📑 처음 만난 리액트(React) (실습 - 블로그)
인프런 강의 정리글.

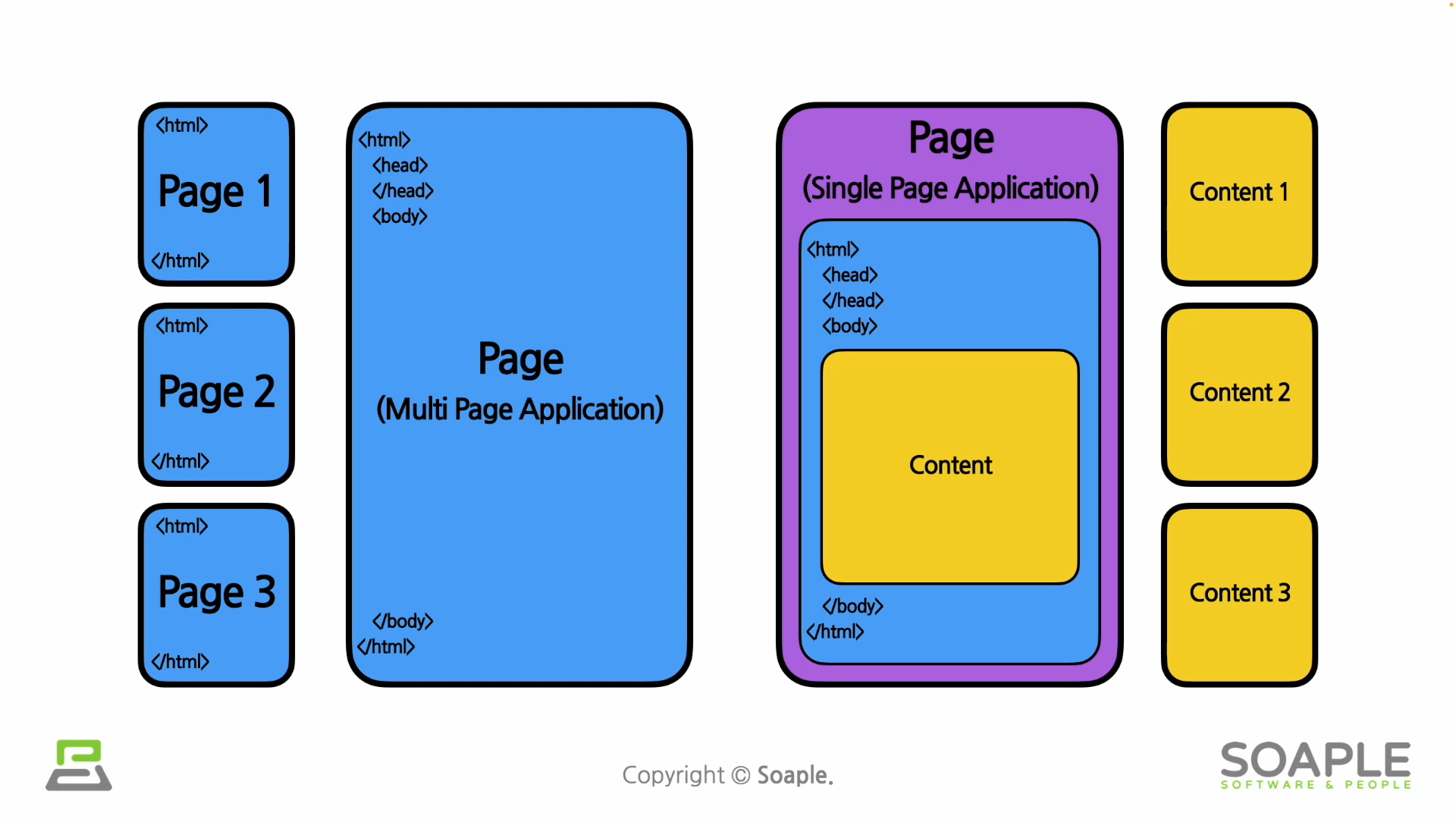
MPA(multi page application) vs SPA(single page application)
SPA는 하나의 페이지만 존재하는 웹 사이트, 웹 애플리케이션이다.
자료형 (동적 타이핑)
다른 프로그래밍 언어는 변수 선언시 자료형을 선언해주는데, 자바스크립트는 변수에 데이터가 대입되는 시점에 자료형이 결정된다.
-
null로 정의된 것, undifined은 정의되지 않은~
-
객체 : 키는 문자열, 값으로는 어떤 값이든 다 들어간다.
-
대입 연산자는 항상 오른쪽에서 왼쪽 방향으로 흘러간다~
산술 연산자 (지수 연산자**)
관계(비교) 연산자
일치 연산자(strict equality operators) ===, !== : 값과 자료형까지 동일한지 체크하는 연산자 -
함수
function statement
arrow function expression
Node.js : javascript runtime
npm : node package manager
IDE : 통합 개발 환경
라이브러리 : 자주 사용되는 기능을 정리하여 모아놓은 모음집
사용자 인터페이스 : 사용자와 컴퓨터 간 상호작용 제어
리액트 : UI 라이브러리
프레임워크(vue, angular..) / 라이브러리(react)
프로그램 흐름에 대한 제어 권한을 프레임워크는 개발자가 아닌 프레임워크가 가지고 있으며 라이브러리는 흐름에 대한 제어를 하지 않고 개발자가 필요한 부분만 가져다가 사용
즉 라이브러리는 제어 권한이 개발자에게, 프레임워크는 프레임워크 자신에게 있다.
