오늘은 위코드 3개월차 과정인 기업협업을 진행한 후기를 작성해 보도록 하겠다.
기업협업 리스트에는 총 5가지의 회사가 있었다, 나는 운이 좋게도 그 중에 제일 규모가 큰 회사인 브랜디에서 기업협업을 진행 했었다.
서론
우선 브랜디를 선택하게 된 이유는 새로운 프론트 기술 스텍인 Vue.js를 공부 해보고 싶은 마음이 제일 컸다. 브랜디는 Vue와 Flask 기반으로 서비스를 운영하고 있으며 전 기수들의 후기에 의하면 브랜디 인턴십을 가게 되면 React와 Vue 둘 중 원하는 기술스텍을 선택해서 프로젝트를 진행하는데 Vue를 선택해서 정말 많은걸 배우고 왔다는 후기를 들어서 기업협업 리스트가 나왔을 때 나는 거침없이 브랜디를 1순위로 가고 싶다고 어필 했었다.
하지만 막상 브랜디로 기업협업을 나가고 나니 현실은 달랐다. 브랜디는 이번에는 프론트는 백엔드를 그리고 백엔드는 프론트를 좀 해보는걸 권장했다. 아무래도 백엔드를 좀 더 선호하는 회사라 나중에 인턴십과정이 끝나고 프론트쪽에서도 사람을 데려갈 때 평가할 요소가 필요해서 이런 결단을 내린게 아닌가 싶다.

여기서 나는 선택을 해야했다. 완전 새로운 기술스텍인 Vue와 Flask를 배울지 아니면 여태까지 써온 React 그리고 Flask로 프로젝트를 진행할지. 두가지 선택에는 각자 장단점이 존재했다.
Vue & Flask
- 프론트엔드의 다른 기술스텍을 접해 볼 수 있는 기회
- 브랜디가 vue 기반으로 되어 있기 때문에 코드 리뷰를 진행 할 때 좀 더 정확한 피드백을 받을 수 있을 것
- 다른 프레임워크에 비해 비교적으로 쉬운 난이도
React & Flask
- 좀 더 React 활용 능력을 키울 수 있는 기회
- Redux를 배워서 적용해 볼 수 있다
- 리액트를 사용하는 회사가 더 많다
내 선택은 React 와 Flask가 되었다. 아직 리액트를 사용하는데 있어서 부족함이 많다고 느꼇고 Redux 또한 사용해보고 싶은 욕심이 있었다. 그리고 결정적인 원인은 만약 vue와 flask 동시에 새로운 기술스텍을 사용해서 프로젝트를 진행 할 시 이도저도 아닌게 되어버릴 것만 같았다. 차라리 좀 더 익숙한 React로 프론트 부분을 빨리 끝내고 최대한 Flask로 백엔드를 많이 접해보자라는게 내가 최종적으로 내린 결론이였다.
본론
내가 1개월동안 브랜디에서 인턴을 하면서 구현한 것들을 아래와 같다. 원래는 커머스 사이트와 어드민 사이트 둘로 나눠서 프로젝트를 진행하는데 이번에는 어드민 페이지를 클로닝하는게 과제로 주어졌다.
Front-end (HTML,React,Styled-Component)
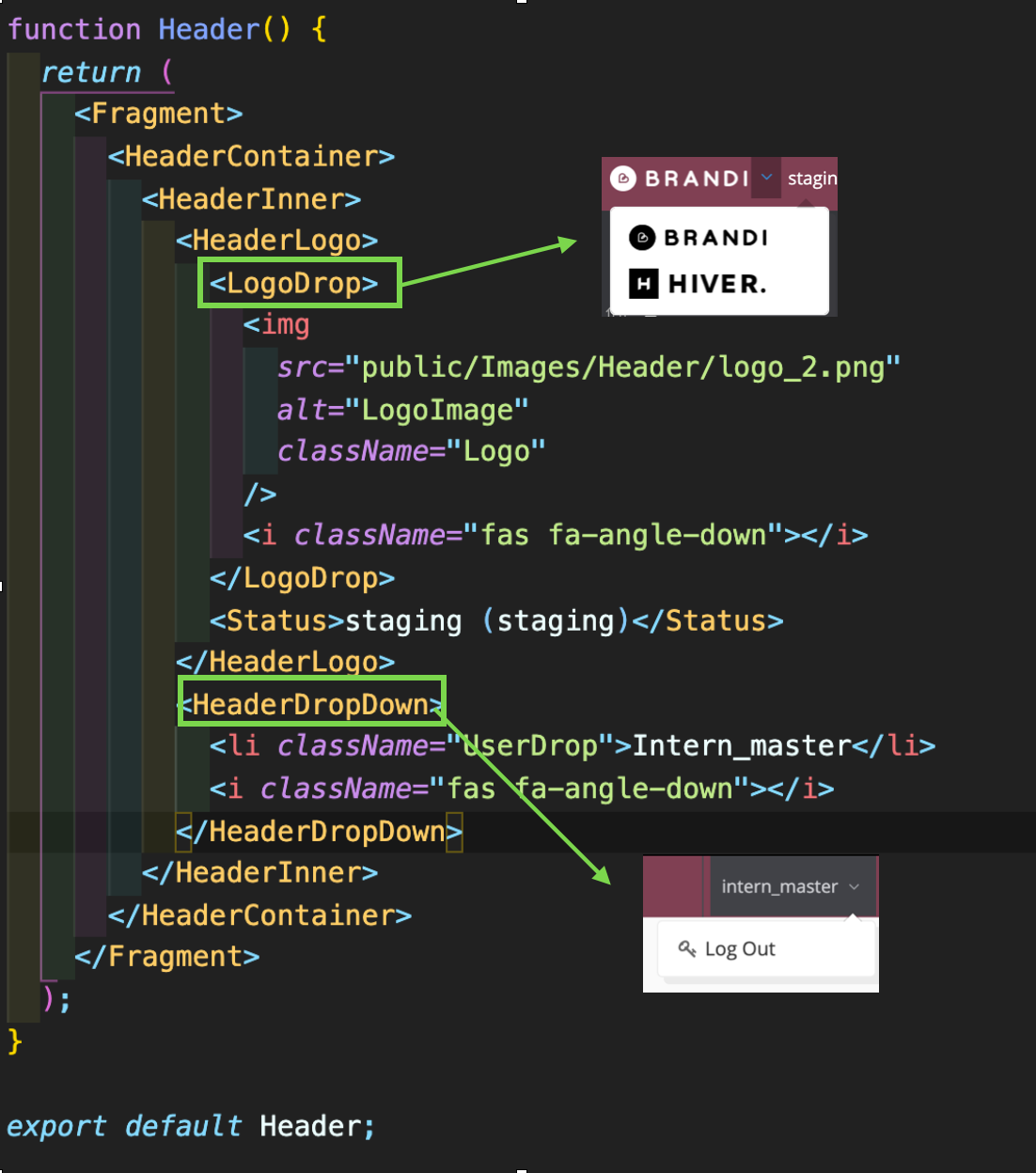
1. Header 페이지 레이아웃

레이아웃을 진행하고 나중에 시간이 나면 Header에 있는 Logo dropdown 과 로그아웃 드랍다운을 구현할려고 했지만 시간관계상 진행하지 못해 아쉬움이 남아 있다. 나중에 전체적인 코드를 리펙토링하면서 추가할 계획이다.
