
👀 프로젝트 소개 👀
주제: 원티드(http://www.wanted.com) 클론 코딩 프로젝트입니다.
프로젝트 기간: 2020.10.05 ~ 2020.10.16
Git, Trello, Slack을 이용한 협업
개발인원(총 6명)
프론트엔드: (김호균, 박남준, 장주희, 이연성)
백엔드: (홍성은, 문성호)
💕 사용된 기술 스택 💕
Front-end
-HTML, CSS
-JavaScript(ES6+)
-React (CRA, Hooks, Redux)
-Slick.js (library)
-HighChart.js
-Google MAP API
-Styled Component
Back-end
-Pyhon, Django
-MySQL
-Bcrypt, PyJWT
-CORS headers
-RESTful API
-Boto3(AW-S3 Bucket 연동 라이브러리)
✌️ 역할 ✌️
Front-end
김호균님
-추천페이지
-이력서 페이지 레이아웃
-직군별 연봉 페이지
박남준님
-회원가입/로그인( +카카오로그인)
-검색 페이지
-이력서 페이지
-Nav, Footer
장주희님
-탐색(메인)페이지
이연성님
-상세페이지,좋아요,지원현황
Back-end
홍성은님 , 문성호님
Account
-SignUp, SignInView
-Kakao Social Login
-Login decorator
-LikeView
Resume
-CRUD (Create, Read, Update, Delete)
-File Upload View
Recruit
-SearchView
-DetailView
-ListView
-SalaryView
😳 내가 구현한 기능 😳
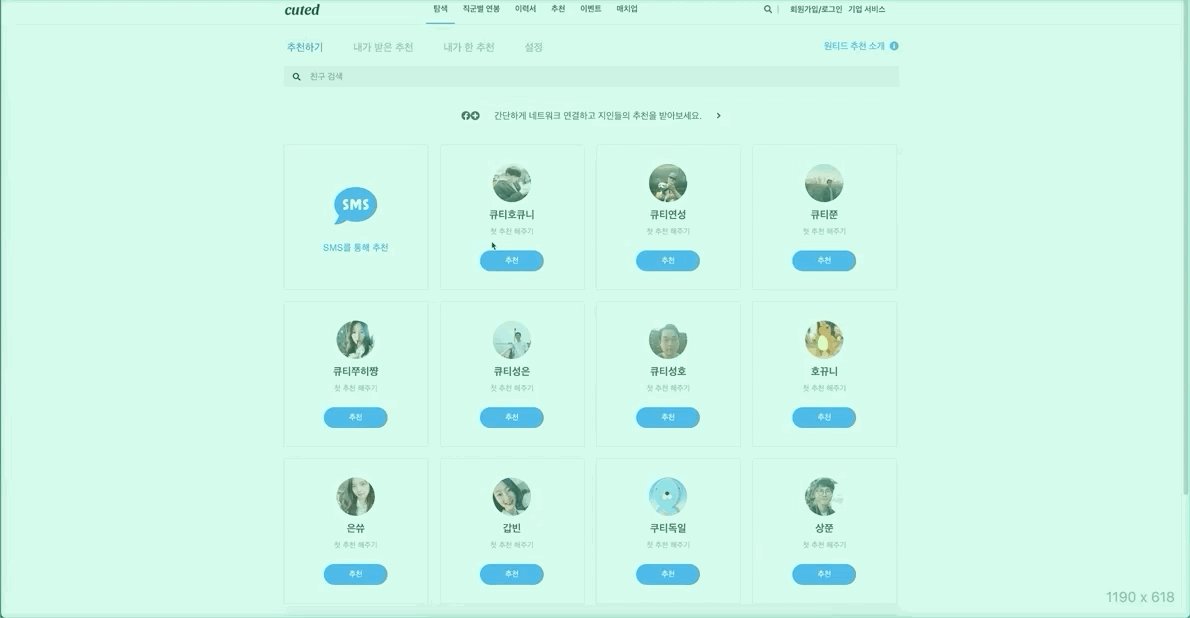
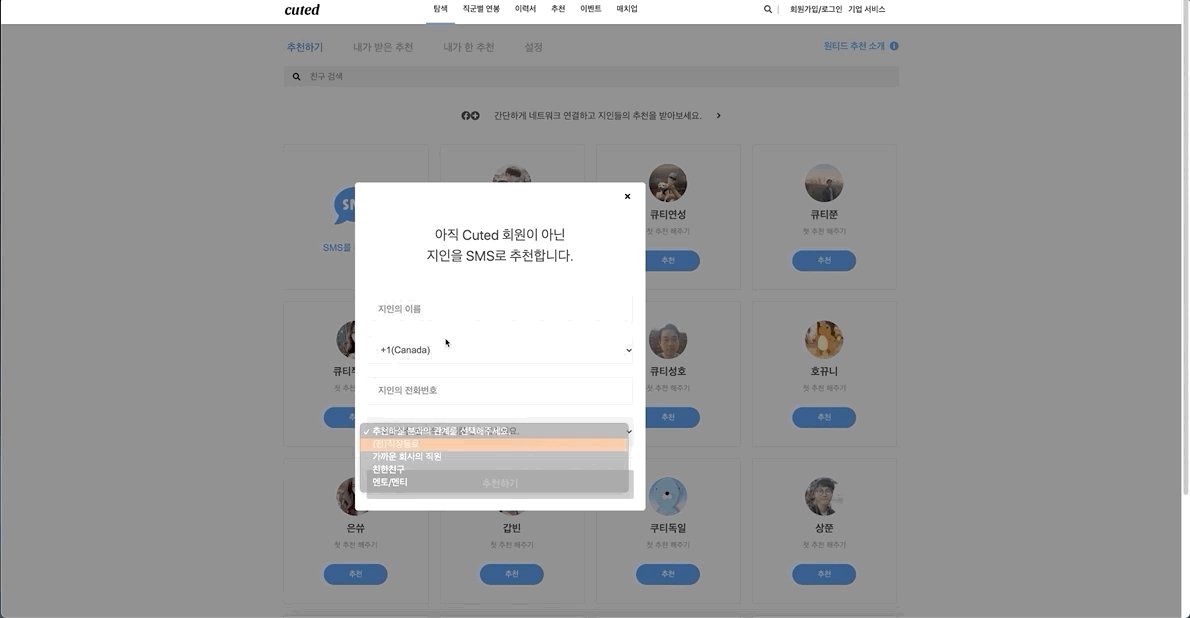
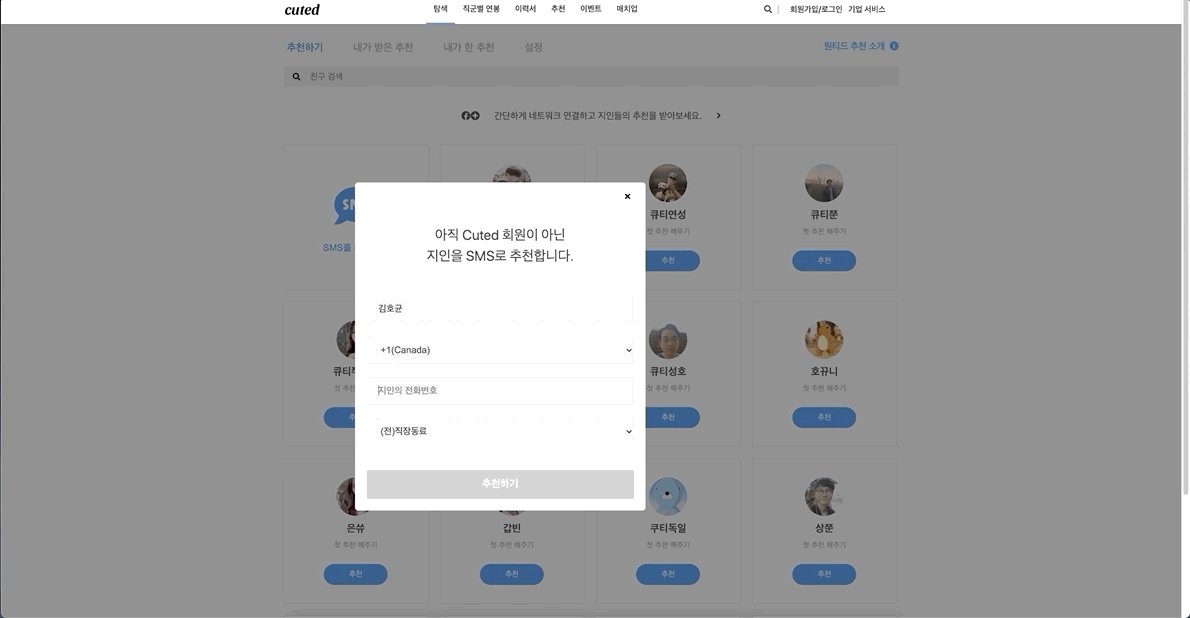
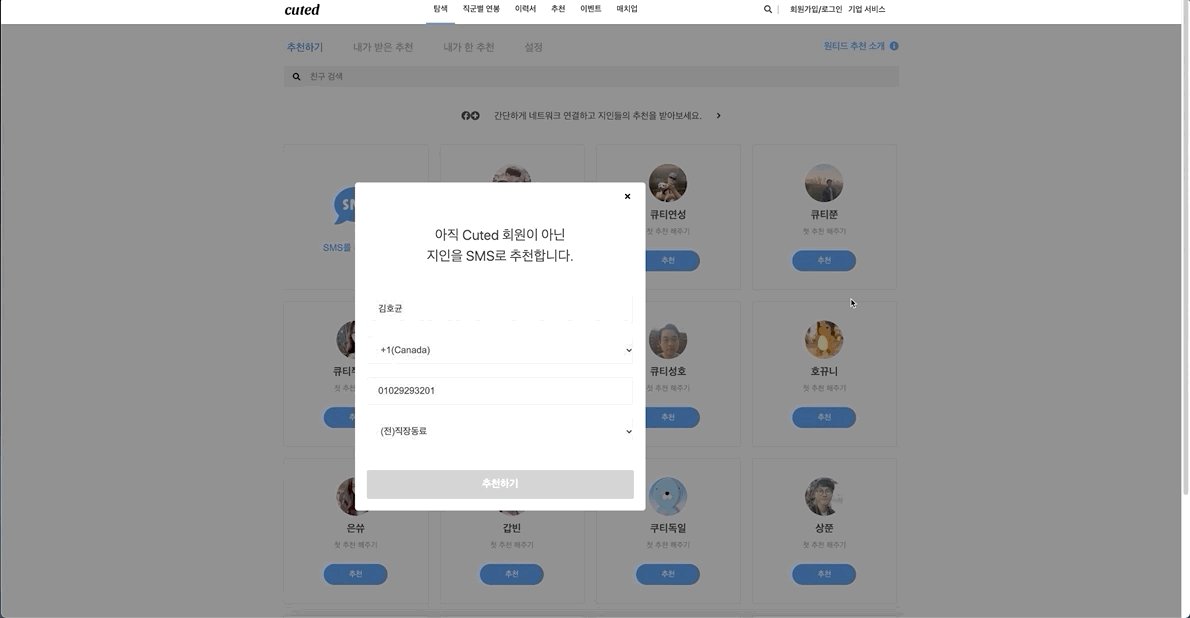
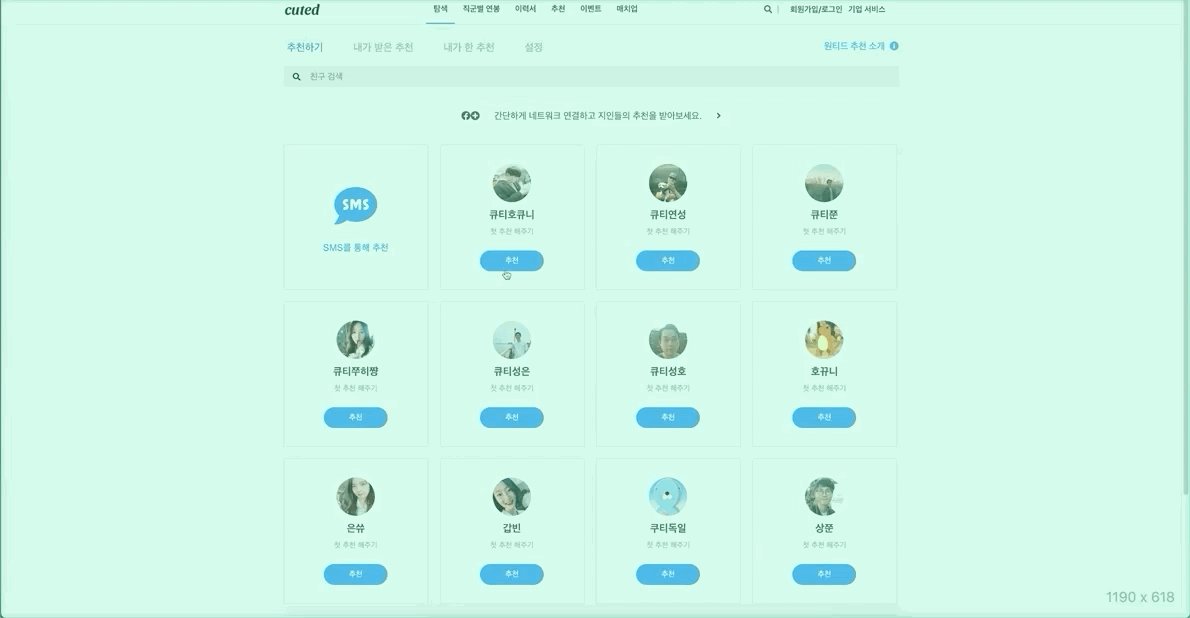
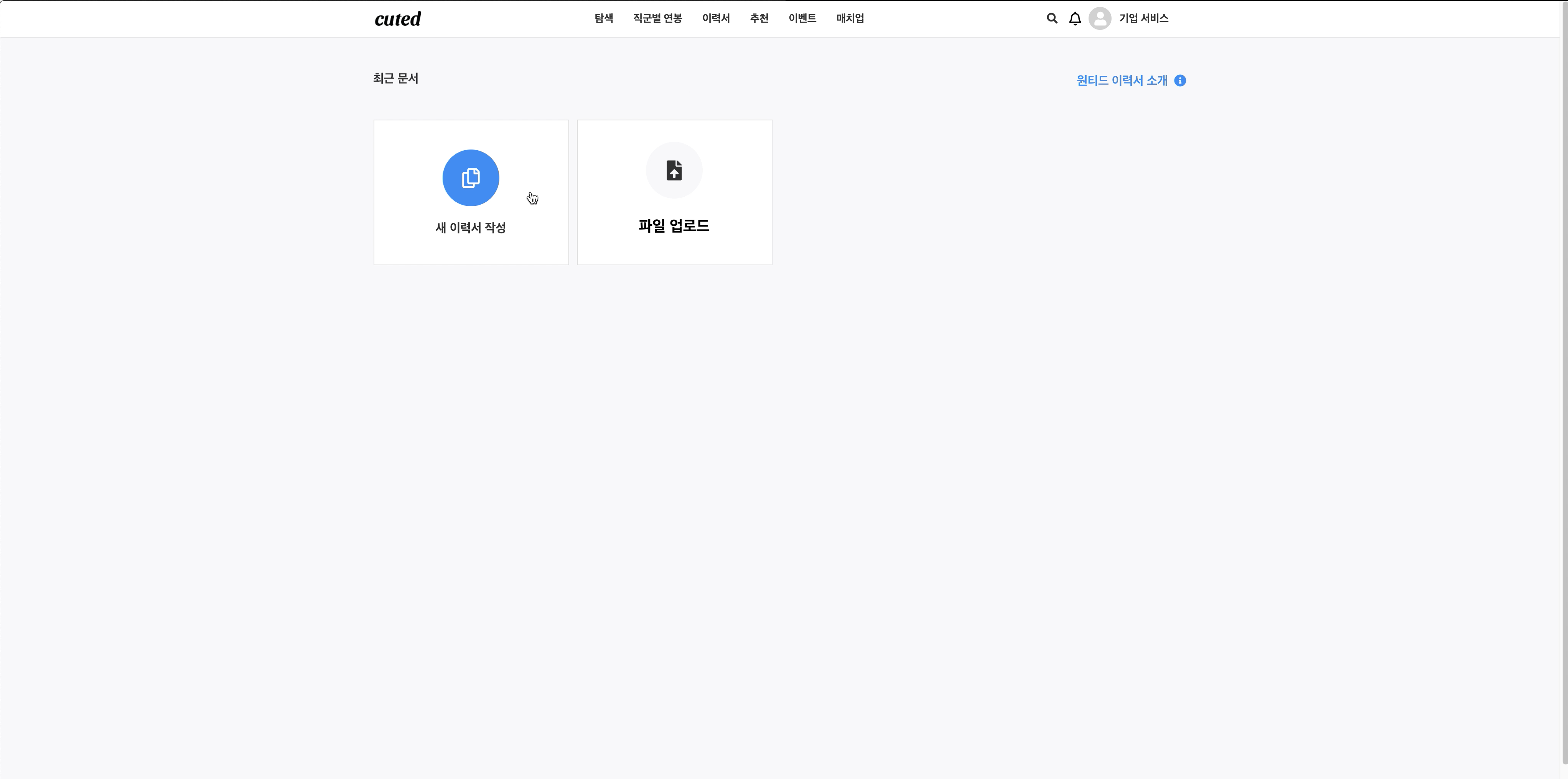
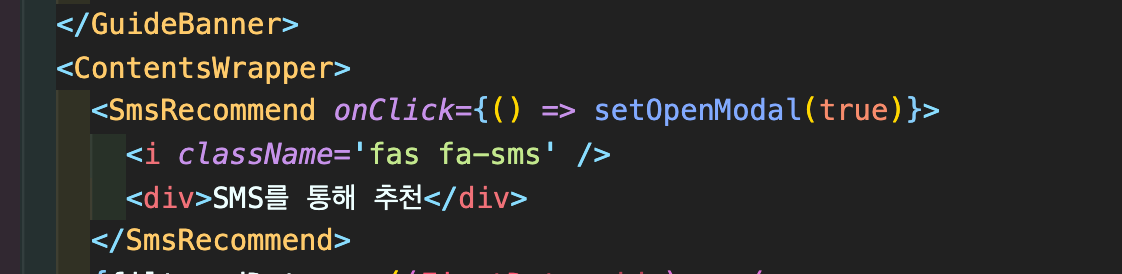
1. 추천페이지 - 모달창
-
추천 페이지에 있는 SMS를 통해 지인을 추천하는 기능이 있는데 그것을 눌렀을 때 나오는 모달창을 구현해 보았다.

