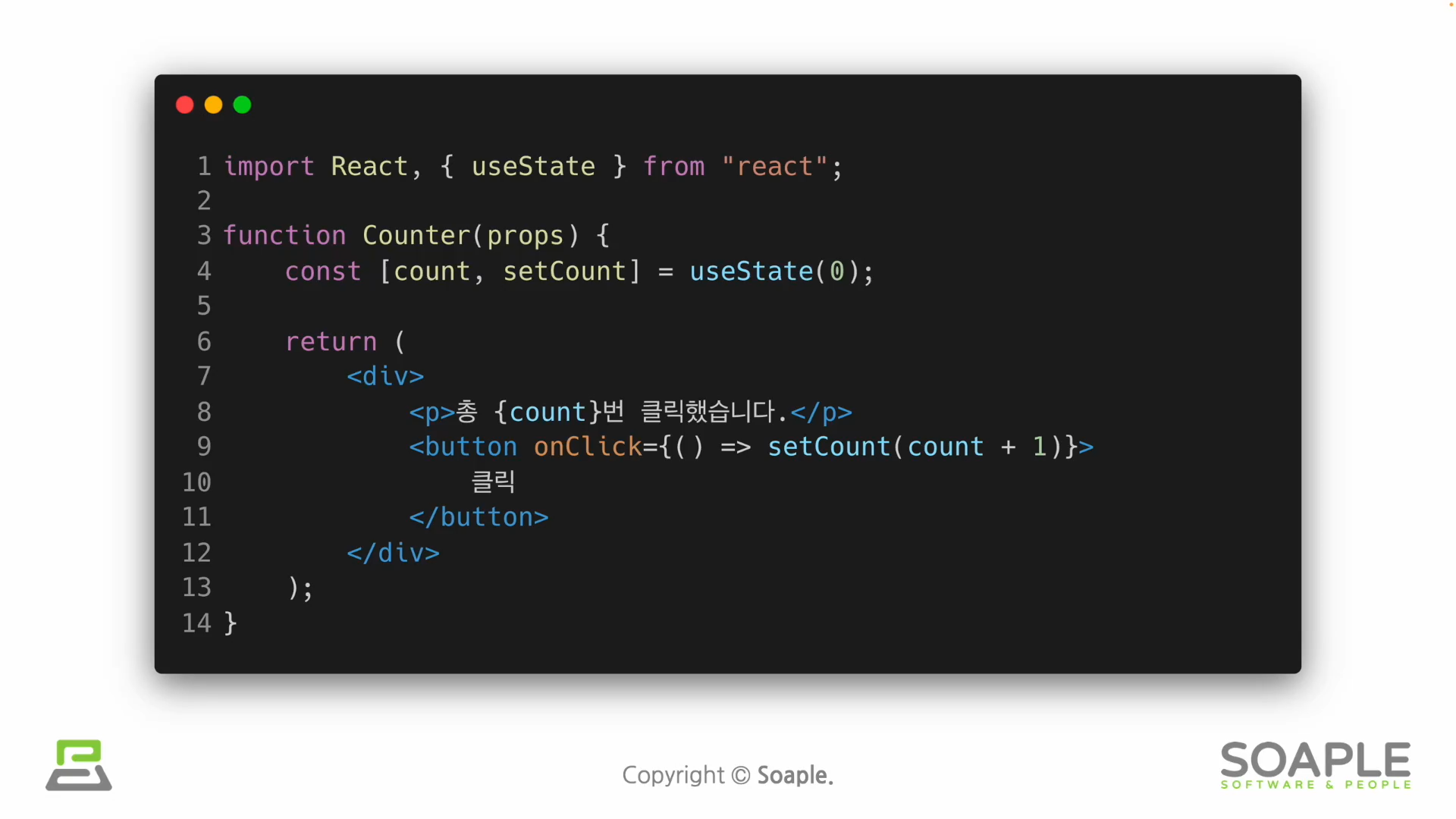
useState : state를 사용하기 위한 hook


변수 각각에 대해 set함수가 따로 존재한다! -
useEffect : side effect를 수행하기 위한 hook
(side effect:부작용, 의도치 않은 코드 실행되며 발생하는 버그 / 여기서 side effect는 효과,영향과 더 가까운 의미이다.)
effect : 서버에서 데이터를 받아오거나 수동으로 dom을 변경하는 등의 작업을 의미 (다른 컴포넌트에 영향을 미칠 수 있으며 렌더링 중에는 작업이 완료될 수 없기 때문이다)
이런 작업들이 side로 실행된다는 의미에서 side effect라고 불린다.
