2024 04-09 기준 진행 상황 ㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡ
얼굴 몬스터 김유신 / 이재혁 공동 개발 프로젝트
Face Moster Update List
| 버전 | V 1.0 업데이트 내용 | V 2.0 업데이트 | V 3.0 업데이트 |
| 김유신,이재혁 | 2세대 포켓몬 추가 | 개발 중 | 개발 중 |


2024 04-09 기준 진행 상황 ㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡ
2024 04-18 기준 진행 상황 ㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡ

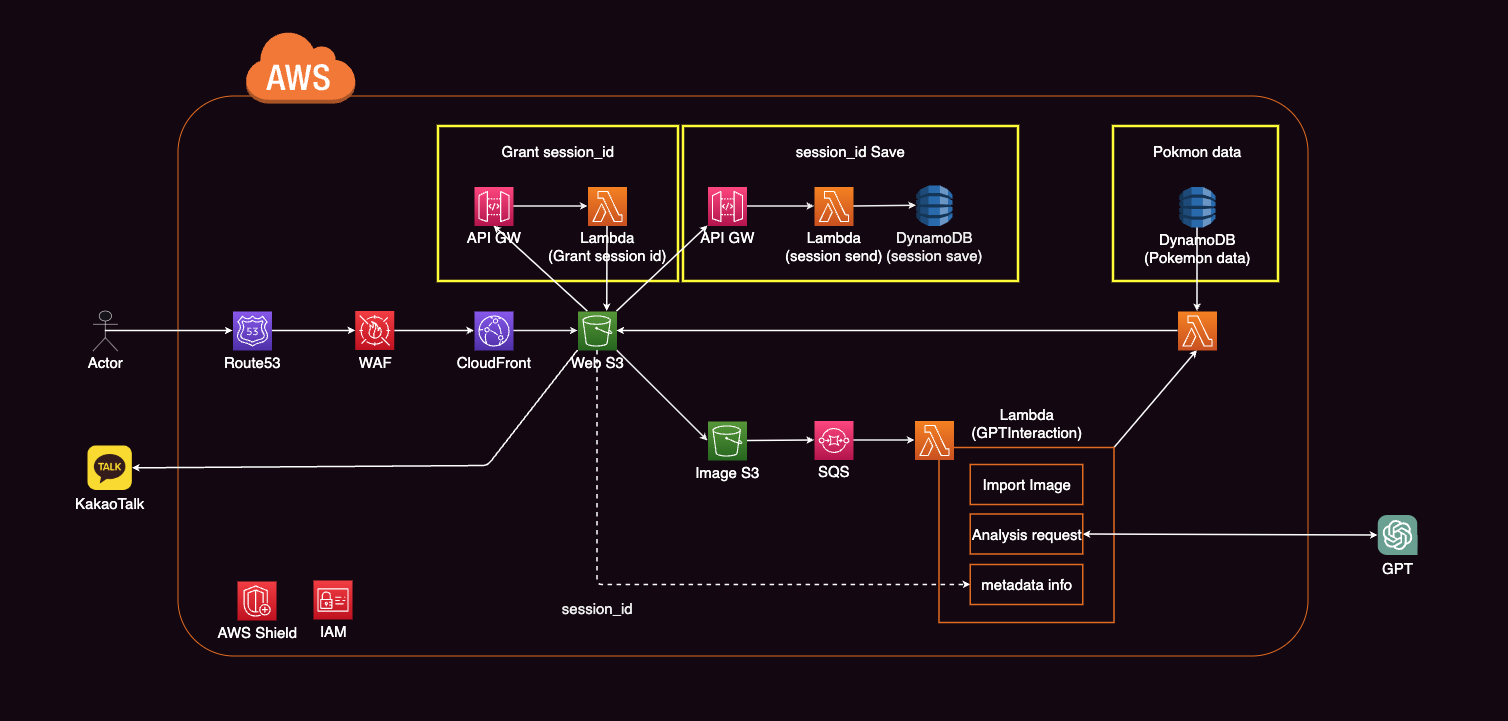
