
VCCODE 환경으로 제작 하였습니다.
정보 -
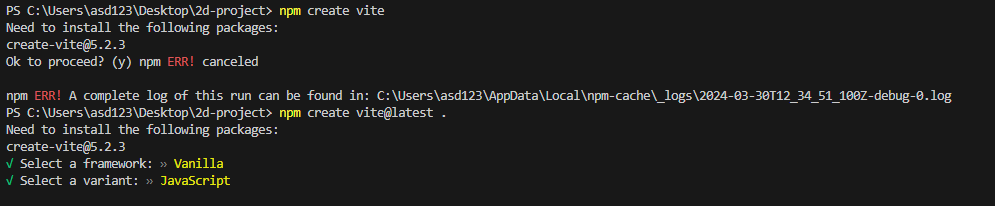
create-vite@5.2.3
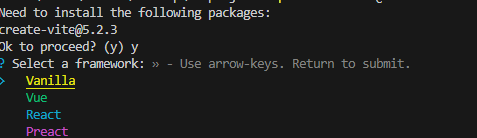
framework - Vanilla
variant - JavaScript
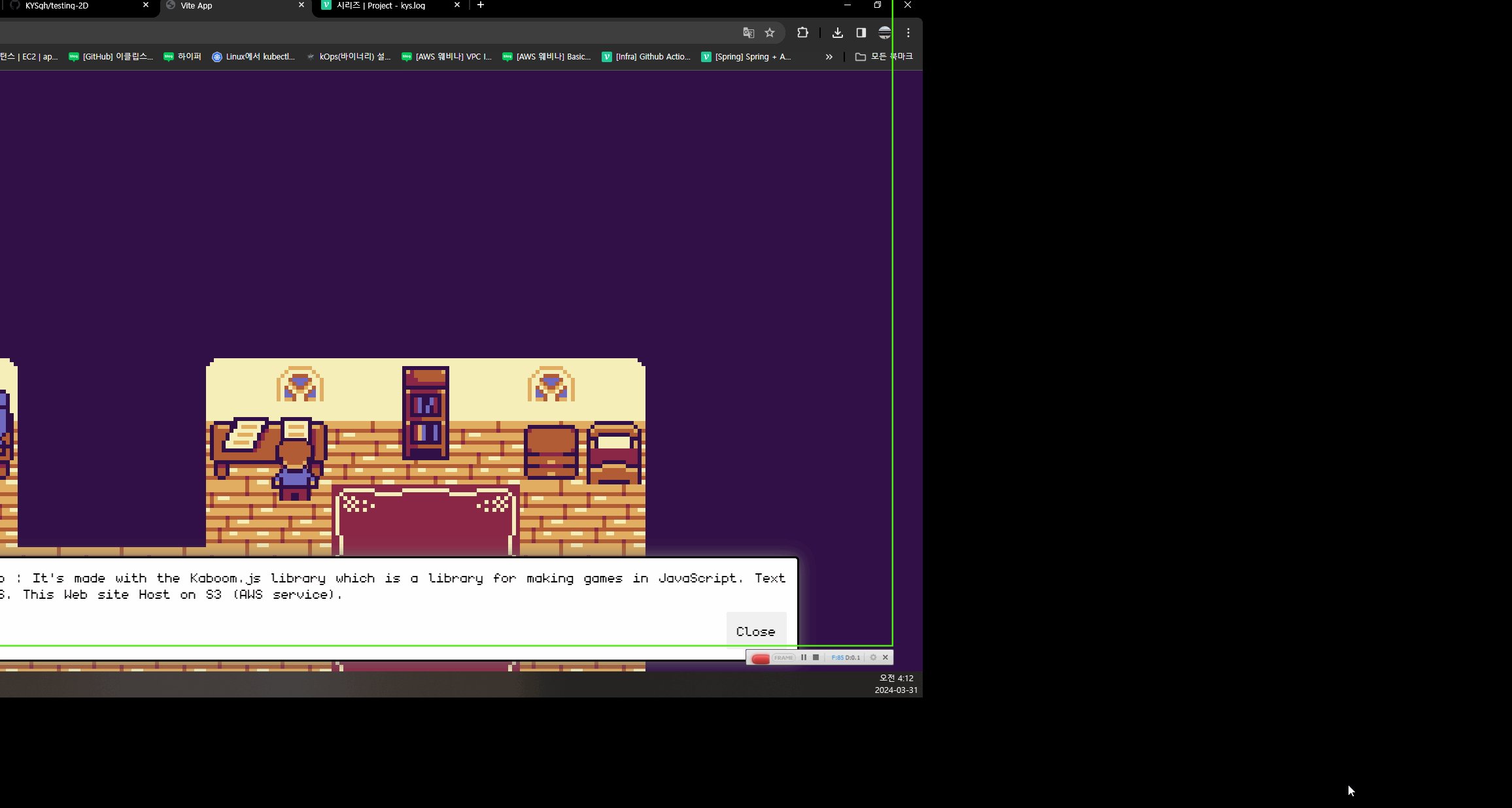
카붐 JS 라이브러리를 사용했습니다.
https://kysgh.github.io/testing-2D/



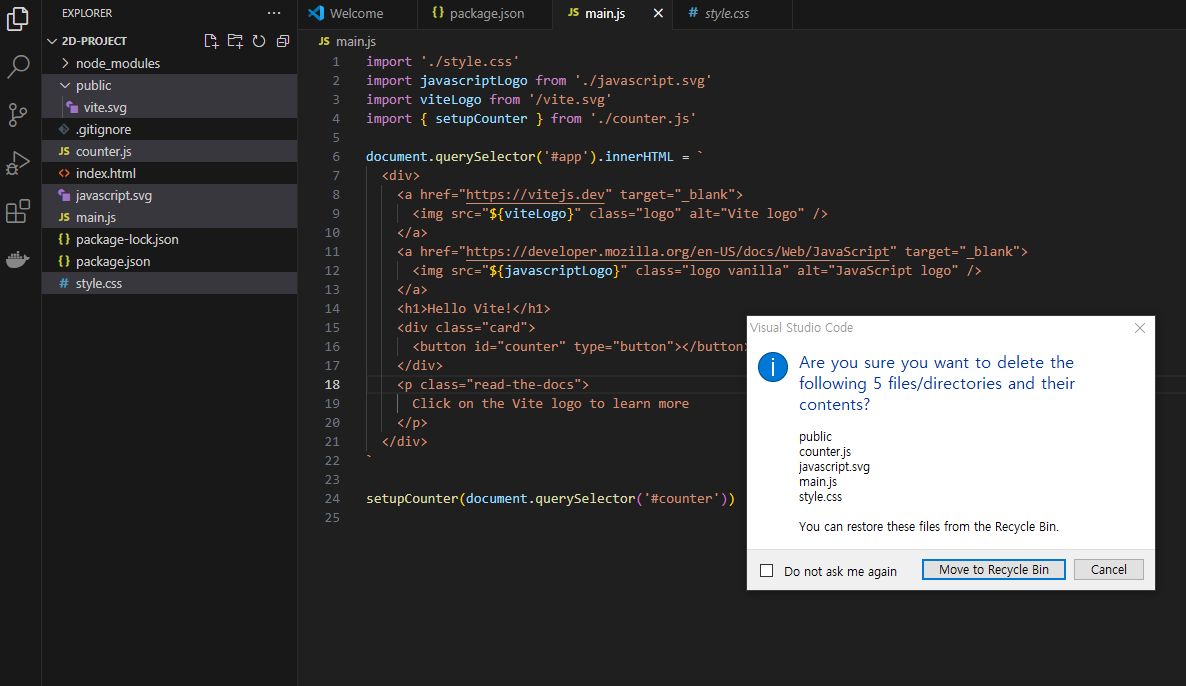
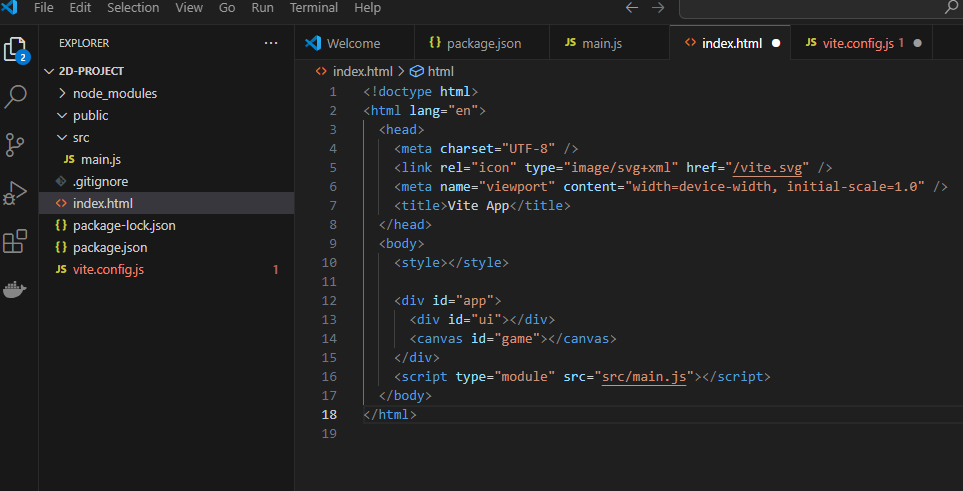
사용하지 않을 파일은 지워 주었습니다.
main.js style.css javascript.svg vite.svg counter.js

