안녕하세요. 김용성입니다.
시험 기간이 드디어 끝났네요. 시험때문에 이틀이나 포스팅을 건너뛰었습니다.
너무 아쉽게 느껴지더군요.
이제부터 포스팅을 또 차근차근 시작해보도록 하겠습니다.
오늘의 주제는 JAM 스택입니다.
JAM stack이란?

JAM stack은 JavaScript와 API 그리고 Markup(HTML) 만으로 이루어진 웹의 구성을 이야기합니다.
SPA (Single Page Application) 와 CSR (Client Side Rendering)
이 부분에 대해서 보다 더 자세한 설명을 원하시면 제가 이전에 포스팅 한 것을 참고하시면 좋을 것 같습니다 :))
[개발상식]SSR vs CSR 당신의 선택은? (feat. 웹의 변천사)
기존의 웹은 보통 완성된 Static HTML 와 CSS 를 네트워크로 전달 받아서, 화면을 보여주었습니다.
서버가 동적 으로 HTML 을 생성할 수 있게 되면서 Server Side Rendering(SSR) 개념이 등장하였고, 사용자의 요청 에 따라 HTML 을 만들어서 전달하고, 화면을 보여줄 수 있게 되었습니다.
SSR 만으로는 더 많은 HTML 의 조작이 힘들어 지면서, 보조역할만 하던 Javascript 가 jQuery 의 만남과 함께, 중요한 역할을 차지하게 되었다.
Javascript 로 화면을 조작할 일이 많이 생겼고, Javascript 와 브라우저 성능 이 더욱 발전하여, Angular.js, Angular, React, Vue 와 같은 DOM 을 조작하기 쉽게 도와주는 라이브러리와 웹 프레임워크가 등장하면서, Client Side Rendering(CSR) 개념이 등장하게 되었고 극단적으로 거의 정보가 없는 HTML 과 매우 큰 Javascript 그리고, 분리된 환경의 API 만으로 이루어진 이것을 우리는 Single Page Application (SPA) 환경이라고 부릅니다.
그럼에도 SSR은 필요합니다.
CSR이 TTR이나 SEO에 취약점이 있다는 것은 제가 위 포스팅에서 이야기 했었습니다. 하지만 이미 JavaScript의 생태계가 방대해졌고, 편리함은 말할 수 없을 정도로 증대된 상황에서 개발자들은 JavaScript를 사용하면서 SSR을 어떻게 할지 고민하게 됩니다.
그런 고민 끝에 Javascript 에서 사용하는 환경을 그대로 이용한 Server 인 Angular Universal 와 NextJS(React) 그리고 NuxtJS(Vue) 이 등장하게 됩니다.
첫 페이지는 SSR 형태로 HTML 을 만들어서 보여주고, 이후 모든 화면 조작 과 이후 Rendering (CSR) 을 Javascript 가 처리하게하는 하이브리드 형태로 발전하게 된거죠.
JAM stack의 장점
JAM stack이 위에 설명한 React(CSR) 와 Next.js(SSR) 같은 특정 기술로 구성된 형태를 이야기하는 것은 아닙니다.
이들을 이용해서 웹 사이트를 어떻게 구성 할 것인지의 관점 에 대해서 이야기하는 것인데요.
일례로 MEAN Stack 이 MongoDB, Express.js, Angular.js, Node.js 같은 특정 기술로 이루어진 방법이라면, JAM Stack 은 Javascript 와 API 그리고 Markup 으로 구성된 최신 웹 사이트를 구성하는 방법을 이야기 하는 것입니다.
JAM stack에서 정의한 각자의 역할은 다음과 같습니다.
- JavaScript
Client 의 모든 처리는 Javascript 에게 맡깁니다. - API
모든 기능 및 비즈니스 로직은 재사용 가능한 API 로 추상화합니다. - Markup
SSG (Static Site Generator) 나 Template Engine (Webpack 등) 을 이용하여 Markup 을 미리 생성합니다.
JAM stack 공식 홈페이지의 소개글을 보면 다음과 같이 정의되어있는데요.