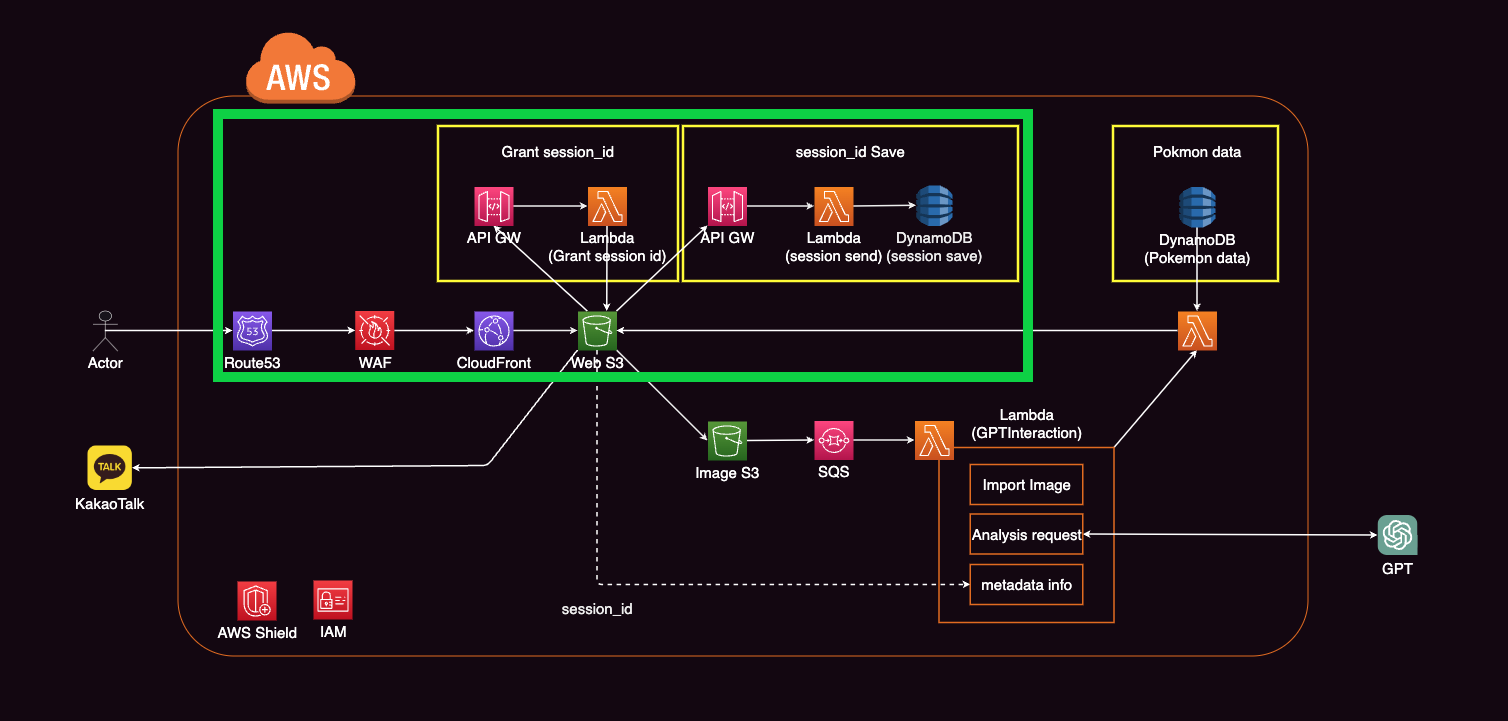
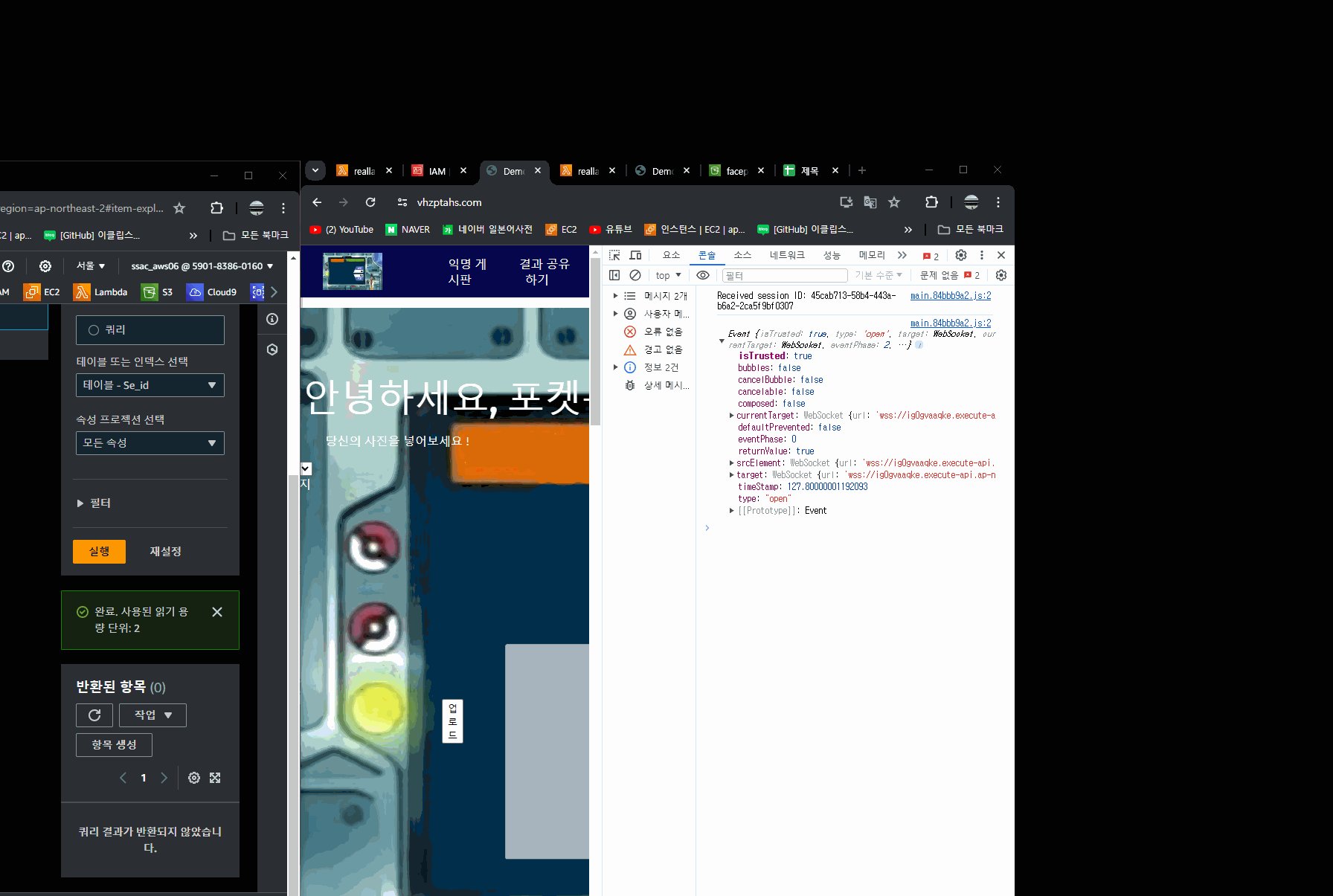
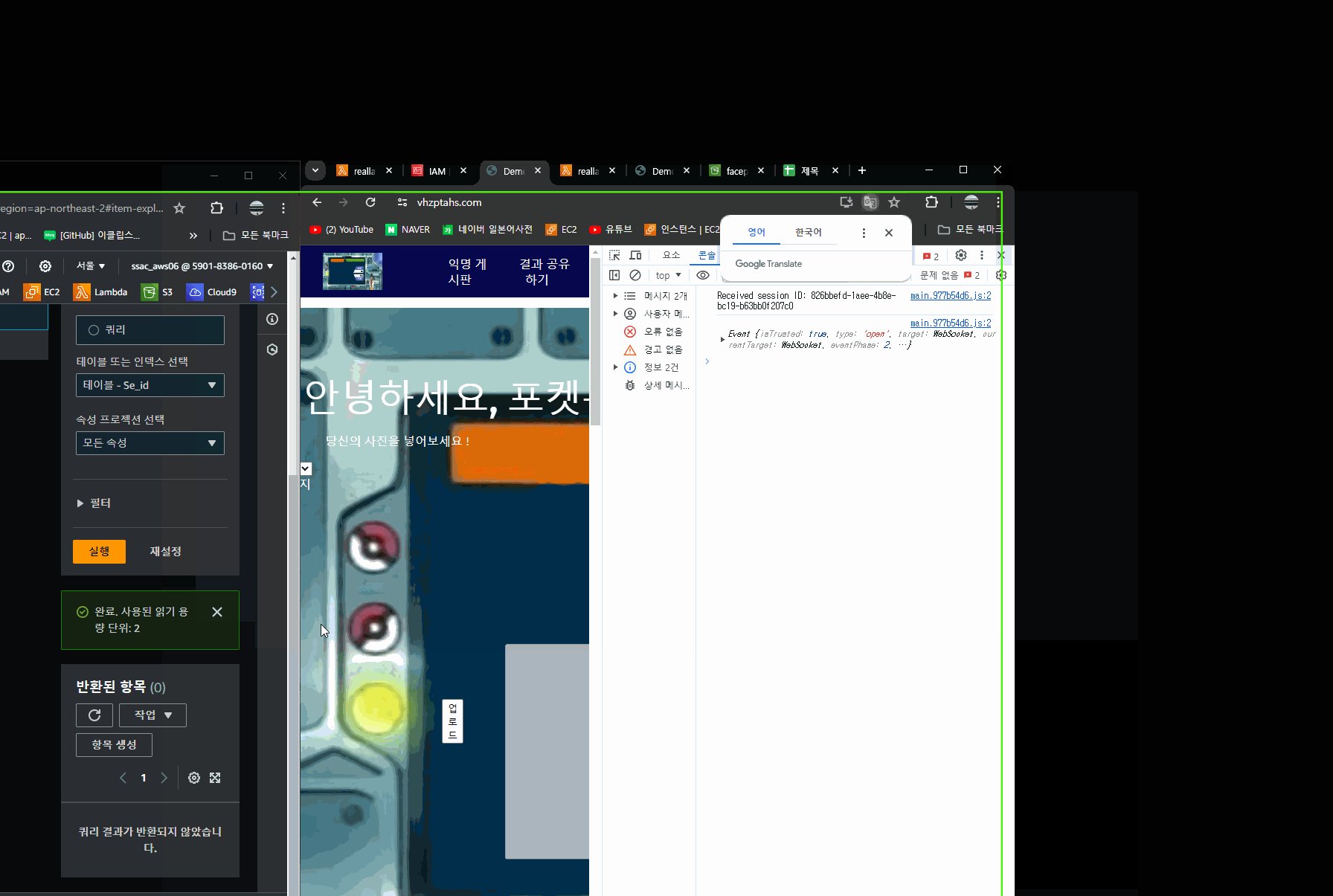
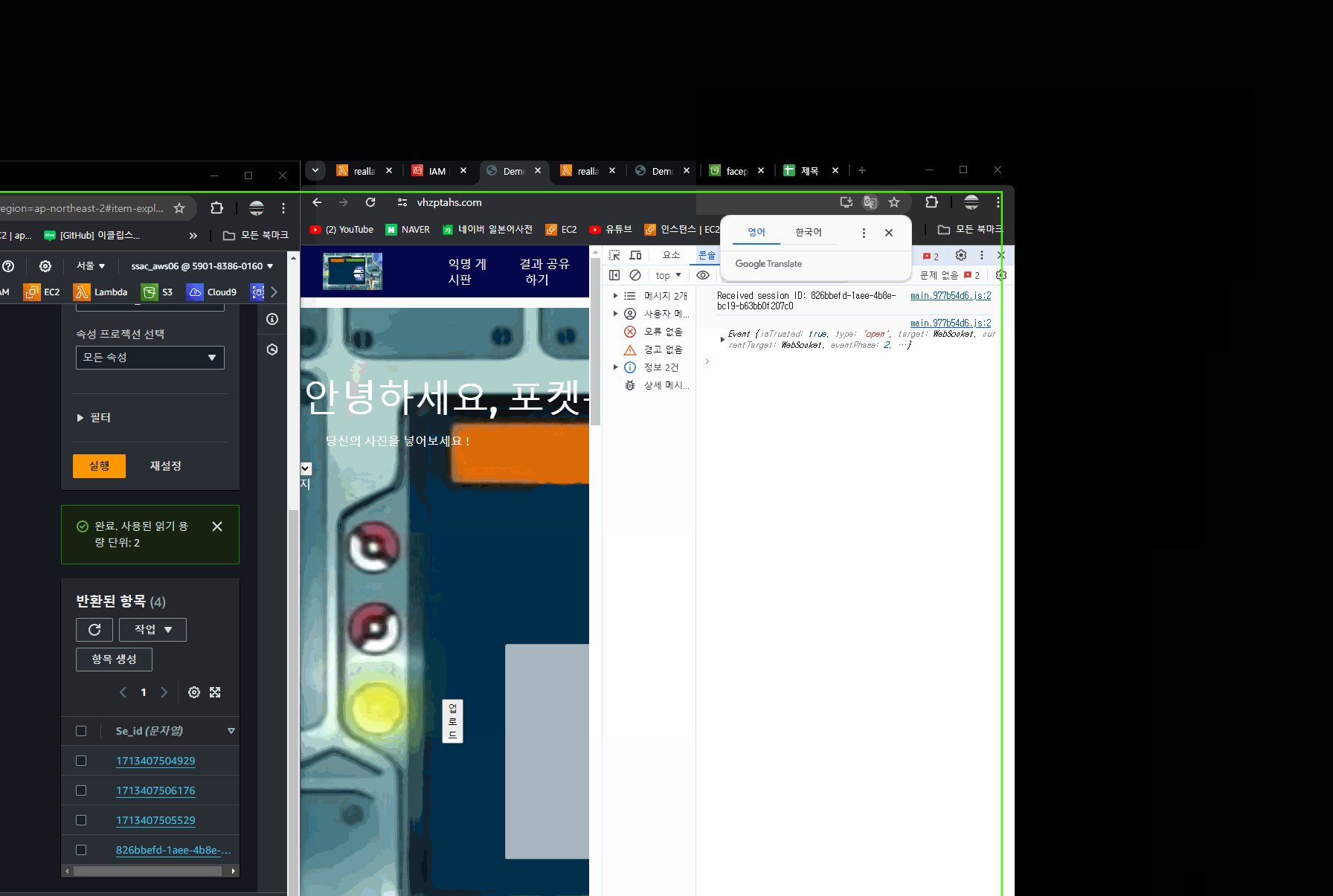
위 초록 박스 아키텍쳐에서 해당하는 부분인 홈페이지 접속시 랜덤 세션 부여/다이나모 DB에 세션 정보 저장
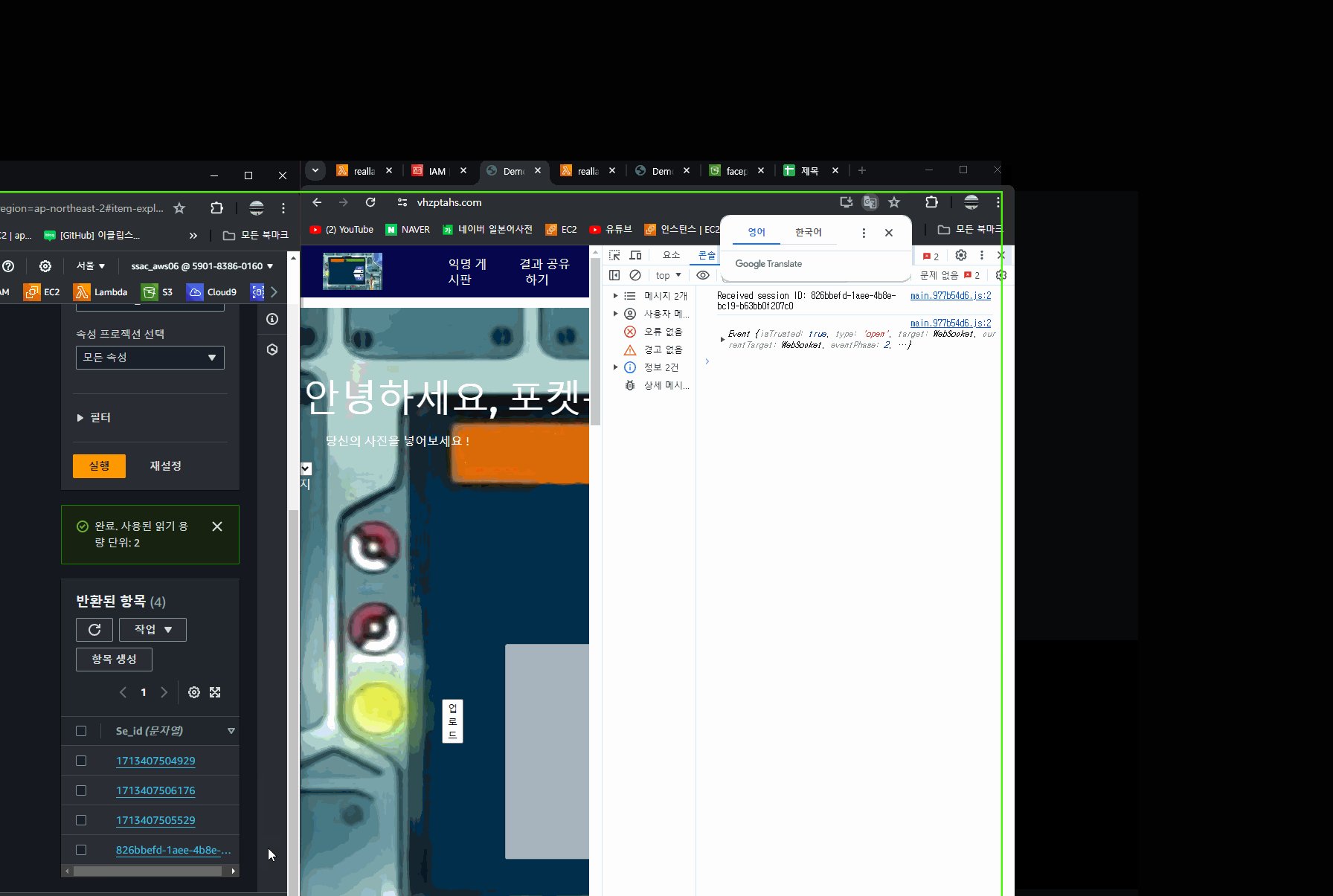
해당 세션 정보 다이나모 DB에 저장

과정중 겪은 에러 등 - 람다,웹소켓 API 게이트 웨이 설정 중 권한 문제로 시간을 많이 뺏겼다.
function App() {
const [file, setFile] = useState(null);
