components, props
-
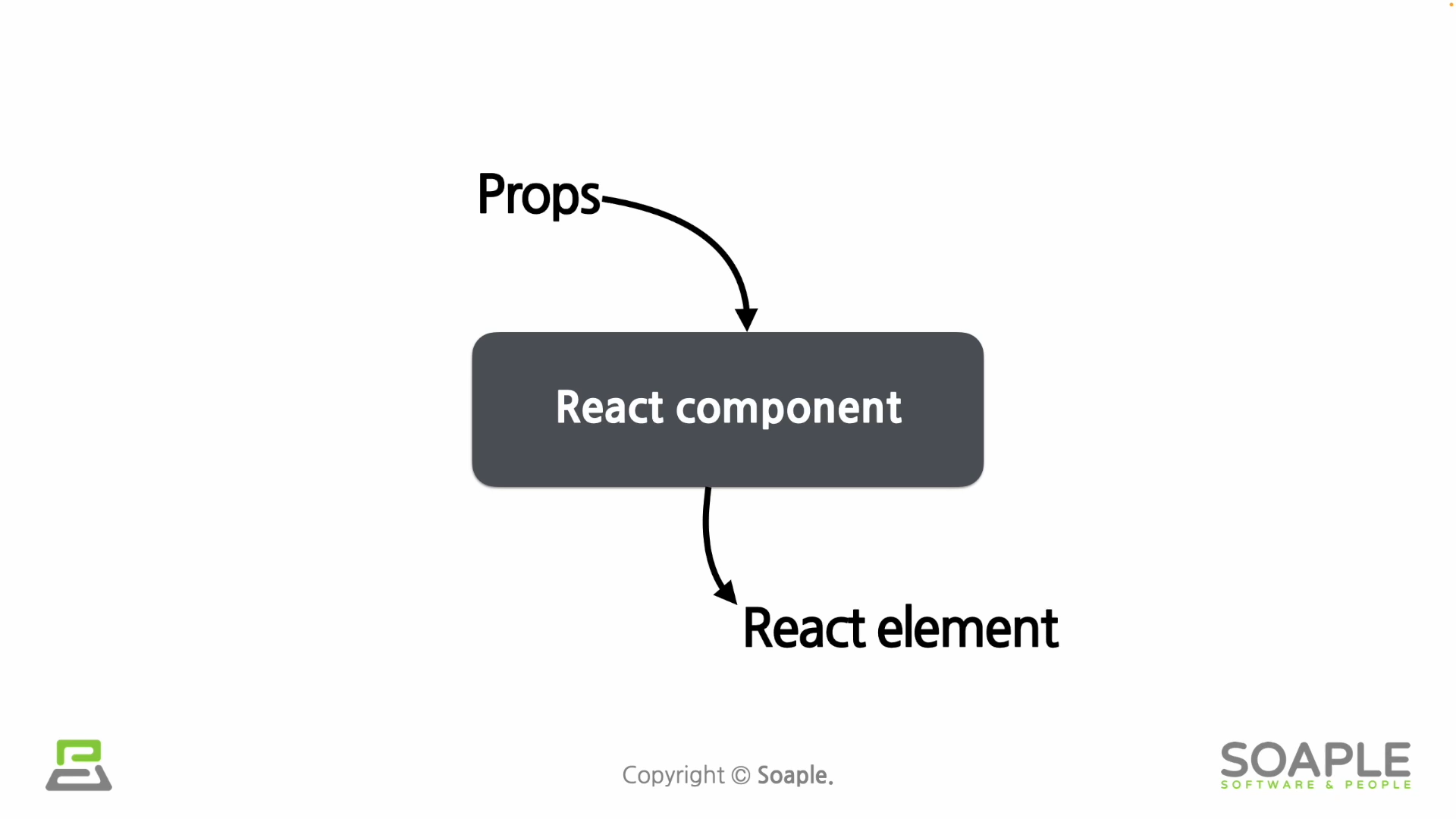
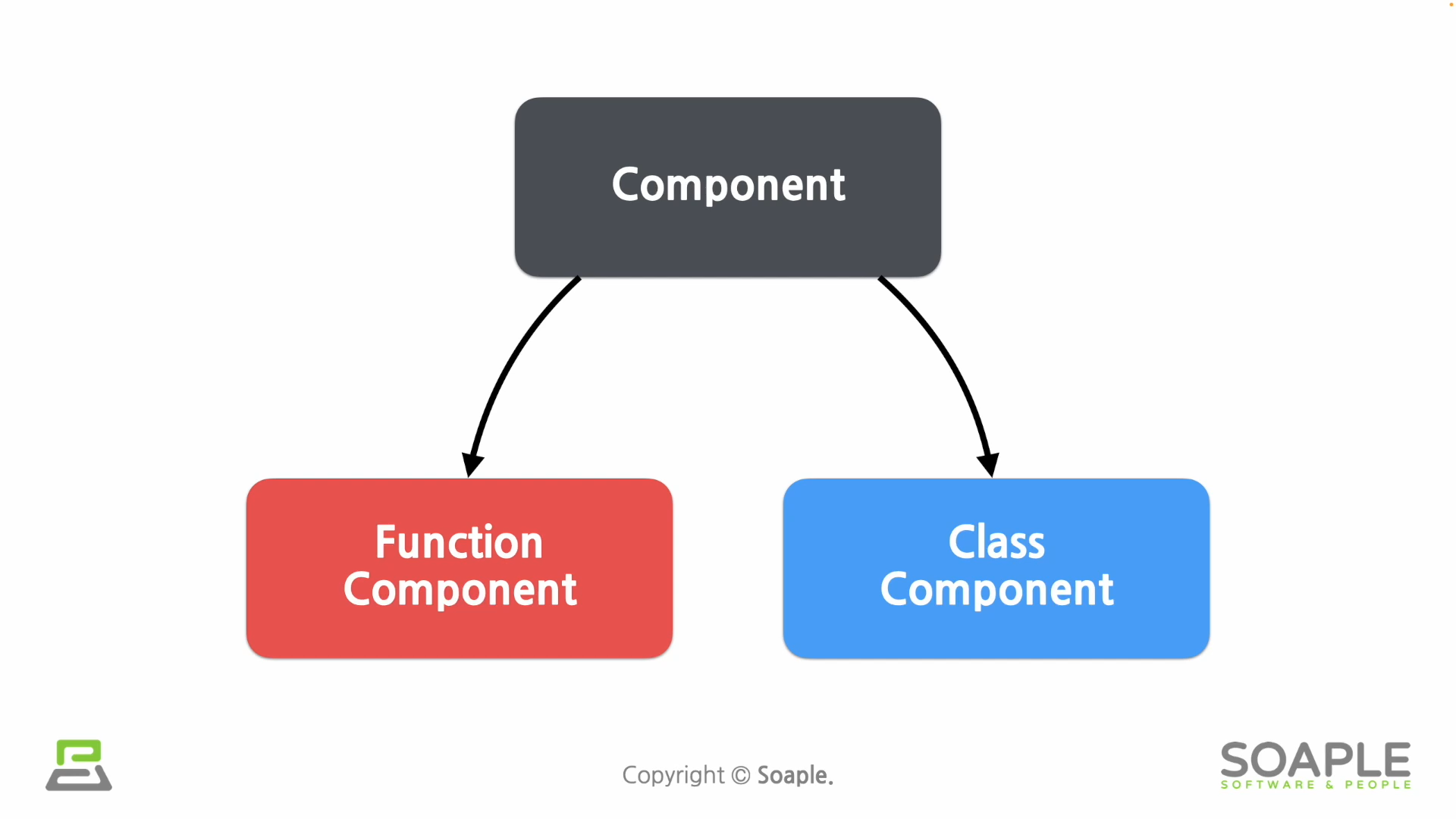
component

-
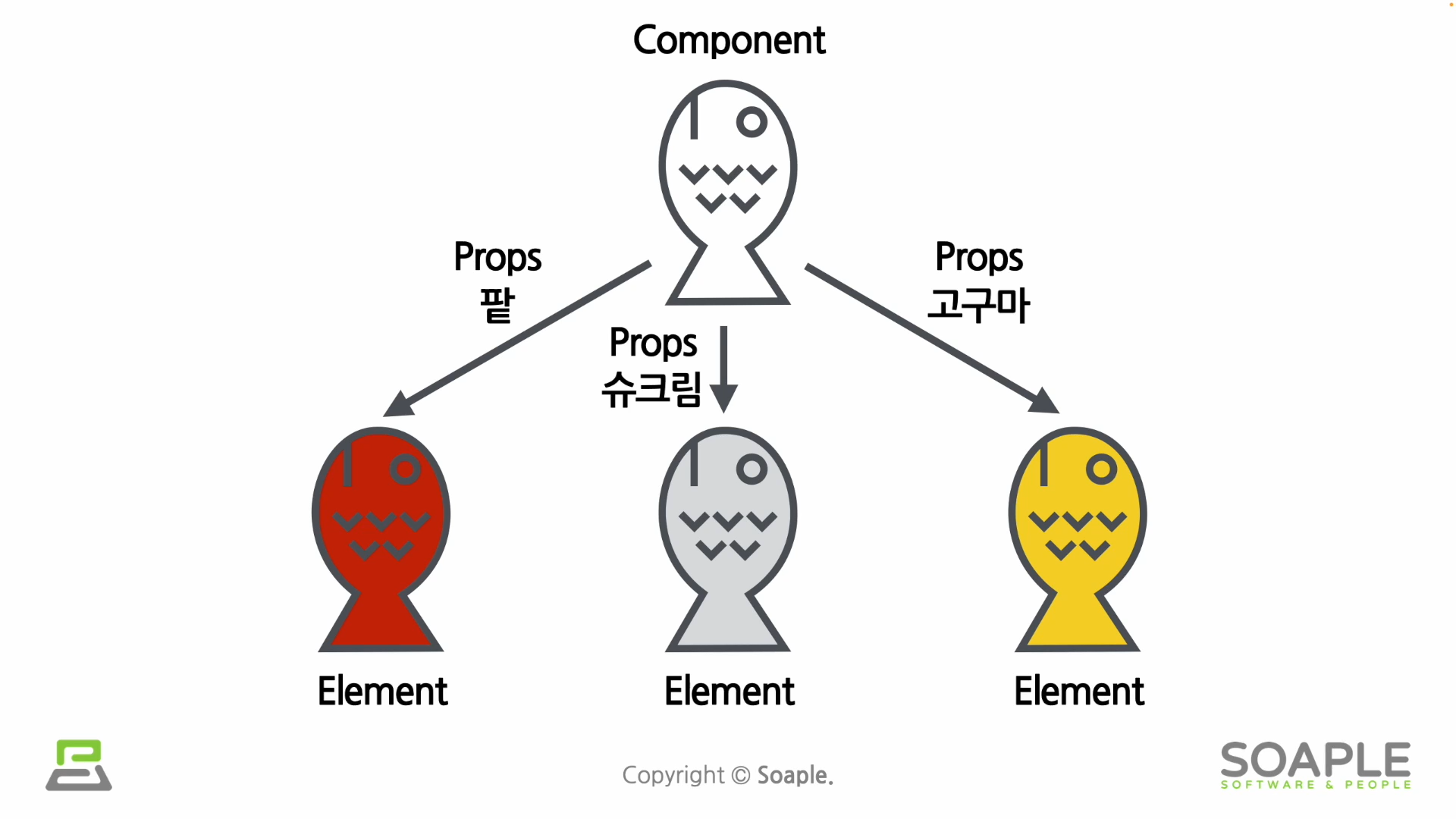
