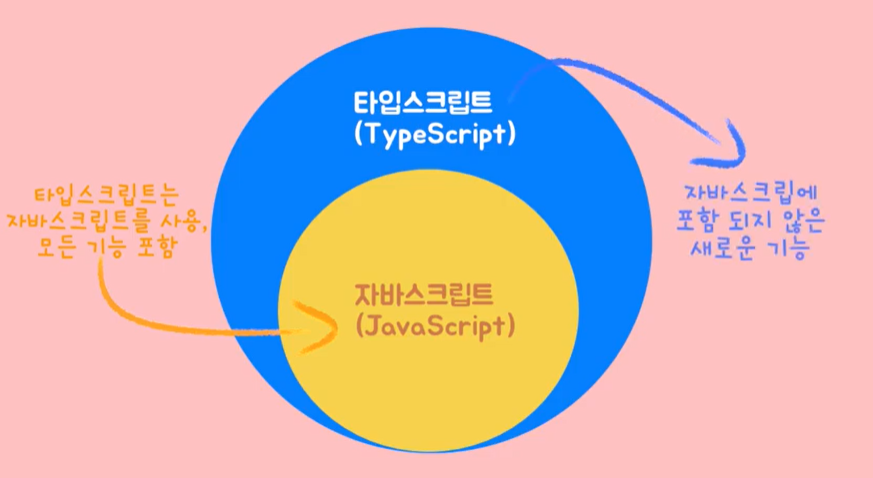
Typescript란,
superset of javascript (자바스크립트를 기반으로 한 언어)
타입스크립트 특징, 이점
- 타입 표기 : 변수 값에 데이터 타입 지정 가능
- 객체지향적 : class, private, interface 등
- 컴파일 타임 오류
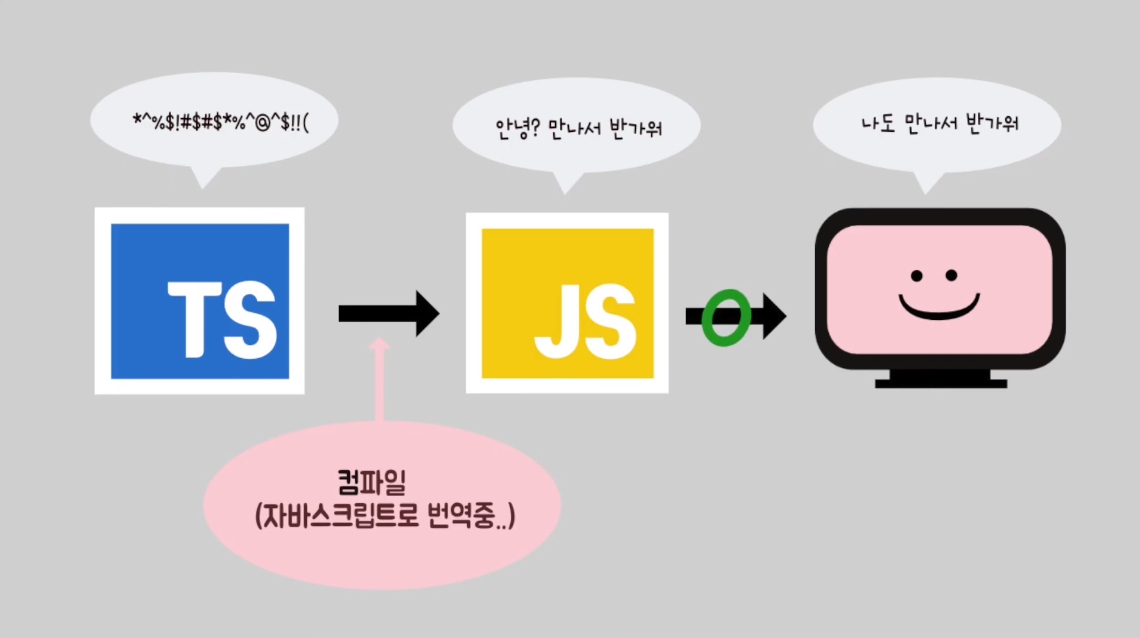
❓ 컴파일이란, 어떤 언어의 코드를 다른 언어로 바꿔주는 과정 (즉 타입스크립트를 자바스크립트로 변환하는 과정)

✅ 타입스크립트는 프로그래밍 언어인 동시에 컴파일러이다. (타입스크립트를 자바스크립트로 컴파일!)