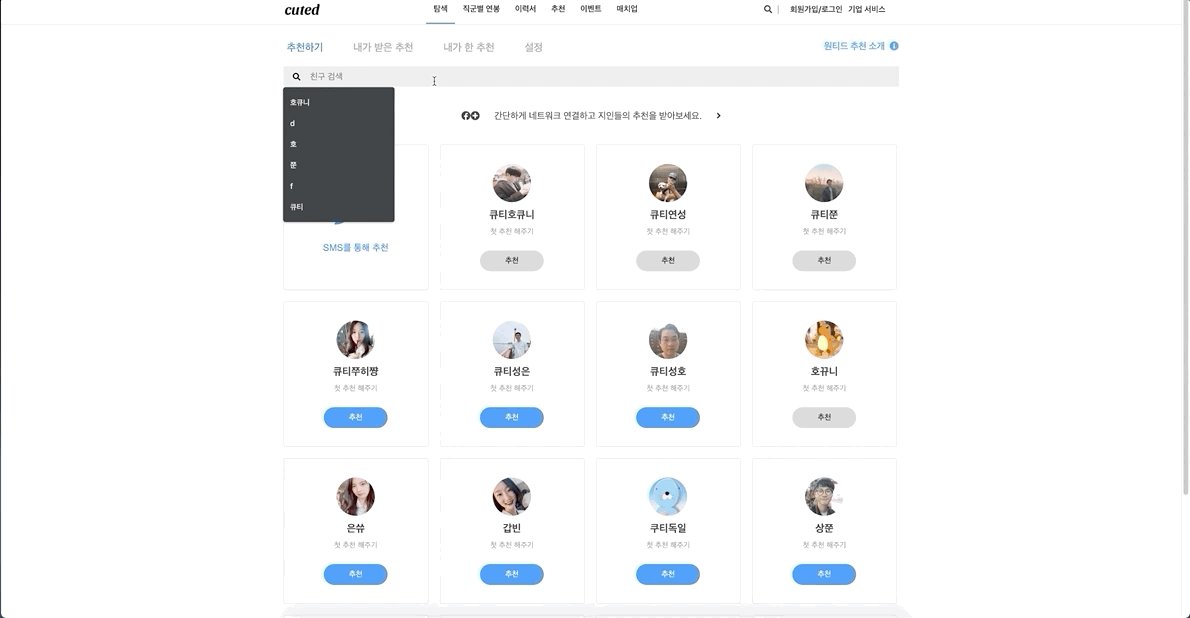
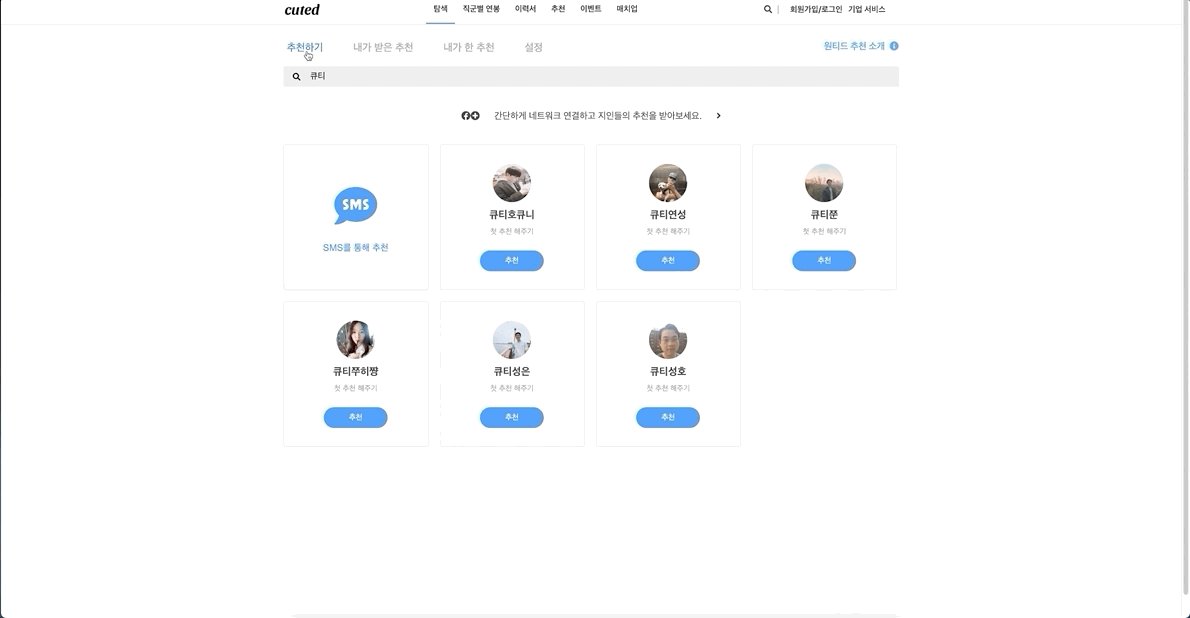
2. 추천페이지 - 친구검색기능, 메뉴 탭
- 추천 페이지에 있는 다른 탭을 누를때 마다 다른 내용을 가지고 있는 Component를 불러오도록 구현함, 또한 필터함수를 사용해서 친구검색 기능을 구현 했다.

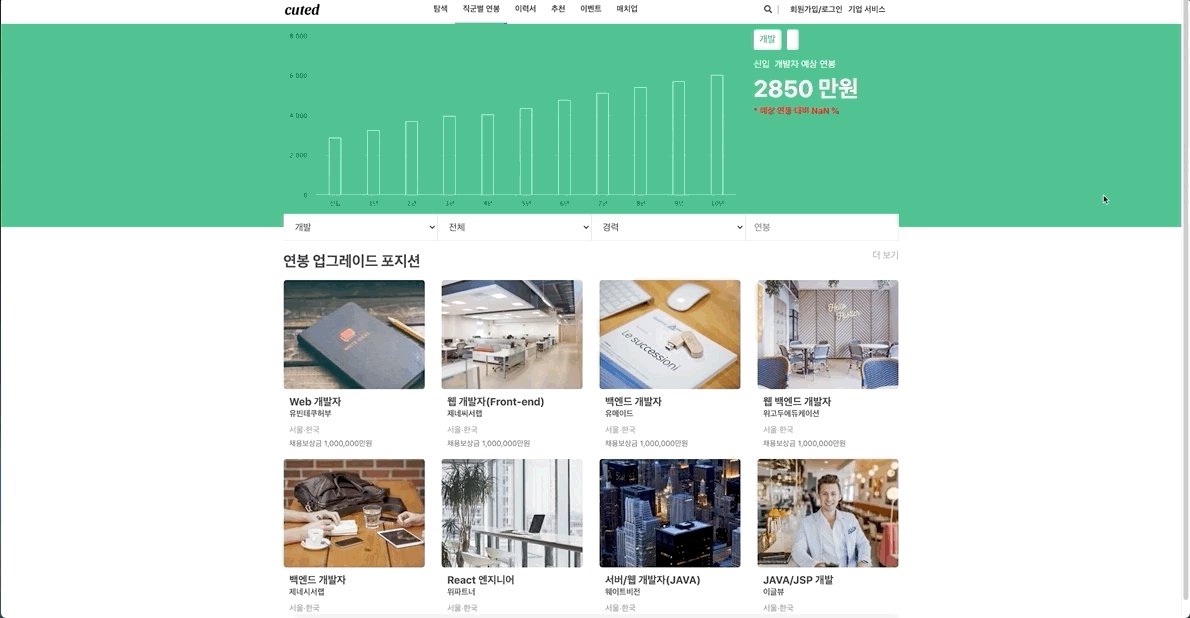
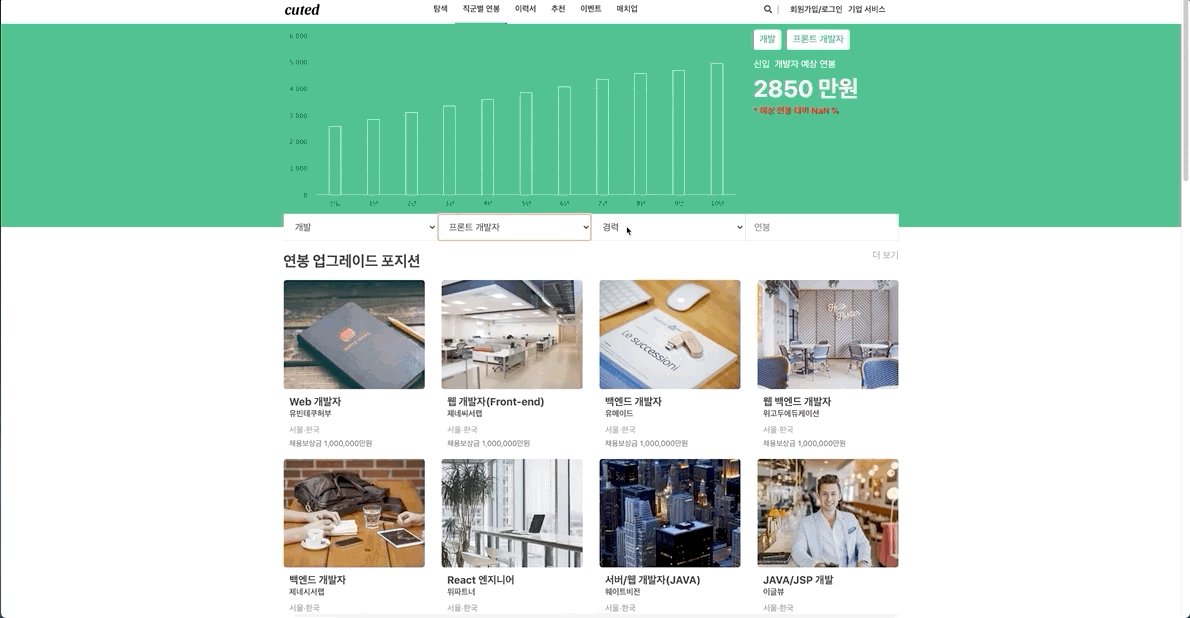
3. 직군별 연봉 페이지 - 로딩 기능
-
직군별 연봉페이지로 이동 시 contents들이 로딩될 동안 GIF가 나오도록 구현 했다.