React 장점
- 빠른 업데이트, 렌더링 속도
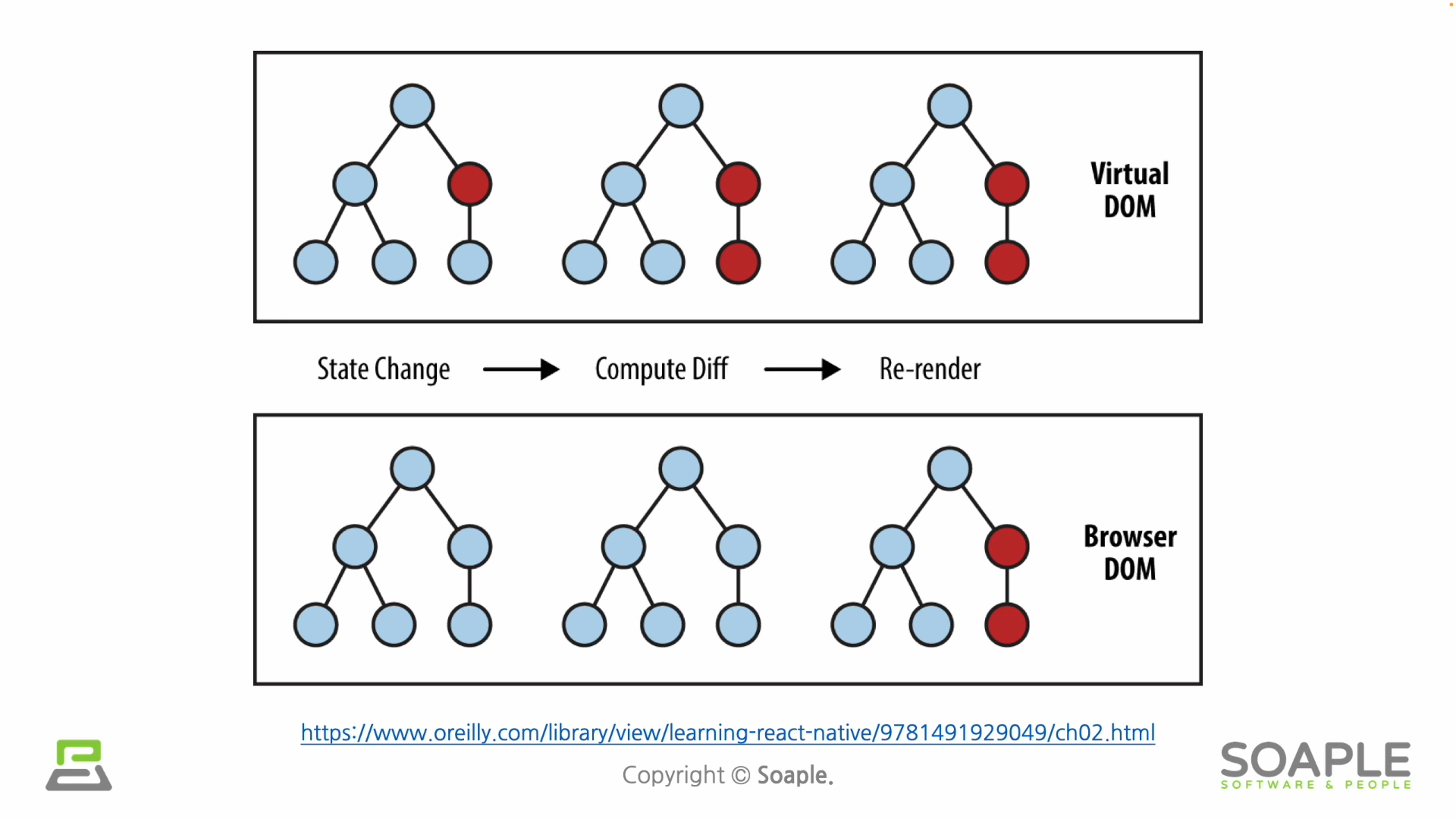
- virtual DOM

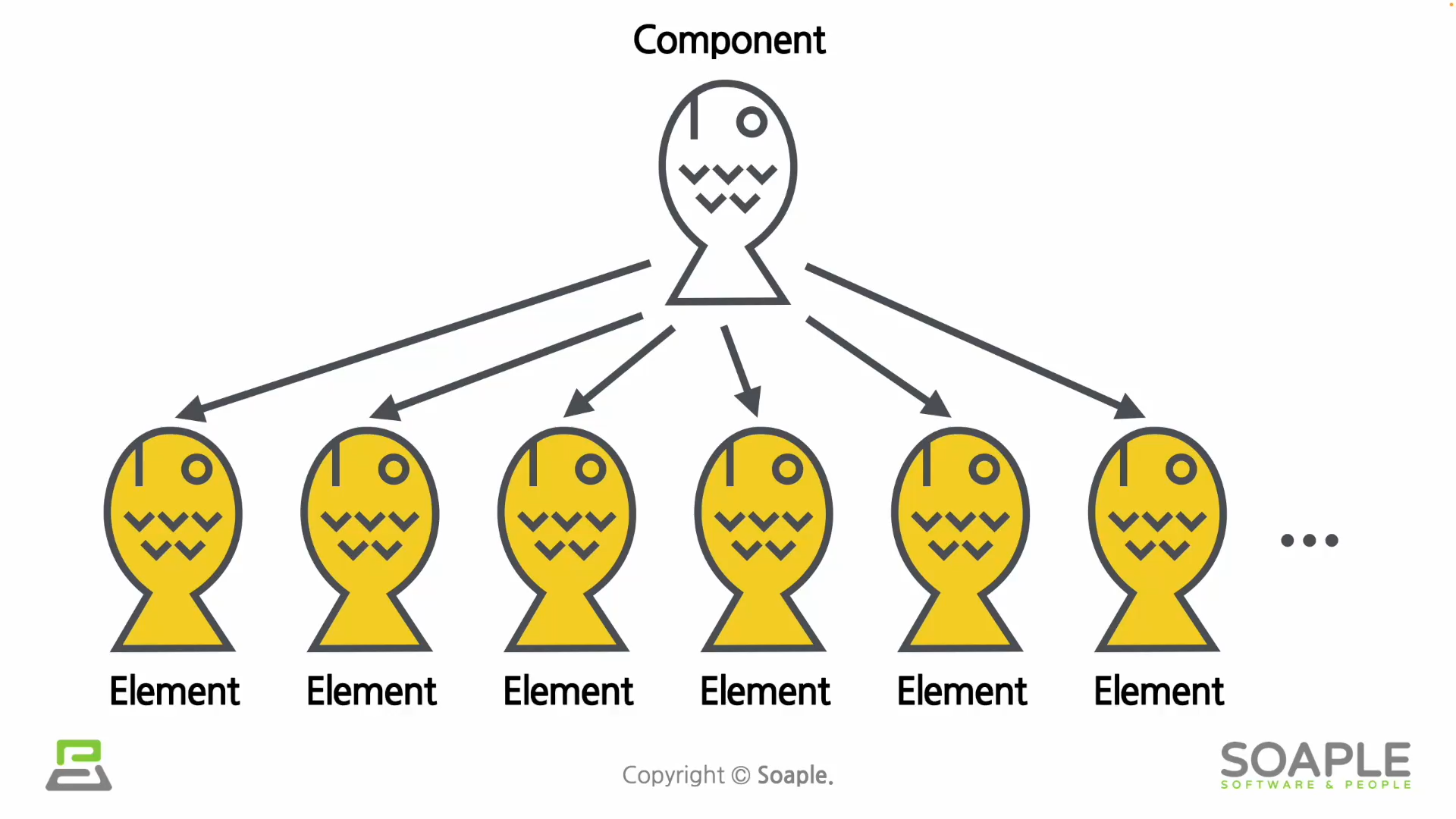
- 컴포넌트(구성요소) 기반 : 컴포넌트들을 모아서 개발
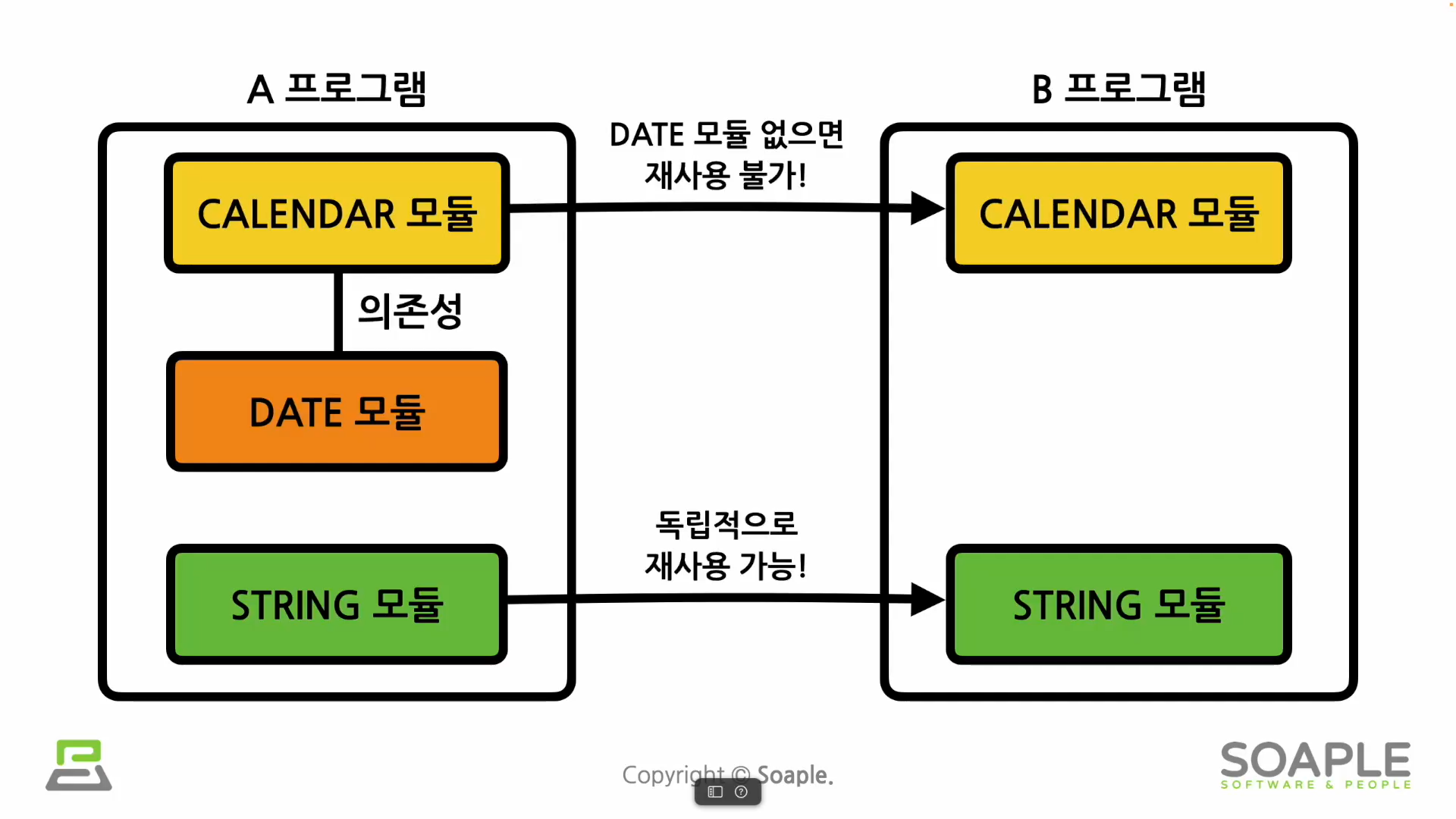
- 재사용성 : 개발 기간이 단축됨, 유지 보수가 용이함..

? 리액트와 재사용성 : 하나의 컴포넌트가 계속 재사용될 수 있다!