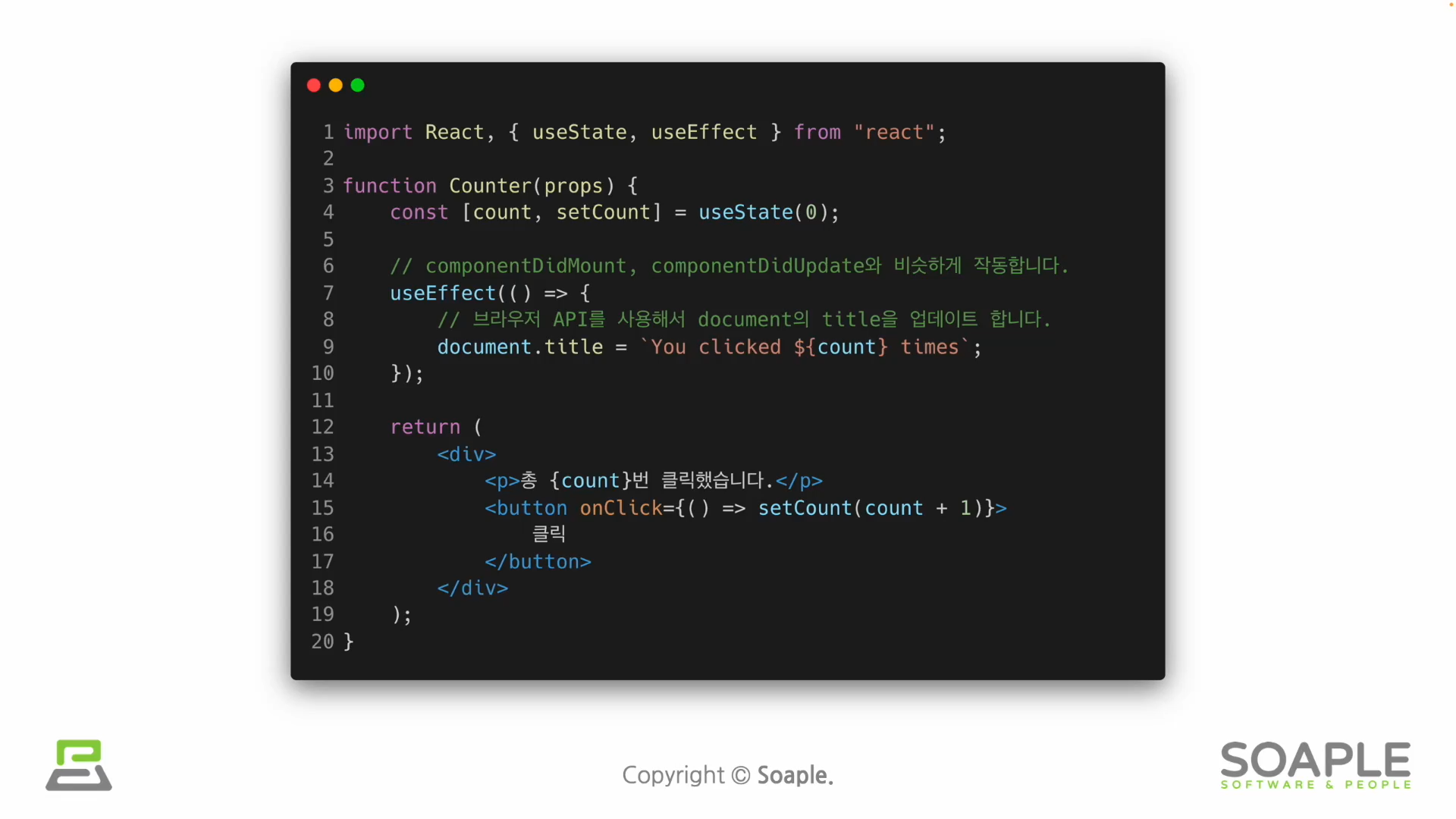
-> 클래스 컴포넌트에서 제공하는 lifecyle 함수인 componentdidmount().. 함수를 하나로 통합해서 제공하는 것이 useEffect

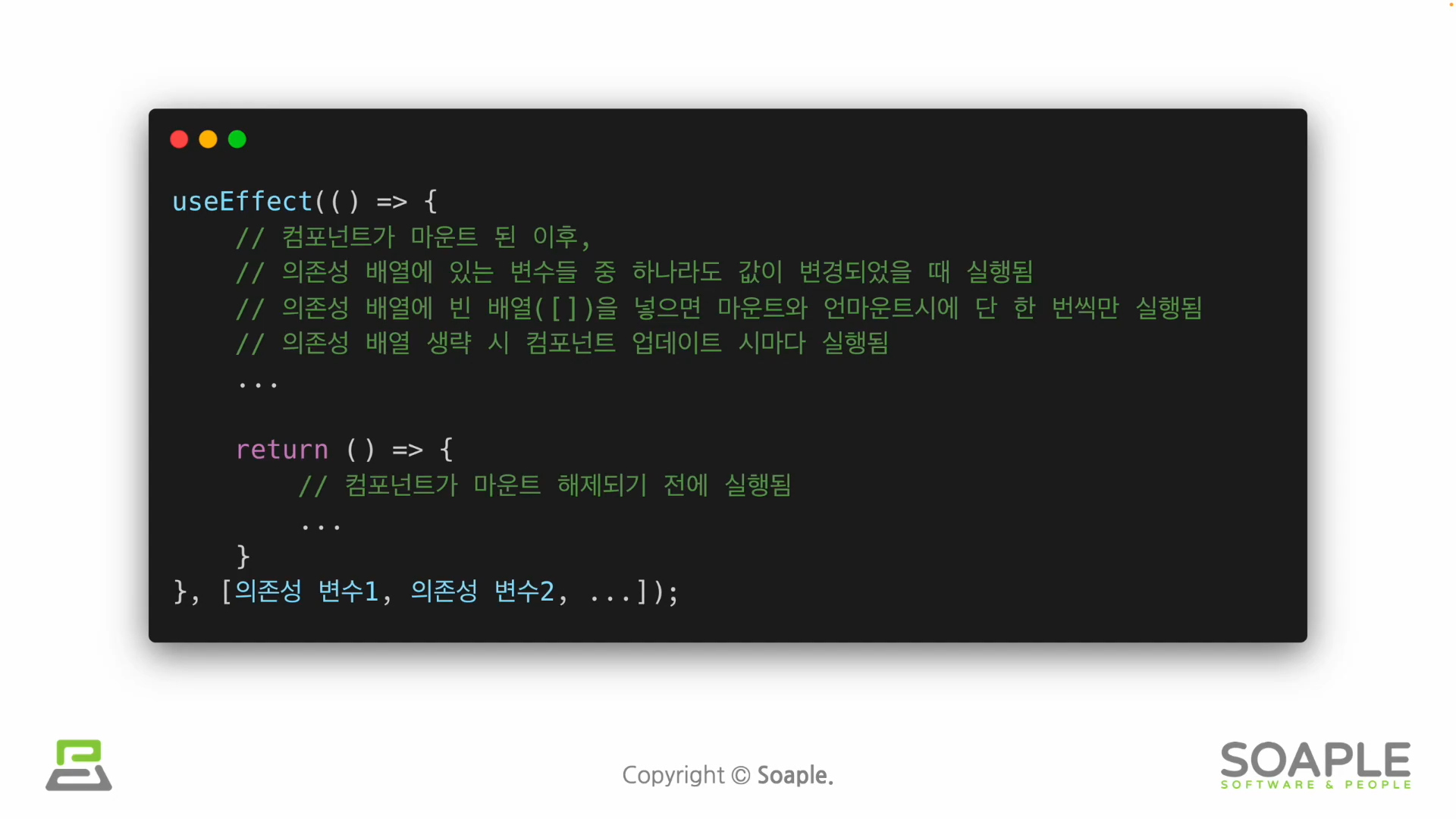
의존성 배열에 있는 값이 하나라도 변경되면 useEffect 실행된다. 