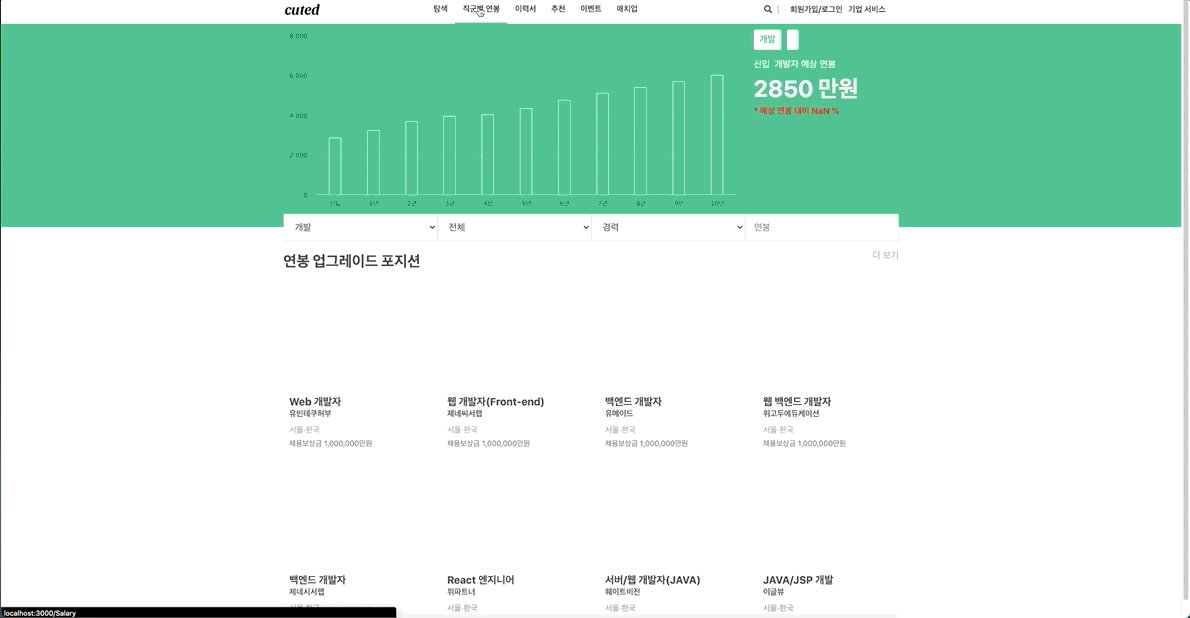
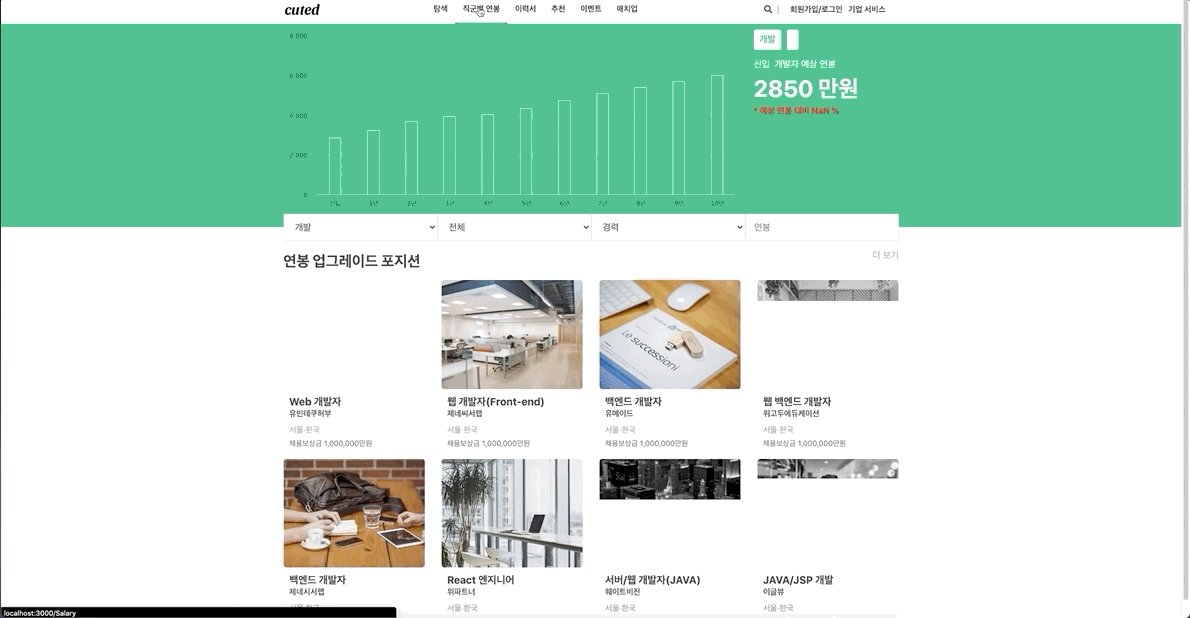
4. 직군별 연봉 페이지 - 무한 스크롤
-
백엔드로부터 받아온 데이터들을 가지고 스크롤을 내릴 때마다 pagination 을 활용해 무한스크롤이 되도록 구현 했다.

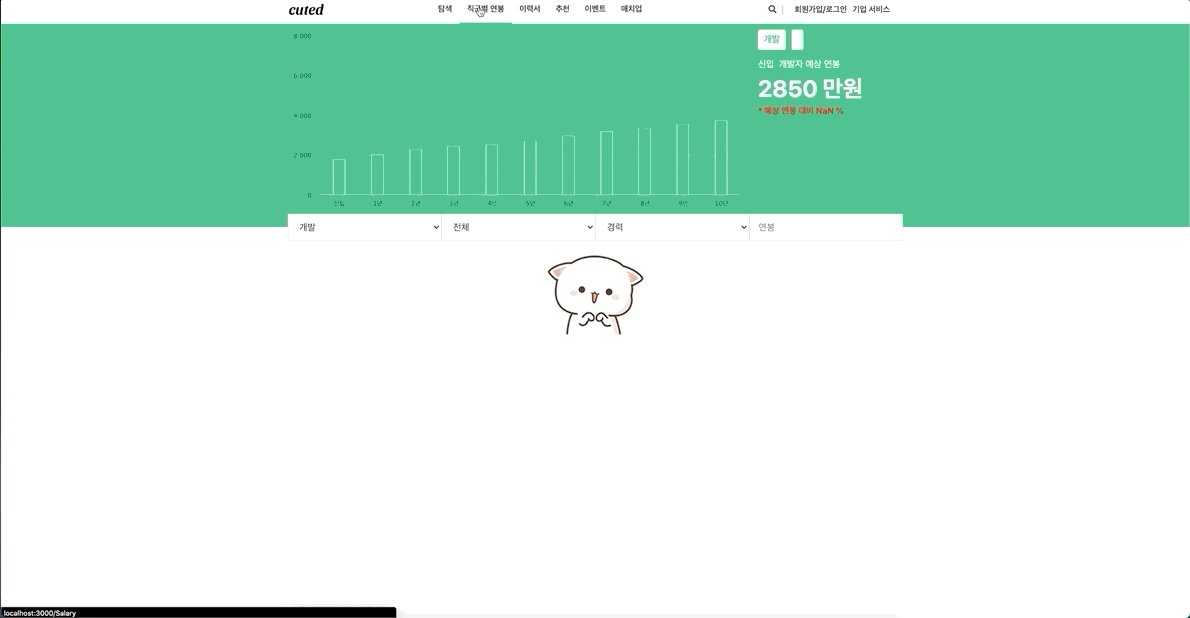
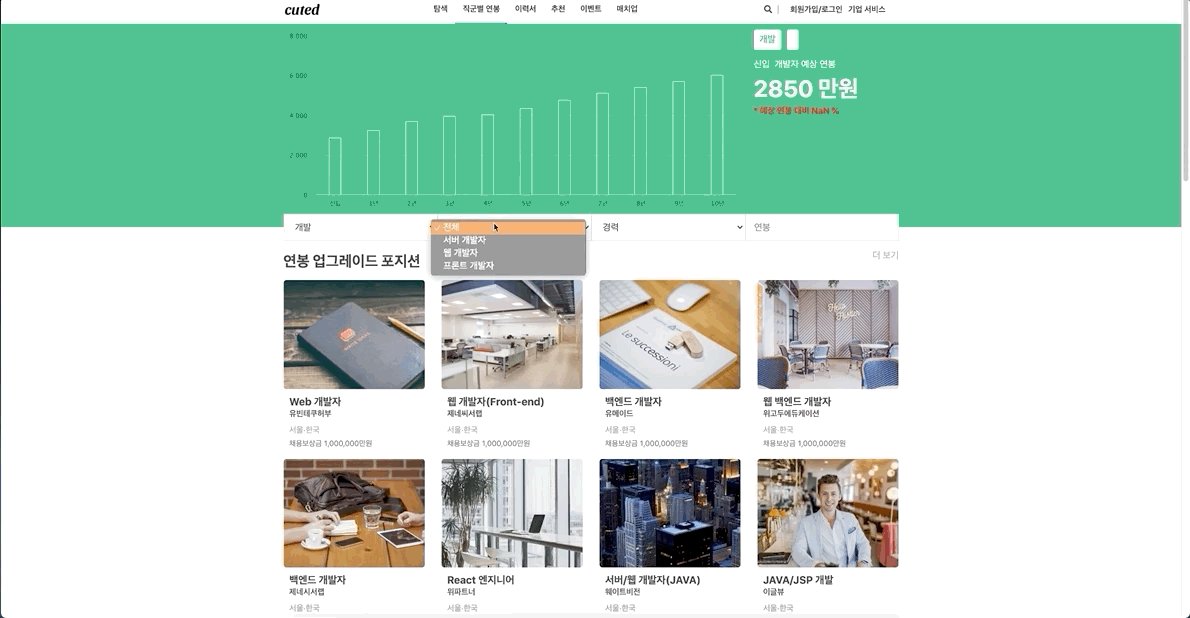
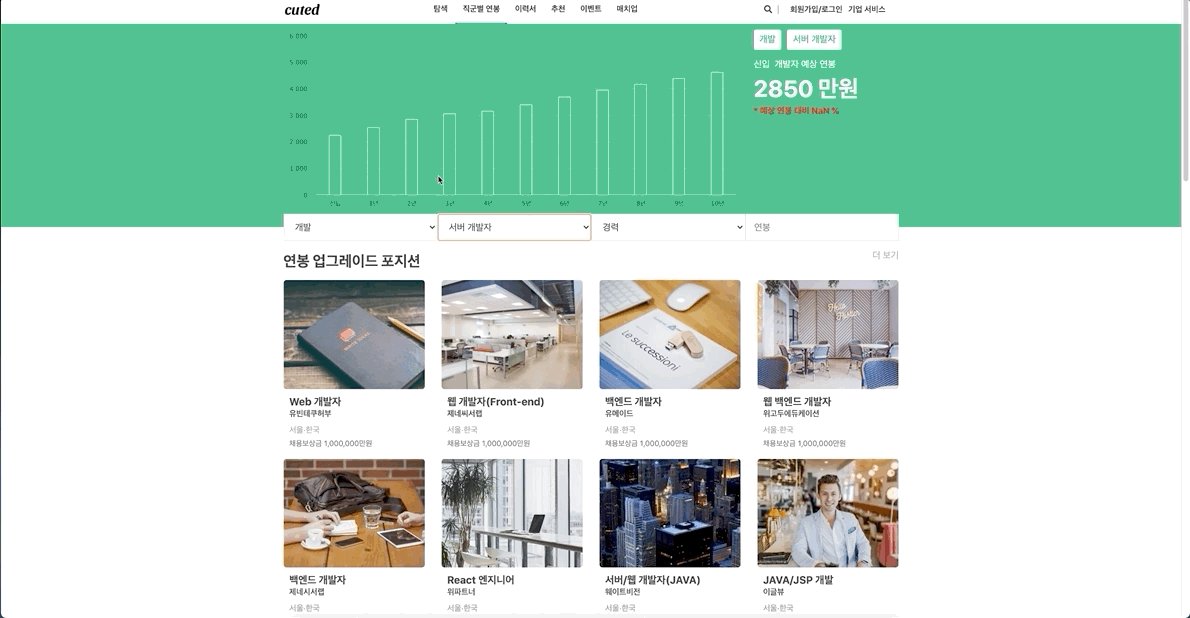
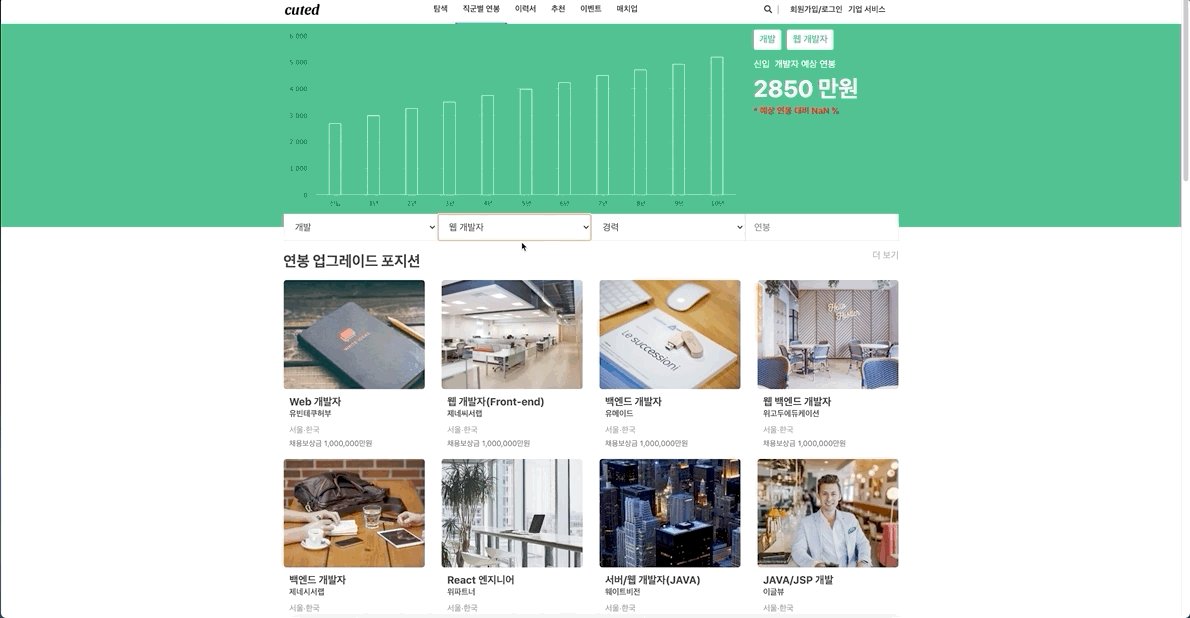
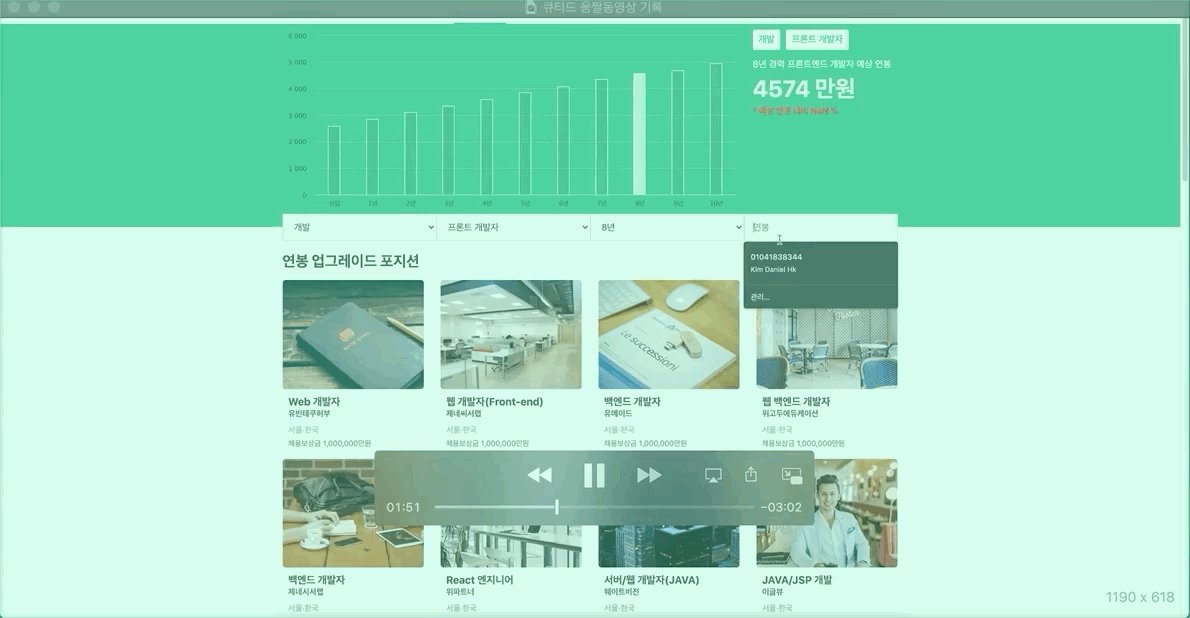
5. 직군별 연봉 페이지 - Graph(직무 변경)
- Api 를 통해 백엔드로 부터 받아온 데이터를 그래프에 적용시켜서 직무를 변경할 때마다 graph의 content가 변경 되도록 구현

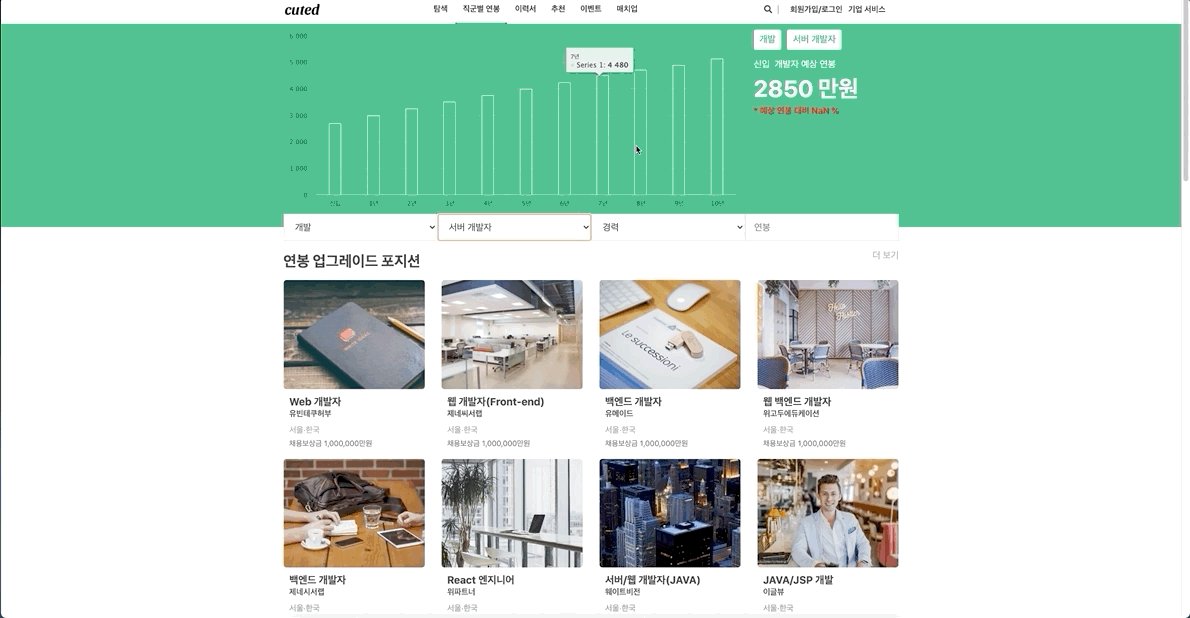
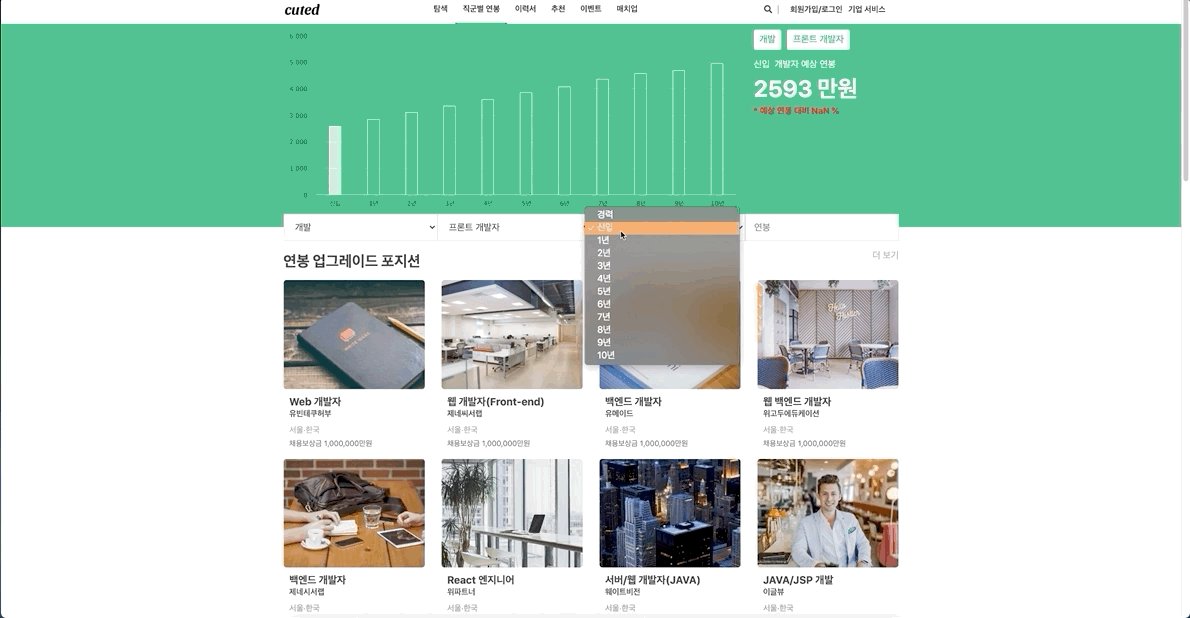