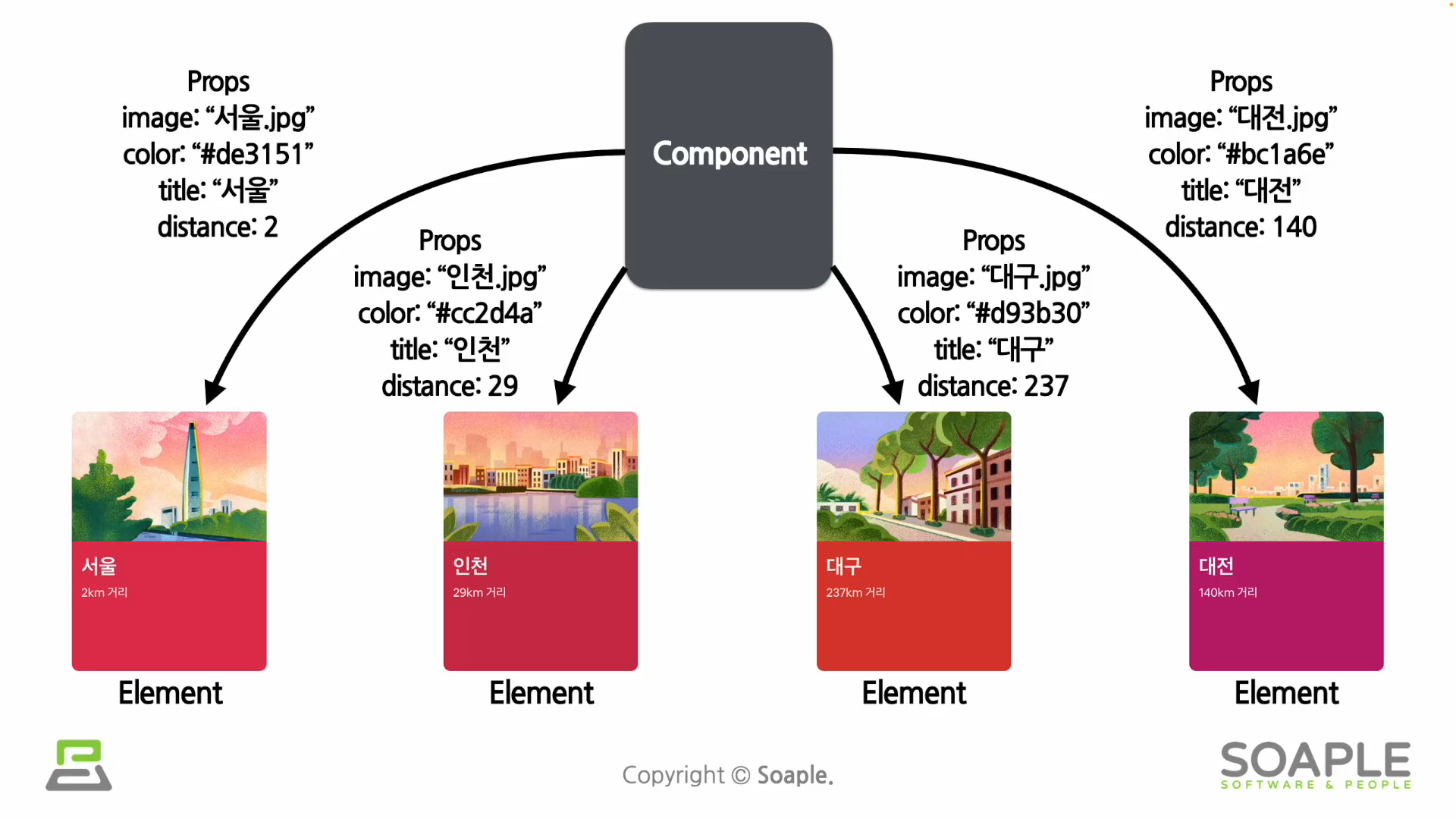
props
component의 속성 / 컴포넌트에 전달할 다양한 정보를 담고 있는 자바스크립트 객체


특징) read-only : 값 변경 불가
? 다른 props 값으로 element를 생성하려면, 새로운 값을 컴포넌트에 전달하여 새로 element 생성