단 한번만 실행하도록 만들고 싶다면 의존성 배열에 빈 배열([])넣으면 된다.(mount, unmount 한번만 실행). 의존성 배열을 생략하면 컴포넌트가 업데이트 될때마다 호출된다.


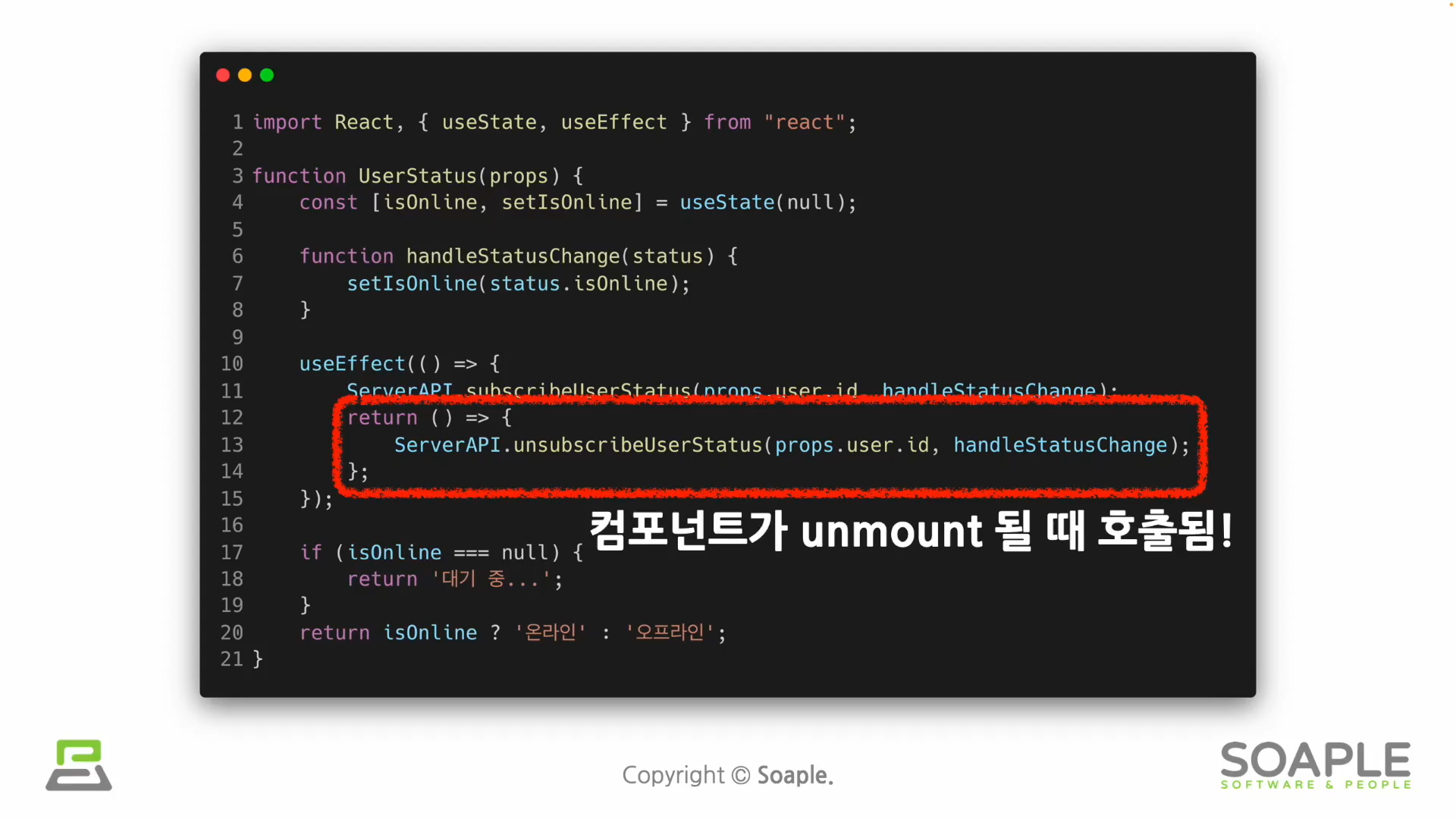
useEffect에서 return하는 함수는 컴포넌트가 unmount 될때 호출된다.