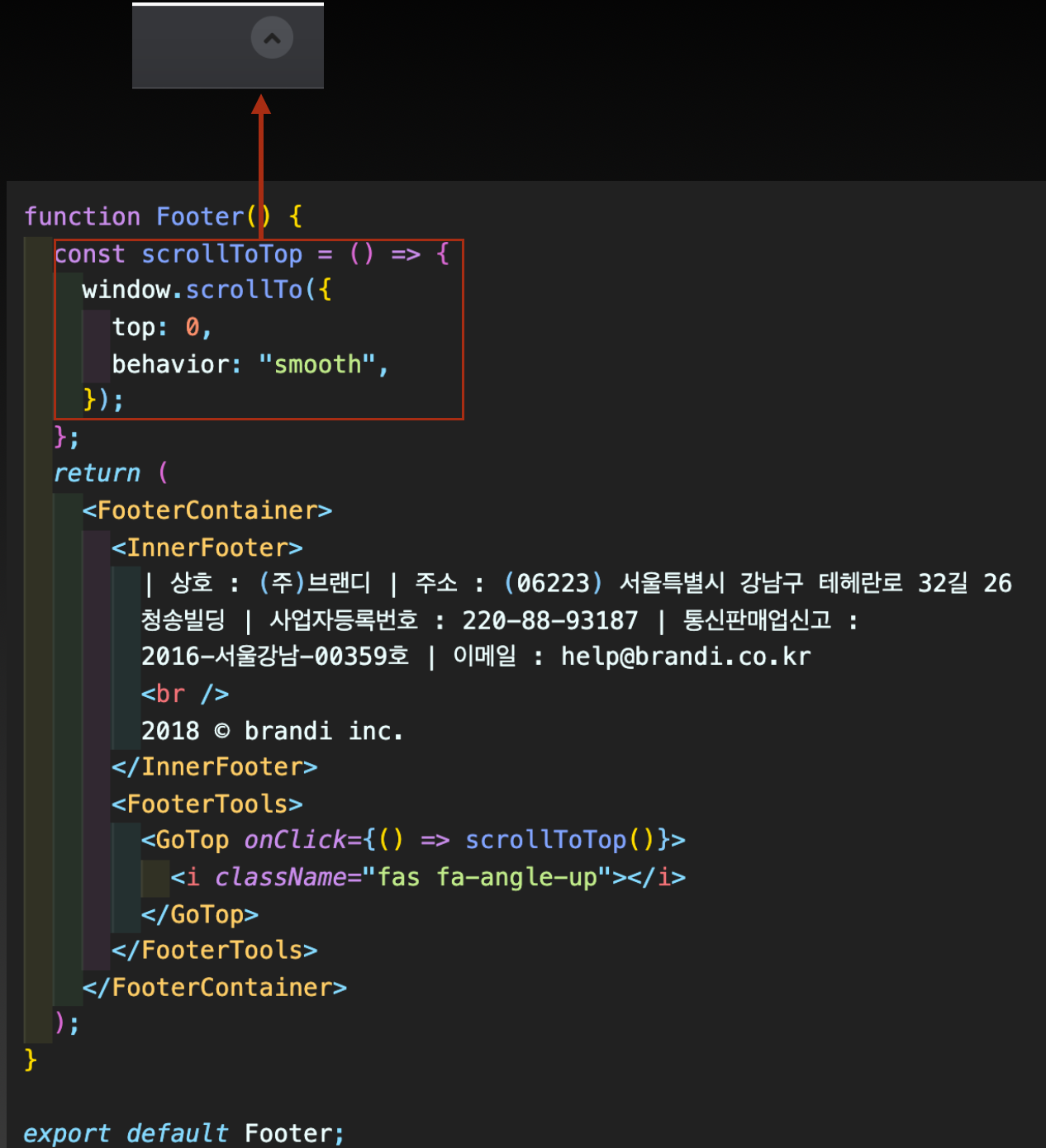
2. Footer 페이지 레이아웃

푸터는 scrollToTop이라는 함수를 만들어서 위에 보이는 버튼을 클릭시에 스크롤이 top: 0 위치로 움직이게 설정해두어 어디서든 최상단으로 바로 갈 수 있도록 만들었다.
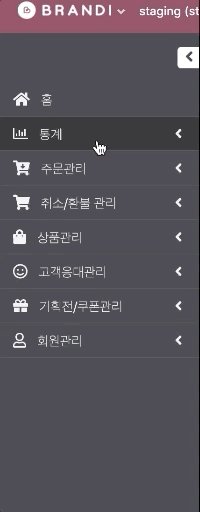
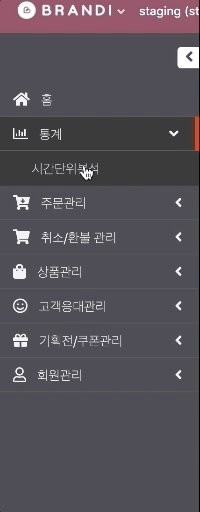
3. SideBar

모든 메뉴가 마우스를 갔다대면 색이 변하고 메뉴를 누르면 SubMenu들이 Dropdown 형식으로 내려온다. 위에 토글버튼이 되는 하양색 화살표를 누르면 사이드바가 줄어들고 마우스를 아이콘에 갖다되면 옆에서 SubMenu들이 나온다.
