
👀 프로젝트 소개 👀
컨버스 클론 팀 프로젝트
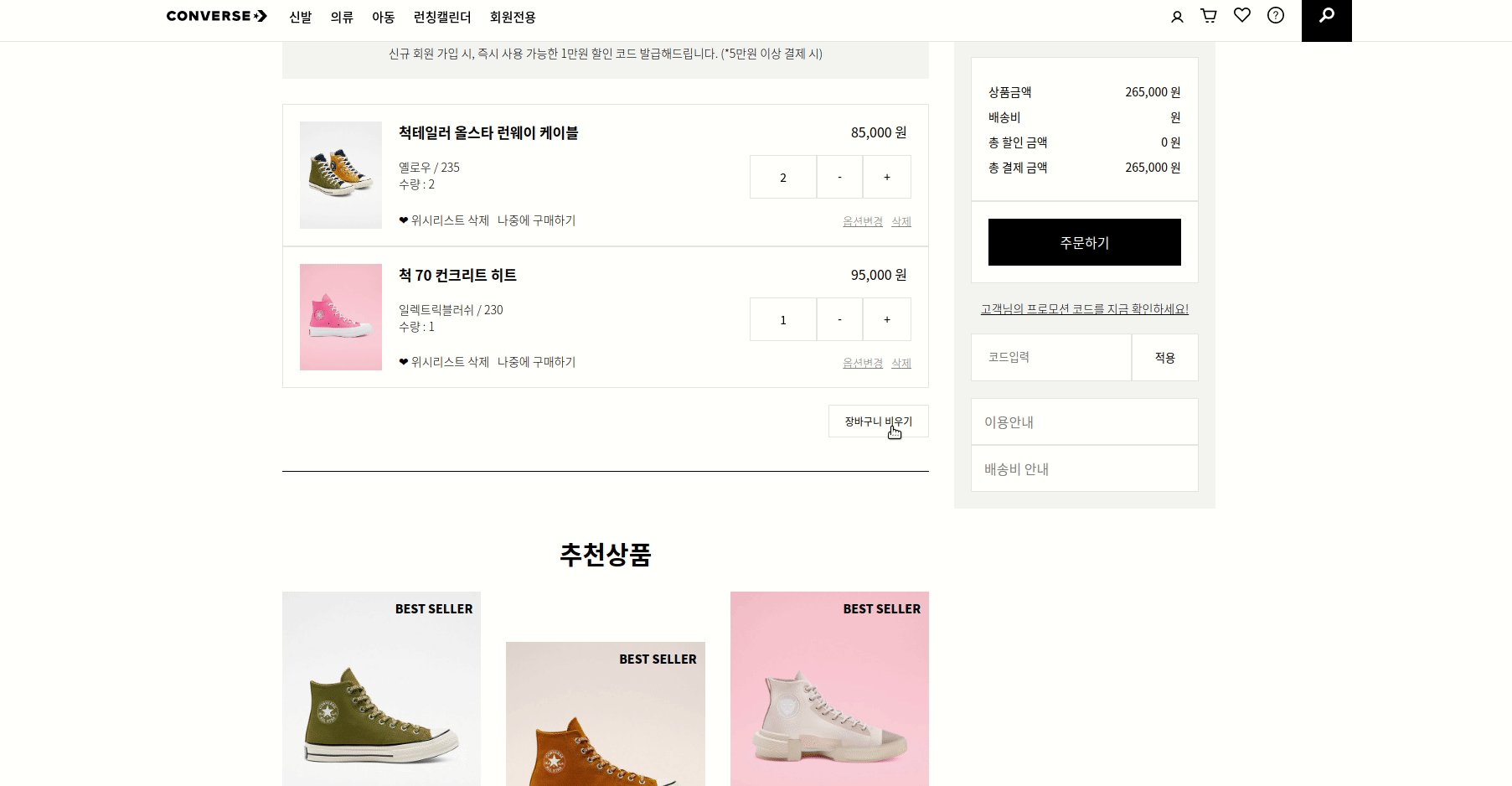
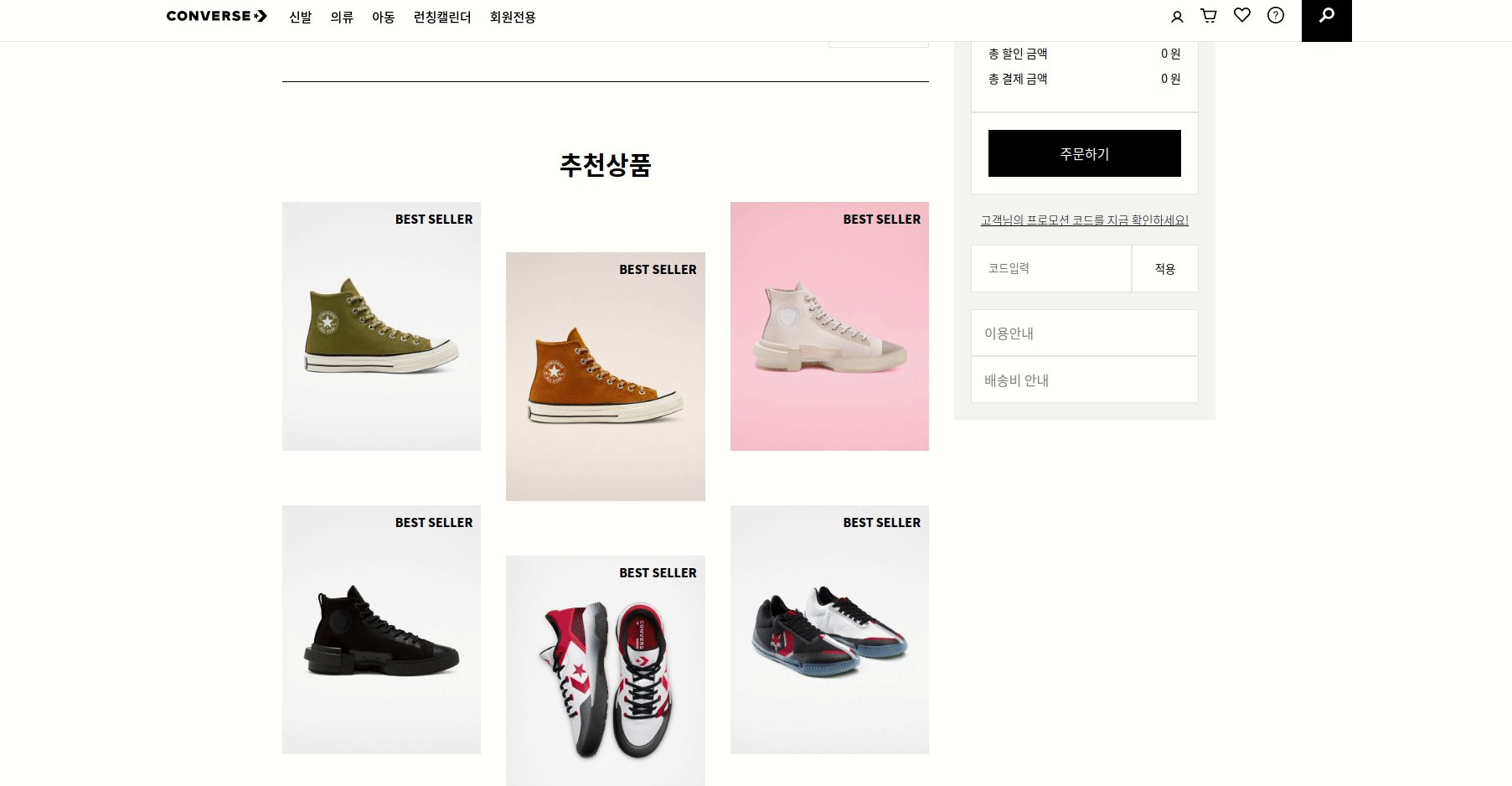
1908년 미국에서 마르키스 컨버스의 의해 설립된 미국의 스포츠웨어 회사인 한국사이트 (https://www.converse.co.kr/)를 클론닝 하는 프로젝트 였다.