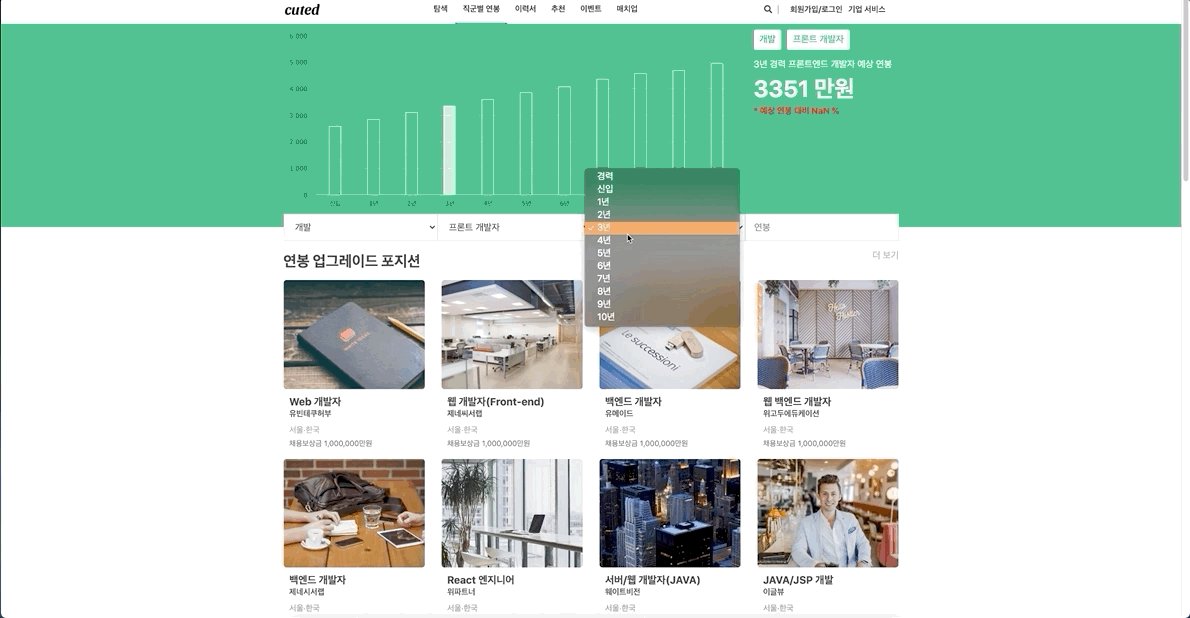
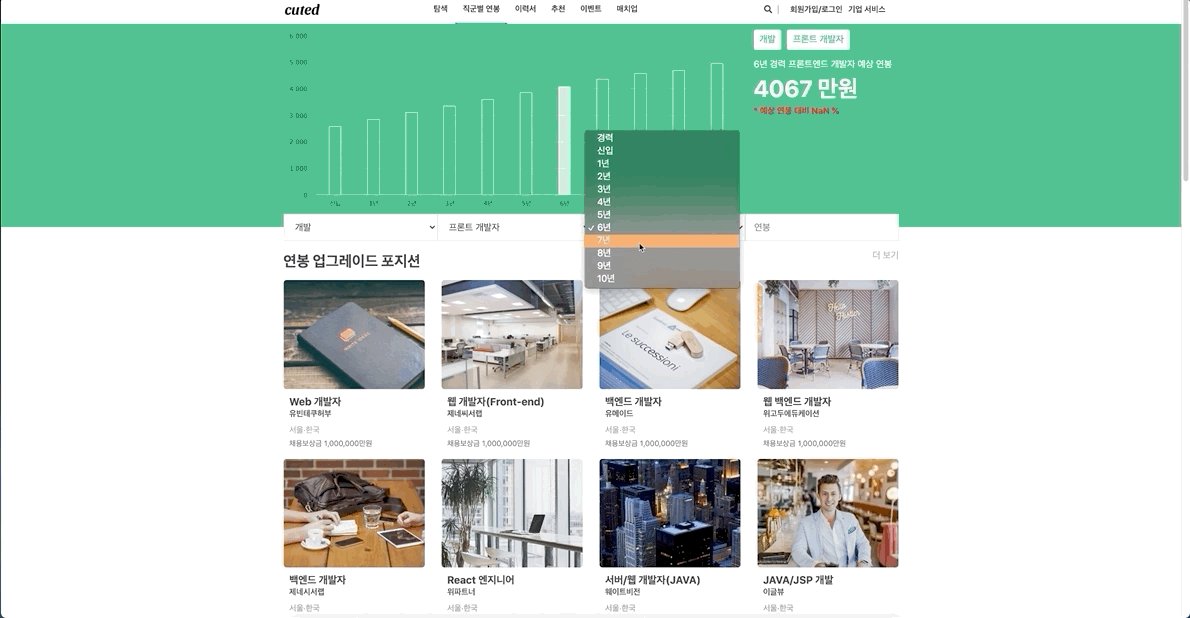
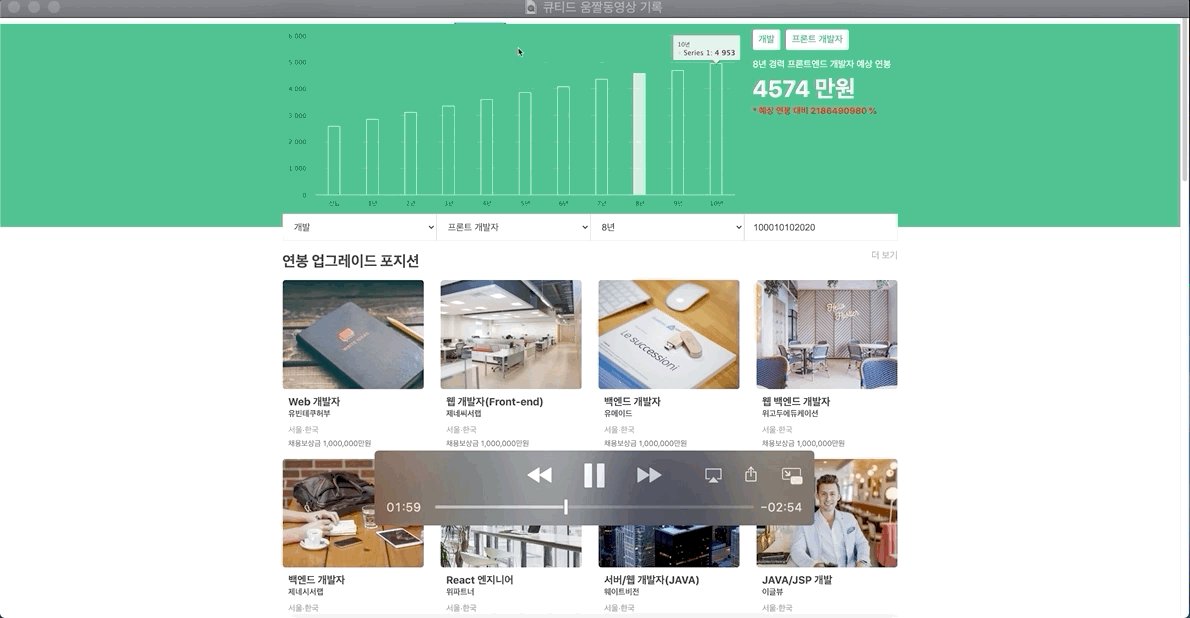
6. 직군별 연봉 페이지 - Graph(연차 변경)
-
연차가 변경될 때마다 그래프에 해당되는 연차가 색이 칠해지고 예상연봉이 얼마인지 text가 변경되도록 구현

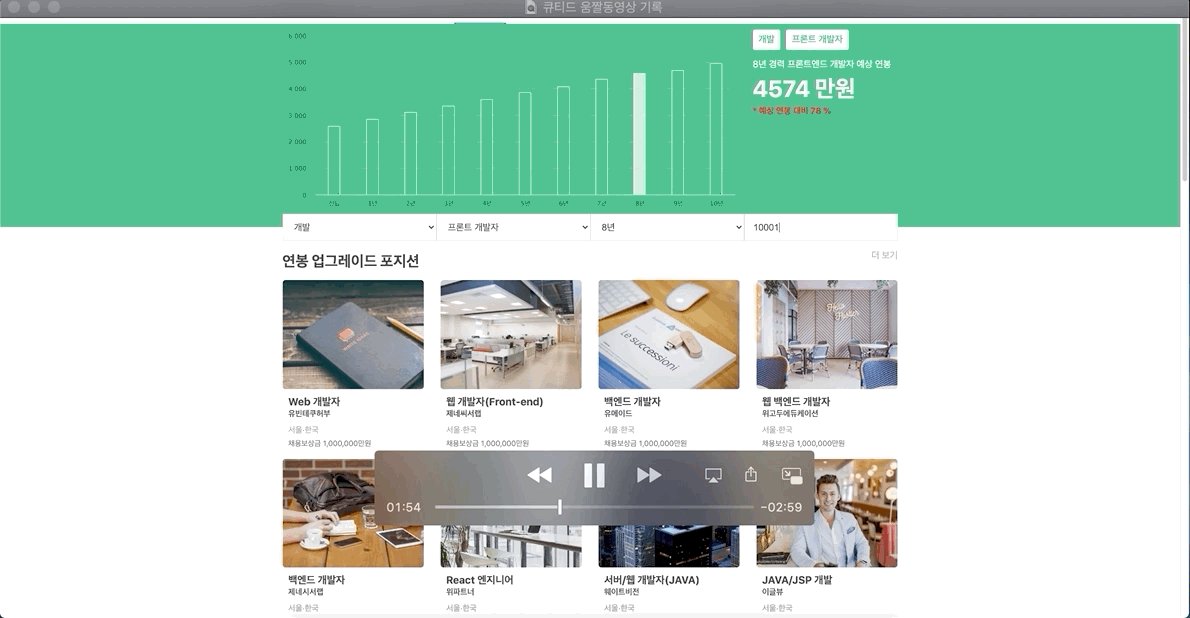
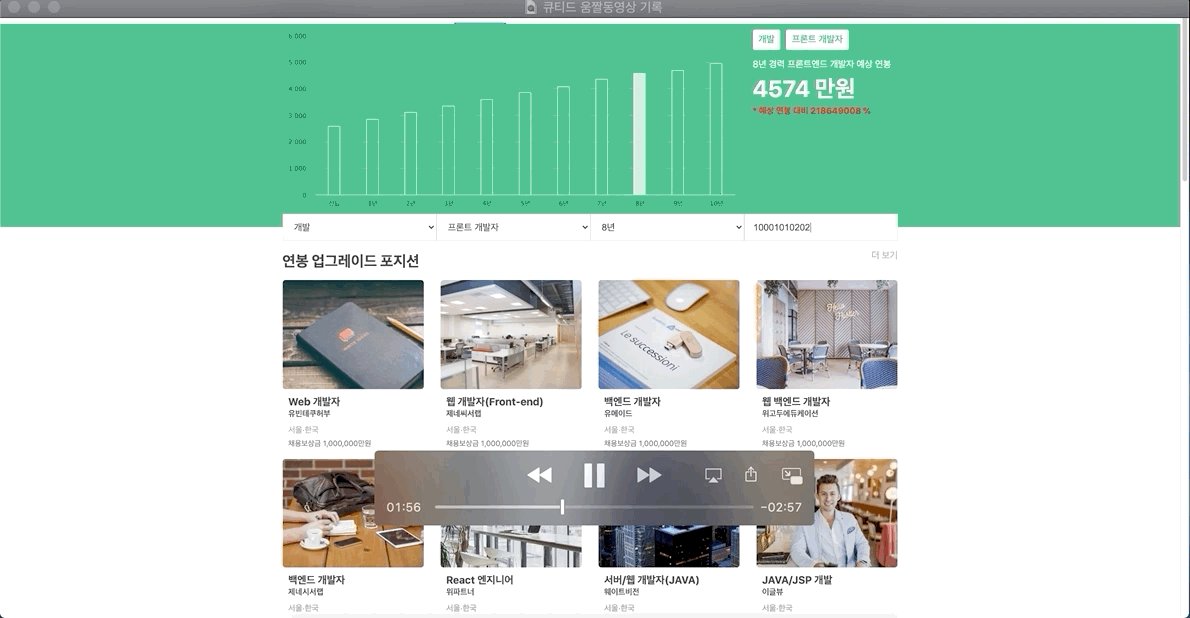
7. 직군별 연봉 페이지 - 예상연봉 비교계산
-
연봉 input에 값을 넣을 때 마다 선택된 연차의 예상연봉에 비해 몇퍼센트 낮거나 높은지 계산하여 출력해주는 기능 구현

8. 이력서 페이지 - 레이아웃
-
이력서 페이지의 레이아웃 작업

🙈 Project Review 🙈
칭찬해주고 싶은 점
남들과 내 자신을 비교하는 것이 아닌 과거의 내 자신과 비교하기!
