
TypeScript
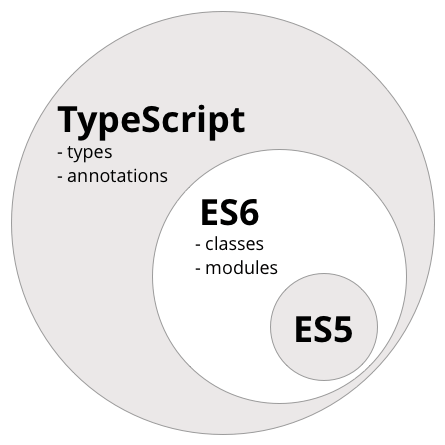
타입스크립트란, 자바스크립트에 타입을 부여한 언어이다. 자바스크립트의 확장된 언어라고 볼 수 있다.

타입스크립트는 자바스크립트와 달리 브라우저에서 실행하려면 파일을 한번 변환해주어야 한다. (이러한 변환 과정을 컴파일(complile) 이라고 부른다)
❗ 타입스크립트를 사용하는 이유
- 에러의 사전 방지
- 코드 가이드 및 자동 완성(개발 생산성 향상)
TypeScript 사용하기
가정) vsc 사용, node.js 사용
1) typescript node.js로 전역 설치하기
터미널에 npm install -g typescript 입력
2) 프로젝트 작성할 새로운 폴더(위치)로 들어가기
3) package.json / tsconfig.json 설정하기
각각 npm init -y, npm --init으로 파일 생성
4) ts 파일 생성하기
폴더에 확장자 .ts로 프로젝트 파일 생성하기
- 타입스크립트는 브라우저에서 실행하기 위해 컴파일이 필요하다.
터미널에tsc 파일명.ts입력하기 - 위의 코드로 ts 파일이 js 파일로 컴파일된다.
5) js로 컴파일된 파일을 html에 불러와서 사용한다.
ex)
<body>
...
<script src="파일명.js"></script>
</body>
...❓ tsconfig.json
타입스크립트 설정 파일 (tsconfig.json). 타입스크립트 설정 파일은 타입스크립트를 자바스크립트로 변환할 때의 설정을 정의해놓는 파일이다. 프로젝트에서 tsc라는 명령어를 치면 타입스크립트 설정 파일에 정의된 내용을 기준으로 변환 작업(컴파일)을 진행한다.
tsconfig.json 세부설정 참고문서
❓ package.json
build 설정 파일.
✅ typescript 사용하여 react 프로젝트 작성하기