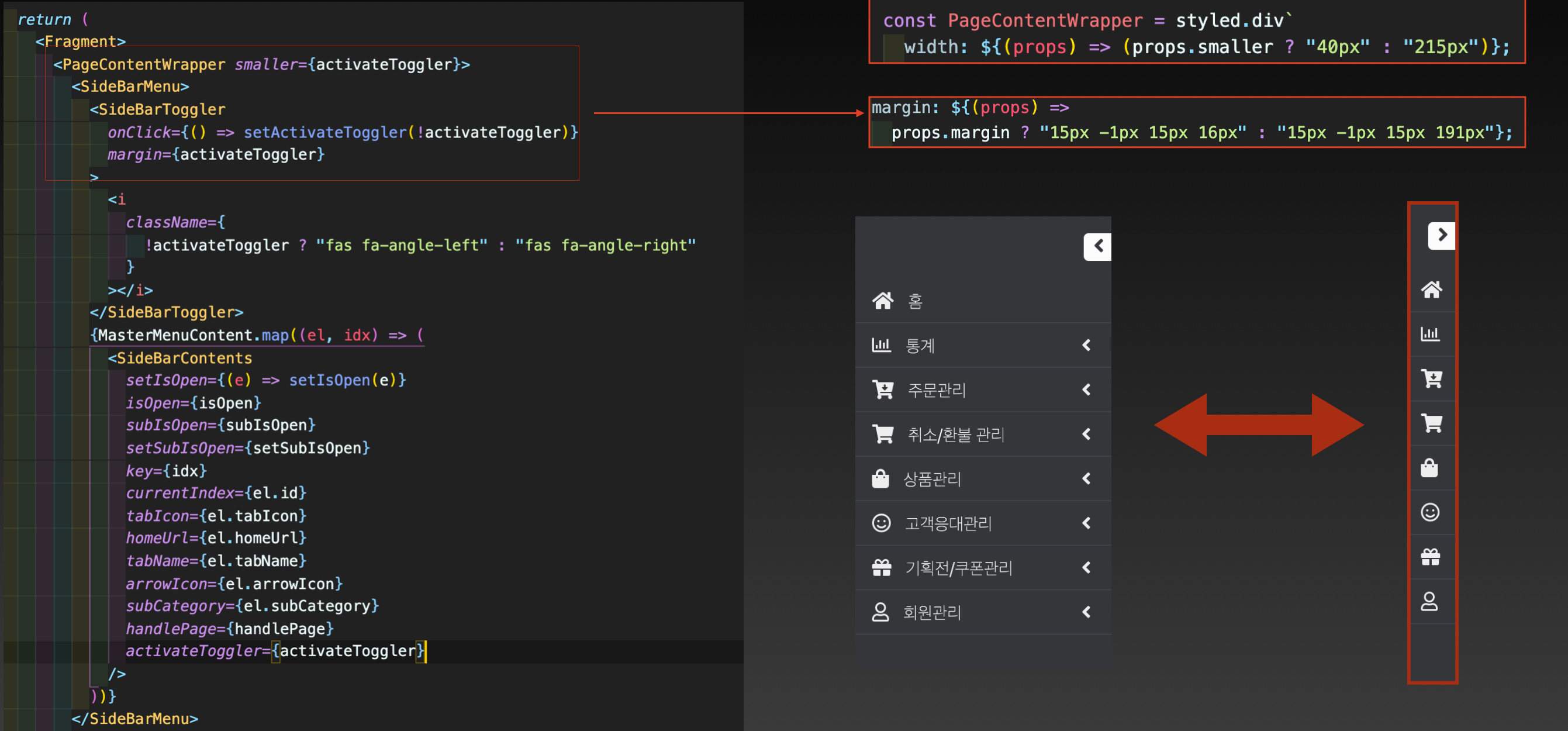
아래는 Sidebar 핵심 기능을 구현할때 쓴 코드이다.

사이드바 같은 경우, 조건에 따라 보여져야하는 영역이 달라서 생각했떤것 보다 로직을 구현하는데 어려움이 있었다. ActivaveToggler가 발됭되었을 때 CSS에 삼항연산자를 써서 전체의 Width값과 Margin값을 변경되도록 구현했다.

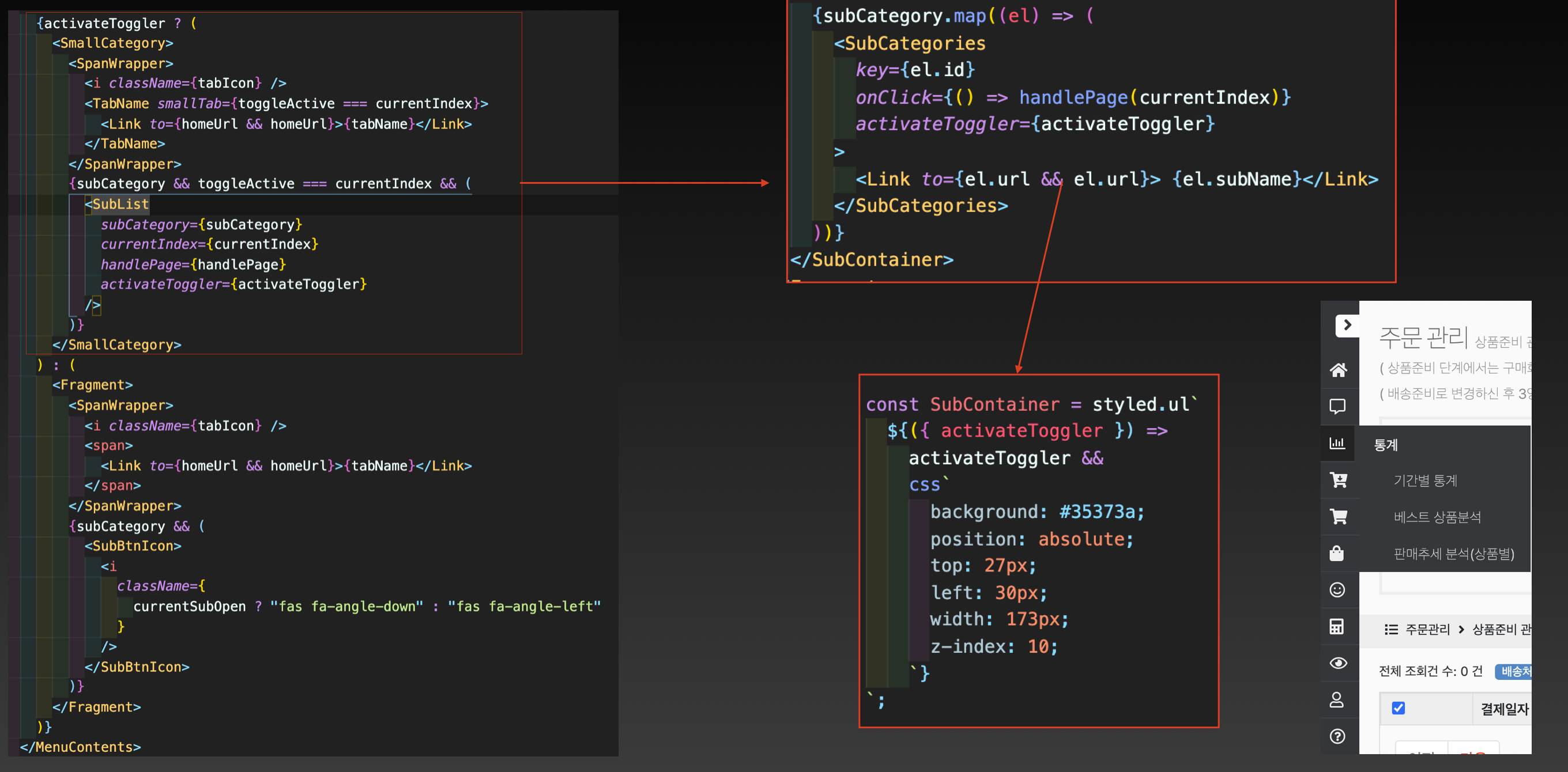
사이드바를 구현하면서 sidebar가 접혔을 떄와 그렇지 않을때를 표현하기 위해 가장 효율적인 방법이 뭘까 정말 많은 생각을 했다. 그러다가 전체를 삼항연산자로 감싸서 조건부 렌더링 하는 방식을 생각하게 되었다. activeToggler가 발동되었을시 true or false값으로 SubList라는 컴포넌트로 값을 넘겨주고 그것을 통해서 아래와 같이 css에 변화를 주도록 구현했다.