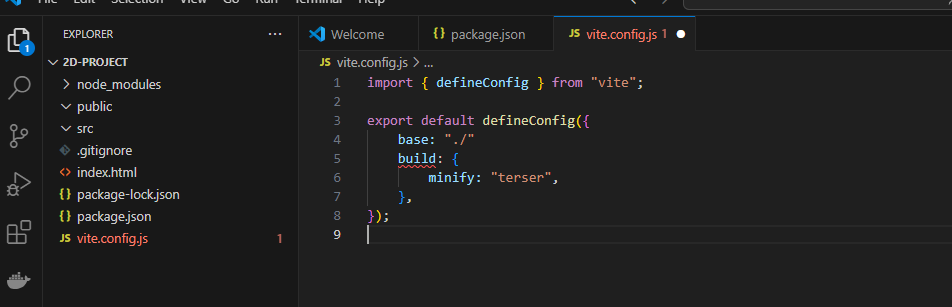
public,src 폴더 vite.config.js 파일을 생성 해주었습니다.

minify: "terser"를 사용해 코드 최소화를 설정하였습니다.

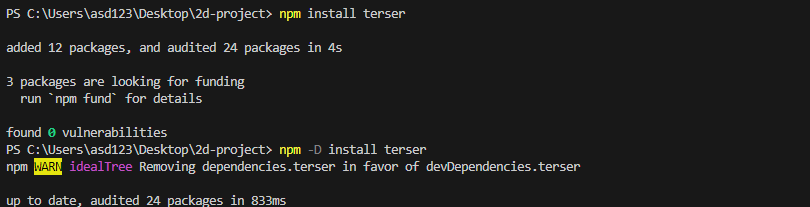
terser과 함께 종속성을 위해 설치 명령어를 실행 해 주었습니다.

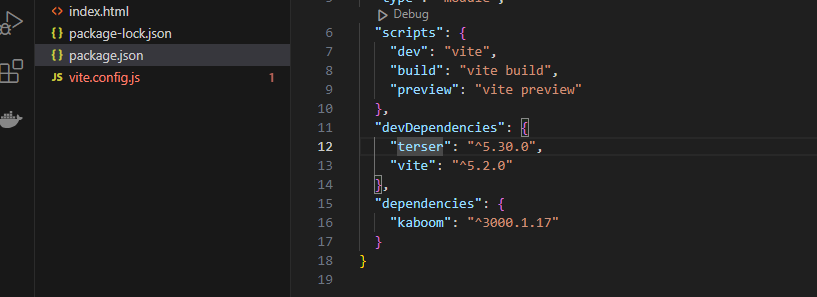
package.json에서 "terser" 종속성이 추가 된 것을 확인 할 수 있습니다.

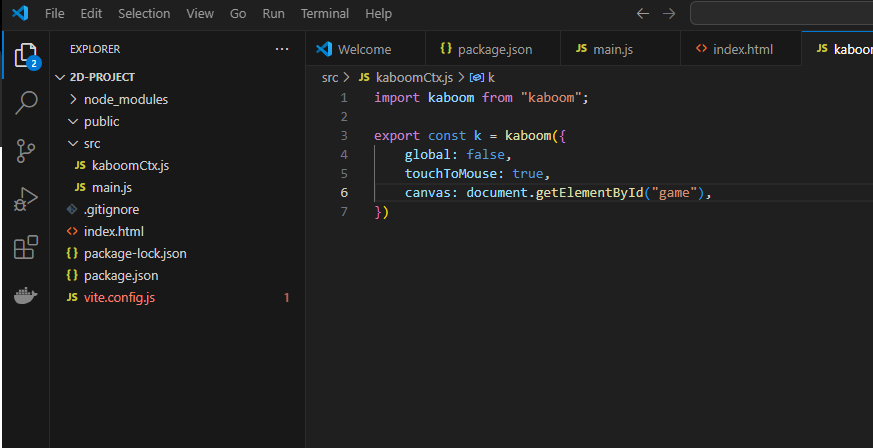
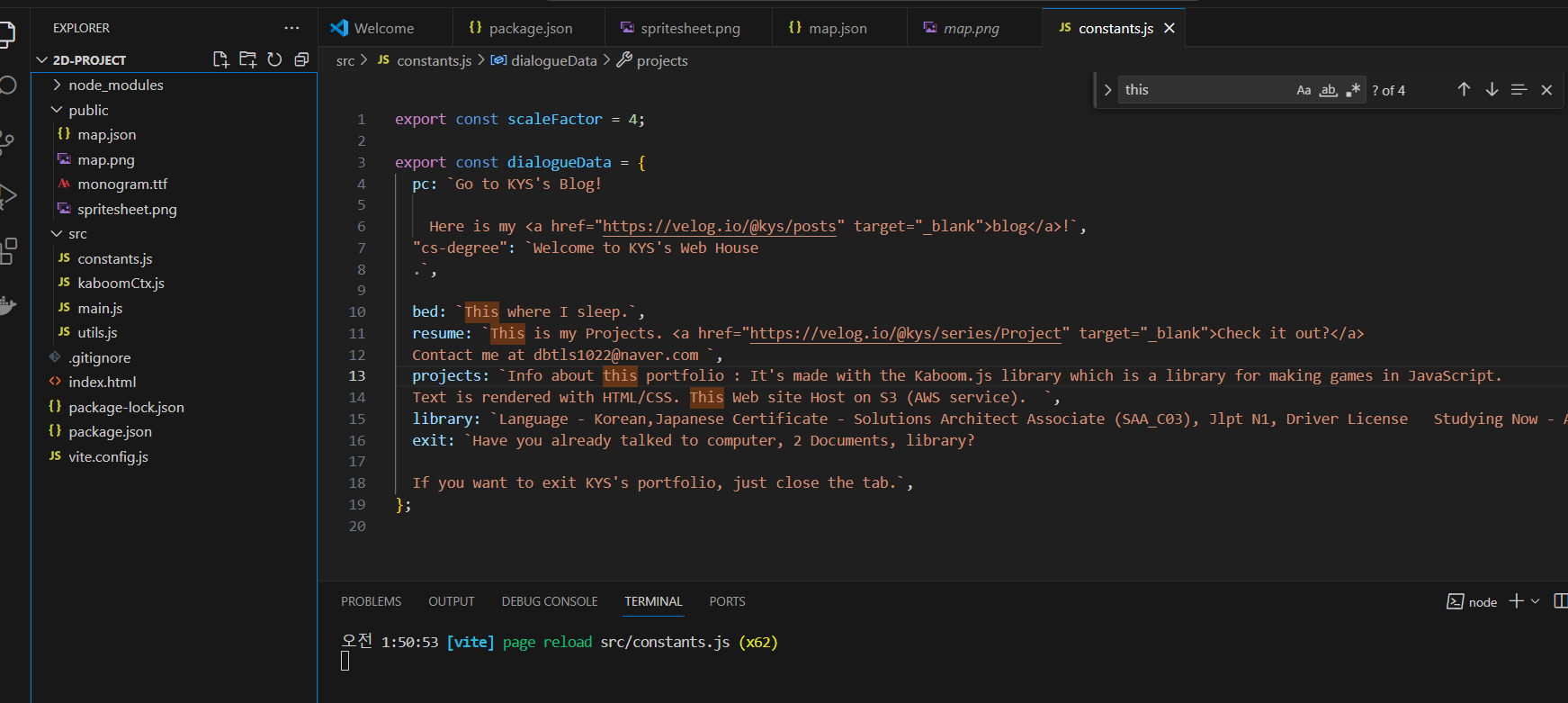
src 폴더에서 kaboomCtx.js main.js utils.js contants.js 등의
파일을 생성하고 index.html, kaboomCtx.js 등의 내용을 수정하였습니다.