1차 프로젝트때까지만 하더라도 같이 시작한 위코드 동기들이 급성장하는 모습을 내 자신과 비교하며 동기들보다 성장이 느린 내 자신을 탓하며 자책했다. 이러한 생각 때문에 그런지 1차 프로젝트 내내 역할분담을 하는 부분에 있어서도 팀에 피해를 끼치지 않기 위해 되도록 쉬운 기능만 맡을려고 했었다. 1차 프로젝트 이후 최준 멘토님과 상담을 했다. 최준 멘토님은 내 코드를 보며 내가 많이 성장하고 있으며 충분히 잘하고 있으니 자책하지 말라곤 했다. 그래서 이번 2차 팀프로젝트 때는 최대한 어렵고 새로운 기능을 맡아 구현하기 위해 노력을 했던 것 같다. 그 결과 내가 목표로 했던 기능들은 모두 구현했고 처음 내가 React를 시작했을때와 비교해보면 한달만에 정말 큰 성장을 이뤄냈다는 걸 깨달았다.
협업을 위한 지속적인 소통 활용!
2차 프로젝트를 진행하면서 정말 좋은 팀원들을 만나서 2주라는 시간이 정말 빠르게 흘러가며 협업의 중요성에 대해 다시 한번 깨달았다. 매일 아침 11시에 Standup 미팅과 Trello 를 활용해서 그날그날의 진도를 서로 체크했다. 또한 서로 기능구현에 있어서 어려움을 만났을 때 다 같이 모여서 고민하고 문제를 풀어나가면서 아주 큰 즐거움과 배움을 얻을 수 있었다.
아쉬운 점
프로젝트를 진행하면서 되돌아보는 시간이 부족했다!