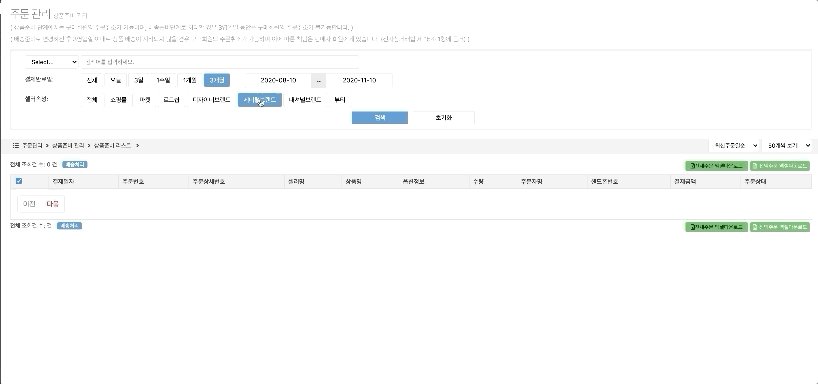
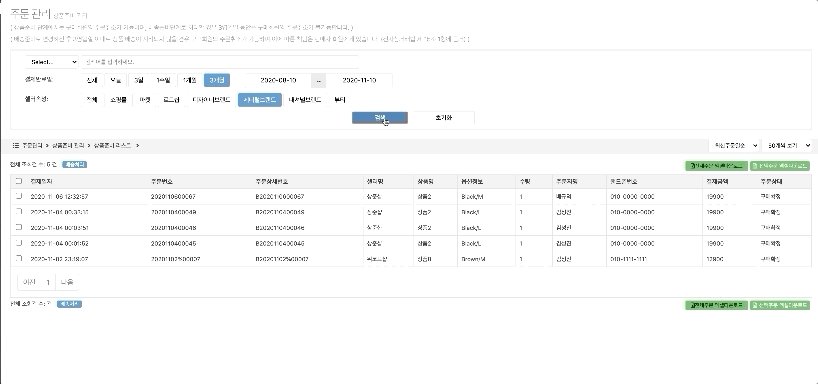
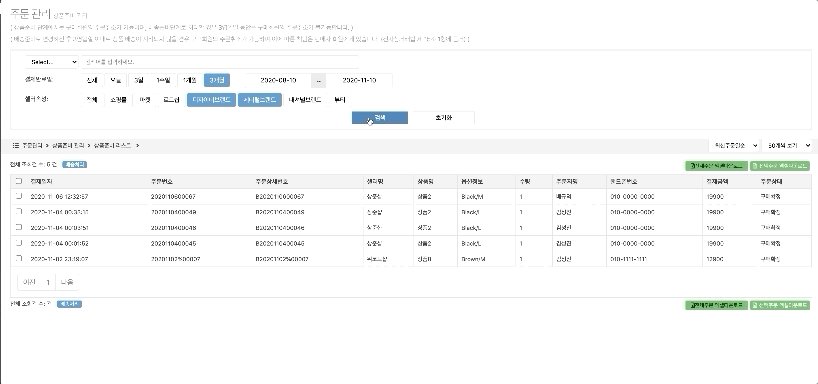
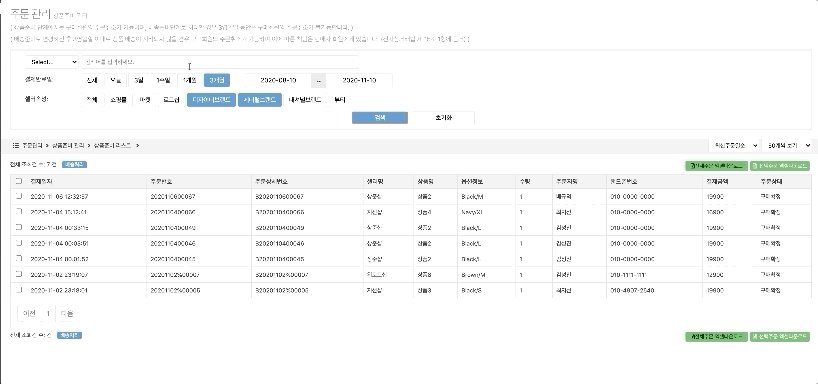
4.상품 준비 관리
주문관리 페이지에 있는 상품준비관리 부분을 맡아서 진행했다. Admin 페이지에서 굉장히 많이 쓰이는 기능들이 한 페이지에 있어서 정말 배운점이 많아서 뿌듯한 페이지이다.