React Native : 모바일 앱
React 단점
- 방대한 학습량
- 계속 바뀌는 부분 생김 (새로운 버전이 나오면 학습)
- 높은 상태관리 복잡도 (이런 관리 위해 Redux 등 외부 상태 관리 라이브러리 사용..)
리액트 연동하기
(실습) 직접 리액트 연동하기 : 기존 웹사이트에 리액트 연결
이렇게 직접 연동하면 번거로운 상황이 발생하므로 React에서 cra를 통해 간단하게 프로젝트 생성 가능!

localhost : 내가 사용하고 있는 컴퓨터~
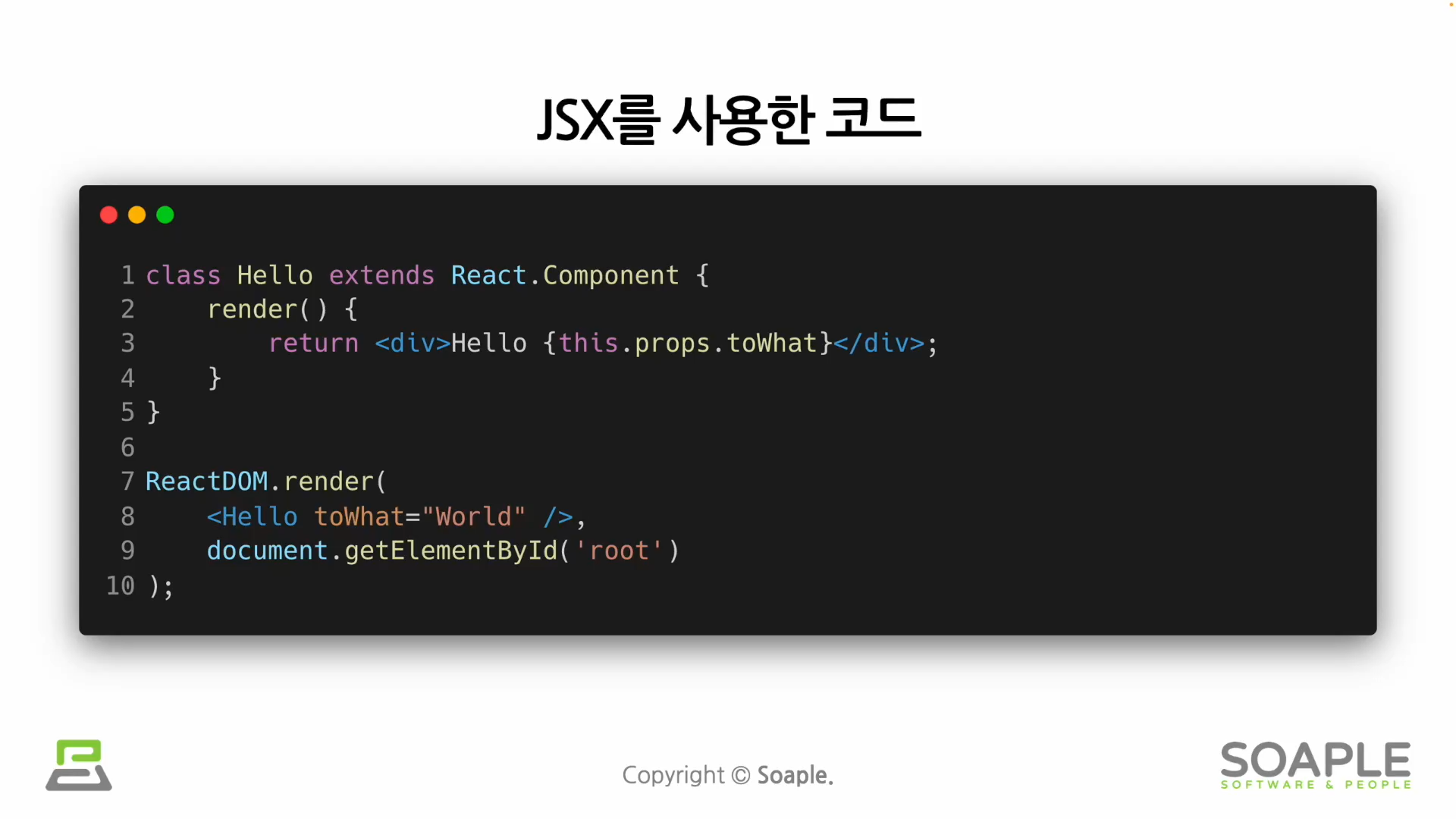