모바일을 함께 생각하여 코드를 작성하고 Element가 컨트롤 할 수 있게 아까 설정해 주었던 "game" 을 입력해 주었습니다.

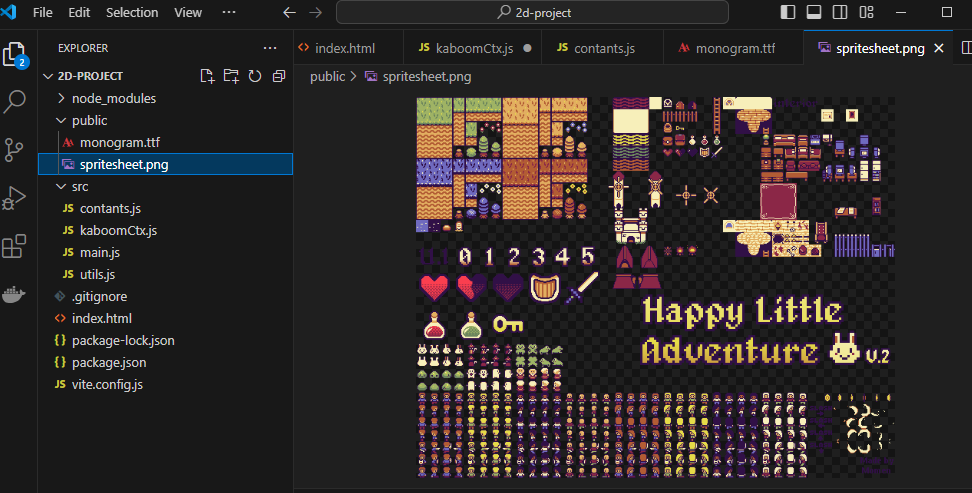
모노그램 폰트 , 스프라이트 시트 등을 추가해 주었습니다.

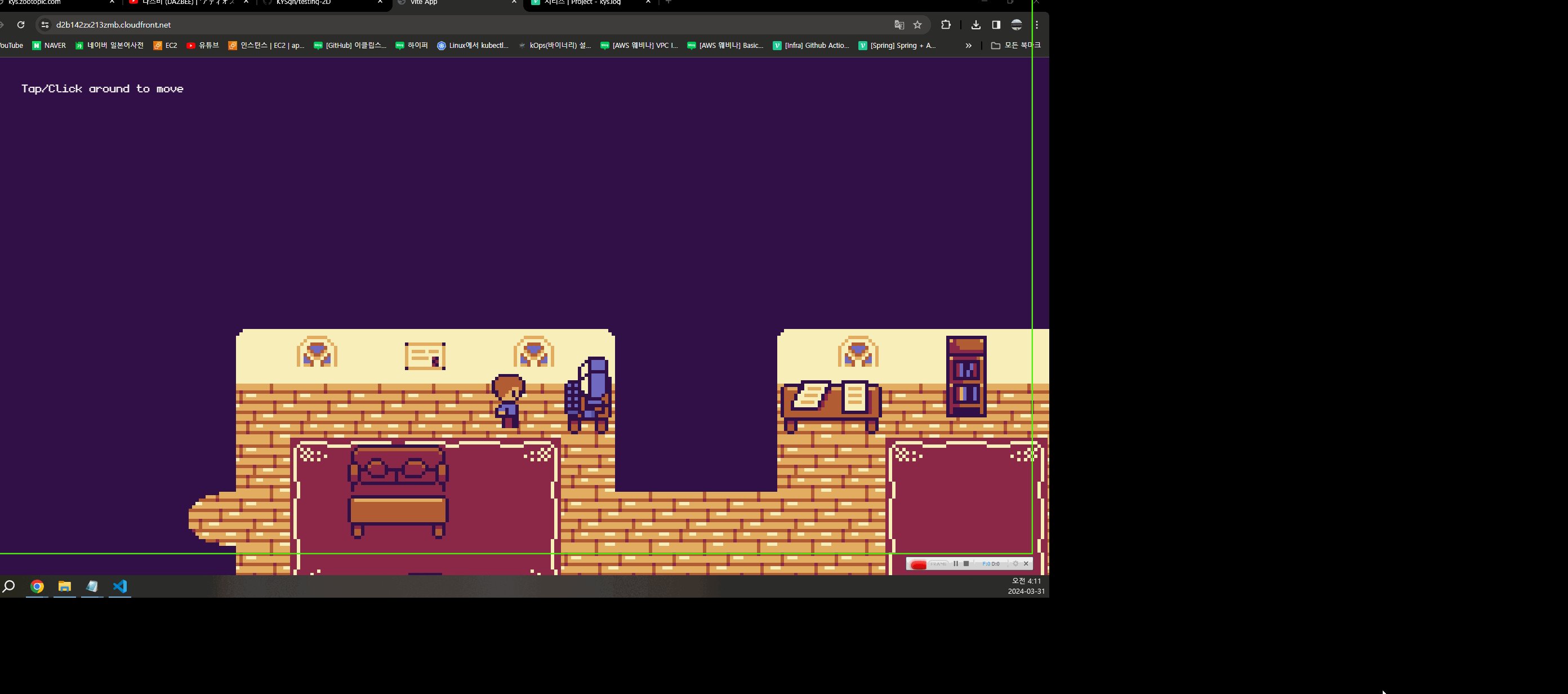
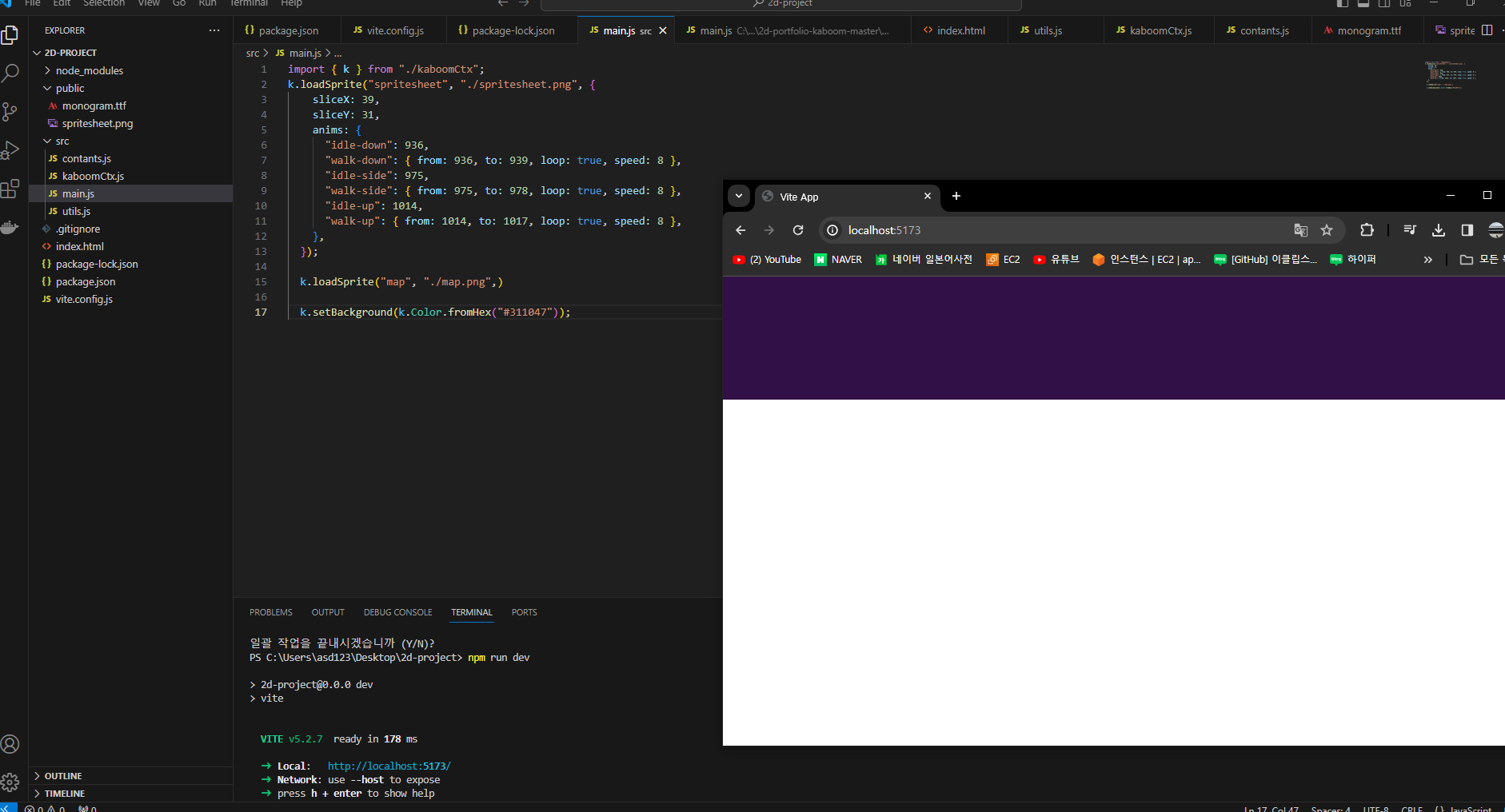
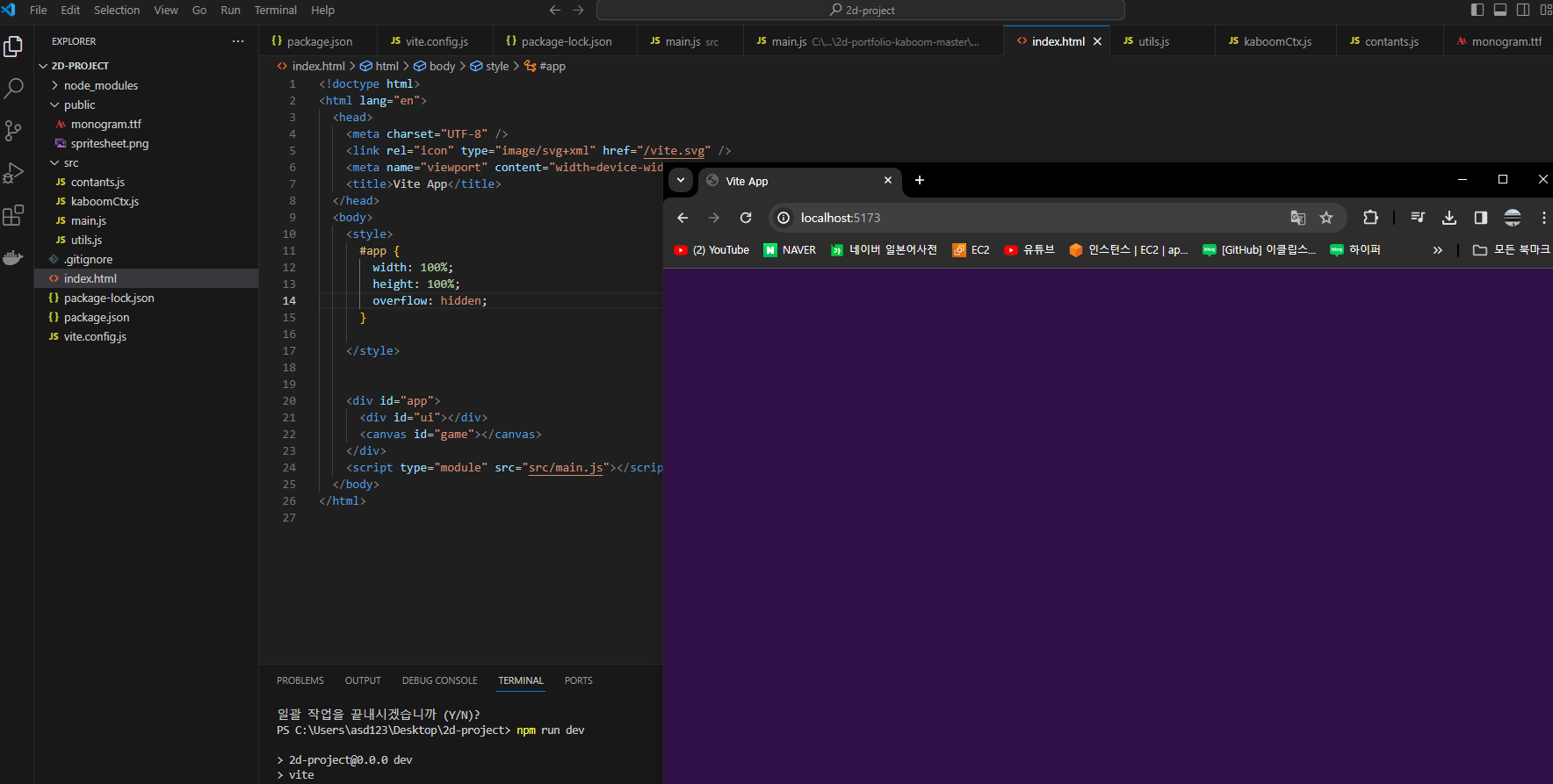
코드 작성 전 로컬 환경에서 확인해 봅니다.