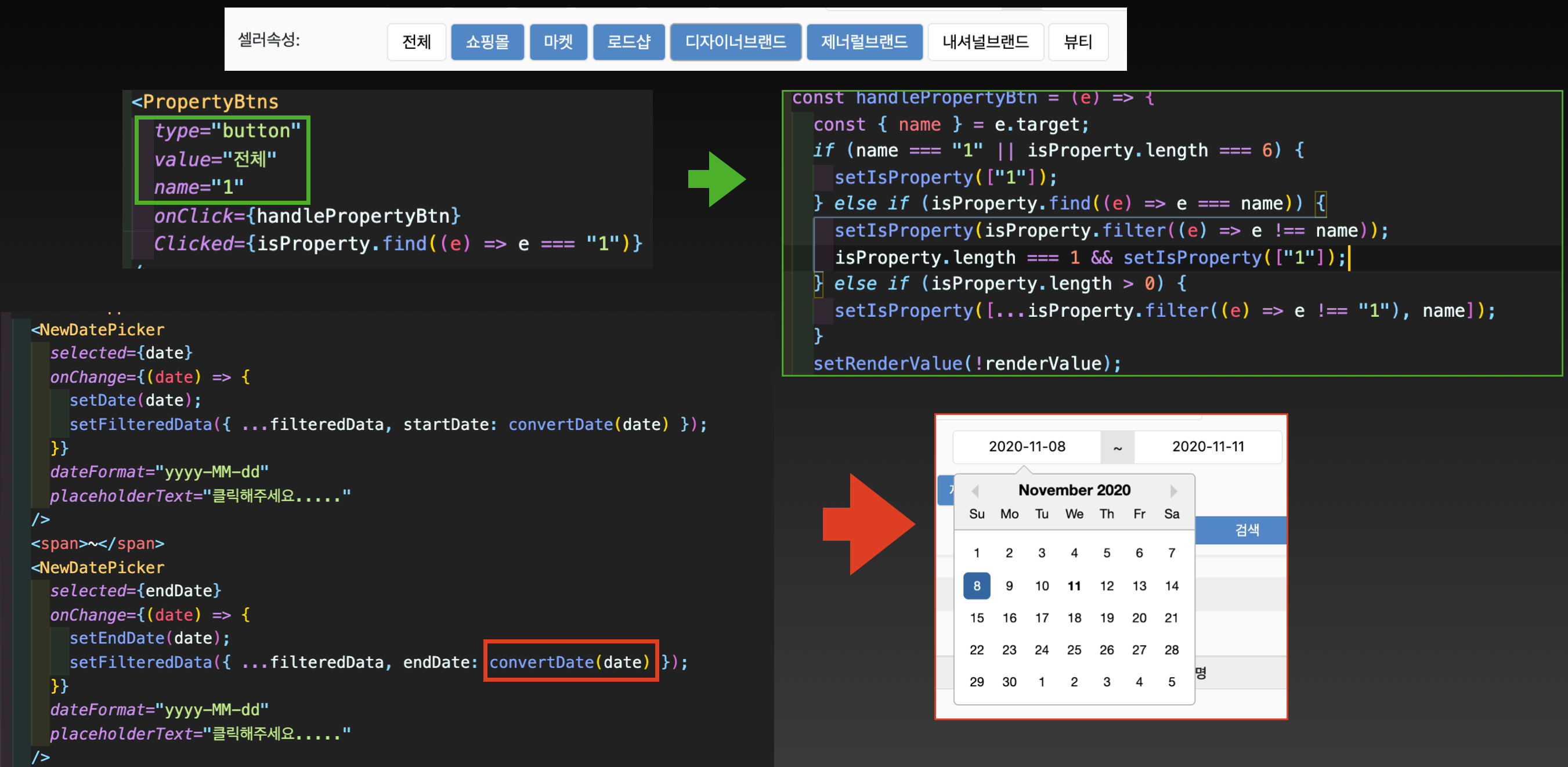
백엔드와 통신을 통해 셀러속성버튼,결제완료일, 검색어 그리고 셀렉터값을 선택한 다음 검색을 누르면 해당 데이터를 필터해서 받아오도록 구현했다. 또한 초기화 버튼을 누르면 모든 세팅들이 초기값으로 돌아가면서 해당되는 데이터를 다시 받아온다.

속성버튼은 중복선택이 가능하고 모두 선택됬을때 다시 전체로 바뀌어야해서 어떻게 구현할지 정말 많이 고민을 하다가 빈배열에 값을 하나씩 넣고 빼고 하는 방식으로 조건을 줘서 해결했다. 일단 해당 버튼을 만드는데 input버튼을 사용하고 타입을 버튼으로 했는데 특이하게도 input tag로 버튼을 만들면 input의 value 값이 버튼의 label로 나타나게 된다. 그리하여 백에서 넘어오는 데이턴는 숫자로 되어있고 label은 전체,쇼핑몰 같이 한국어로 해야하는데 어떻게 value를 숫자로 넘겨 줘야할지 고민을 하다가 input의 name을 숫자로 나타내어 값을 넘겨주도록 구현했다. HandelPropertyBtn이 onClick을 활성화 했을때 만약 isProperty 라는 배열안에서 find 메소드를 활용해서 이미 들어있는 name이라는 값을 찾을 경우 filter 메소드를 활용해서 없애주도록 했다. 그리고 만약 isProperty안에 해당 name이 없을 경우에는 스프레드 연산자와 필터를 써서 새로운 name 값을 추가하여 중복으로 버튼을 선택될 수 있도록 로직을 구현했다.
날짜필터를 나타내기 위해 DatePicker라는 라이브러리를 사용했다. 사진에서 보다시피 이전 날짜와 현재 날짜 총 두개의 데이터를 가져와야 하기 때문에 startDate와 endDate 총 두개의 state로 값을 관리하도록 했다. 그리고 setFilteredData 안에 두가지 state의 value를 보시면 converDate라고 되어 있는데 이것을 onChange로 부터 받아온 데이터를 백에서 편하게 받게 하기 위해 가공해주는 함수를 따로 만들어서 관리했다.