-
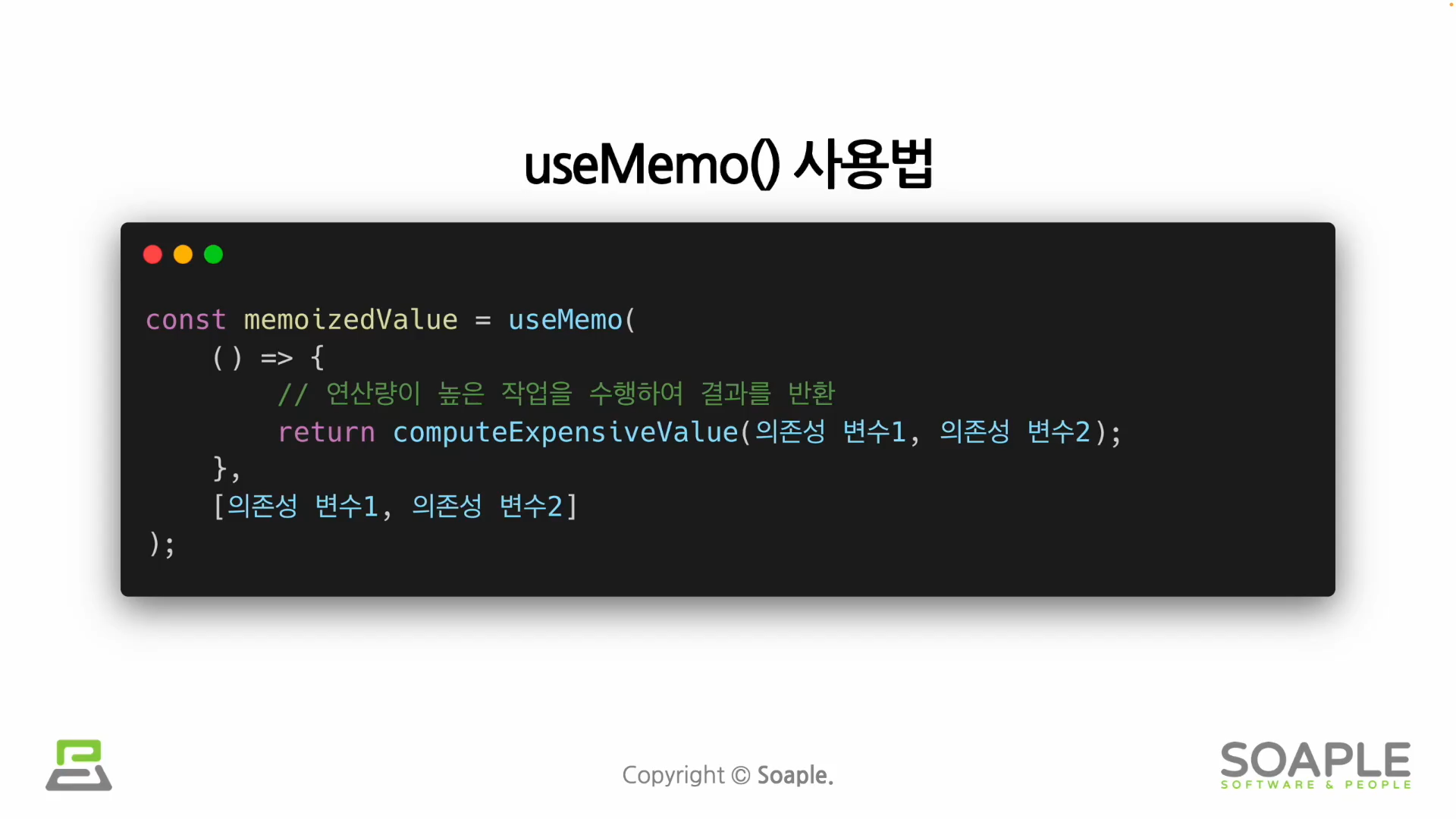
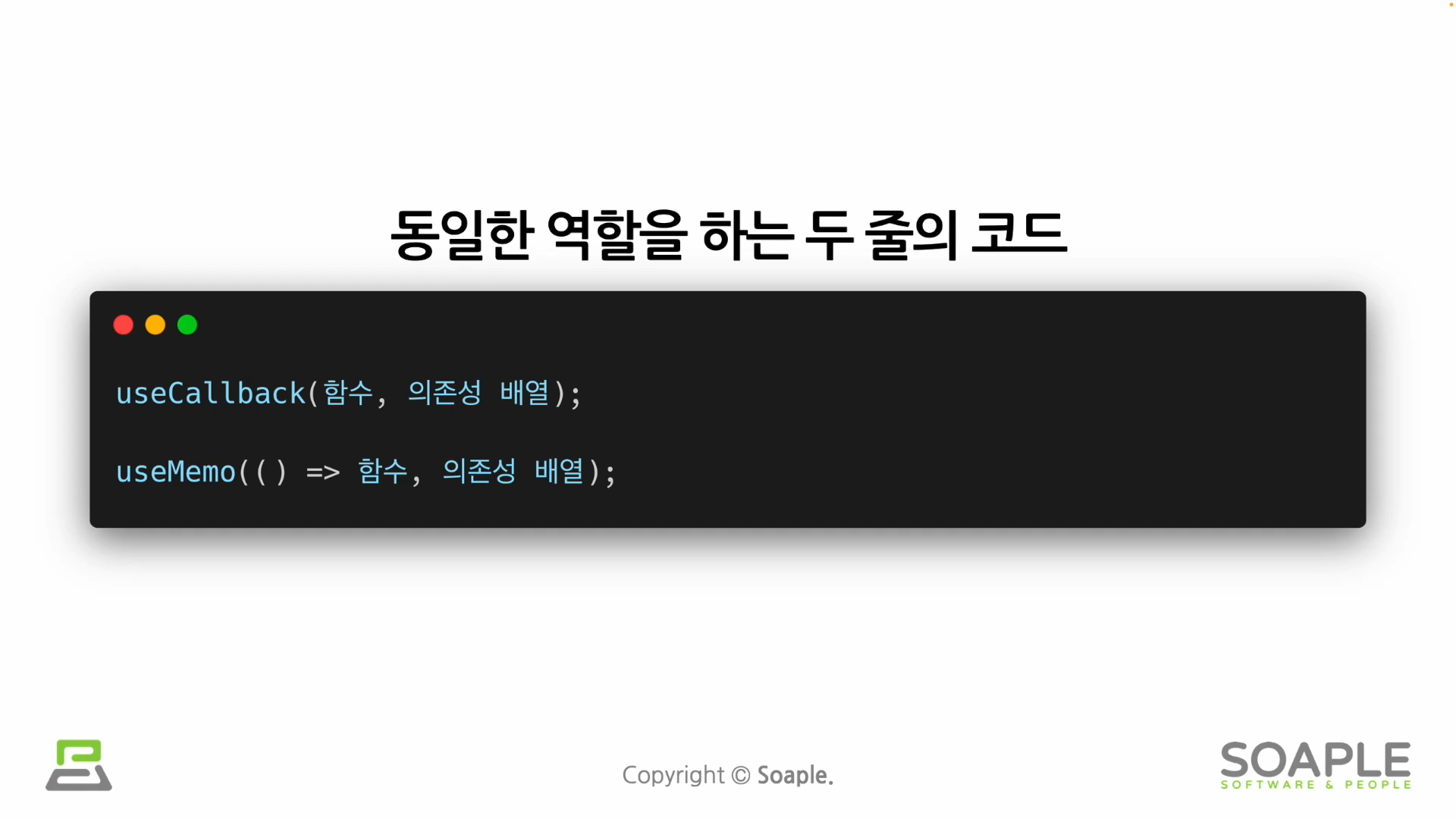
useMemo : Memoized value를 리턴하는 hook
Memoization : 최적화를 위해 사용하는 개념, 연산량이 많이 드는 함수의 호출 결과를 저장해두었다가 같은 입력값으로 함수를 호출하면 