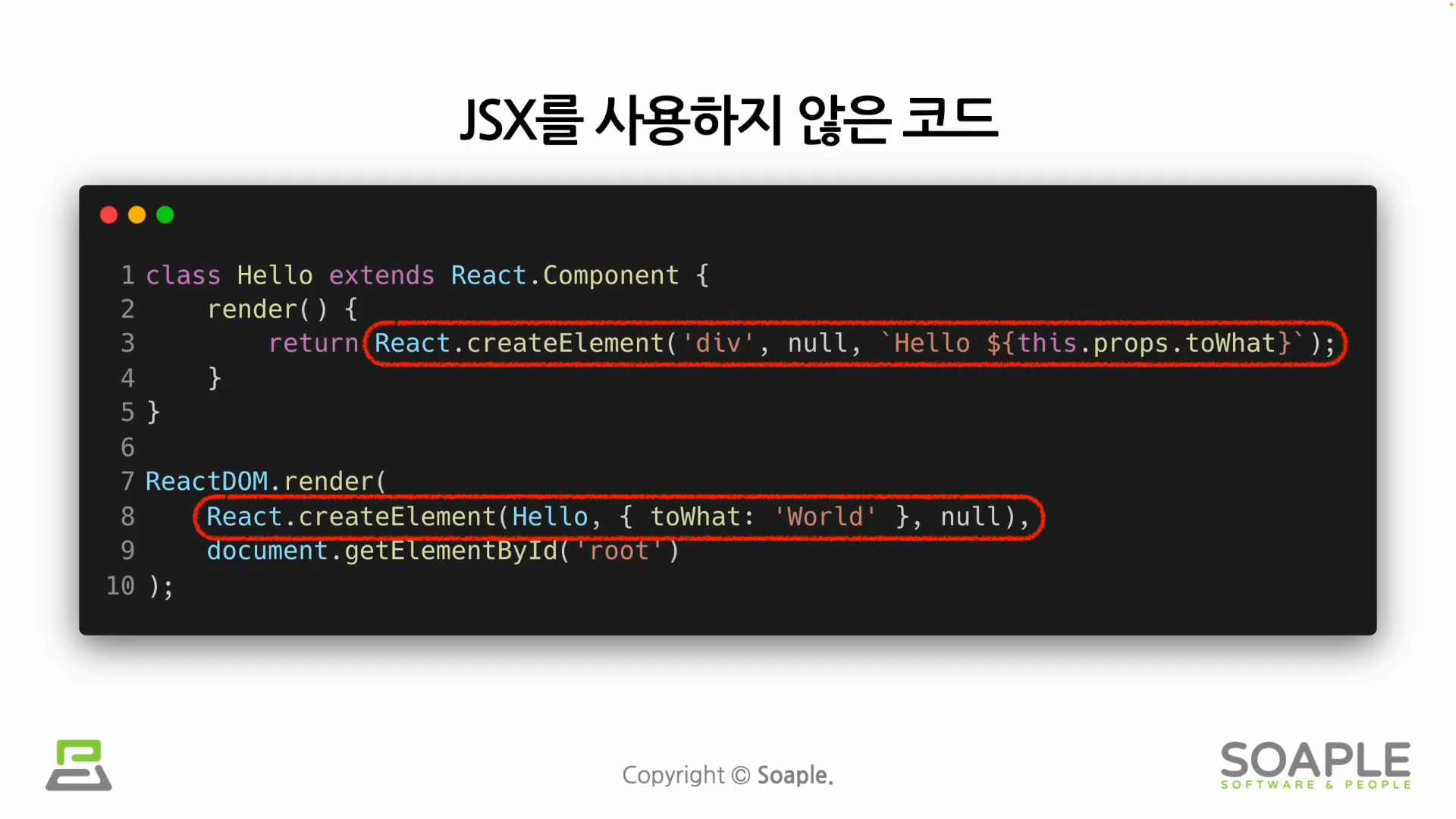
JSX (a syntax extension to JavaScript) : javascript + XML/HTML
JSX 역할




리액트에서 JSX를 사용하는 것이 필수는 아니지만 장점들(쉽게 읽힘 등)이 많으므로 사용하는 것이 좋다.
- 간결한 코드, 가독성 향상(버그 발견 쉬움), injection attacks 방어
사용법)
-
xml, html 사이 중괄호 사용하여 자바스크립트 변수나 함수 사용