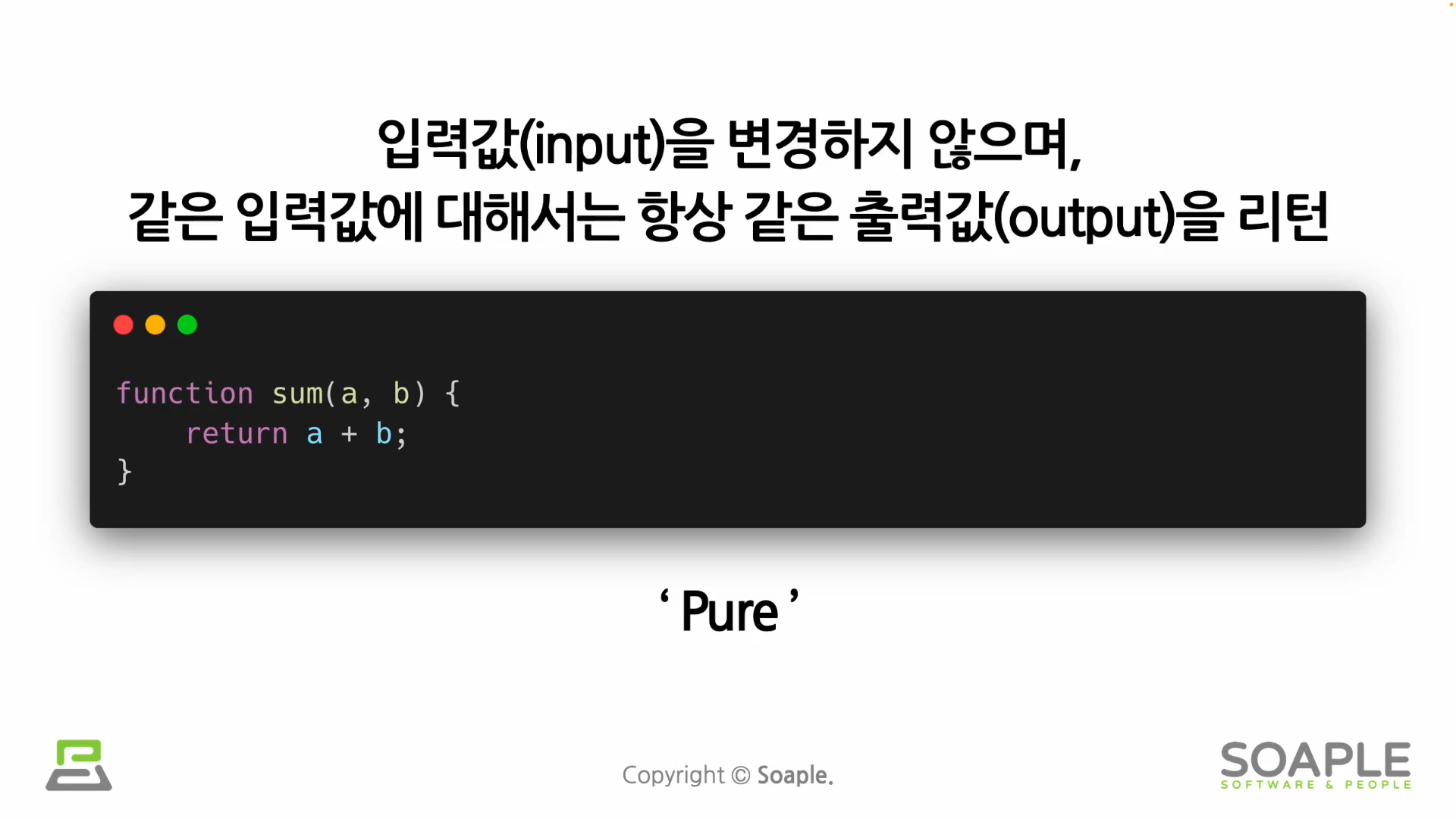
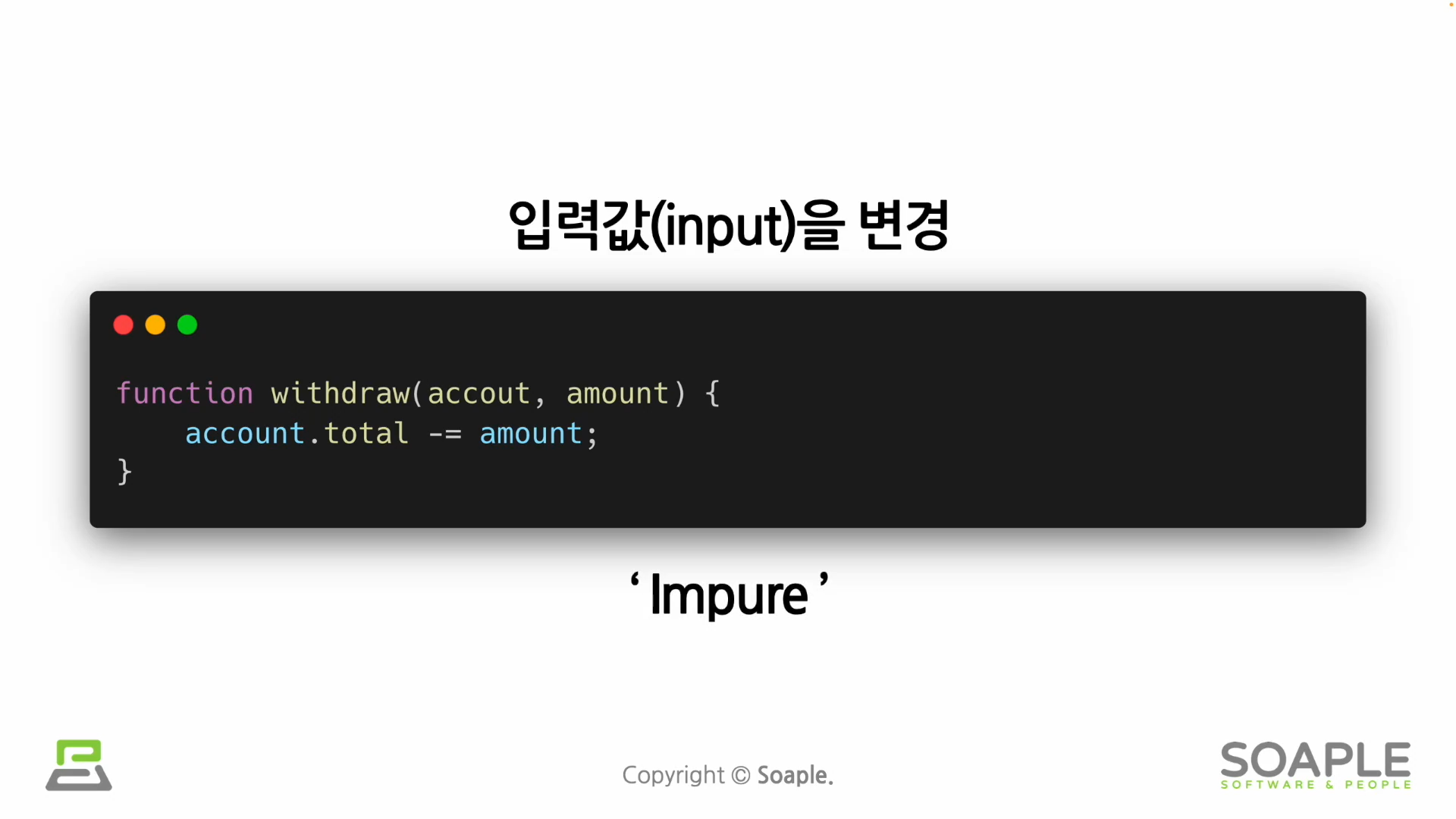
! pure, impure


모든 리액트 컴포넌트는 그들의 props에 관해서는 pure 함수같은 역할을 해야 한다. (모든 리액트 컴포넌트는 props를 직접 바꿀 수 없고, 같은 props에 대해서는 항상 같은 결과를 보여줄 것)
props 사용법

! Component 이름은 항상 대문자로 시작해야 한다. 소문자로 시작하는 컴포넌트를 돔 태그로 인식하기 때문이다.
컴포넌트 렌더링
컴포넌트로부터 엘리먼트를 만들어야 한다. 실제로 렌더링 되는 게 엘리먼트이므로
컴포넌트 합성과 추출
컴포넌트 안에 또 다른 컴포넌트 합성 가능. 큰 컴포넌트를 일부를 추출해서 새로운 컴포넌트를 만들어 내는 것이 추출.
정확한 기준은 없지만 기능 단위로 구분, 재사용이 가능한 형태로 추출하는 것이 좋다.
실습) 댓글 컴포넌트
state와 lifecycle
- state
리액트 컴포넌트의 상태(데이터), 리액트 컴포넌트의 변경 가능한 데이터
state는 개발자가 정의하여 사용한다.
렌더링이나 데이터 흐름에 사용되는 값만 state에 포함시켜야 한다! 그렇지 않은 값은 컴포넌트의 인스턴스필드로 정의하면 된다.
state는 자바스크립트 객체이다.