typescript compiler : tsc 명령어를 통해 컴파일 가능
tsconfig.json / package.json
매번 tsc로 컴파일 하기 귀찮으므로 아래 명령어 입력하면 자동으로 적용된다.
tsc -w: 파일 내 변경사항을 자동으로 변경
tsc -w 파일명.ts
정적 타이핑(static typing)
: 타입을 선언하고 선언된 타입에 맞는 값만이 할당/반환 되어야 함
-
타입 추론 (type inference)
: 타입 표기가 없는 경우 타입 정보를 제공하기 위해 타입을 추론한다. 코드를 읽고 분석하여 타입을 유추하는 것이 타입 추론 -
타입 명시 (type annotations)
: 변수 선언할 때 변수 값의 타입을 명시함으로써 변수 값의 데이터 타입을 지정한다.
✔ syntax 콜론 뒤에 타입 지정let x :string='나는 문자열';
✔ 함수의 파라미터(매개변수)에도 타입 명시 가능
✔ 함수 값에 타입 지정 가능
❗ 아래 예시 코드 참고
function getStudent(studentID:number):object{
... //함수값에 타입 지정되면 반드시 return 값이 반환되어야 한다.
}function getStudent(studentID:number):{
//반환되는 객체 구조를 타입으로 지정
studentID:number;
studentName:string:
..
}{
... //함수값에 타입 지정되면 반드시 return 값이 반환되어야 한다.
}✅ interface를 사용하여 커스텀된 타입을 보다 깔끔하게 정의할 수 있다.
interface
JS로 컴파일 되면 사라진다 (interface는 코드가 렌더링될 때 아무런 영향력이 없으므로 코드에서 지워버림)
✔ 메소드도 인터페이스 내에서 정의할 수 있다.
❓ 메소드 : 객체 내에서 정의된 함수
//인터페이스명은 대문자로 시작해야 함
//다른 언어는 이름앞에 i를 붙이지만 타입스크립트는 붙이지 않는~
interface Student{
readonly studentID:number, //readonly 프로퍼티 (읽기 전용 프로퍼티)
studentName?:string, //선택적 프로퍼티 (?가 붙음)
addComment(comment:string):string //메소드 정의 방법1
addComment:(comment:string)=>string //메소드 정의 방법2 (arrow function)
}
function getStudent(studentID:number): Student {
return{
studentID:123456,
studentName:'Mark',
..
}
}프로퍼티 값 제한 방법
- 열거형(Enum) : 연관된 아이템들을 함께 묶어서 표현할 수 있는 수단 (enum은 컴파일된 js파일에 나타나는데 이것은 런타임에 존재하는 실제 객체라는 것을 보여줌)
✔ 숫자 열거형, 문자 열거형이 있다.
//숫자 열거형이 됨
enum genderType{
male, //0
female //1
}
//문자열 열거형
//간단히 값에 원하는 문자열을 할당해주면 됨
enum genderType{
male='male', //male
female='female' //female
}- 리터럴 타입 : interface 내에서 설정하고 Pipeline으로 구분한다. (enum보다 심플한 방법)
interface Student{
studentID:number,
gender: 'male' | 'female' | 'genderNeutral',
studentName?:string //선택적 프로퍼티 (?가 붙음)
..
}Any, Union type
-
any : 어떤 타입이던 ok, 타입 체크를 하지 않음 (최대한 피하는 것이 좋다)
✔ 예를 들어 동적으로 가져와서 어떤 타입인지 모르는 경우 등에 제한적으로 사용 -
union type : union으로 지정된 타입을 가지는 경우 ok (파이프라인으로 구분하여 동시에 지정)
✔ syntaxlet someValue : number | string;
❓ 리터럴 타입, 유니온 타입
: 문자열 리터럴(Literal) 타입에 Union Type 적용 (Union Type은 주로 문자열 리터럴에서 사용된다.)
[TypeScript]유니온 타입(Union Type)
타입 별칭, 타입 가드
-
타입 별칭 (type aliases)
같은 조합이 계속 반복되는 경우 어떻게 더 깔끔하게 작성할 수 있을까?