html에서 가로,넓이 등을 알맞게 수정합니다.

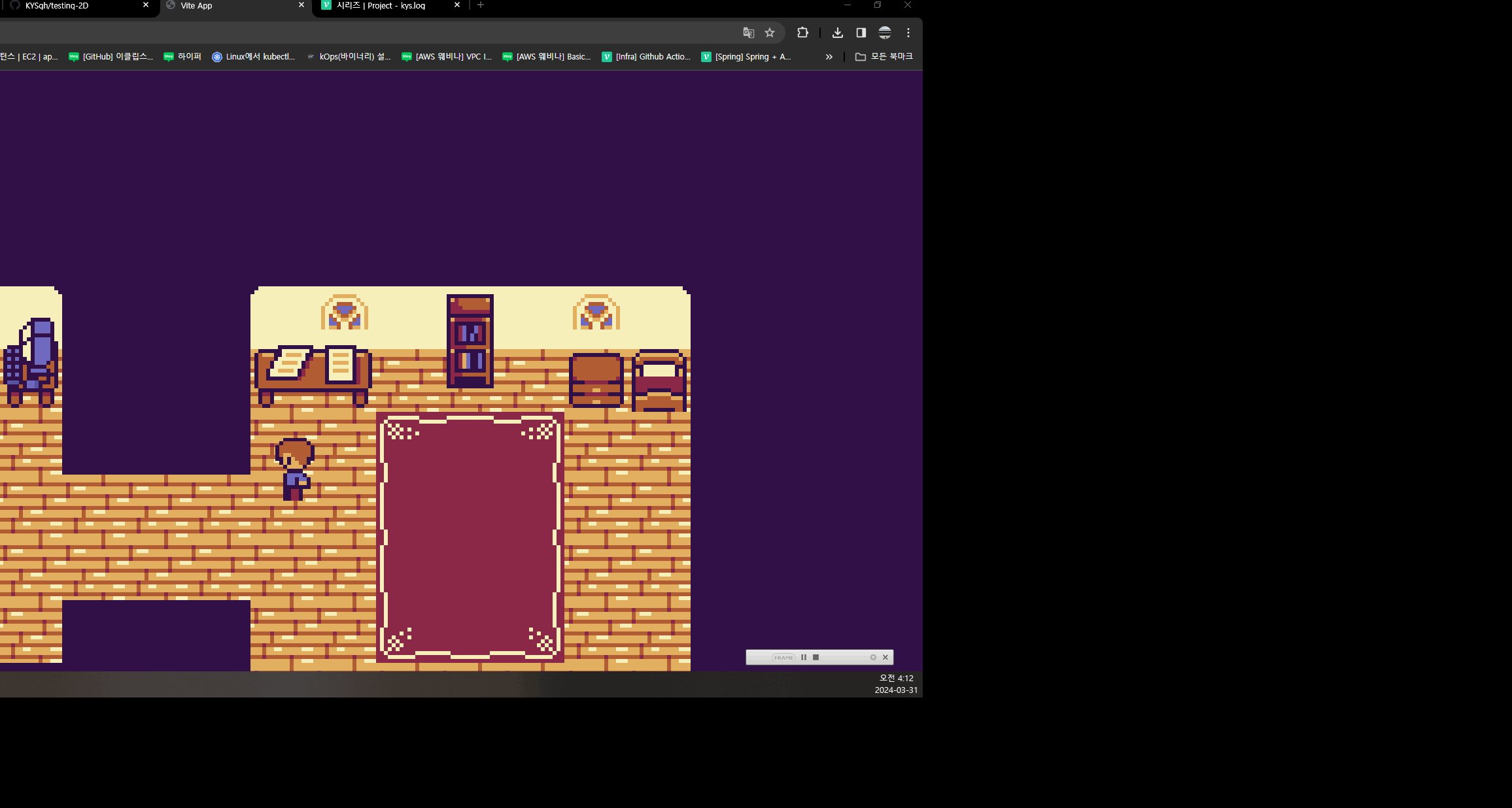
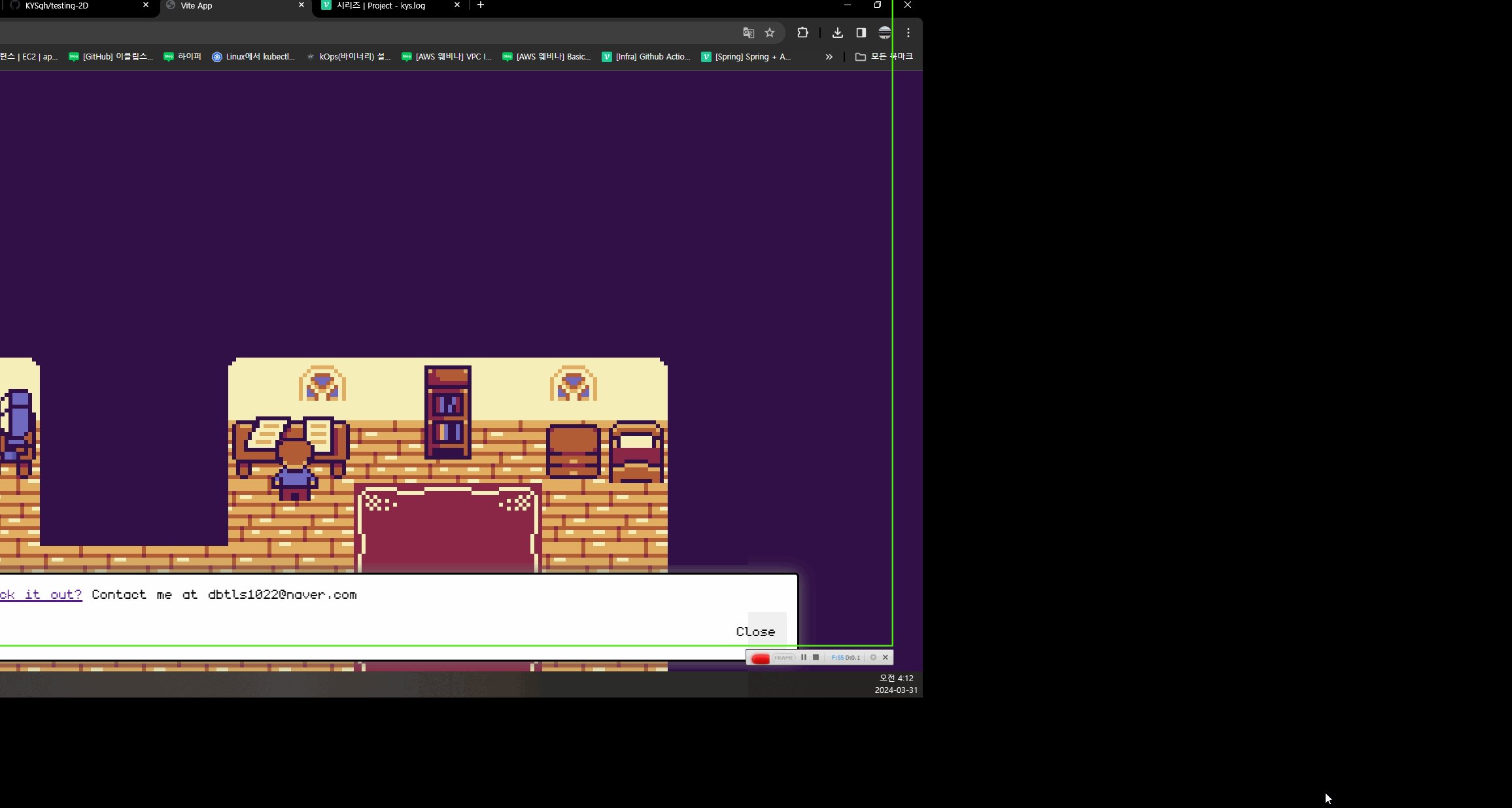