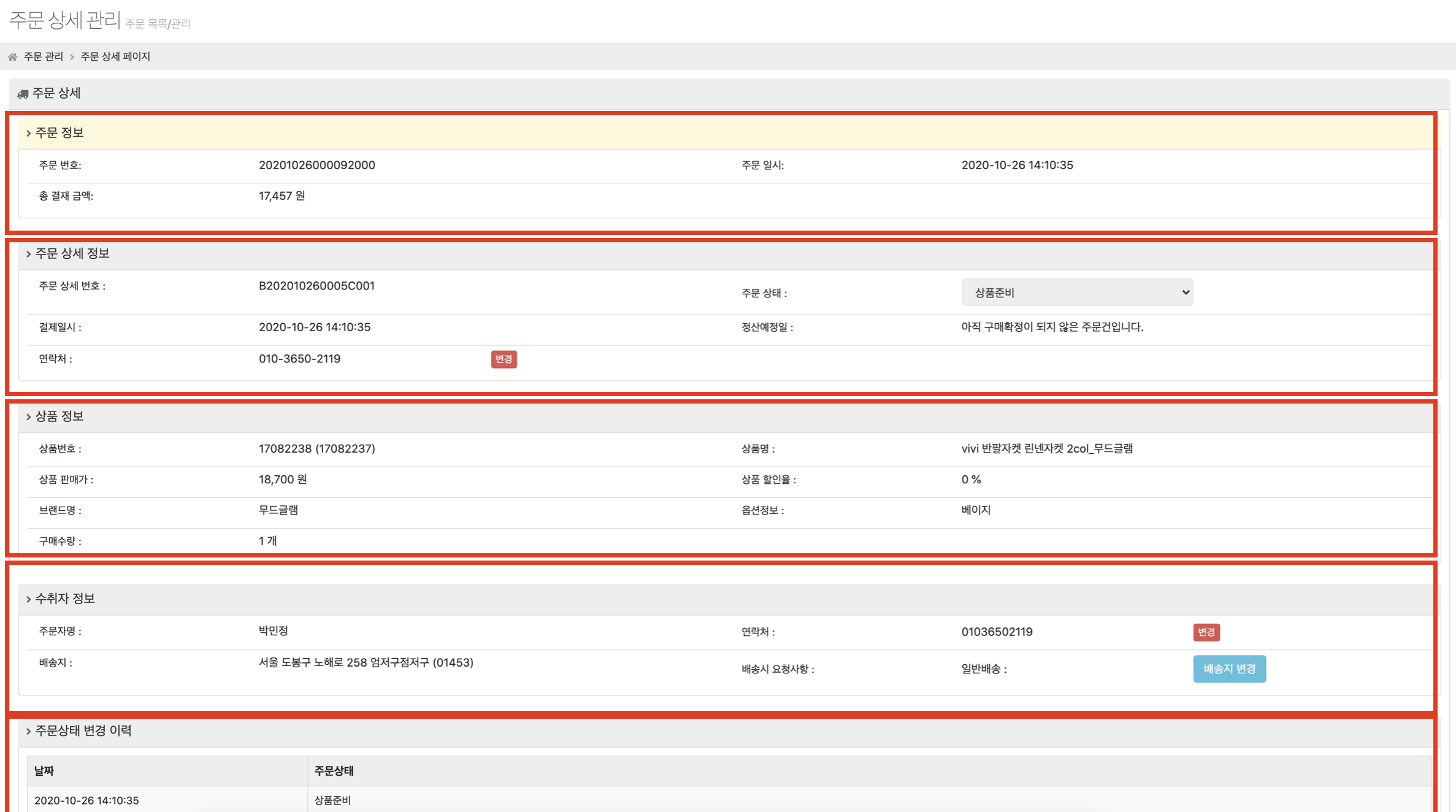
5. 주문 상세 관리

주문 상세 관리 페이지를 보면 재사용될만 해 보이는 컴포넌트들이 여럿 보였다. 그래서 컴포넌트를 하나 만들어놓고 조건부 렌더링을 통해 변화를 줘야할까 고민을 했지만, 들어오는 값이 다 달라서 유지보수를 위해서라도 컴포넌트를 여러개로 나눴다.
Back-end (Flask, MySQL)
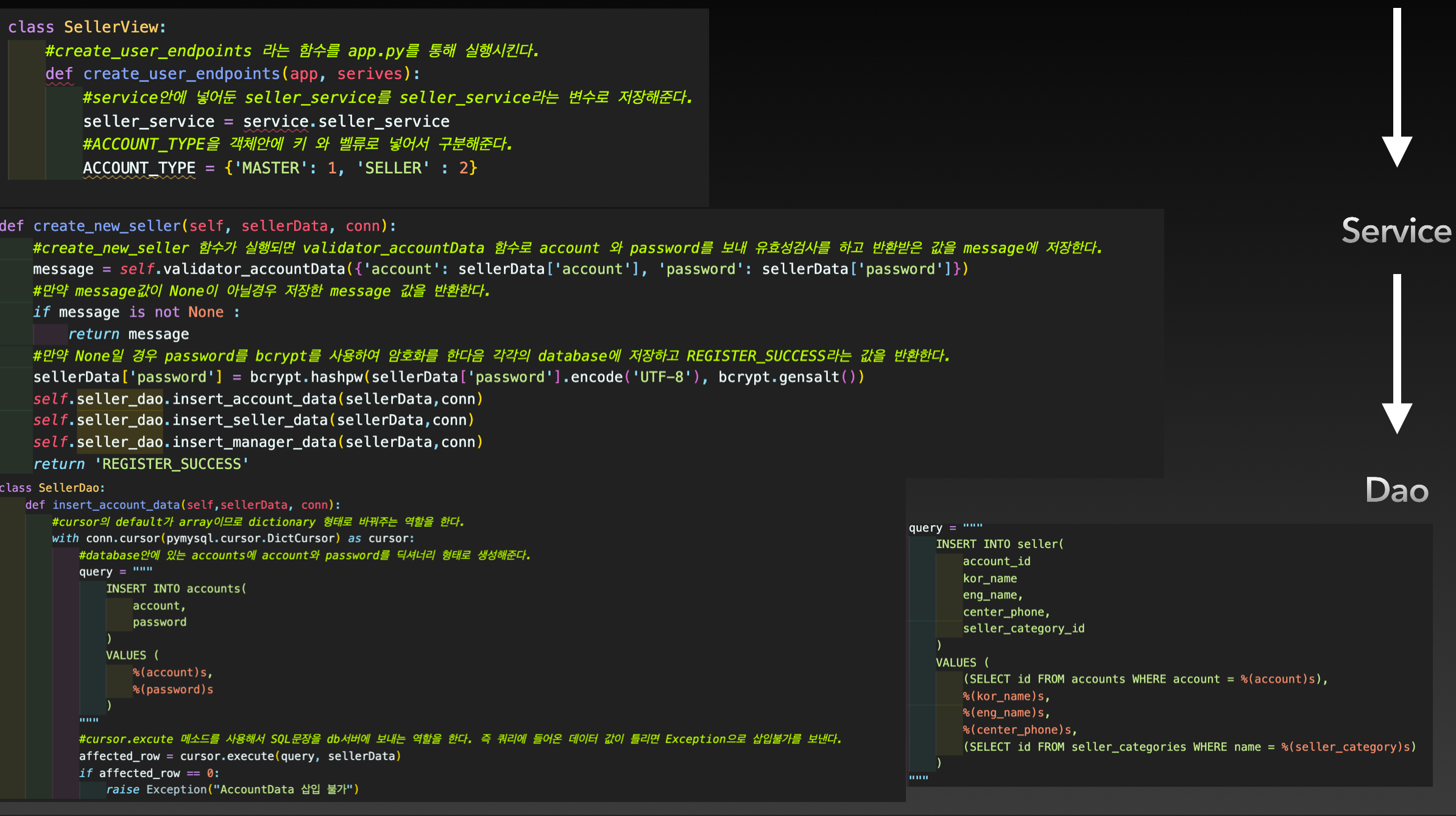
1. 회원가입 API

백엔드 API는 직접 만든 것은 아니지만 같은 팀에 성호님의 API하면서 최대한 이해할려고 노력했다. 한줄 한줄 주석을 쓰면서 공부했다.