아무래도 프로젝트를 진행하다보면서 시간에 쫒기게 되고 내가 썻던 코드를 되돌아보는 시간이 부족해진다. 그래서 새로운 기능구현들에만 몰두한 나머지 내 자신의 코드 리펙토링에 신경쓰지 못했던 것 같다. 자신의 코드를 리펙토링하는 것 또한 개발자로서 아주 중요한 역량이라고 생각한다. 그렇기에 지금 진행 중인 기업협업이 끝나면 1차와 2차 프로젝트 때 내가 써왔던 코드들을 다시 돌이켜보면 리펙토링 하는 시간을 갖도록 할 것이다. 과거의 내가 썻던 코드를 리펙토링하면서 성장한 지금의 자신이 어쩌면 더 효율적인 코드를 쓸수 있지 않을까라는 기대를 하게 된다.
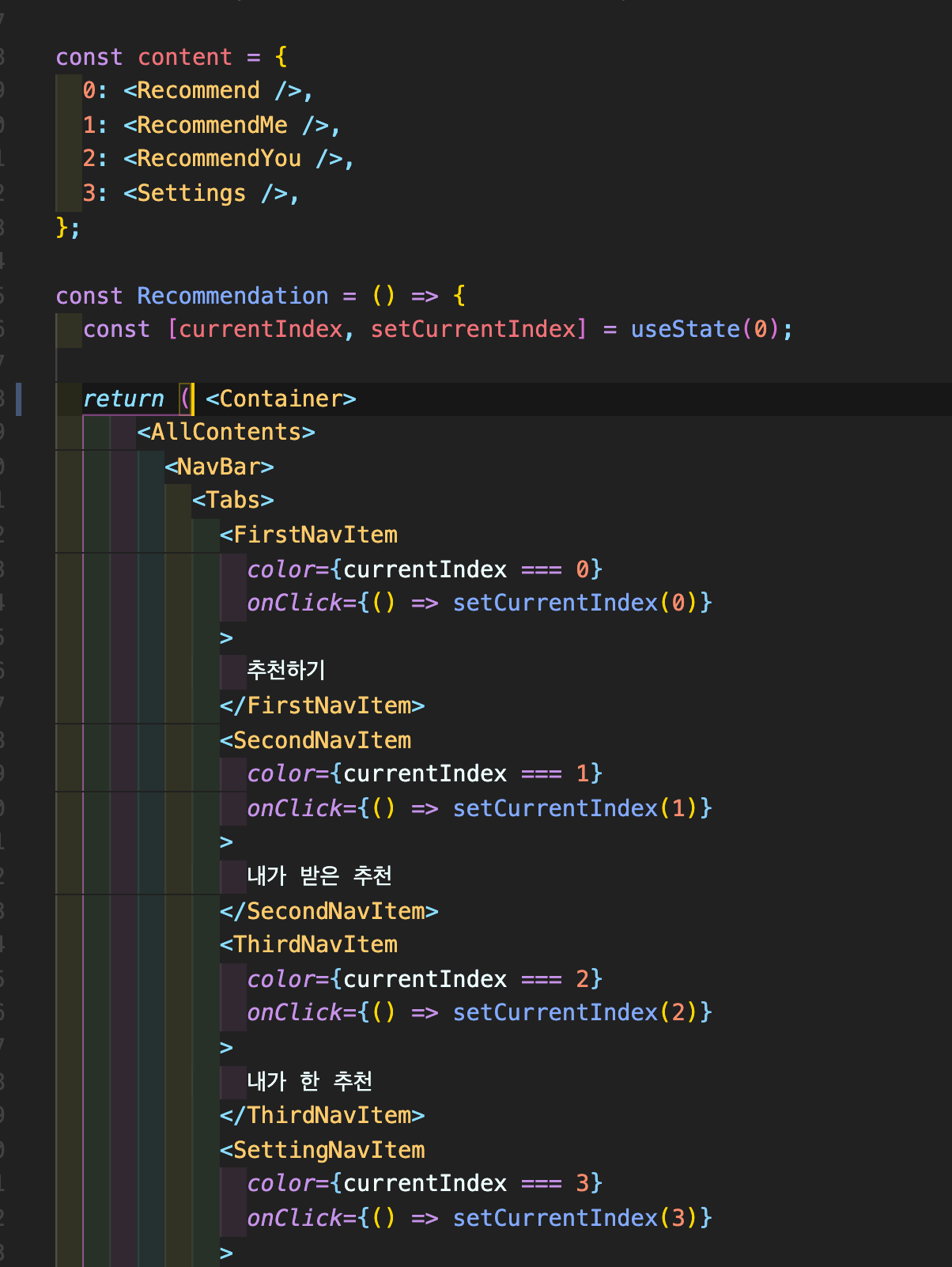
❤️ 기록하고 싶은 코드 ❤️

위 코드는 내가 메뉴탭을 구현 할 때 쓴 코드이다. onClick과 useState를 활용하여 내가 클릭한 탭의 index로 state값을 바꿔주면서 현재 클릭한 index가 바뀌면서 해놓은 컴포넌트를 불러오는 식이다. 또한 state의 index와 내가 설정한 숫자가 같을시 props로 color값을 넘겨주면서 내가 클릭한 탭에만 색을 바꿔주는 방식으로 코드를 구현해 보았다.