프로젝트 기간
2020년 9월 14일 ~ 20202년 9월 25일까지 (2주) 동안 진행 하였다.
개발인원(총 6명)
프론트엔드: (김호균, 권영빈, 문상호, 손병진)
백엔드: (강경훈, 김수정)
💕사용된 기술💕
프론트엔드
- JavaScript(ES6)
- HTML/Scss
- React.js(CRA, class component)
- AWS
- Git/ Github
✌️역할✌️

로그인 Page
- 로그인 페이지 레이아웃 및 세부 SCSS 작업
- 로그인시 아이디와 비밀번호 Validation을 통해 로그인 성공 시 로그인 성공 alert event 발생
- POST method를 활용한 백엔드 Api 와 통신을 통해 발행된 token을 local storage에 저장
회원가입 Page
- 회원가입 페이지 레이아웃 및 세부 SCSS 작업
- 아이디, 비밀번호 (정규식 사용), 비밀번호 확인, 이름 , 휴대폰 번호, 생년월일, 성별 같이 회원가입시 필요로 하는 정보들을에게 각자 다른 조건을 준 Validation 기능 추가
- 모든 약관 동의 같이 agree term 체크박스를 체크시 해당화면에 있는 모든 checkbox가 체크 되도록 구현
- 회원가입 페이지 validation을 통해 입력한 정보가 옳바를 시 POST method를 통해 백엔드 Api를 fetch해서 백엔드가 설정한 key값과 value 값이 같은 경우 회원가입 성공 alert event 발생, 정보가 틀릴 시 다시 입력하라는 alert 발생

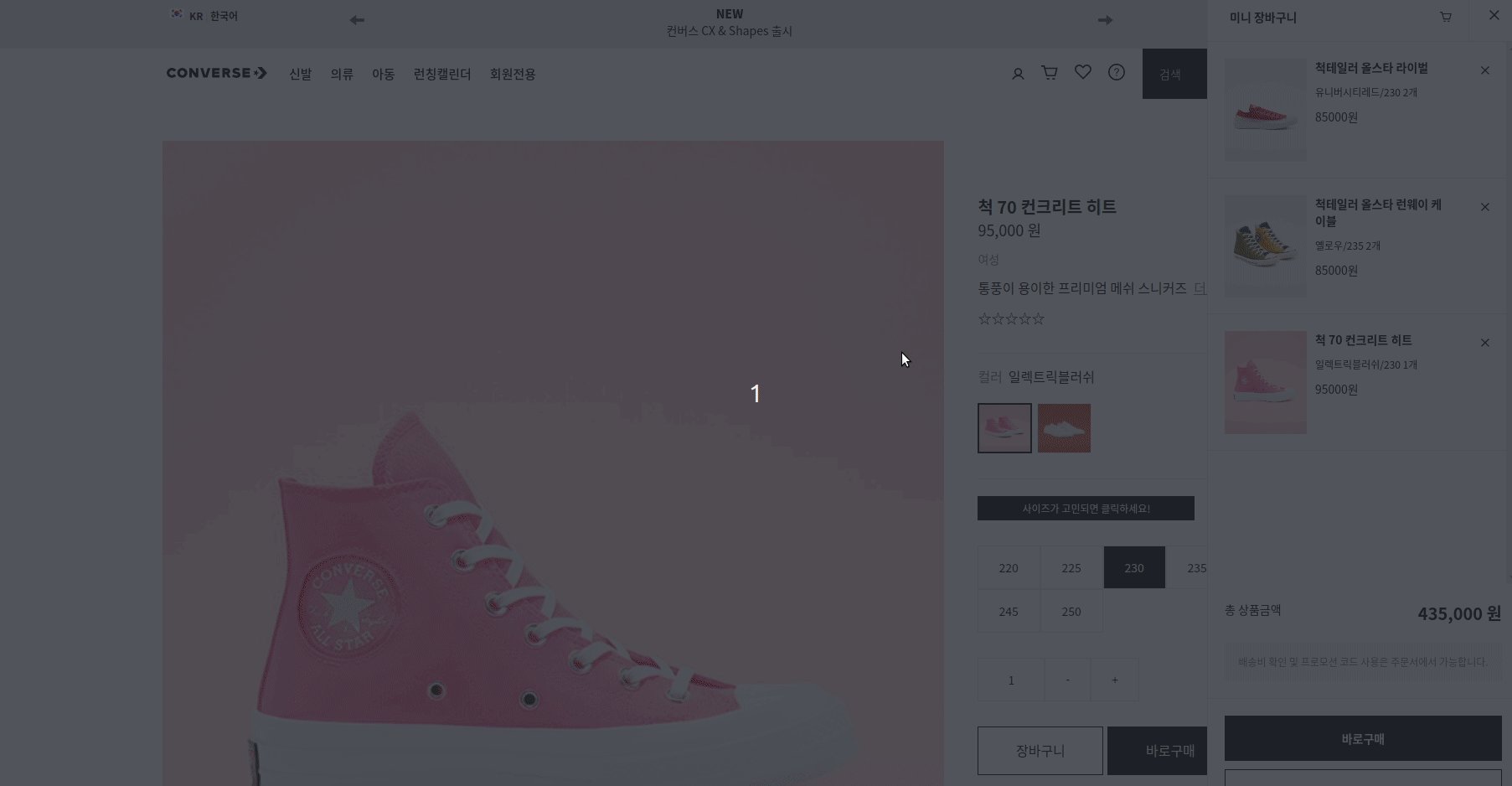
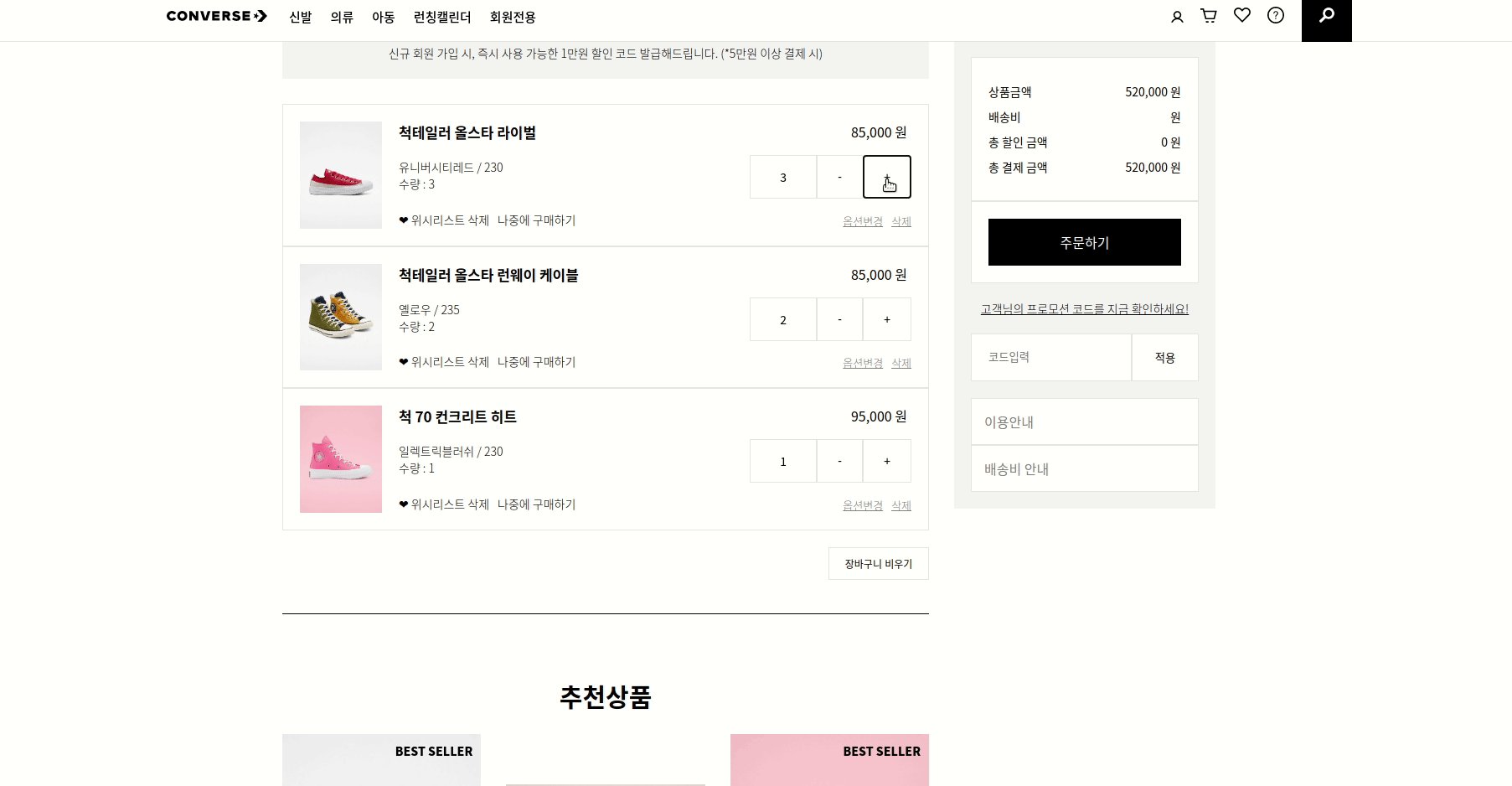
미니 장바구니
- 미니 장바구니 페이지 레이아웃 및 세부 SCSS 작업
- map함수를 이용해서 백엔드한테서 받을 data들을 배열로 추가되도록 mock data를 활용해서 구현
- onClick event 발생 시 미니 장바구니가 animation을 통해 옆으로 나오고 또한 x 버튼 누를 시 다시 슬라이드 animation 을 통해 들어가도록 구현 함
- mock data를 통해 들어온 data들을 remove 버튼을 누를 시 데이터가 삭제되도록 filter 기능을 사용하여 구현 함
🎶협업의 경험🎶
- 개발자로 커리어 전환을 하고 처음으로 협업으로 진행된 팀 프로젝트 였다. 처음 팀 프로젝트를 시작할 때는 대학교 4년동안 수 많은 팀프로젝트를 진행 해본 경험이 있기에 협업에 있어서는 그 누구보다 자신 있다고 믿었다. 