-
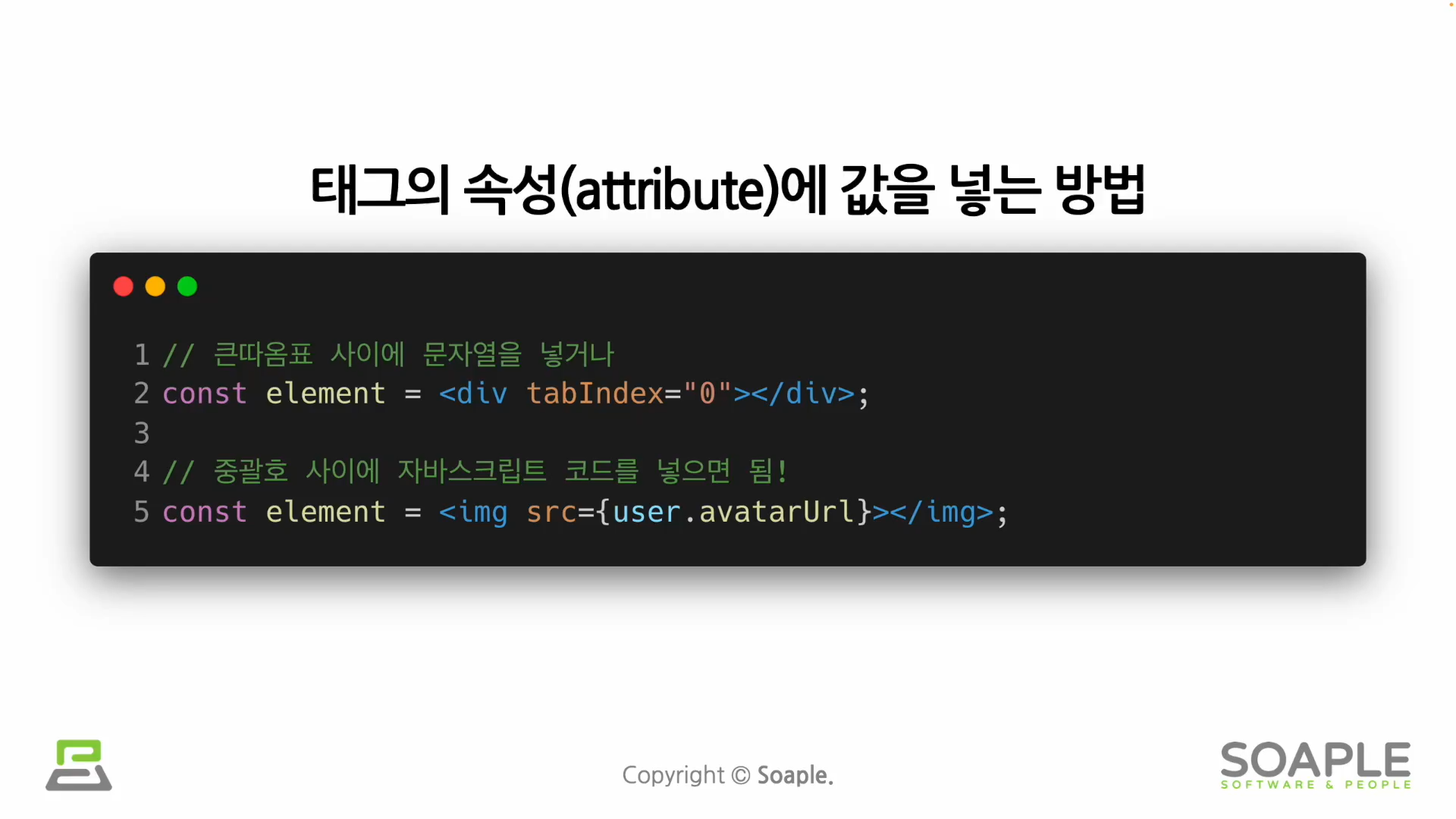
태그 속성에 값을 넣는 방법

중괄호를 사용하면 무조건 자바스크립트 코드가 들어간다고 암기하기
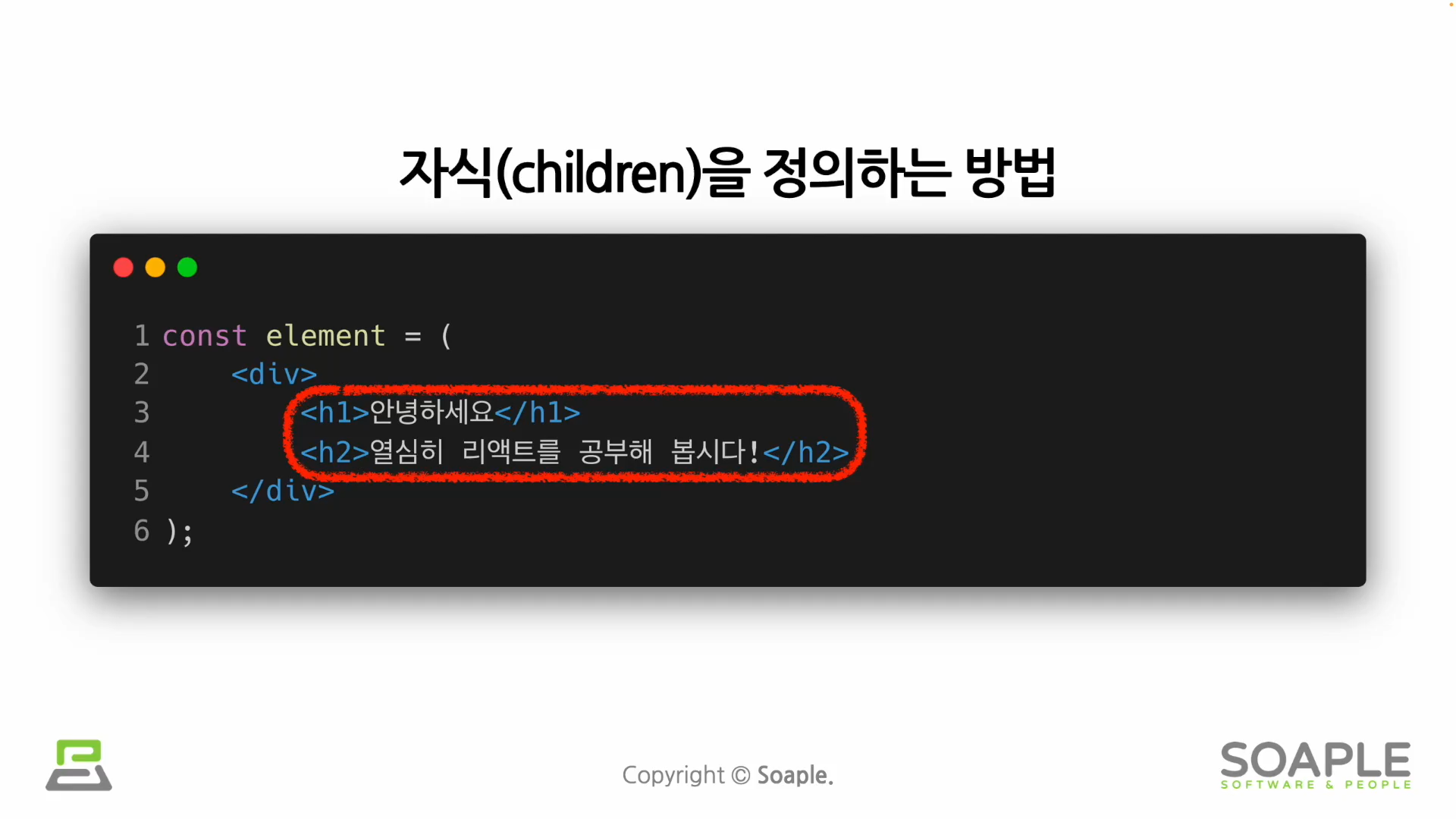
- children 정의 방법

element : 리액트 앱을 구성하는 가장 작은 블록들
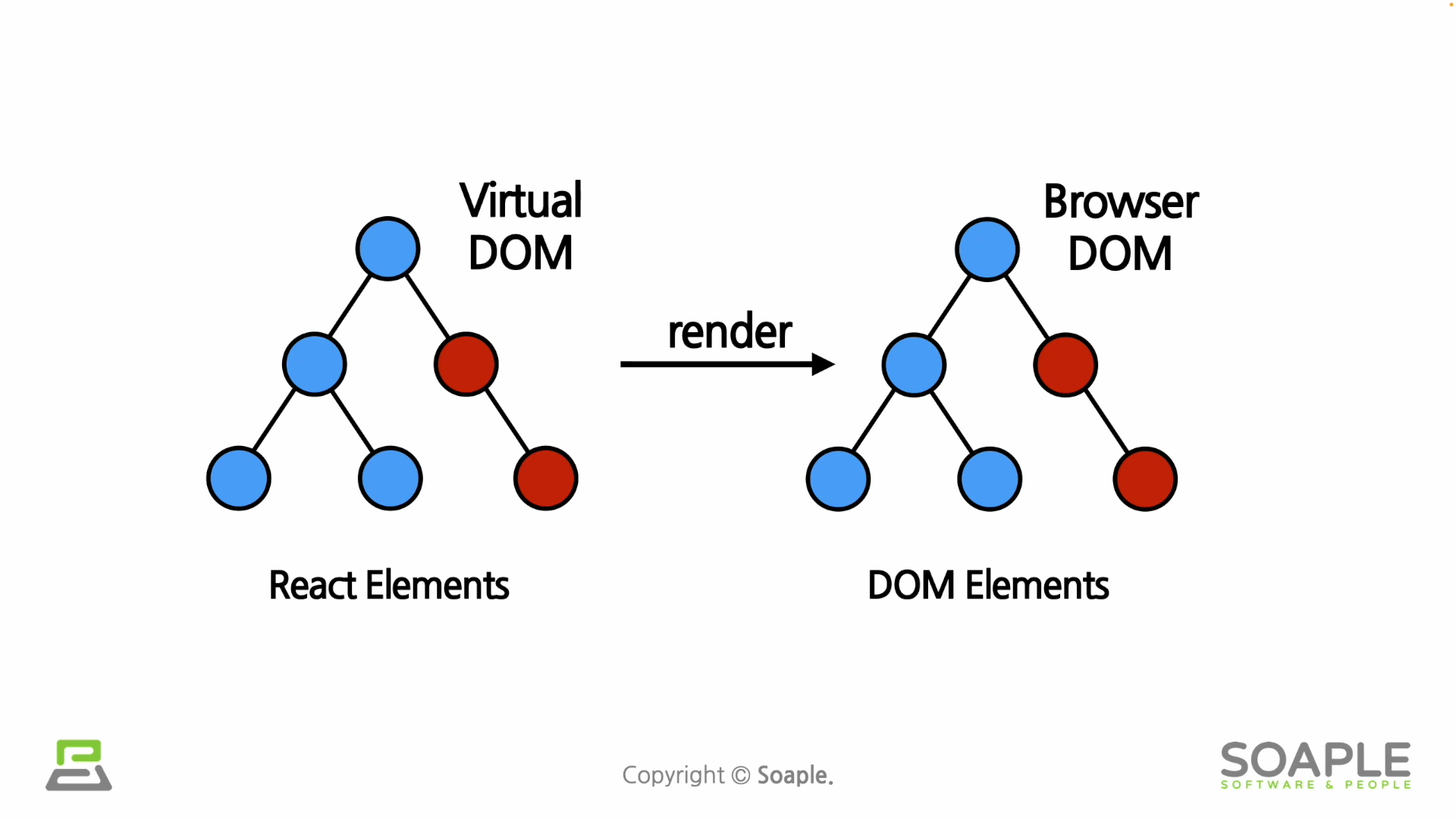
react element, dom element 차이?