새로 함수를 호출하지 않고 이전에 저장해둔 호출 결과를 바로 반환

useMemo훅에 의존성 배열을 넣지 않고 실행하는 것은 아무 의미가 없다.(매 렌더링마다 함수가 실행되므로) 의존성 배열이 빈 배열일 경우, 컴포넌트 마운트 시에만 호출 -
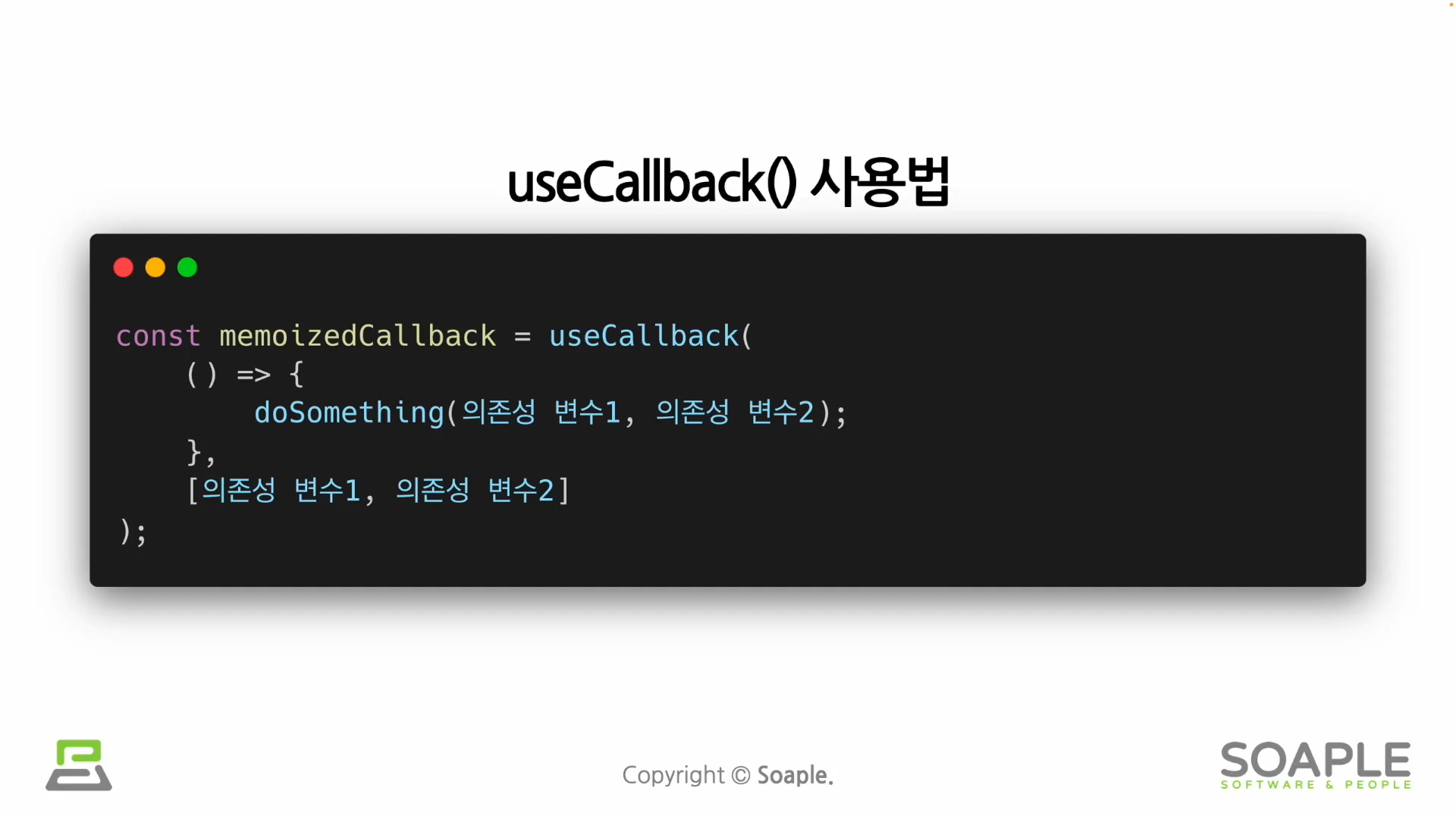
useCallback : useMemo훅과 유사하지만 값이 아닌 함수를 반환