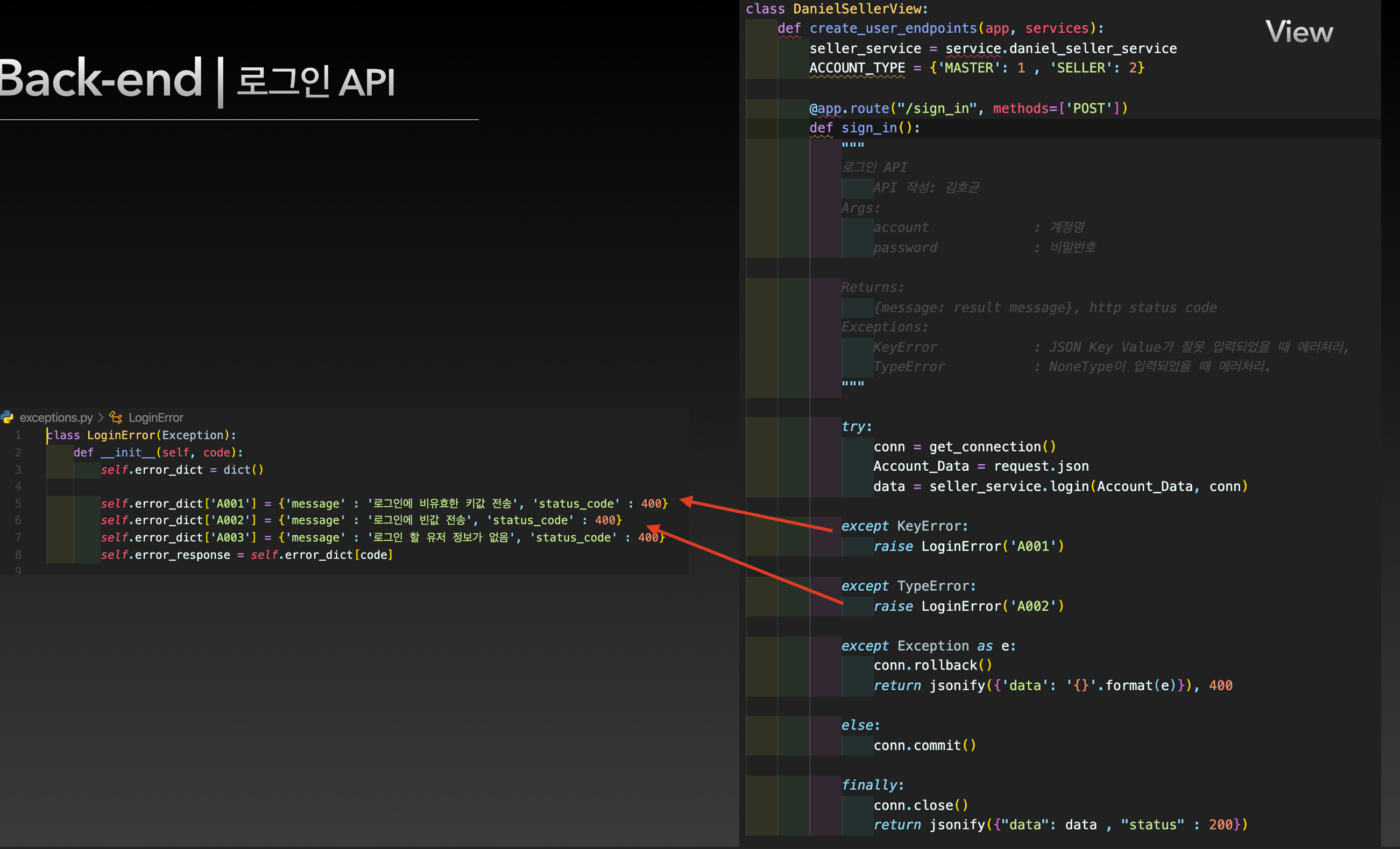
2. 로그인 API

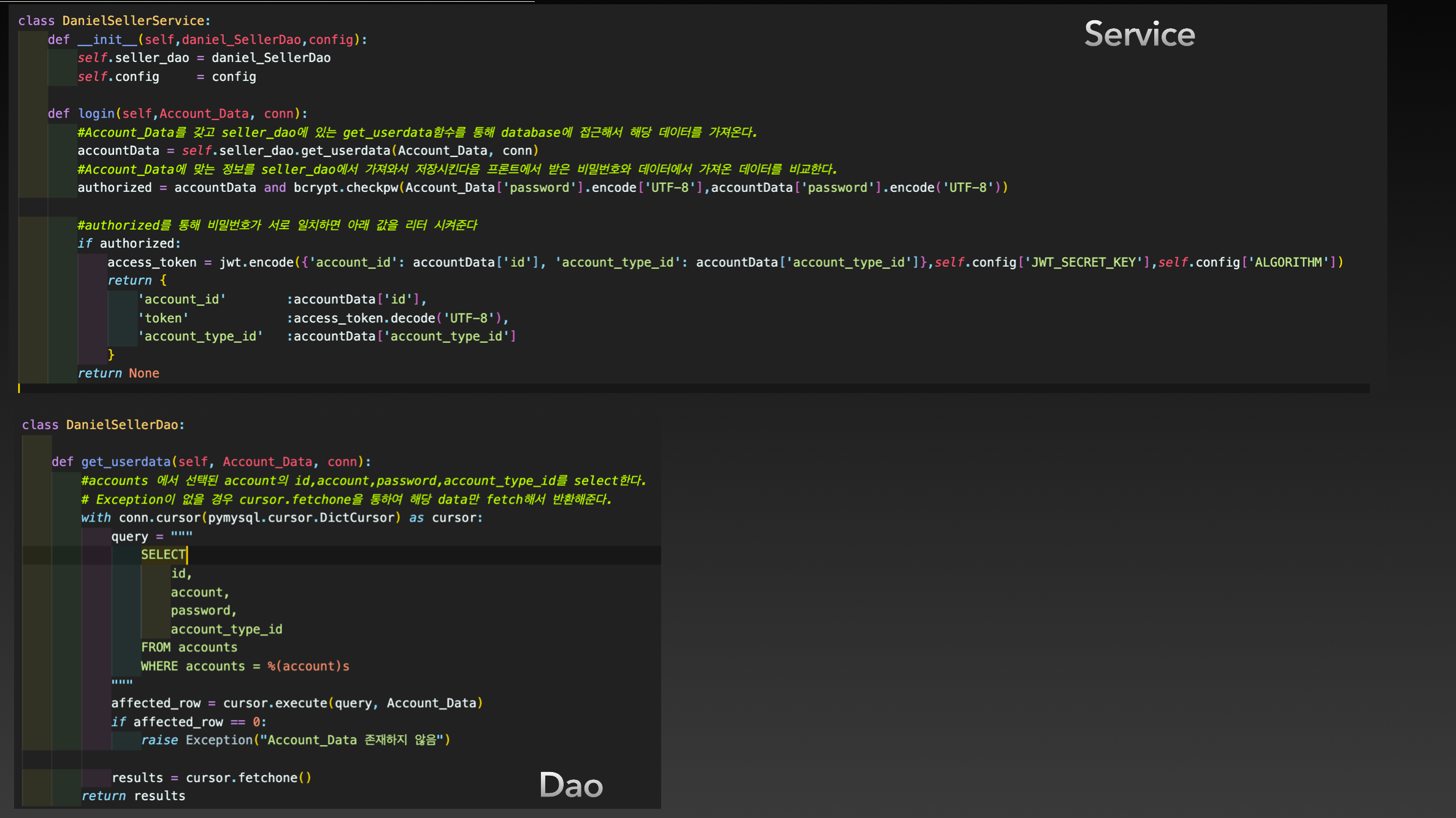
로그인 API같은 경우에는 회원가입API를 따라쓰면서 공부해보고 최대한 성호님 로그인API를 안보고 흐름을 생각하면서 써본 코드이다. 하지만 백엔드를 공부한 기간이 길지않아서 도움을 많이받았다. 현재 보이는 화면은 로그인 API 의 view 이다. sign_in 엔드포인트를 app.py에서 호출하면 프론트에서 받은 request.json을 Account_Data에 저장하고 Dao에서 데이터베이스에게 접근할때 쓰이는 get_connection을 conn에 저장하여 seller_service.login에 인자로 보낸다. service를 거쳐 인증이 통과되면 그 값을 데이터베이스에 저장하고 데이터베이스를 닫고 프론트에게 data와 상태 200을 보내준다. 만약 여기서 KeyError나 Type에러가 발생할 시 excretions.py 에서 메세지를 가져와 프론트에게 보내준다. 회원가입 API를 보면서 작성한 코드인데 알고보니 로그인인 같은 경우에는 conn.commit과 conn.rollback은 할 필요가 없다는걸 알게되었다.

다음 DanielSellerService에서 Account_data를 갖고 seller_dao에 있는 get_userdata 함수를 통해 database에 접근해서 해당 데이터를 가져온다. 만약 Account_data에 맞는 정보를 seller_dao 에서 가져와서 저장시킨다음 프론트에서 받은 비밀번호와 데이터에서 가져온 데이터를 비교한다. 만약 여기서 authorized값이 true일 경우에 access 토근을 jwt 형태로 id, account_type_id 값을 넣어 만든다. 그리곤 accountData,access_token,accountData를 반환해줍니다. 만약 authorized가 false일 경우에는 None이라는 벨류를 반환해준다.