! 클래스 컴포넌트는 생성자에서 state 정의, 함수 컴포넌트는 state를 useState라는 hook을 통해 정의
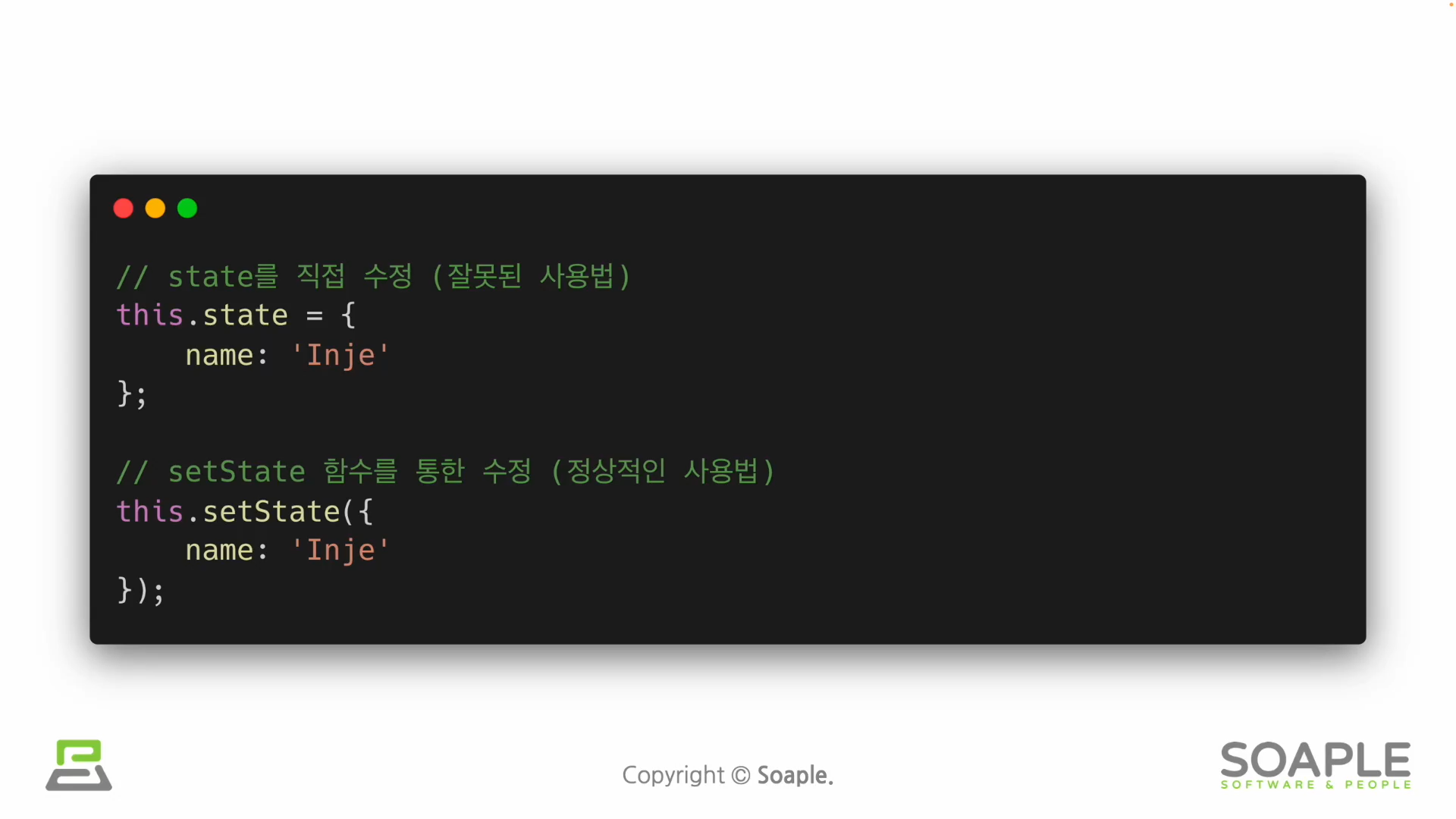
state는 직접 수정할 수 없다(하면 안된다)
수정이 필요하면 setState라는 함수를 사용해서 수정해야 한다.