fetch('https://gjdz5np3mb.execute-api.ap-northeast-2.amazonaws.com/api_deploy_sessionid/2lambda_session_id')
.then(response => response.json())
.then(data => {
const sessionId = data.sessionId; // 세션 ID 추출
console.log("Received session ID:", sessionId);
// Lambda 함수 호출
fetch(`https://yqitgixsd2v3j3vtadkhlas43a0tilhl.lambda-url.ap-northeast-2.on.aws/?session_id=${sessionId}`)
.then(response => {
if (!response.ok) {
throw new Error('Failed to save session ID');
}
// 세션 값 저장이 성공하면 추가적인 로직 수행
})
.catch(error => {
console.error('Error saving session ID:', error);
});
})
.catch(error => console.error('Error:', error));2024 04-18 기준 진행 상황 ㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡ
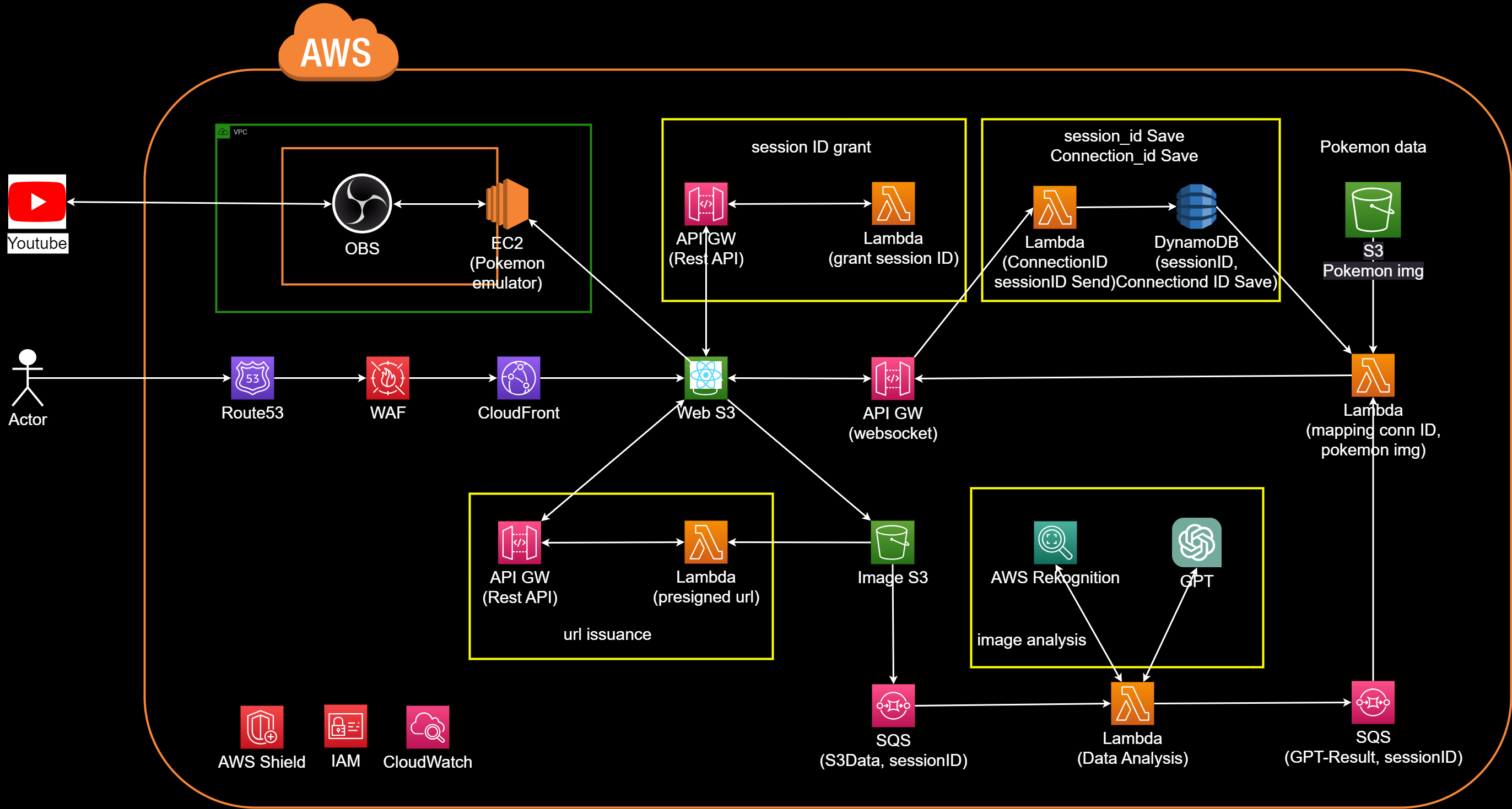
작업 진행 중 기존에 설계했던 아키텍쳐에서 많은 부분이 추가되고 바뀌었다.