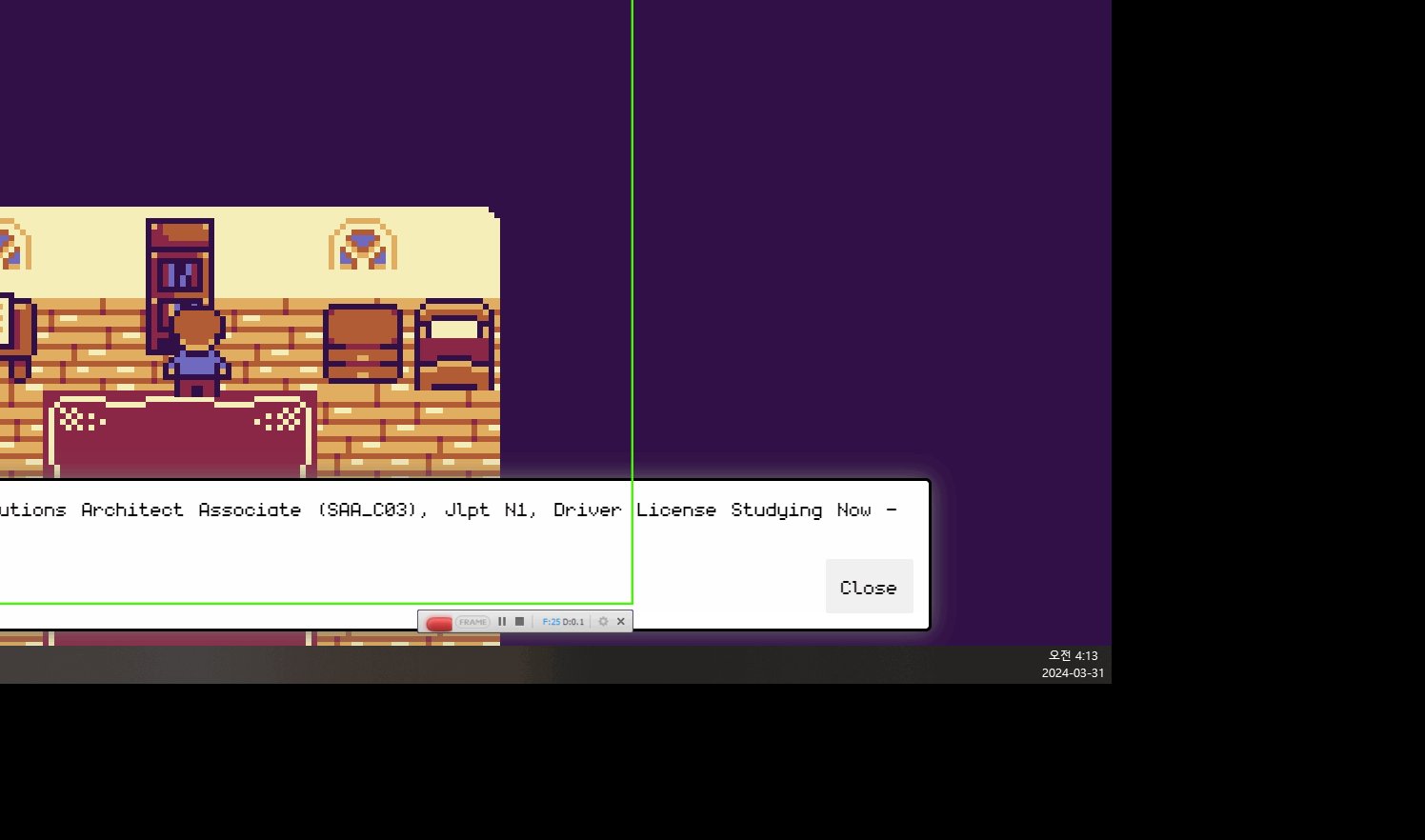
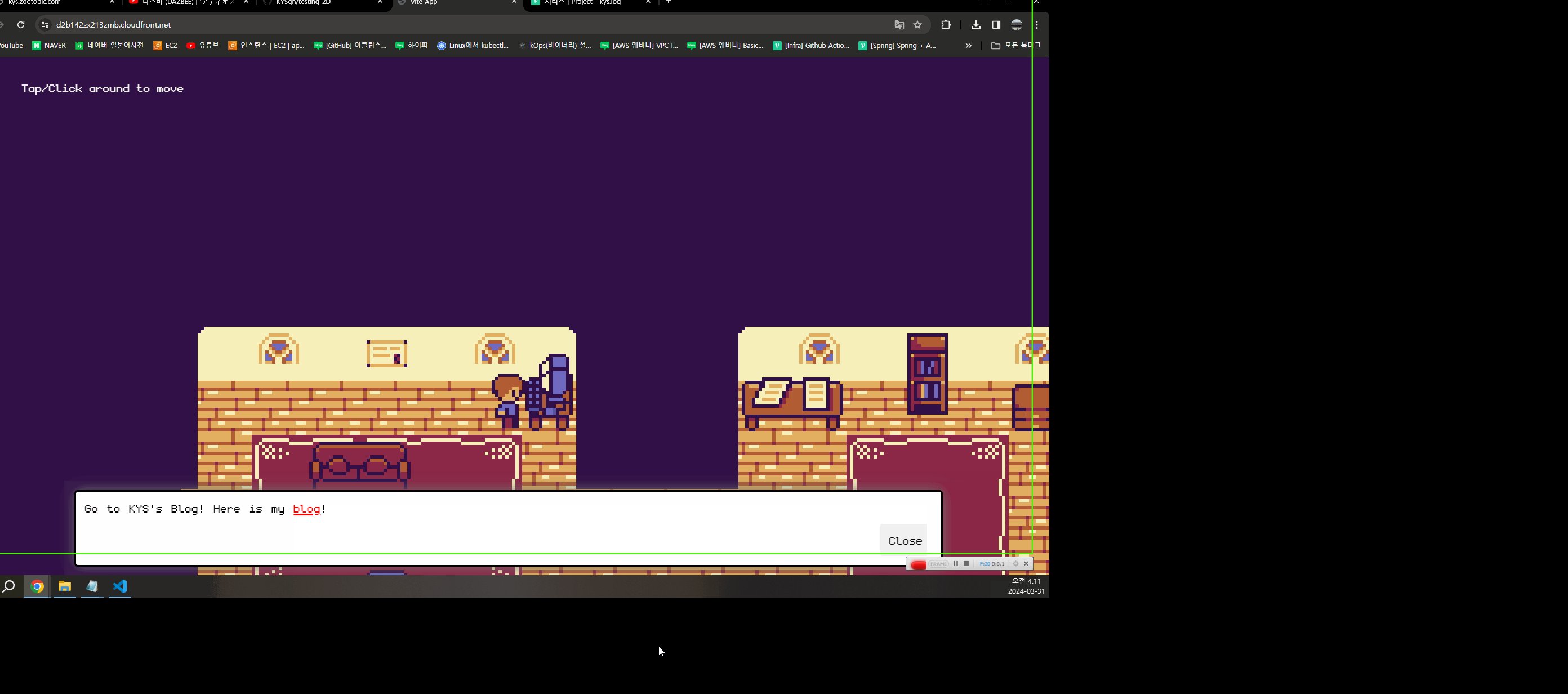
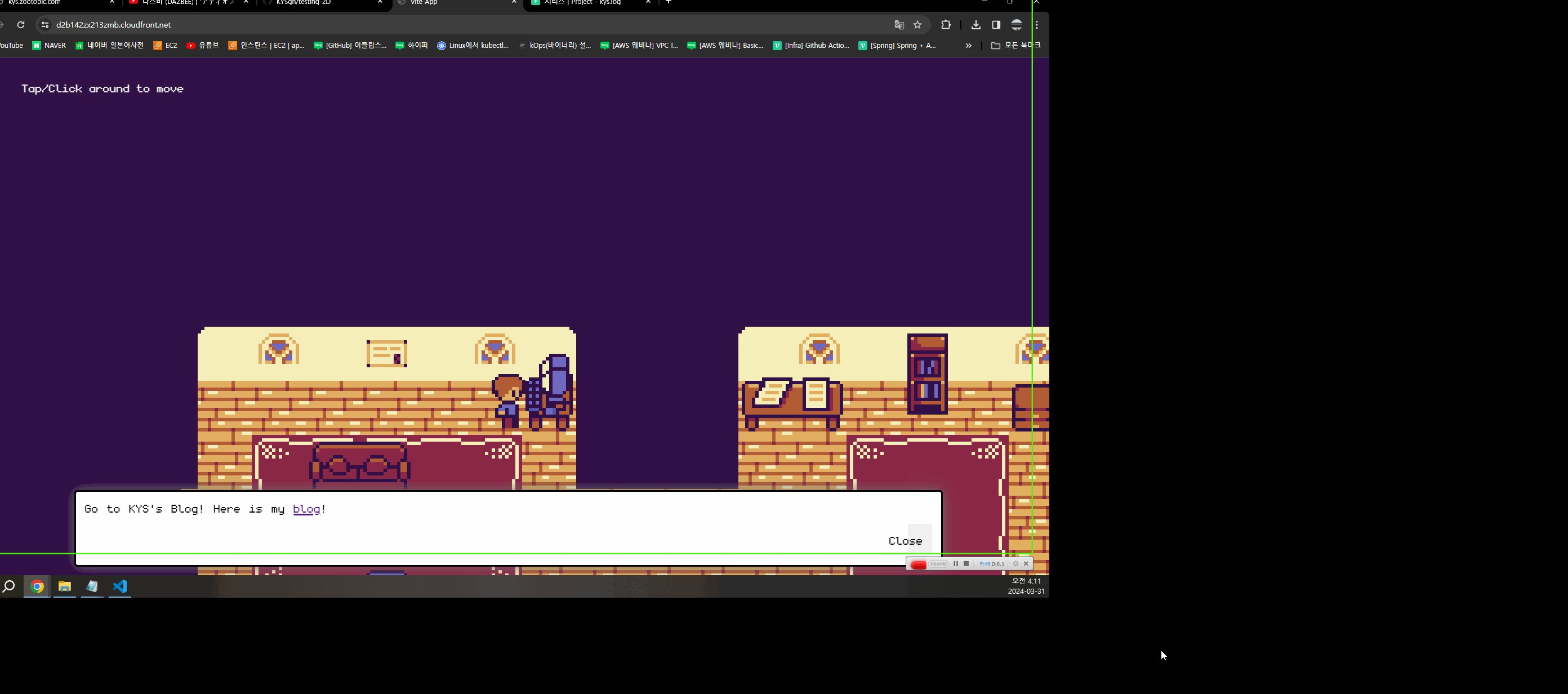
표시할 텍스트 박스를 설정 해 줍니다.