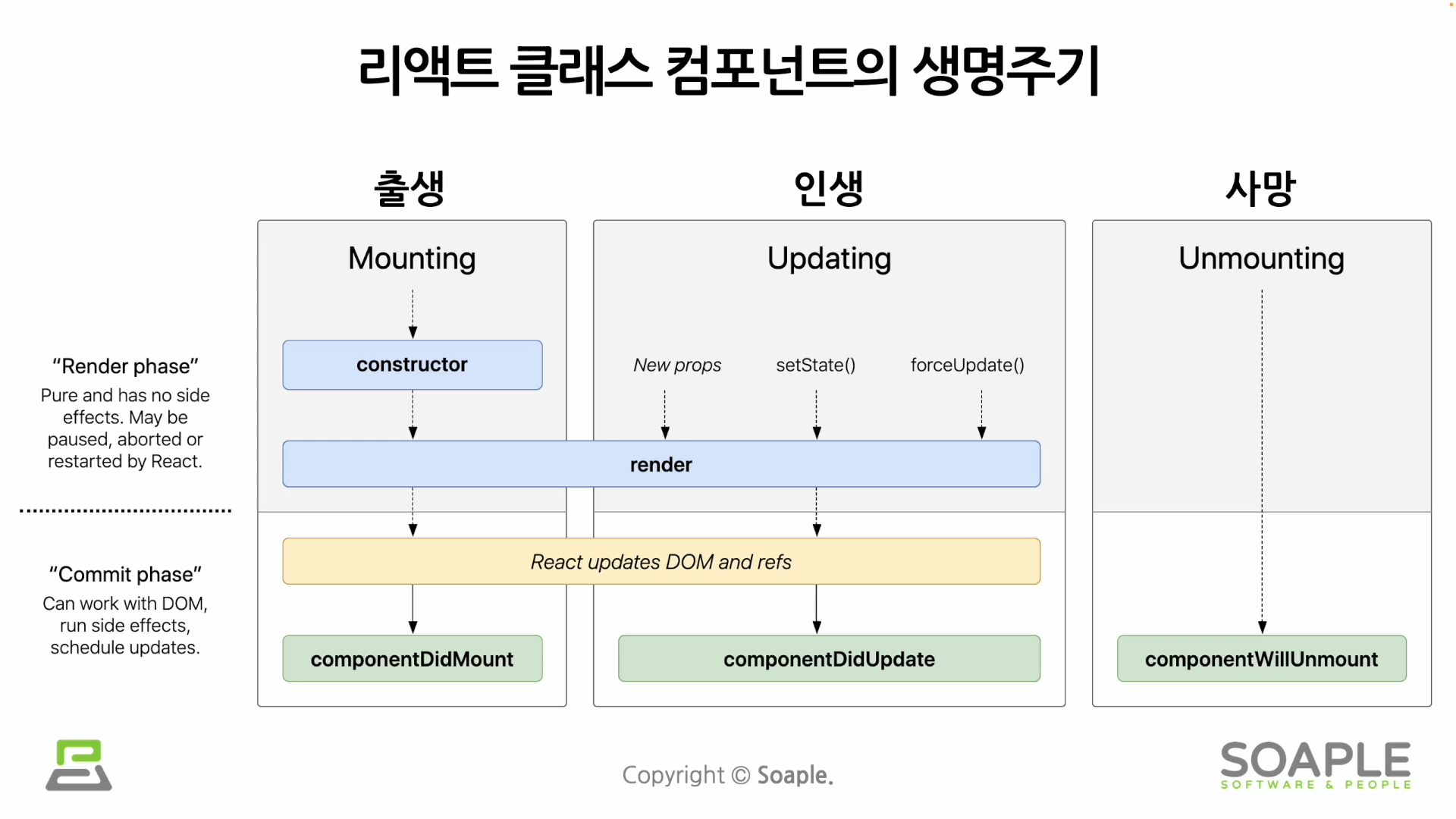
- lifecycle

컴포넌트는 계속 존재하는 것이 아니라 시간의 흐름에 따라 생성되고 업데이트 되다가 사라진다.
! react develope tool 사용 권장 (props, state 보기 가능)