✅ 조합 자체를 타입으로 지정하고 코드를 재활용할 수 있도록 도와주는 것이 type aliases이다.type strNum=number|string;이런 식으로 사용. -
타입 가드 (type guard)
✔typeofoperator : 변수의 데이터 타입을 반환하는 연산자 (js 내장 연산자)
union type을 사용할 때 typeof 연산자를 사용하여 타입 검사를 하여 코드 검증을 수행하는 것이 타입 가드이다.
함수 작성법 (함수의 타입명시)
: 함수의 반환타입 지정, 선택적 매개변수를 어떻게 전달할 수 있는지, 매개변수의 디폴트 값을 주는 방법 등
- 함수 타입 명시
- 함수의 반환 타입
- 함수의 매개변수 타입
❗ 하나의 매개변수가 optional이 되면 그 뒤의 매개변수들도 optional이 되기 때문에 선택적 매개변수들은 필수적 매개변수들 뒤에 위치해야 한다.
✔ 할당된 기본값을 출력할 수 있도록 기본 매개변수 사용 가능 (매개변수 뒤='기본값')
❓ 화살표 함수란, 화살표 함수 - MDN
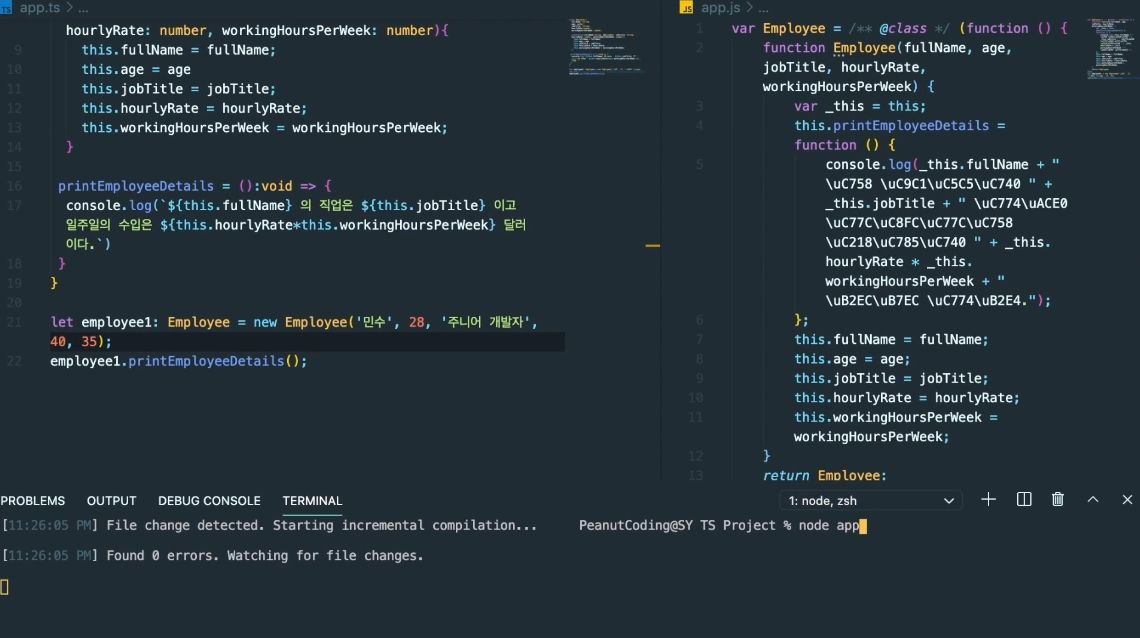
객체지향 프로그래밍
: 연관된 변수와 함수들을 한 덩어리로 묶어서 구조화하여 표현하는 프로그래밍 스타일

❗ 속성(property) : 클래스 내 정의된 변수 / 메소드(method) : 클래스 내 정의된 함수
- 클래스(Class)
: 객체의 생산틀/설계도/뼈대 (클래스 속에서 정의된 함수들은 클래스 내에 정의된 변수들에게 접근 가능)
- 객체(Object)
: 클래스의 인스턴스, 연관된 변수와 함수들을 한 덩어리로 묶어 구조화한 구조체
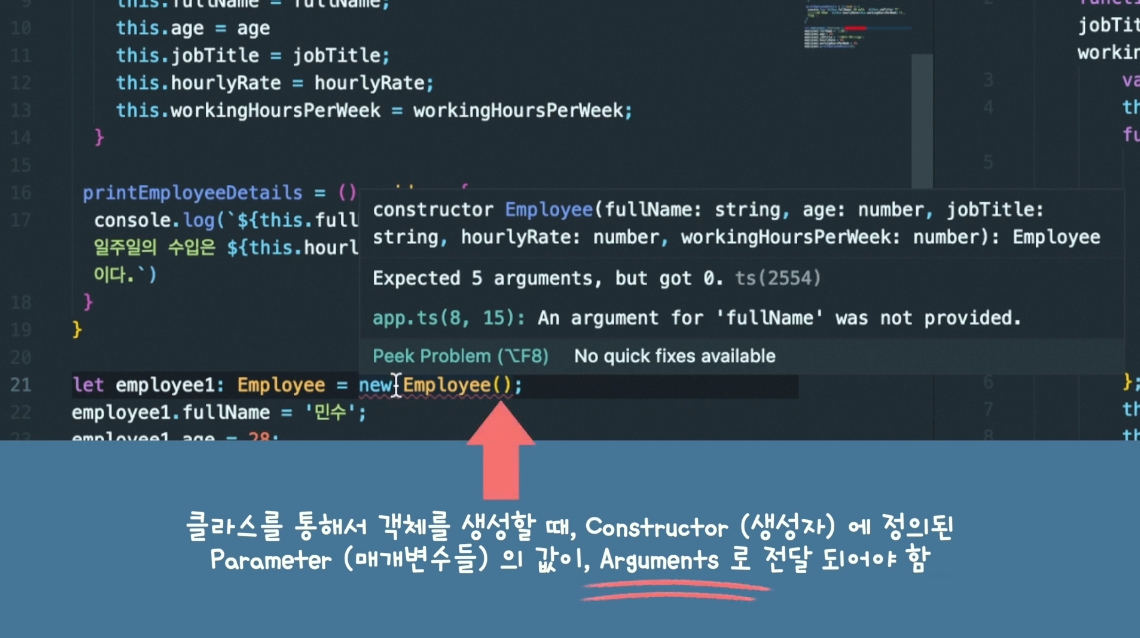