Jamstack is an architecture designed to make the web faster, more secure, and easier to scale.
빠르고 안전한 웹을 만들기 위해 디자인되었다고 합니다.
그렇다면 JAM stack은 어떠한 방법으로 이러한 성능을 가질 수 있게 되었을까요?

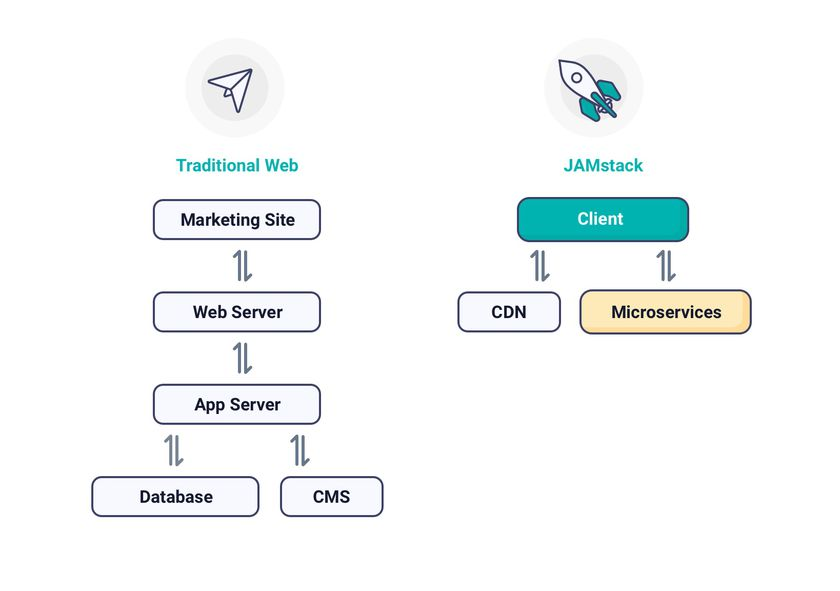
기존 웹 사이트의 방식은 대부분 서버의 데이터베이스로부터 추출한 데이터를 프론트엔드에 뿌려주는 방식으로 동작합니다.
사진에서 보이는 것과 같이 클라이언트에 데이터를 보여주기 위해서 많은 절차를 거쳐야만 해서 구조가 복잡합니다.
하지만 JAM Stack 을 사용한 방식은 기존 웹 사이트의 방식과 다르게 절차가 간단합니다.
마크업 요소와 다양한 API 를 통해 만든 정적 웹 사이트를 Pre-Render 한 것을 CDN(Content Delivery Network) 을 통해 웹 사이트를 열람할 수 있는 구조로 이루어져 있죠.
이로인해 얻는 장점은 다음과 같습니다.
1. 기존 방식보다 더 빠르게 웹 사이트를 제공할 수 있습니다.
JAM Stack 은 렌더링할 화면들을 모두 Pre-Render 하여 제공해서 그만큼 사용자에게 화면을 보여주기 위해 준비하는 시간을 단축할 수 있습니다.
2. 안전한 웹 사이트를 제공할 수 있습니다.
JAM Stack 은 API 를 통해 정적 사이트를 생성합니다.
여기서 사용되는 API 는 JAM Stack 을 활용한 각 프레임워크에서의 마이크로 서비스로서, 사이트 생성을 위한 프로세스가 추상화되어 있으므로 그만큼 공격 노출 범위가 감소하게 됩니다.
3. 스케일링하기 쉬운 웹 사이트를 제공할 수 있습니다.
미리 빌드 된 파일 제공을 담당하는 CDN 서버를 구축하여 비용을 줄일 수 있습니다.
마무리
저는 이제 시험이 끝난 기념으로 내일부터 이전에 만들던 포트폴리오 웹사이트를 다시 만들기 시작할 것 같습니다. 오늘은 하루종일 Gatsby를 사용하느냐 마느냐에 대한 고민을 했었는데요. 그러다보니 JAM stack에 대한 정보들이 궁금해져서 찾아보고 포스팅하게 되었습니다.:)
읽어주셔서 감사합니다!
.png)