GPT가 이미지 인식이 어려웠던 이유로 AWS Rekognition을 이용해 1차적으로 이미지를 분석하고 결과값을 GPT에 전송해 결과값을 기반으로 닮은 꼴 포켓몬을 추천받는 형태로 변경하였다.
아키텍쳐 상 빠져있던 이미지 업로드시 프리사인 URL을 넣어주었다.

사진을 업로드 하게 되면

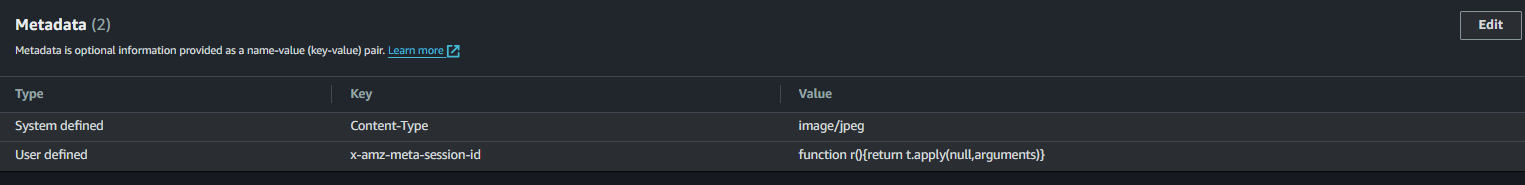
부여받은 세션 ID와 커넥션 ID가 S3 프리사인 URL을 통해 사진을 업로드 하면 메타 데이터에 저장 된것을 확인 할 수 있다. (이미지는 수정 전)
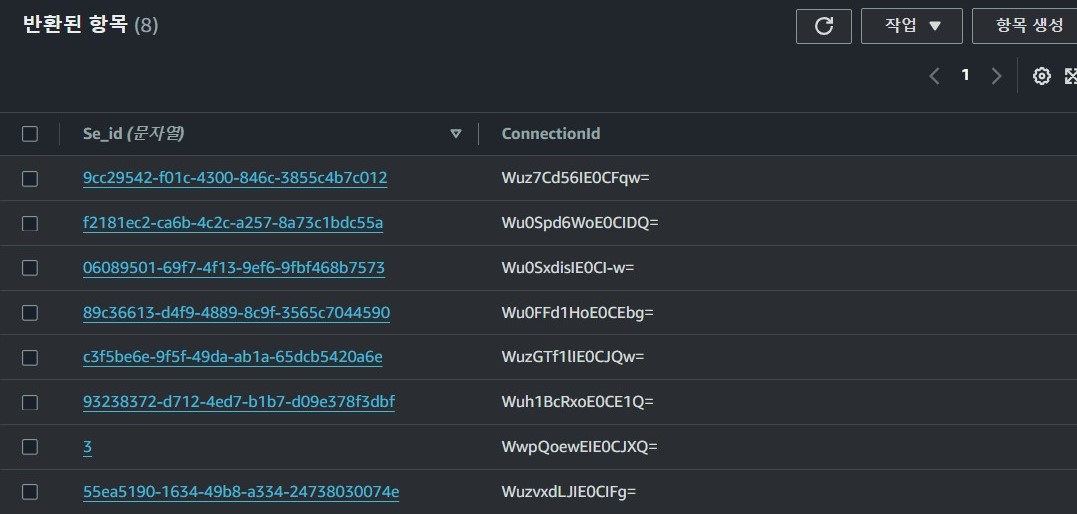
람다를 통해 DynamoDB 테이블에 저장한 세션 ID와 커넥션 ID 