생성자
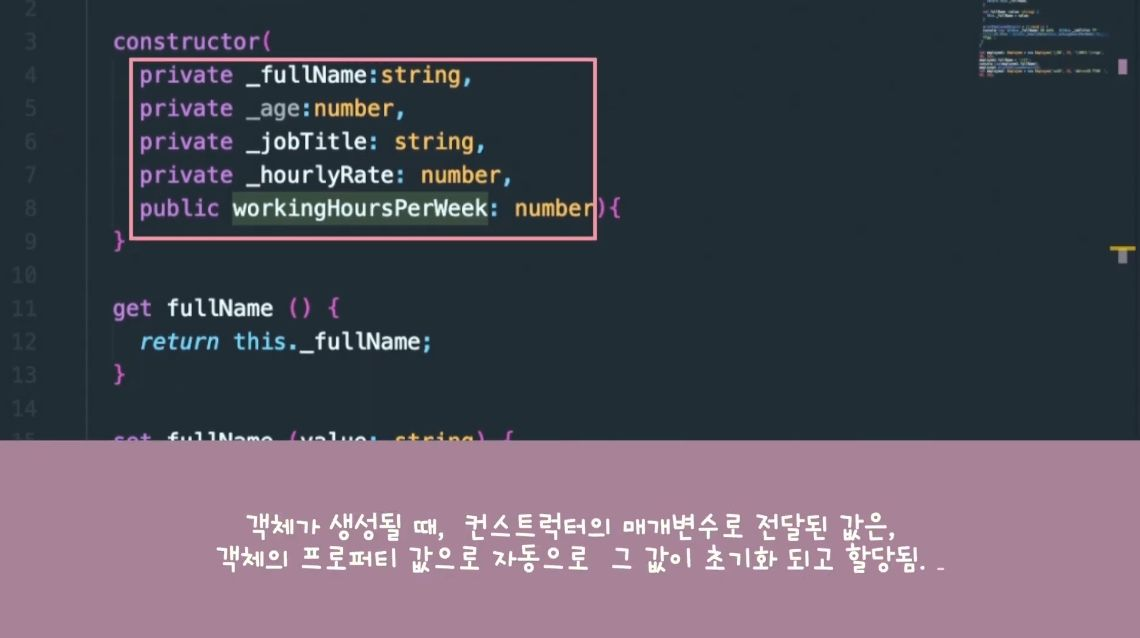
✅ 모든 클래스는 constructor(생성자)라고 불리는 메소드를 가진다. 생성자는 클래스로부터 객체(인스턴스)를 생성할 때 호출되는 함수이다. (객체의 초기화 담당)


접근제한자 기능
: 클래스 속 멤버변수(프로퍼티)와 메소드에 적용될 수 있는 키워드, 클래스 외부로부터의 접근 통제 (버그 줄이고 코드 안정성 향상시킬 수 있음)
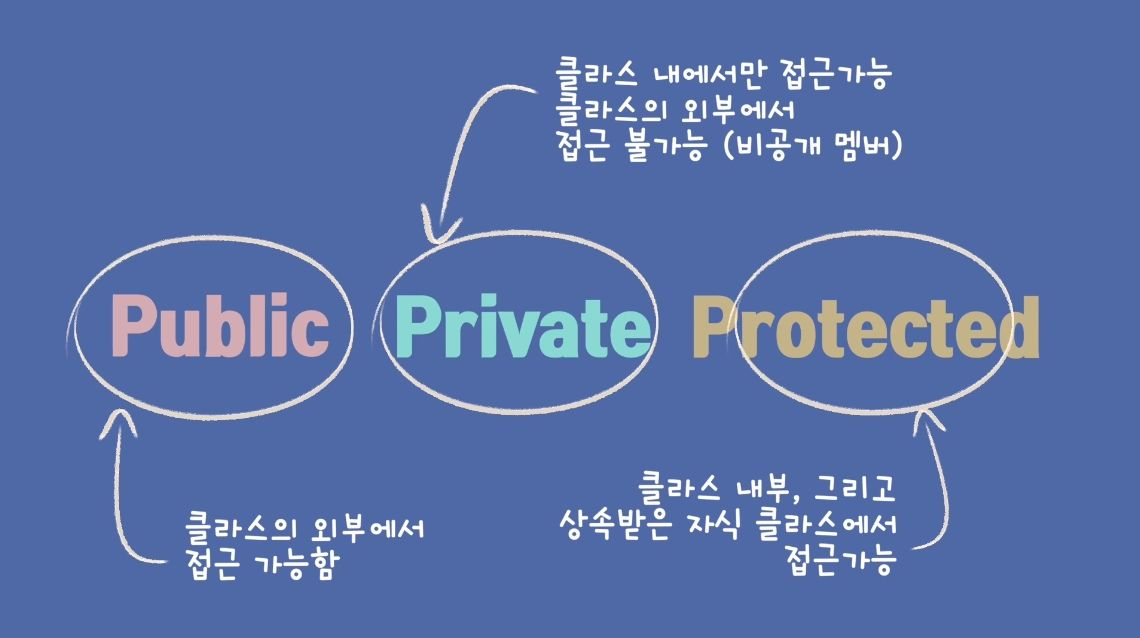
public, private, protected
- public : 클래스 외부에서 접근 가능함
- private : 클래스 내에서만 접근 가능
- protected : 클래스 내부, 상속받은 자식 클래스에서만 접근 가능