-
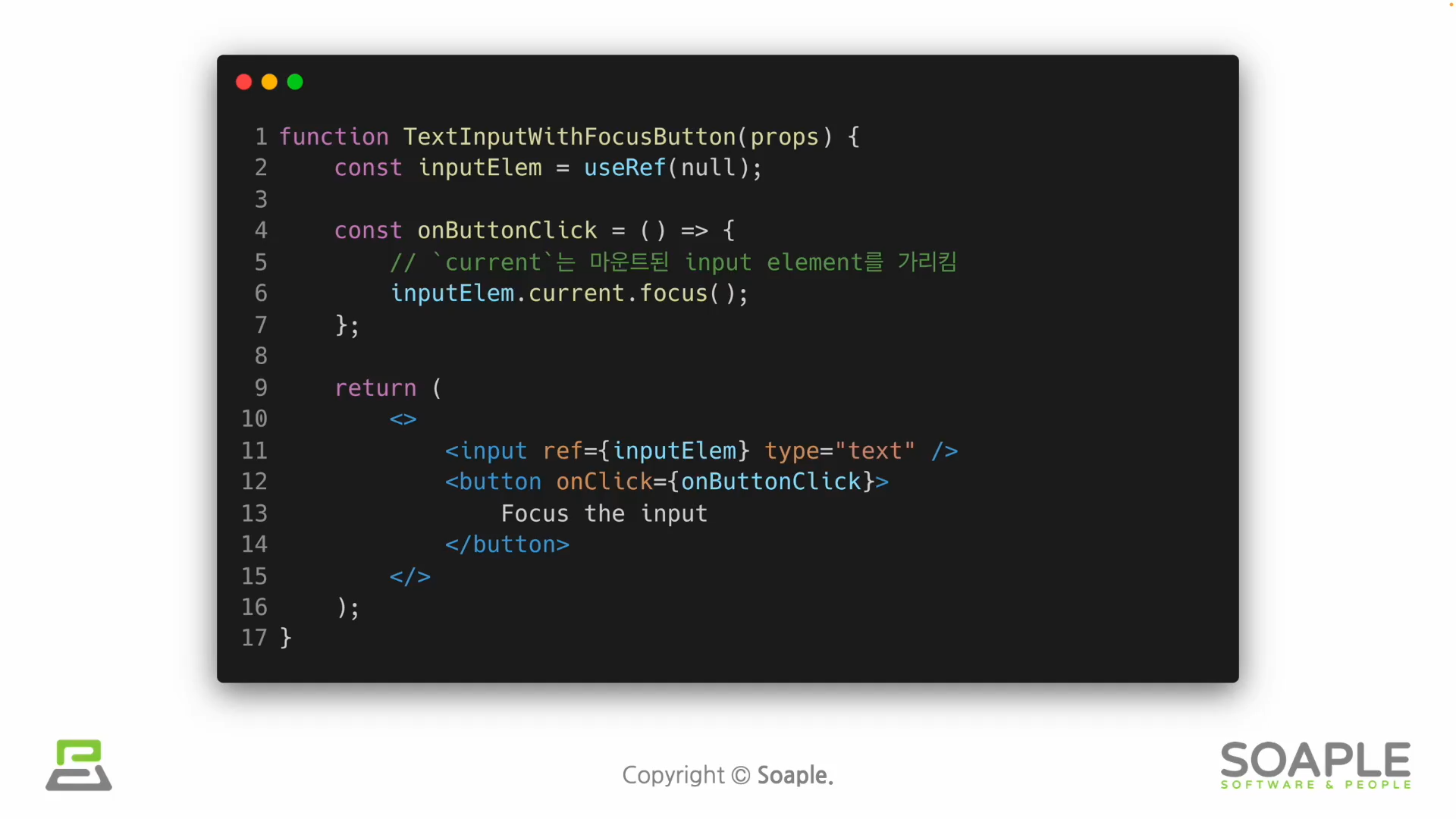
useRef : 특정 컴포넌트에 접근할 수 있는 객체(ref객체)를 반환 / 변경 가능한 current라는 속성을 가진 하나의 상자라고 이해하면 될듯


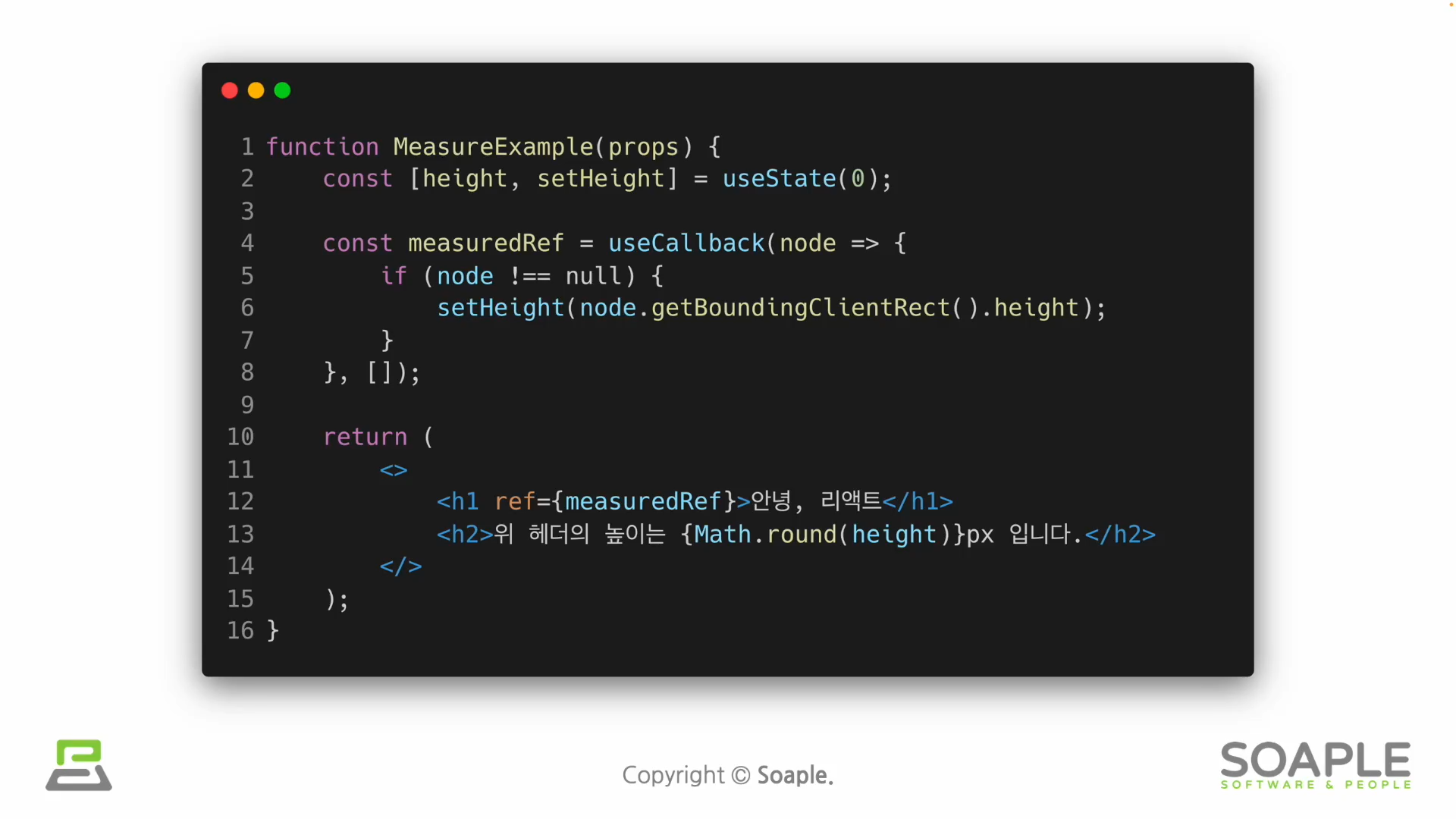
useRef훅은 내부 데이터가 변경되었을 때 별도로 알리지 않는다. 그래서 current 속성을 변경한다고 해서 재렌더링이 일어나지 않는다. 따라서 ref에 dom node가 연결되거나 분리되었을 경우에 어떤 코드를 실행하고 싶다면 callback ref를 사용해야 한다. dom 노드의 변화를 알기 위한 가장 기초적인 방법으로 callback ref를 사용하는 방법이 있다.