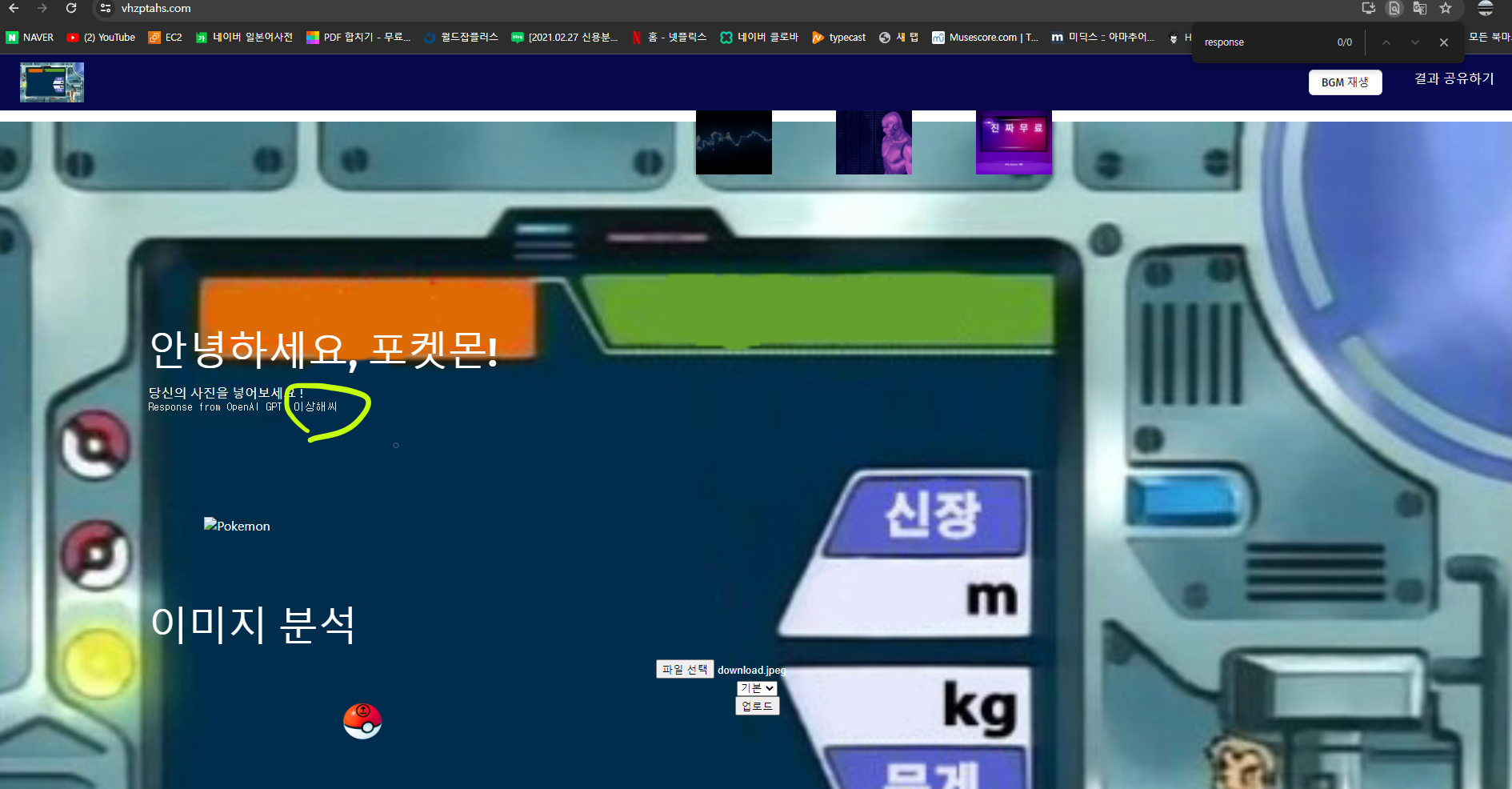
GPT의 결과 값으로 사진과 닮은꼴 추천으로 이상해씨가 출력 되는것을 확인 할 수 있었다.

ㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡ
람다의 세션 ID,커넥션ID 다이나모 DB에 저장에 쓴 람다 함수
const AWS = require('aws-sdk');
// AWS SDK 구성
const dynamoDB = new AWS.DynamoDB.DocumentClient();
exports.handler = async (event) => {
try {
// 이벤트에서 세션 및 연결 ID 값을 가져옴
const sessionID = event.queryStringParameters.session_id; // 쿼리 문자열에서 세션 ID를 가져옴