Dao에서는 get_userdata함수가 호출되면 accounts에서 선택된 account 의 id, account, password, account_type_id를 읽어온다. Exception이 없을 경우 cursor.fetchone을 통하여 해당 data만 fetch해서 results에 담아 accountData라는 이름으로 서비스에서 사용할수 있도록 보내준다.
마무리하며..
%20-%20DogDrip_Net%20%E1%84%80%E1%85%A2%E1%84%83%E1%85%B3%E1%84%85%E1%85%B5%E1%86%B8.jpeg)
현업은 역시 위코드안에서 동기들끼리 클론닝 할때랑 분위기부터 많이 달랐다. 매주 2번씩 있는 발표 그리고 그로인해 받는 코드리뷰, 정말 하나도 빼 놓을수 없는 좋은 경험이였다. 코드리뷰에서 현업에서는 어떻게 코드를 짜야지 효율적이고 절대 짜지말아야 하는 코드는 무엇인지를 배우는 중요한 순간이였던 것 같다. 한번도 내가 짠 코드를 누구에게 설명해준 적 없는 난 첫 코드리뷰 시간에 발표에서 어떻게 해야할지 몰라 많이 당황했었다. 하지만 시간이 흘러가면서 코드리뷰도 , 발표도 익숙해 졌고 결국 팀장들 앞에서만 하던 발표를 마지막날 실무자들 앞에서 했다. 마지막 코드리뷰를 받으면서 내가 코드를 짜면서 별로 중요하지 않겠지라고 하며 넘어갔던 부분들을 찝어서 질문하는 실무진들을 보고 아직 내가 배워야 할 것이 정말로 많구나 라는것을 알게되었다. 하루 빨리 좋은 곳으로 취업해서 현업에서 더 많은 것들을 배울 수 있으면 좋겠다.



호균~ 백엔드까지 점령해버렸다...* 위코드 3개월 짧지 않은 시간 달리시느라 넘넘 고생했어요! 힘들때 호균님 덕분에 에너지 뿜뿜한 기억이 많이 납니당.. 체고의 개발자,,, 파이리의 앞날을 응원해요!