실제 브라우저 돔에 존재하는 엘리먼트가 돔 엘리먼트, 리액트 버추얼 돔에 존재하는 것이 리액트 엘리먼트이다.
react element는 dom element의 가상표현이라고 볼 수 있음.
dom element는 react element보다 크고 많은 정보들 담고 있음.
elements는 화면에서 보이는 것들을 기술
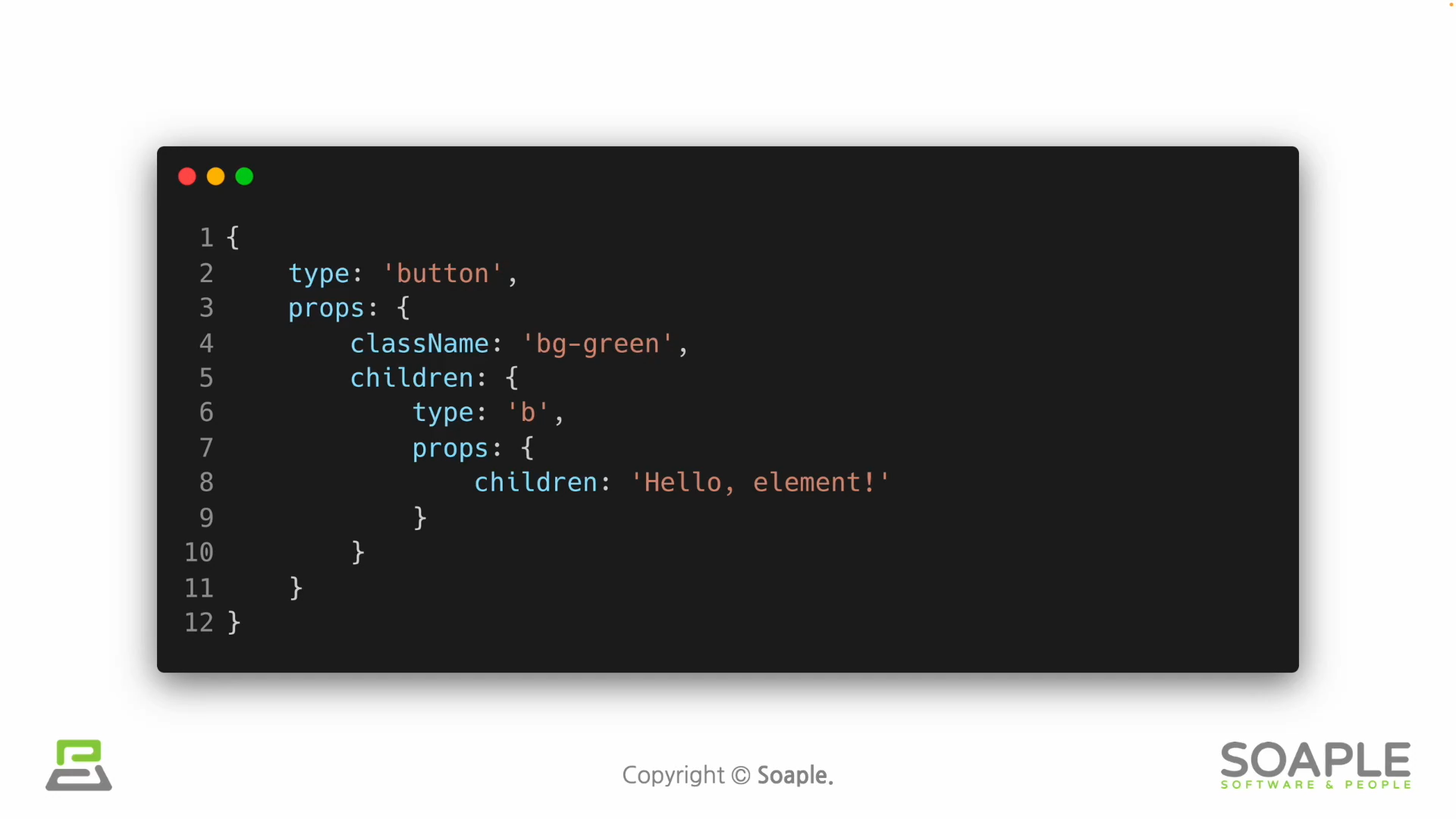
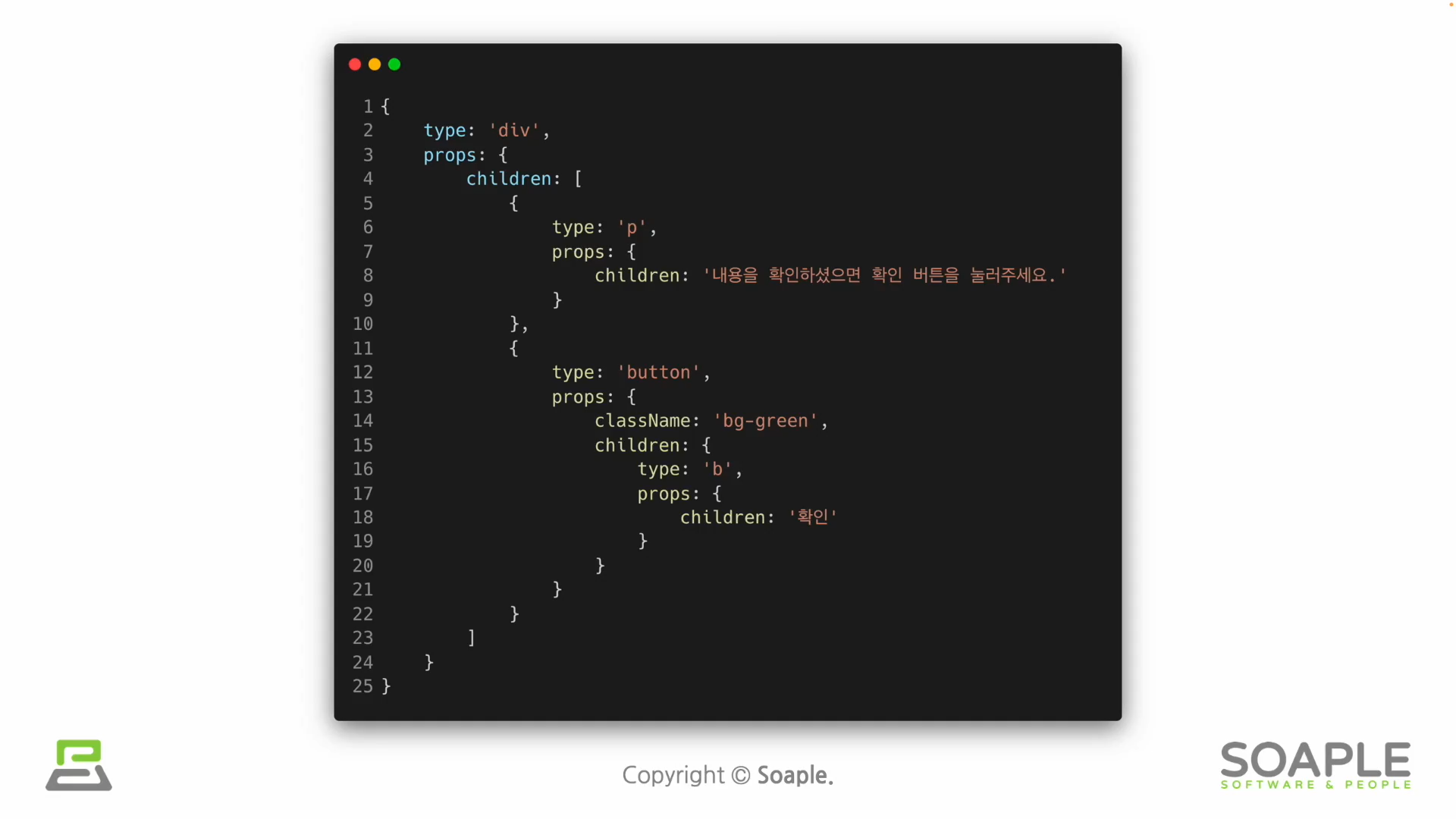
react elements는 자바스크립트 객체 형태로 존재한다.