-
Hook의 규칙
-
무조건 최상위 레벨에서만 호출해야 한다. (if문, for문 등 안에서 호출 불가) hook은 컴포넌트가 렌더링될 때마다 매번 같은 순서로 호출되어야 한다.
-
리액트 함수 컴포넌트에서만 hook을 호출해야 한다.
! eslint 패키지 사용 권장
- custom hook
여러 컴포넌트에서 반복되는 로직을 hook으로 만들어 사용하기 위함
이름이 use로 시작하고 내부에서 다른 hook을 호출하는 하나의 자바스크립트 함수
! 여러개의 컴포넌트에서 하나의 custom hook을 사용할 때 컴포넌트 내부에 있는 모든 state와 effects는 전부 분리되어 있다.
각 custom hook 호출에 대해서 분리된 state를 얻게 된다, 각 custom hook의 호출 또한 완전히 독립적이다.
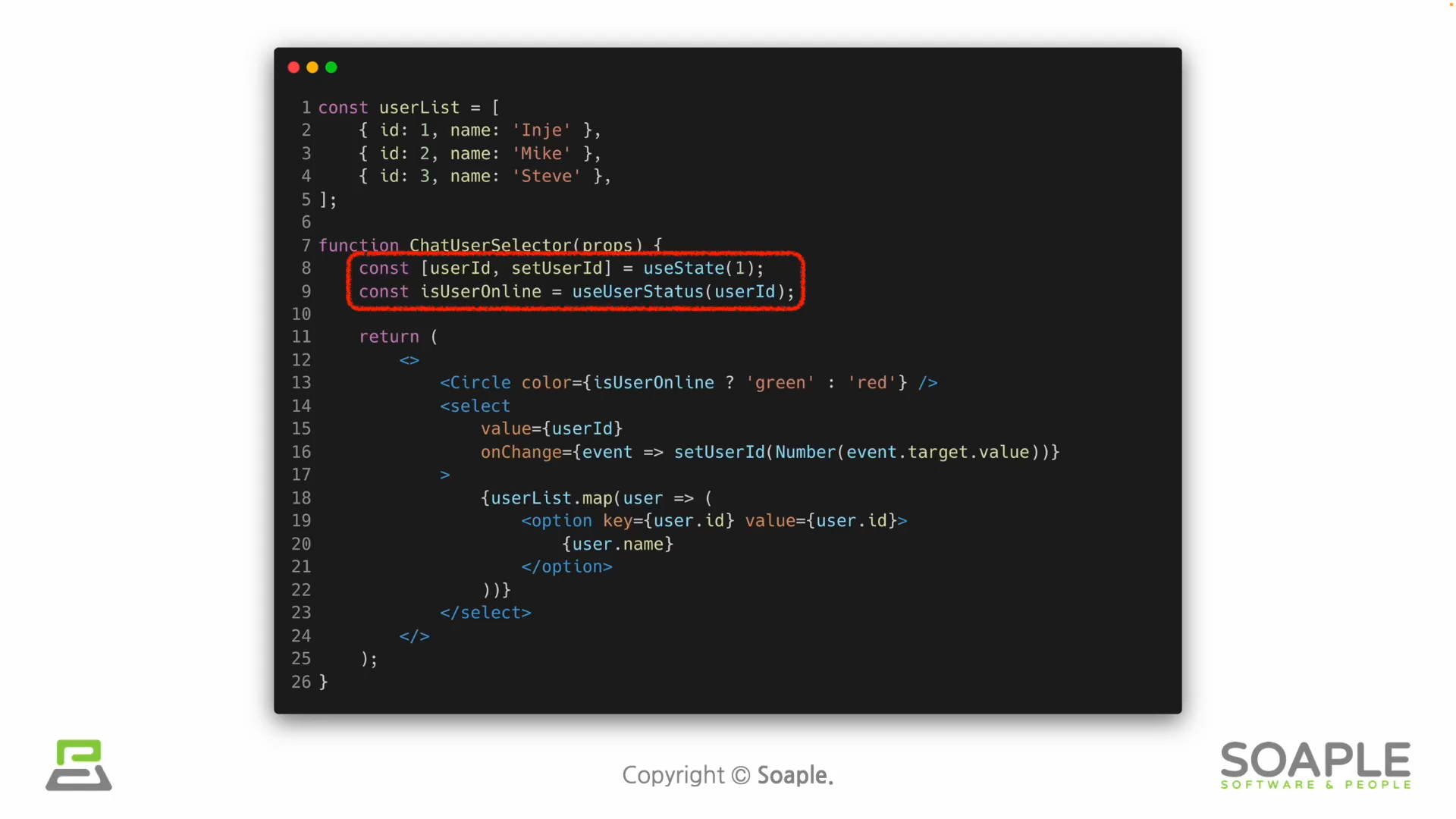
? hook 사이에서 데이터 공유하는 방법(예제 참고)

실습) hooks 사용해보기