위 과정 내용 - https://github.com/KYSgh/testing-2D
ㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡ
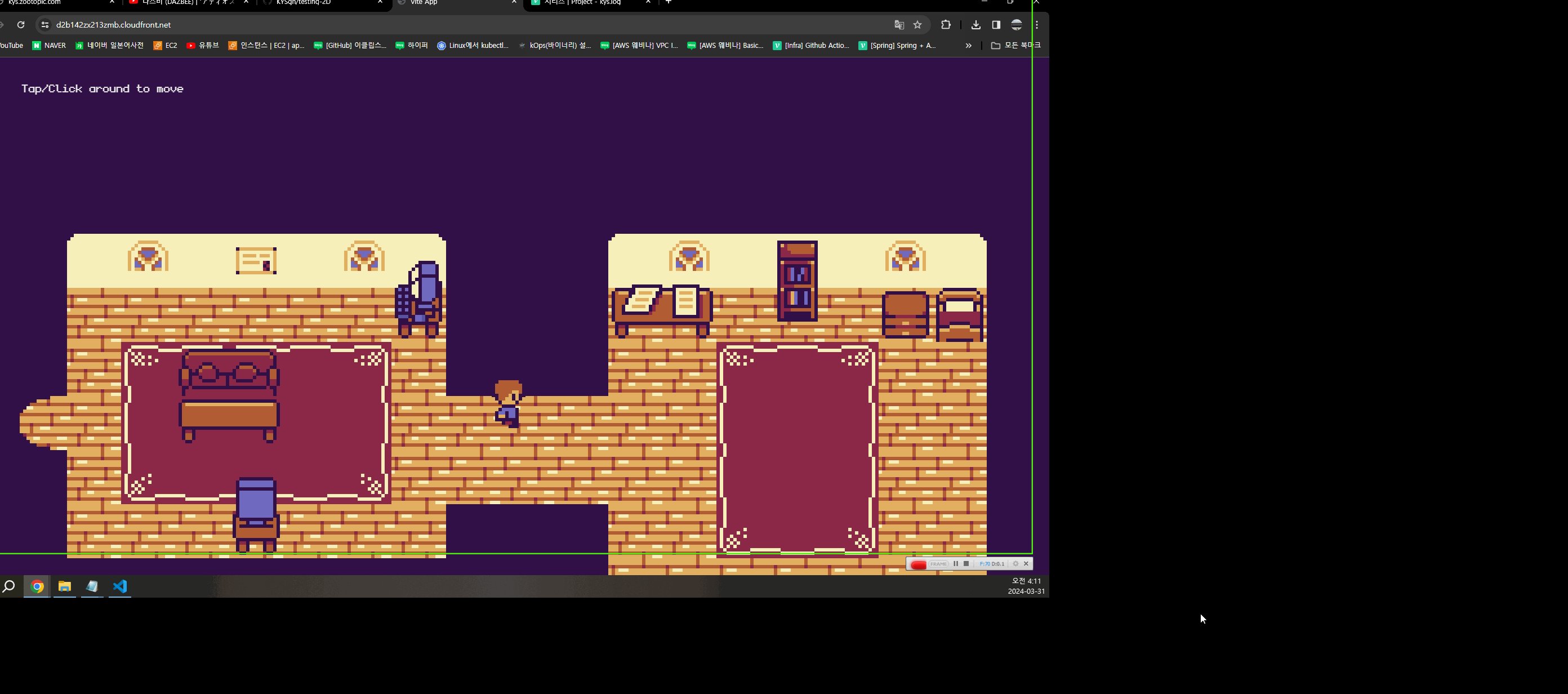
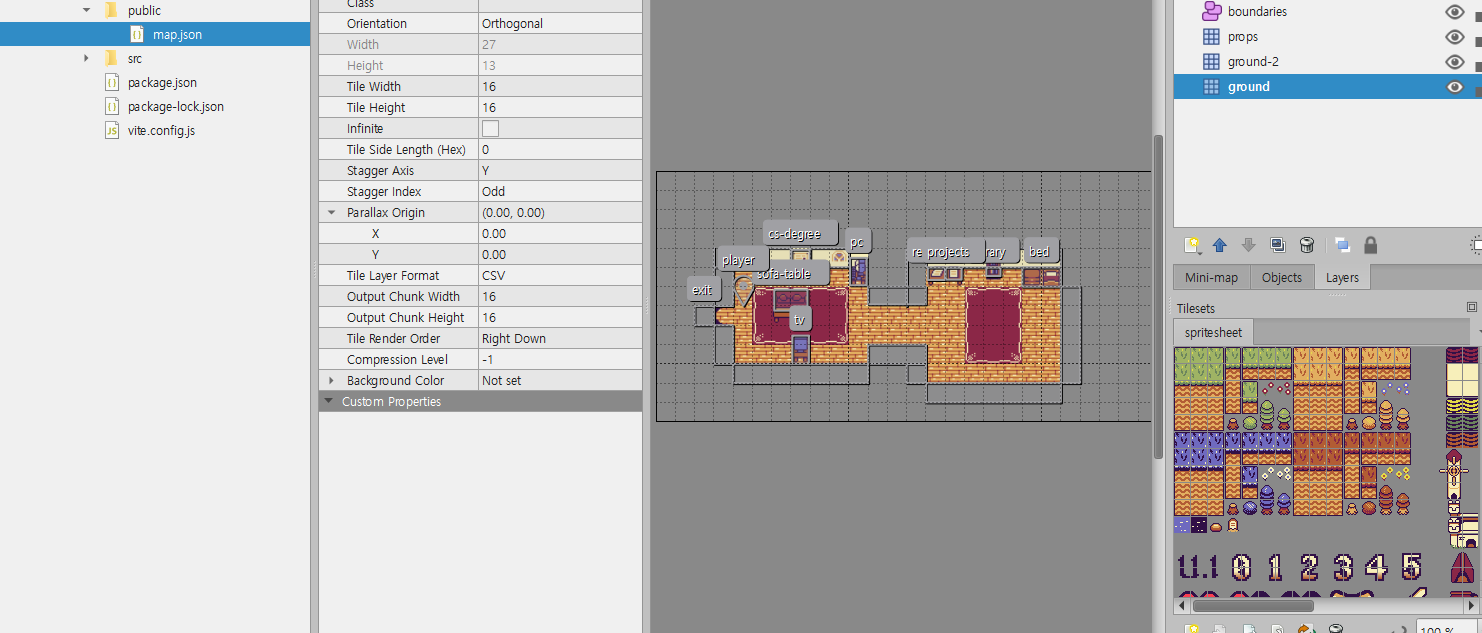
Tiled를 사용해 맵 디자인이 가능합니다.