또한 프론트와 백엔드 소통하는 부분에 있어서도 2주간 백엔드 공부를 했었기에 소통하는데 문제가 없을 것이라 생각했다. 하지만 실전을 역시 달랐다, 백엔드와 소통하는 부분에 있어서 내가 어떠한 data 값을 어떻게 보내주느냐에 따라서 통신이 되고 안되고가 갈렸다. 그렇기에 로그인/회원가입 부분을 맡은 수정님하고 지속적으로 소통을 주고 받았고 결국에 참여한 팀들 중에 제일 먼저 통신하는데 성공할 수 있었다. 비록 로그인/회원가입은 실습을 통해서 해본 경험이 있기에 큰 어려움은 없었지만,실습에서 따라만 했던거랑 달리 직접 생각해낸 코드로 통해 백엔드와 통신하는건 이해도에 있어서 아주 큰 성장을 할 수 있는 기회였다.
우리팀의 협업 점수를 주자면 10점 만점 중에 10점을 주고 싶다. 매일 아침 11시에 우리는 항상 스탠드업 미팅을 진행하면서 그날의 진척상황과 목표를 세우는데 단 한번도 그날의 목표를 끝내지 못한적이 없었다. 오히려 목표를 일찌감치 끝내고 또 다른 기능구현에 도전하기 위해 끊임없이 목표를 채워나갔다. 다른팀들보다 욕심이 많은 우리팀은 팀프로젝트 마지막날까지 팀원 전원이 새벽 6시까지 남아서 통신을 맞춰보면서 각자가 구현해보고싶은 기능들을 구현하는데 성공했다.