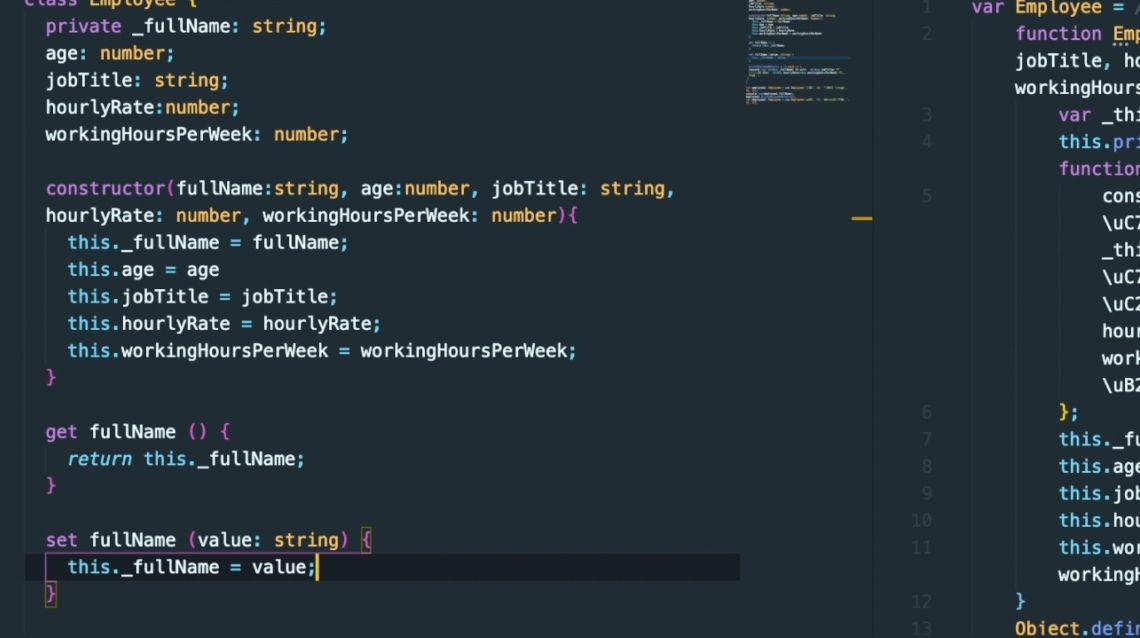
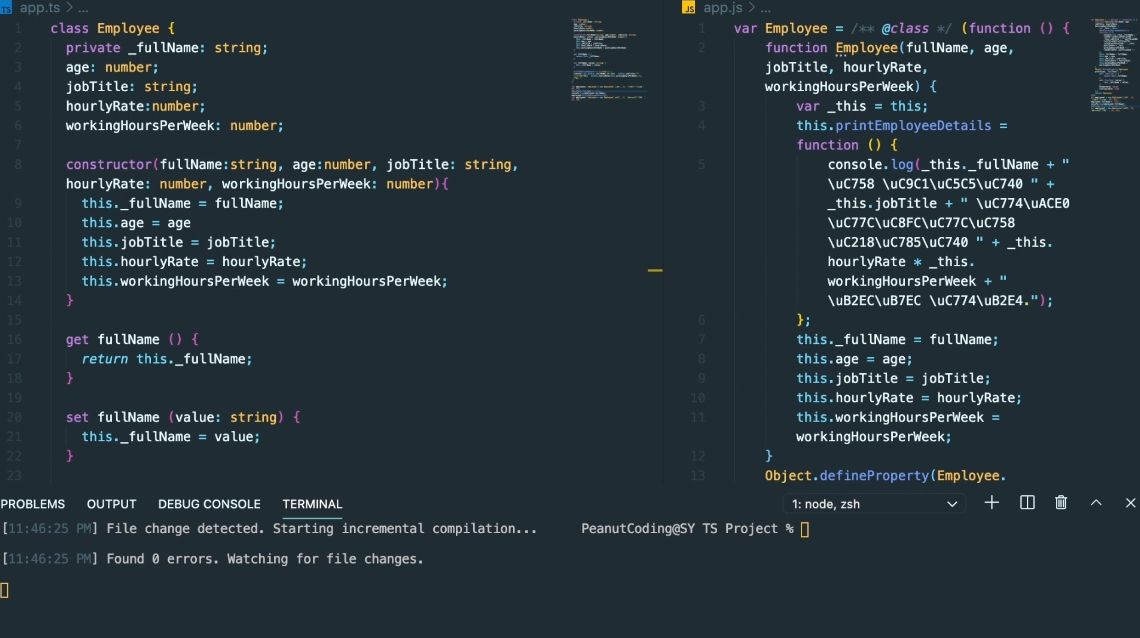
✔ private 멤버라는 것을 나타내는 표기 "_" private _fullName:string;

getter setter
: 비공개 객체의 멤버변수에 접근하거나 셋팅하기 위해 getter, setter를 사용한다.
✔ get, set 키워드를 사용하여 getter와 setter를 선언할 수 있다.

- get : 클래스 내의 멤버변수(Property)에 '접근' 하기 위한 키워드
- set : 클래스 내의 멤버변수(Property)를 '설정' 하기 위한 키워드
❗ 코드를 간단히 하는 방법!
constructor 매개변수에 접근제한자 직접 사용하면 코드가 간단해질 수 있다.
- 해당 코드에서

- 아래 코드처럼 수정