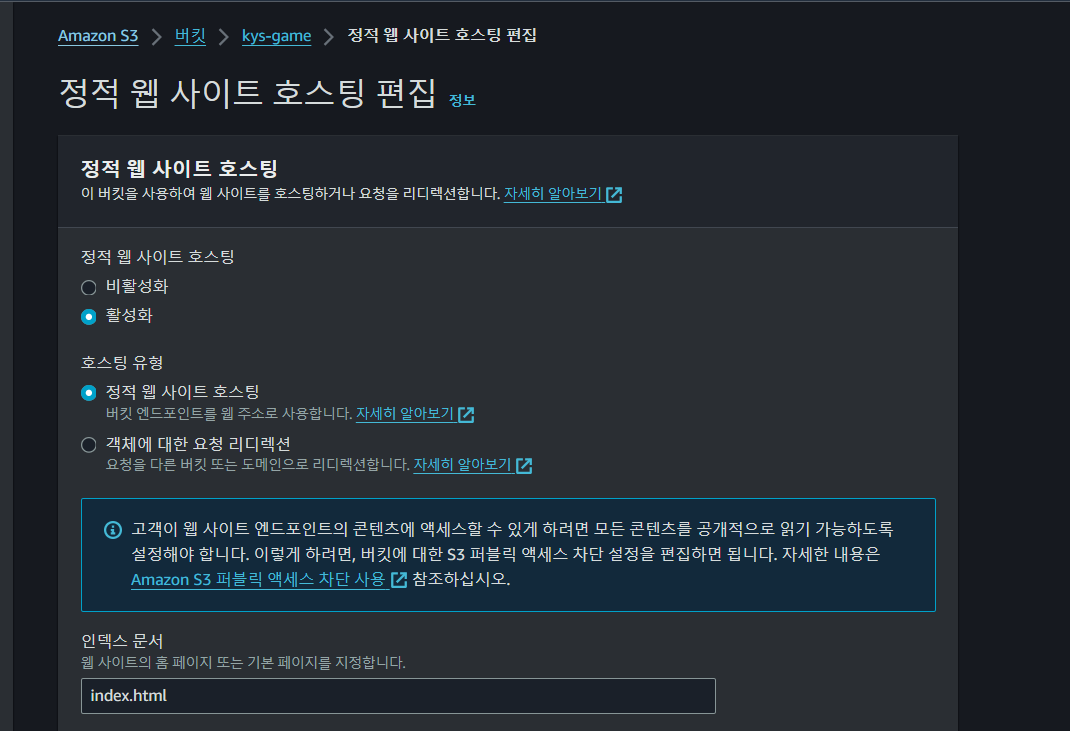
S3 정적 웹 호스팅을 이용해 호스팅 하였습니다.

- 대체 도메인 이름과 SSL 인증서의 도메인 주소를 같게 설정 해 주어야 합니다.
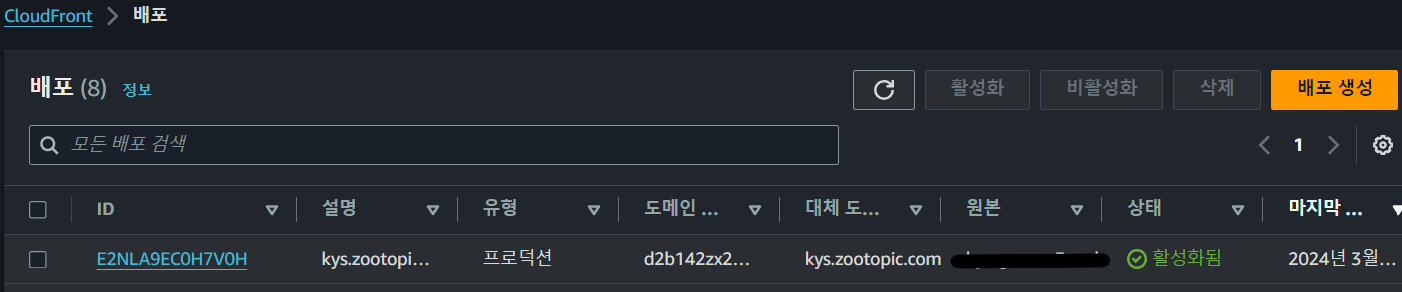
Cloud Front의 SSL 인증을 이용해 https 주소로 변경하였습니다.