😍잘한 점😍
- 처음 팀 프로젝트를 시작할 때 남들보다 2주 더 늦게 프론트엔드 공부를 시작했기에 팀원들에게 민폐만 끼칠 것 같은 두려움이 앞섰다. 그래서 각자 역할을 분배 할 때, 그나마 한번이라도 해봤던 로그인/회원가입을 하겠다고 강인하게 어필했다. 물론 로그인/회원가입을 배울 때 너무 빠르게 지나가서 다시 한번 복습하면서 완전하게 내껄로 만들고 싶다는 욕심도 있었다. 그렇게 로그인과 회원가입을 구현하다 보니 연습 때 했더거랑은 난이도 차이가 많이 났다. state와 setState에 대한 이해도가 부족했는데 로그인/회원가입 기능을 구현하기 위해서는 setState를 통달해야하는 느낌이 들었다. 또한 회원가입 기능을 구현하다보면 각 정보다 조건을 줘야하는데 이 때 정규식같은 아주 중요한걸 따로 공부해야지만 조건을 줄 수 있었기 때문에 정규식으로 조건을 구현하고 나서 뿌듯함을 느낄 수 있었다. 이번 프로젝트를 하면서 로그인/회원가입 기능 구현에 있어서는 다시 한번 맡게되더라도 막힘 없이 할 수 있을 것 같은 자신감을 얻게 되어 기쁘다.
😩아쉬운 점😩
- 일단 프로젝트를 진행하면 서 내 실력이 생각 했던 것 보다 동기들과 차이가 더 난다는 것을 깨달을 수 있었다. 프론트엔드를 2주 먼저 시작해 Westgram을 메인페이지까지 구현해본 동기들은 레이아웃부터 시작해서 SASS를 입히는 과정의 속도와 퀄리티부터 차이가 났다. 또한 리액트 함수와 이벤트같은 기능들을 구현하고 이해하는데 있어서도 나와 차이가 많이 났다. 쉽다고 생각했던 기능 하나를 구현하는데 있어서 구글링 해보고 유튜브를 보고도 해결하지 못해 결국 팀원들이나 멘토님들에게 물어봐야만 했던 내 자신이 프로젝트를 하면서 제일 아쉬웠다. 내 부족함을 인지하고 앞으로 기초부터 더 탄탄하게 공부해서 동기들을 바짝 따라갈 것이라고 다짐했다. 또한 이번에는 로그인/회원가입같이 동적인 부분이 하나도 안들어간 페이지를 구현했지만 다음 2차 프로젝트에서는 카테고리, 메인페이지, 상품상세페이지 같이 map 과 component들을 사용하여 좀 더 동적인 것들을 구현해보고 싶다.
❤️기록하고 싶은 코드❤️
handlePassValue = (e) => {
const { value } = e.target;
const passwordRegExp = /^(?=.*?[a-z])(?=.*?[0-9])(?=.*?[!@#$%]).{8,16}$/;
this.setState(
{
passwordValue: value,
},
() => {
if (value.match(passwordRegExp)) {
this.setState({ passwordError: "" });
} else if (this.state.passwordValue.length === 0) {
this.setState({ passwordError: "필수 입력 항목입니다" });
} else {
this.setState({
passwordError:
"영문/숫자/특수문자 조합 8~16자 조합으로 입력해주세요.",
});
}
}
);
};위의 코드는 내가 처음으로 정규식과 state, setState를 활용해서 만든 비밀번호 조건 함수이다. match를 통해 정규식의 조건을 총족 되었을 때 error메세지가 아무것도 안뜨게 하고, 만약 비밀번호의 길이 0일 때는 필수 입력항목이라는 메세지 , 마지막으로 조건에 안맞을 때 영문/숫자/특수문자 조합 8~16자 조합으로 입력해주세요 라는 메세지를 나타내도록 setState를 하여 state값을 바꿔주는 방식이다.
cartItems: cartItems.filter((cartItem) => {
if (cartItem.cart_id === cartId) {
return false;
}위의 코드는 필터를 활용해서 미니 장바구니에서 X버튼을 눌렀을 시 기존에 있던 데이터를 삭제시킬 수 있게 만든 것이다. 비록 구글링을 통해 찾아낸 것 이지만 처음으로 필터기능을 써본 것이 뿌듯하여 기록하고 싶은 코드에 넣었다.

잘보고갑니다