const connectionID = event.requestContext.connectionId; // WebSocket 연결 ID를 가져옴
// DynamoDB에 저장할 데이터 객체 생성
const params = {
TableName: 'Se_id', // 테이블 이름
Item: {
"Se_id": sessionID, // "Se_id" 키에 세션 값 저장
"ConnectionId": connectionID // "ConnectionId" 키에 연결 ID 저장
}
};
// DynamoDB에 아이템 추가
await dynamoDB.put(params).promise();
return {
statusCode: 200,
body: "데이터 저장 성공"
};
} catch (error) {
console.error("데이터를 저장하는 중 오류 발생:", error);
return {
statusCode: 500,
body: "데이터 저장 중 오류 발생"
};
}
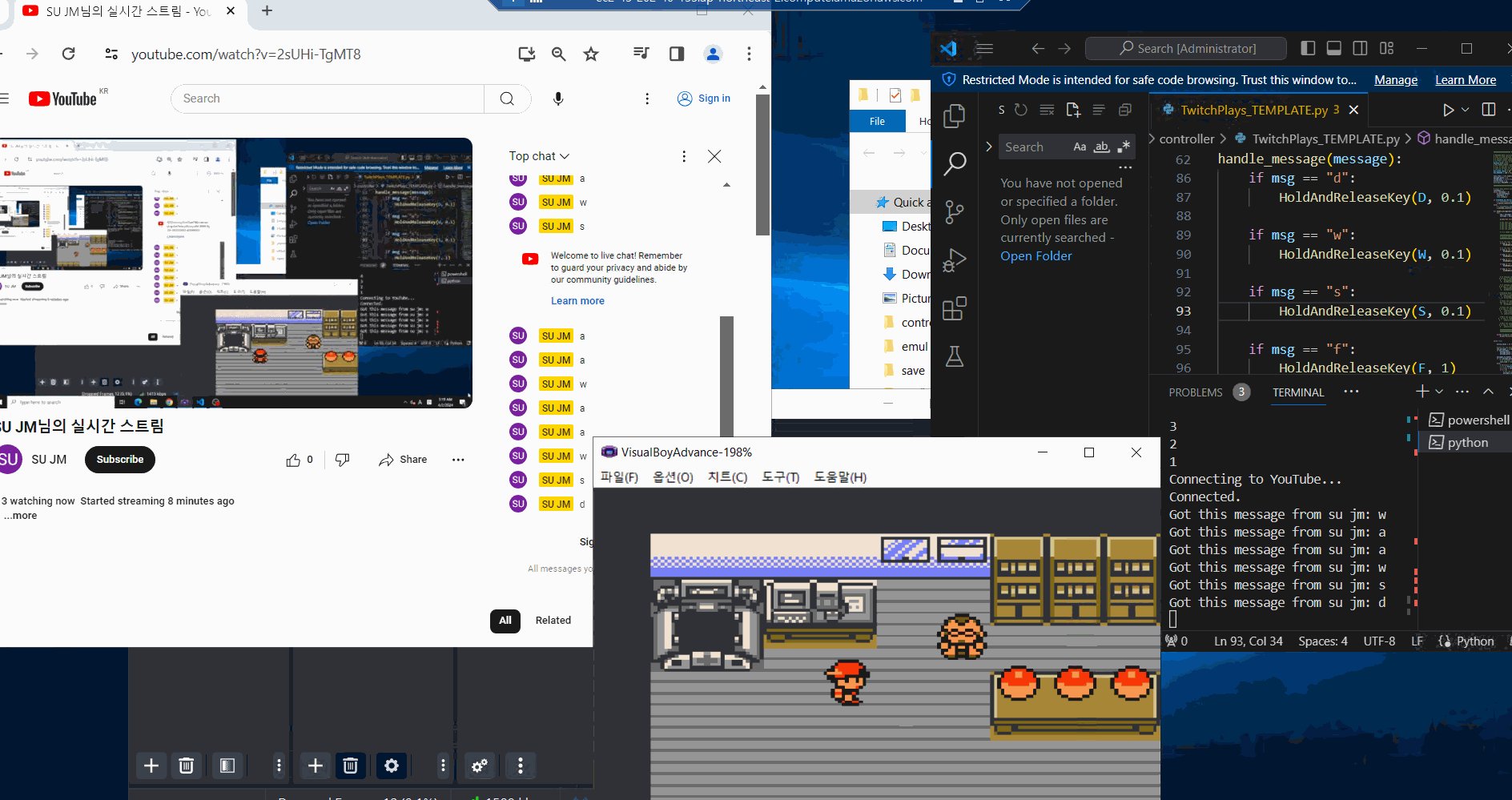
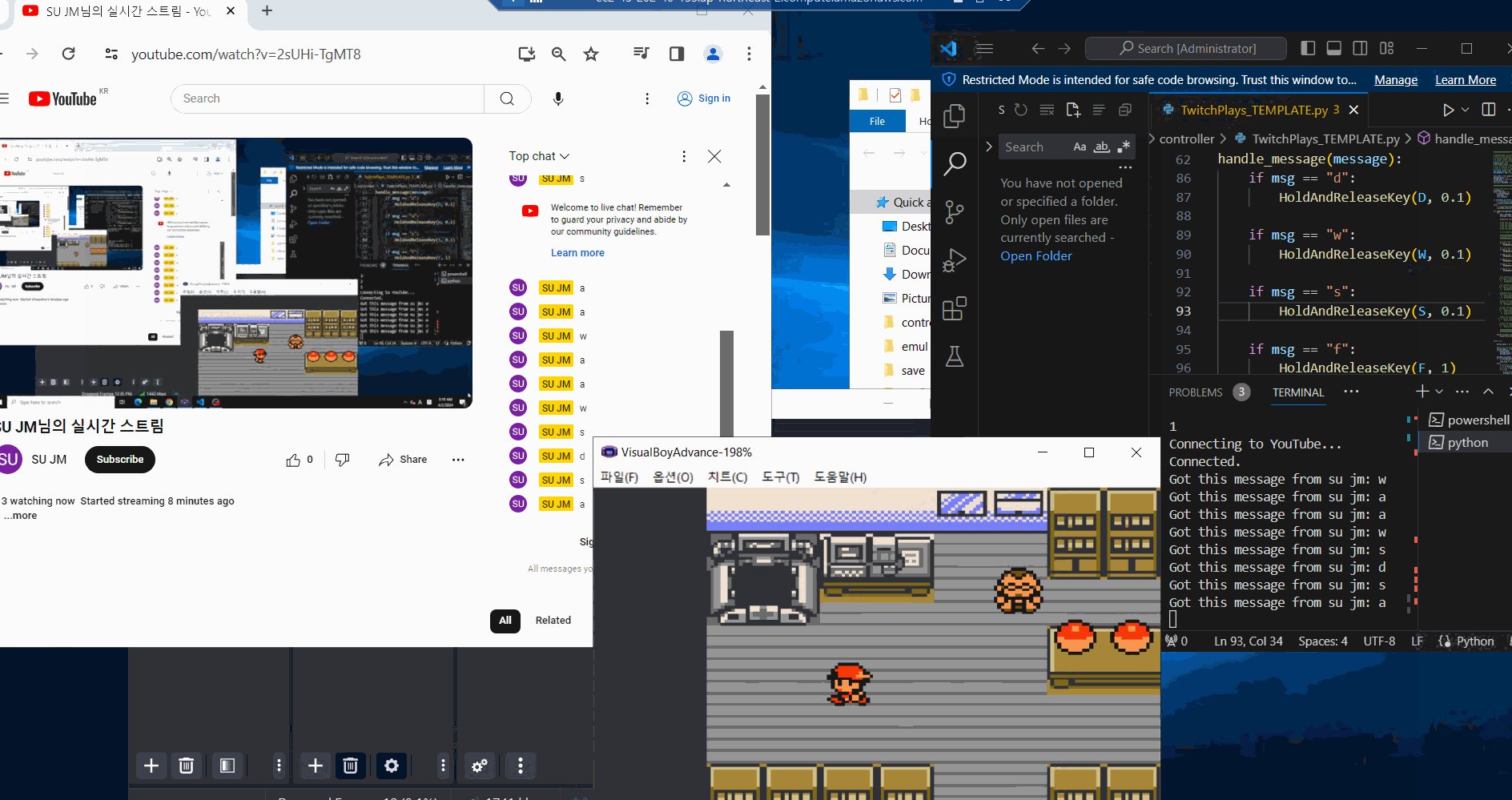
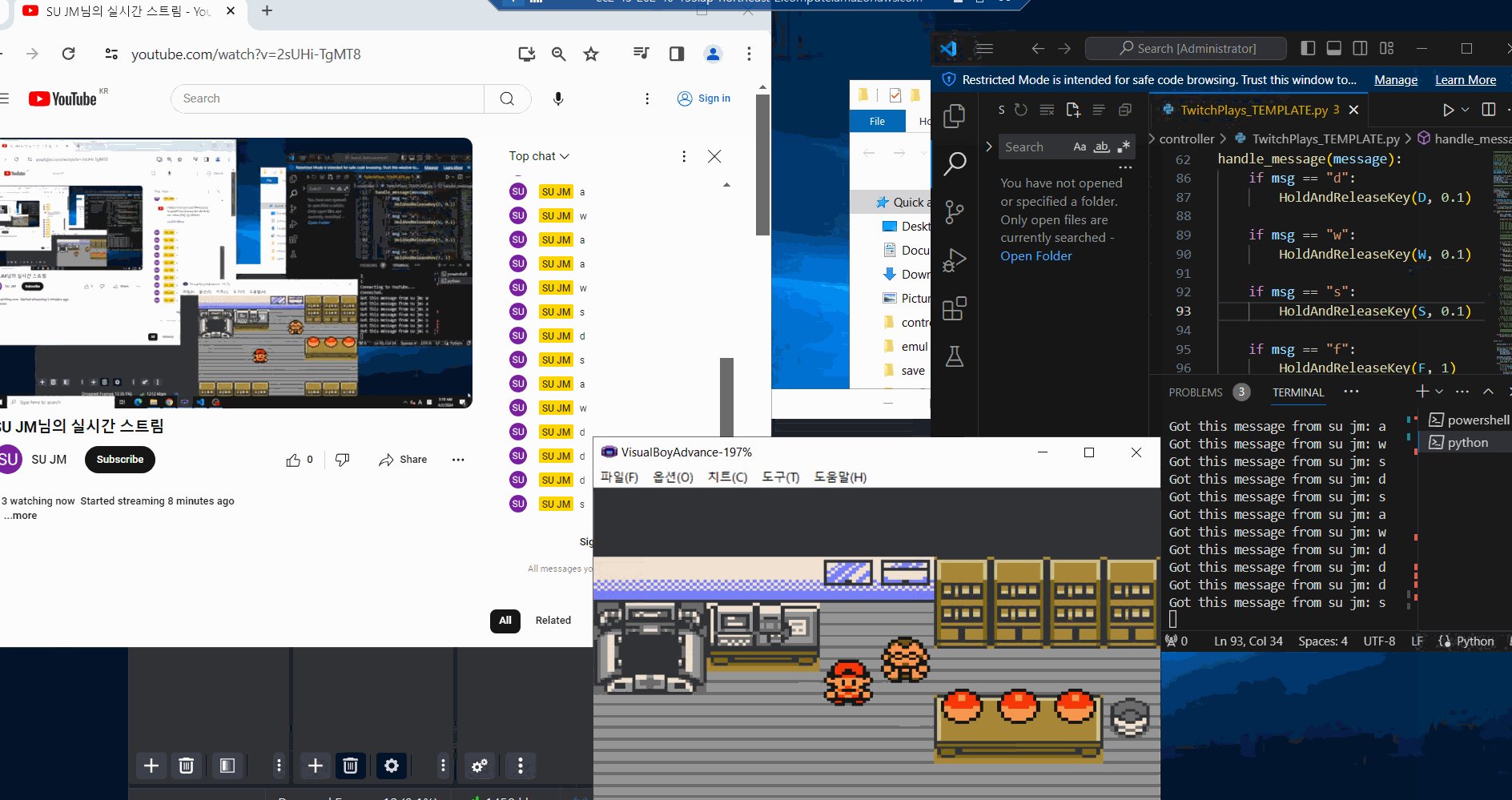
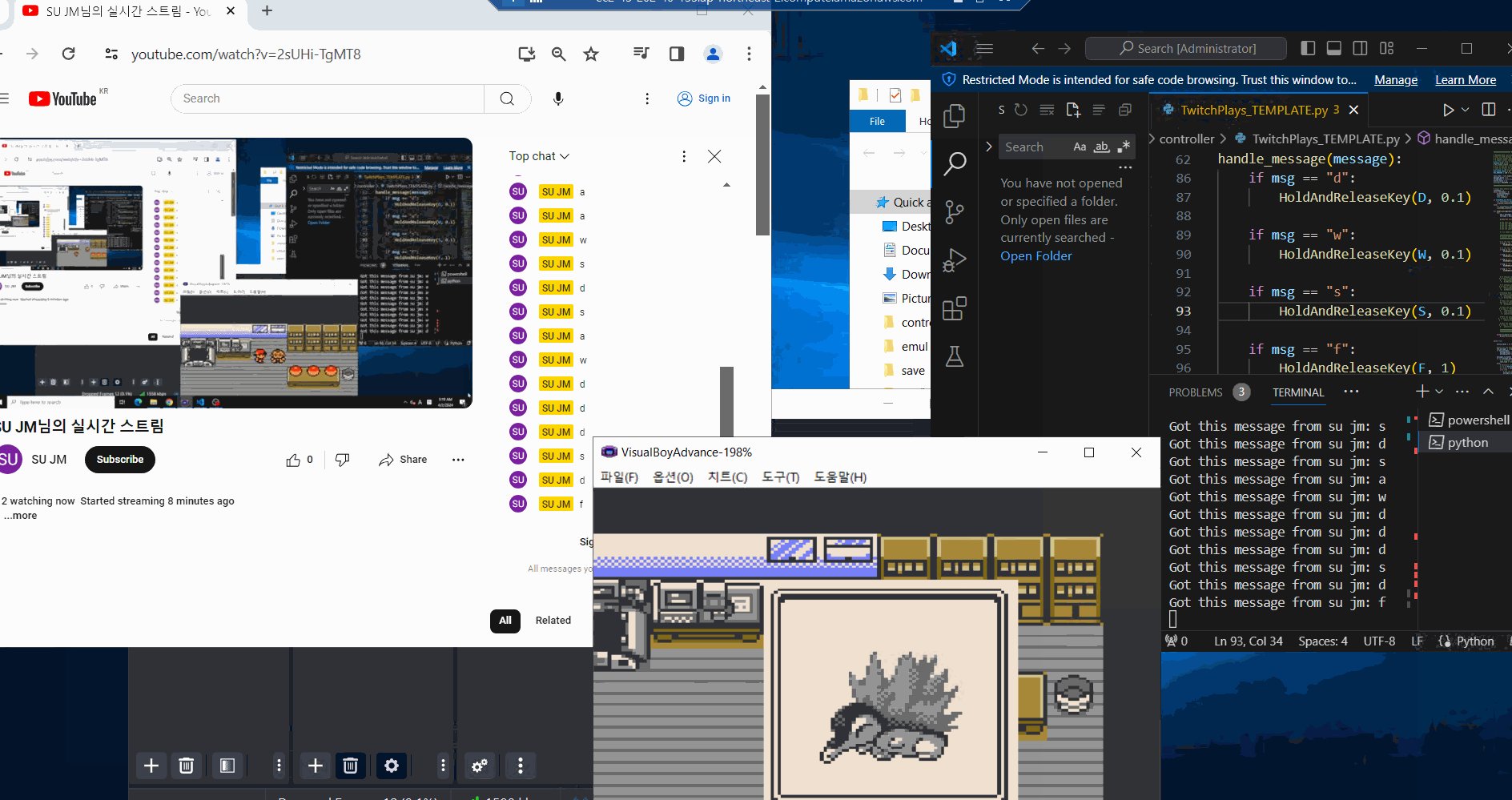
};파이썬 코드에 따라서 유튜브의 실시간 채팅을 가져오고
채팅 문자에 따라서 설정해 두었던 키보드가 입력되는
시청자참여형 채팅 상호작용 플레이