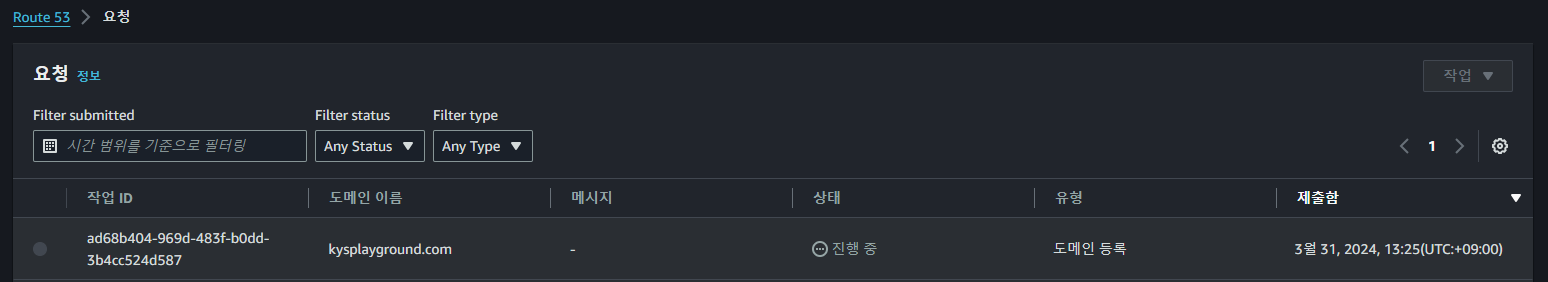
원하는 도메인 변경을 위해 Route 53에서 도메인을 구매 합니다.

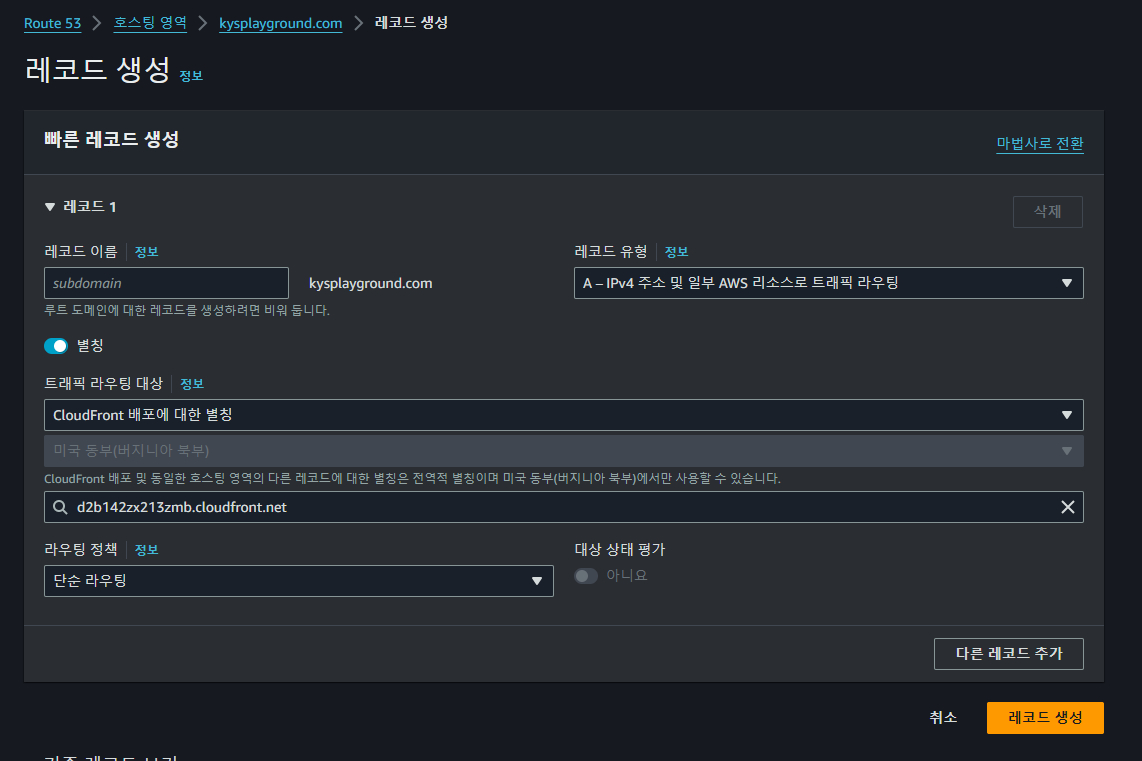
Route 53 호스팅 영역에서 A타입 레코드로 CloudFront 태그를 이용하여 설정해 주었습니다.

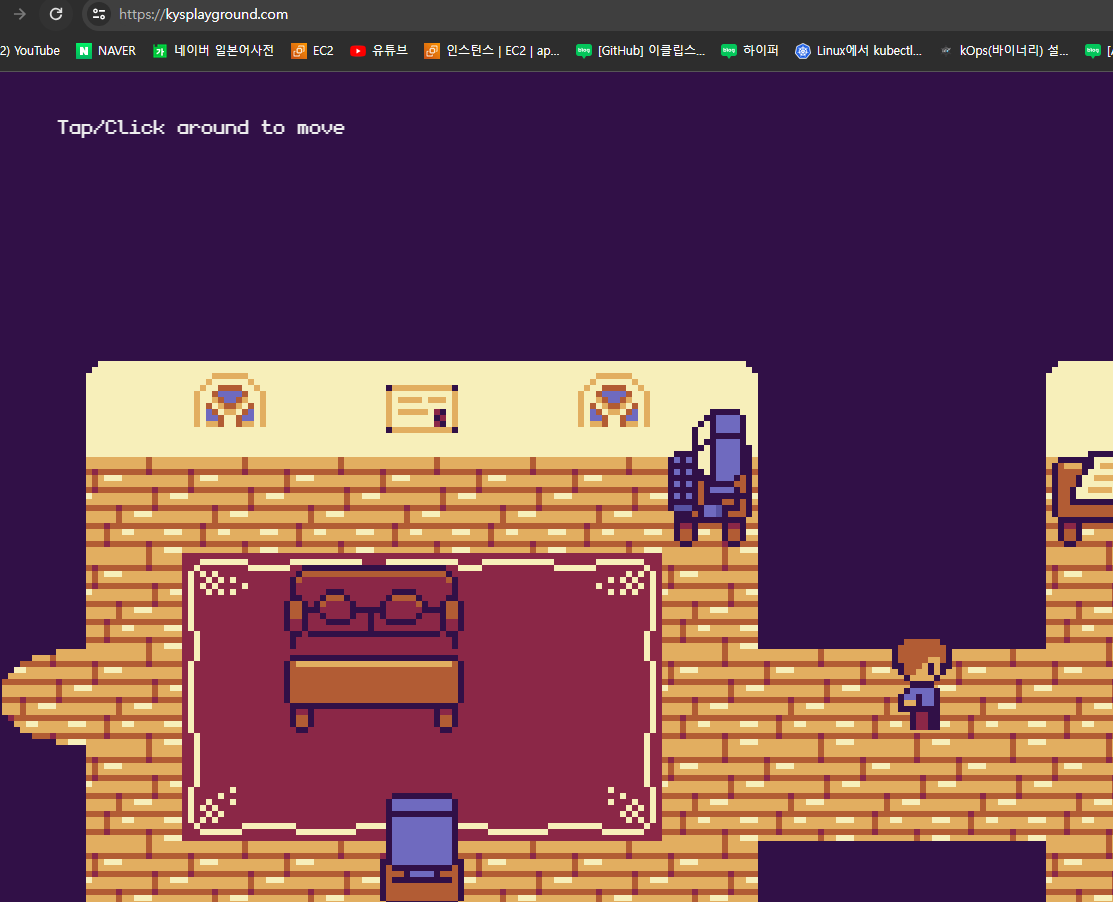
원하던 도메인 https://kysplayground.com/ 로 접속이 가능해 졌습니다.

ㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡ
S3에서 깃허브 호스팅으로 이사하였습니다.
결과물 : https://kysgh.github.io/testing-2D/
폰트 : https://datagoblin.itch.io/monogram
맵파일 : https://momen-games.itch.io/happy-la-v2-ts
코드 설정 내용 - https://github.com/KYSgh/testing-2D
ㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡ
도메인,호스팅 관련 - 깃허브 이용시 무료 호스팅 가능