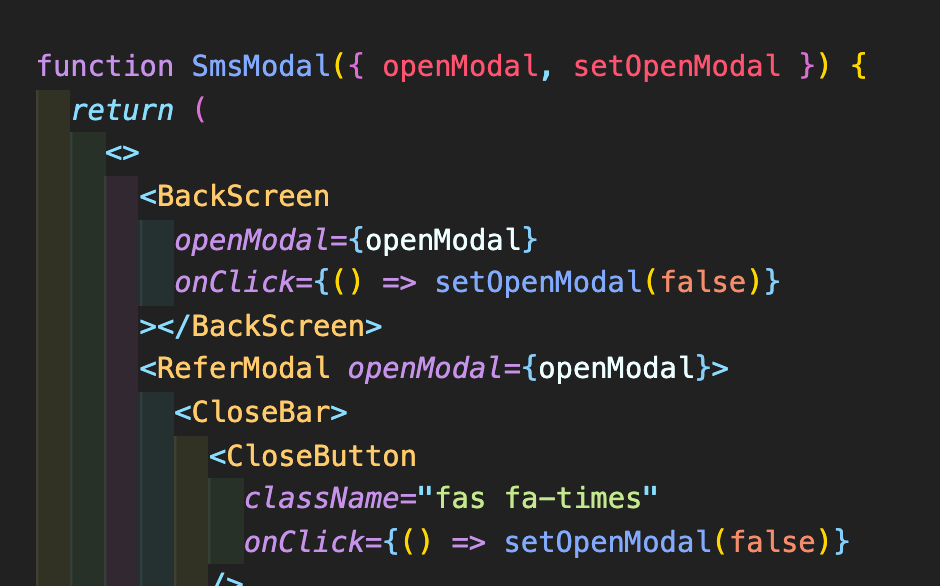
위 코드는 모달창을 구현한 코드이다. 부모 컴포넌트에서 openModal이라는 state값을 관리하고 props로 state를 자식 컴포넌트에게 넘겨준다. 그리고 넘겨받은 state값을 통해 onClick 시 모달창을 끄고 키는 기능을 구현했다.

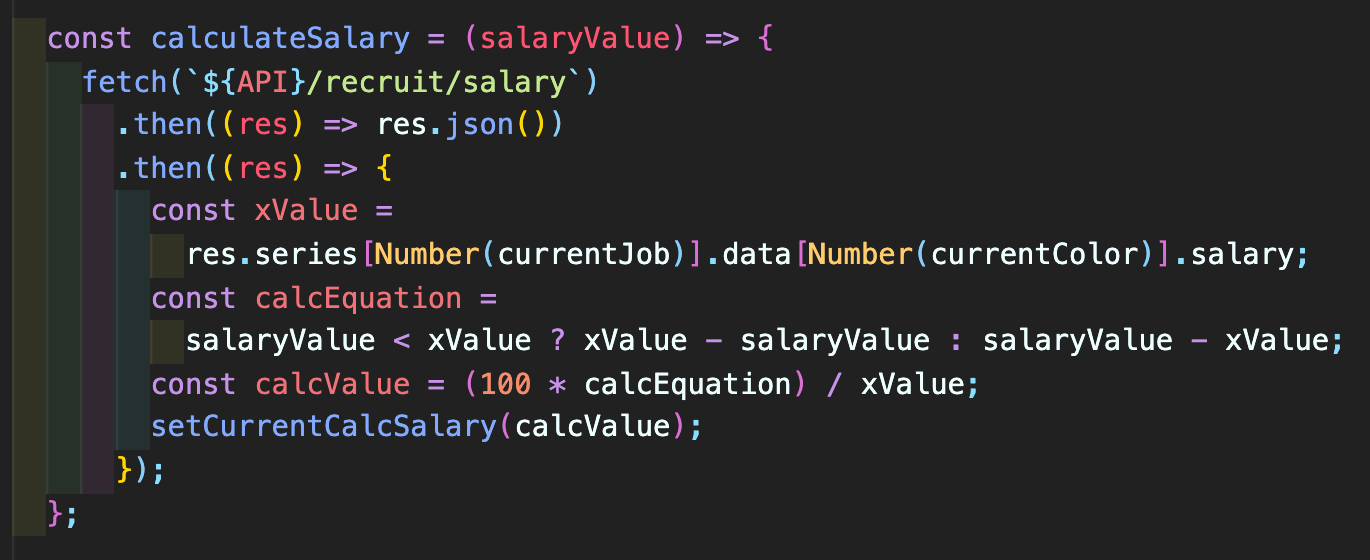
위 코드는 백엔드로 부터 받은 예상연봉을 가지고 input값을 줄 때마다 비교 값을 계산해주는 로직이다. 생각보다 간단한 계산이지만 코드를 깔금하게 잘 쓴 것 같아서 기록하고 싶은 코드에 넣었다.

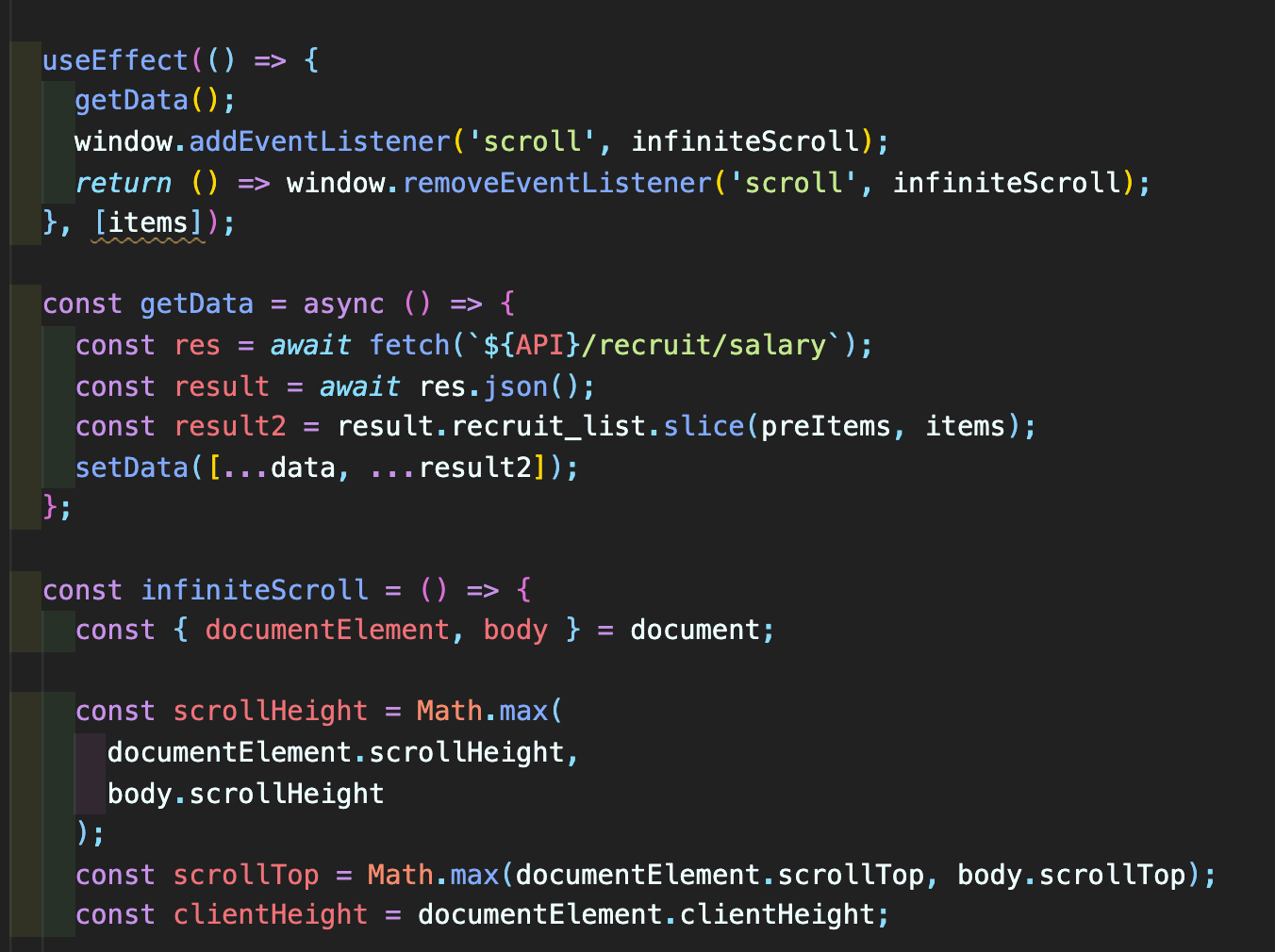
위 코드는 무한스크롤을 구현 코드중 일부이다. 처음해보는 무한스크롤 기능이라서 구현하는데 오랜 시간을 투자했다. 스프레드 연산자를 활용해 스크롤이 일정 Height에 닿았을때 추가적인 정보를 가져오는 로직이다. 동기인 이지형님과 함께 풀어내서 너무 뿌듯했던 코드이기도 하다.
😭 마무리 하며... 😭
1차 프로젝트때 너무 많은 에너지를 소모한 탓에 2차 프로젝트 초반 부에 많이 힘들었다. 하지만 시간이 지날수록 너무 재미있고 잘 맞는 팀원들을 만나서 그런지 업무효율이 올라가면서 성공적으로 프로젝트를 마칠수 있었다. 매일 아침 standup 미팅이 끝나고나면 항상 "오늘 점심은 어떤걸 먹을까요" 라고 외치던 팀원들, 항상 든든하게 뒤에서 데이터를 보내줬던 성호님과, 성은님 그리고 어려운 문제를 마주칠 때마다 자신 일처럼 함께 붙어서 끝까지 함께 해줬던 프론트 연성,남준,주희님을 보면서 "함께하고 싶은 개발자"가 무엇인지에 대해서 확신이 생겼다.
아직 많이 부족하지만 앞으로 부족한 부분을 계속 채워나가며 함께 일하는 동료가 도움이 필요할 때면 함께 해결해 줄 수 있는 "능력있는 개발자", 또한 힘든 프로젝트를 진행하며 몸은 지쳐도 함께하면 정신만큼은 즐거운 "재미있는 개발자" 로 성장하고 싶다.



핑쿠핑쿠ㅍ하네여 역시 큐티드 💕