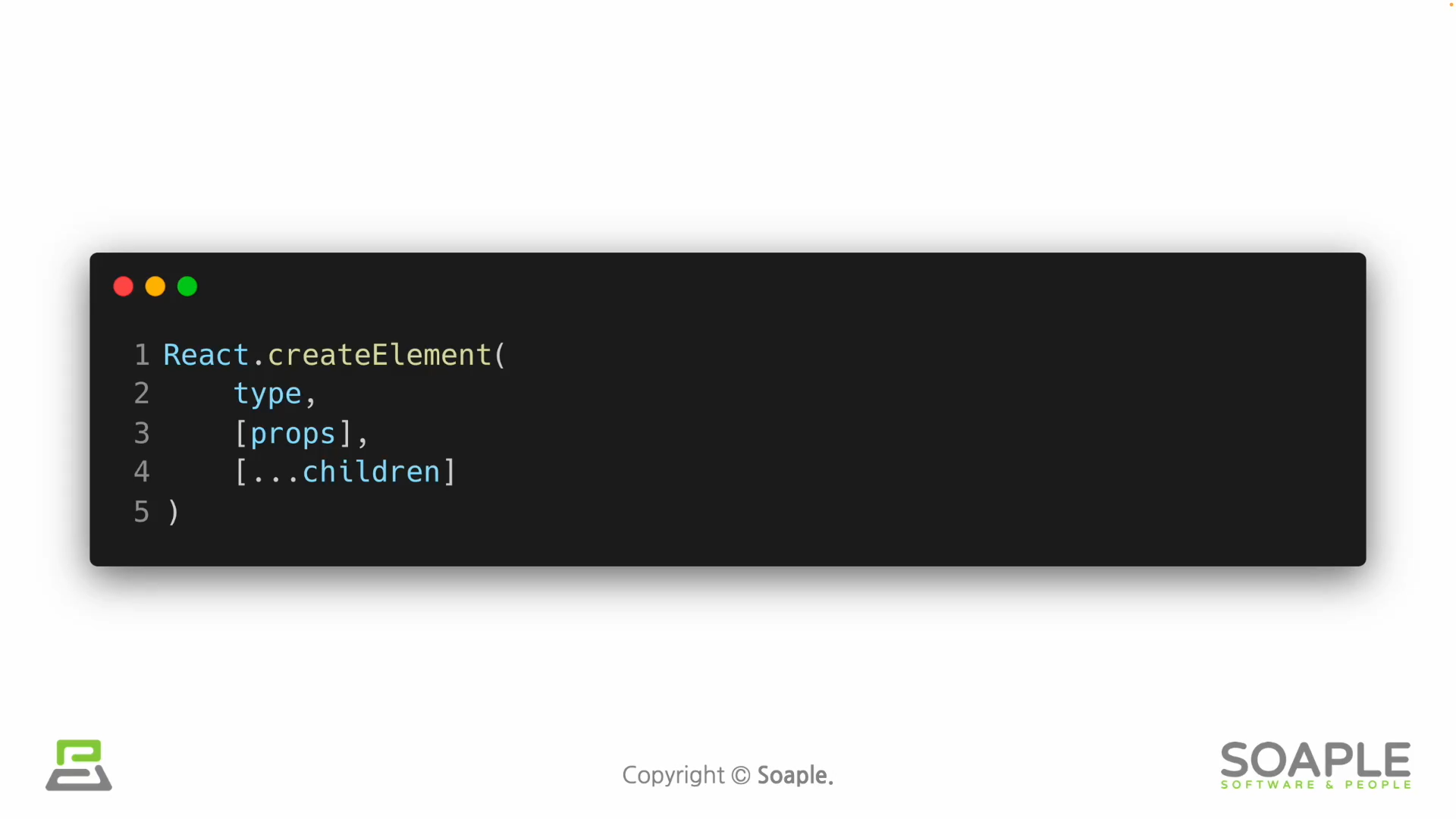
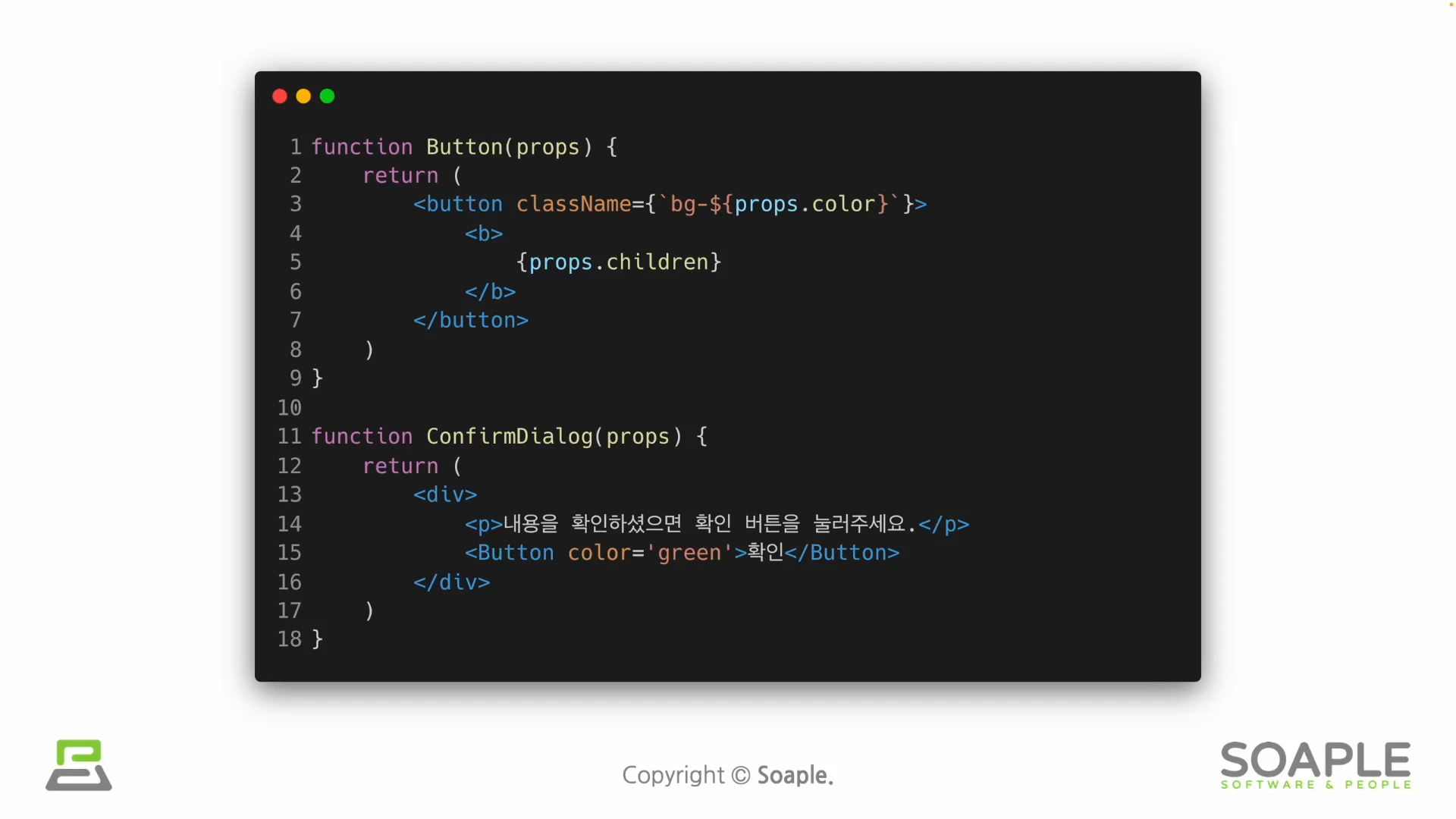
동작 예제


컴포넌트 렌더링을 위해 모든 컴포넌트가 createElement 함수를 통해 element로 변환된다.
react elements 특징
- 불변성(immutable) : element 생성 후에는 children이나 attributes를 바꿀 수 없다.

? 새로운 element로 변경하려면 어떻게 해야할까
새 element를 만들어서 기존 element와 바꿔치기 한다! (해당 부분만을 다시 렌더링)
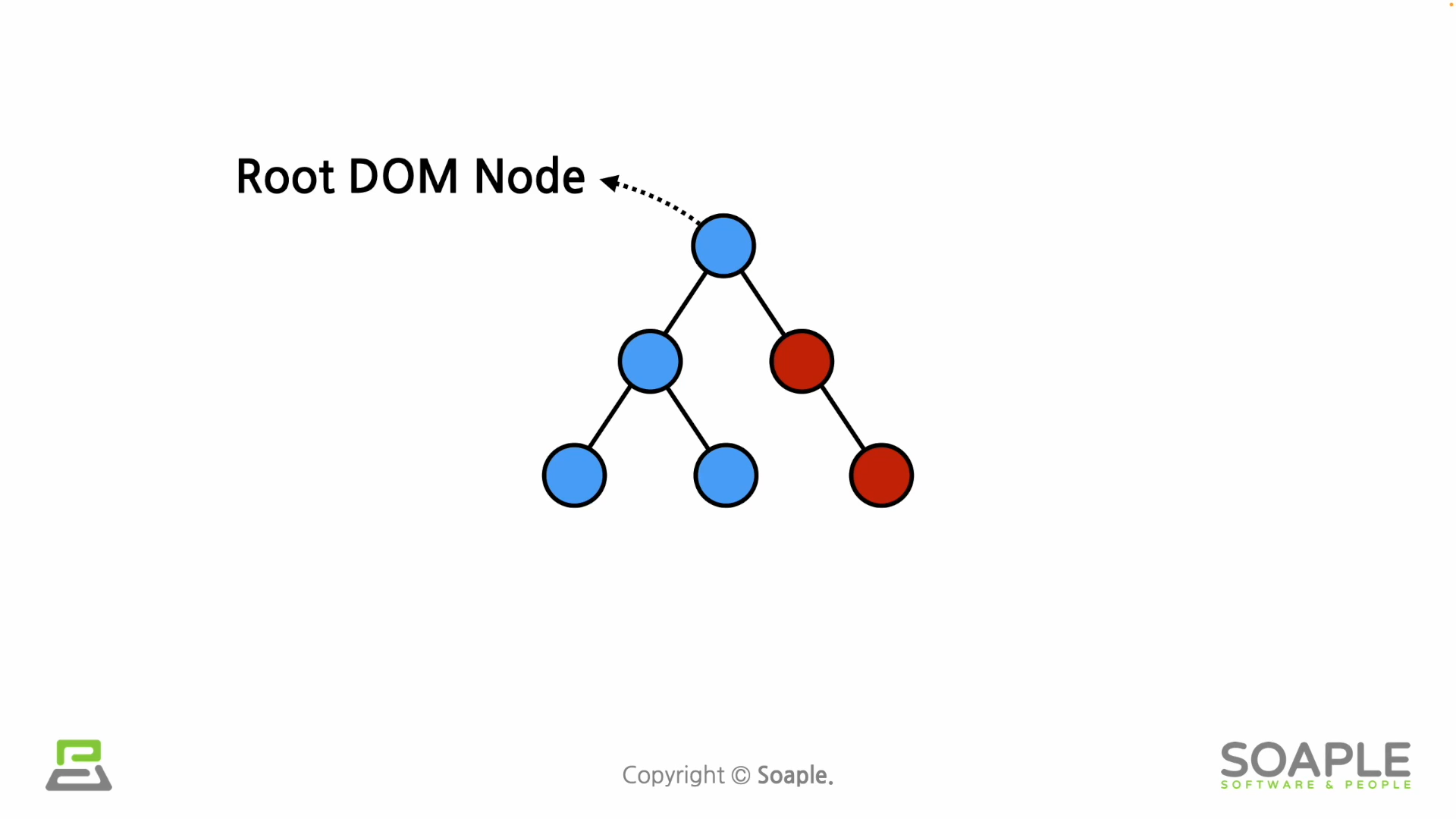
elements 렌더링
Root DOM Node : 리액트만으로 만들어진 모든 웹 사이트는 하나의 root dom node를 가지고, 기존 웹 사이트에 추가적으로 리액트를 연결할 시 여러개의 root dom node를 가지게 된다.

리액트 엘리먼트가 렌더링되는 과정은 virtual dom에서 실제 dom으로 이동하는 과정이라고 할 수 있다.
렌더링된 element 업데이트하기
새 element를 만들어서 기존 element와 바꿔치기 한다! (해당 부분만을 다시 렌더링) : 불변성이라는 특징 때문에 이렇게 된다.