Mock server
이전 프로젝트에서 API 명세서의 주소들이 localhost로 만들었었다. 그런데 이렇게 만들면 단순히 API가 어떻게 이루어져있는데 정보만 전달하는 것 같아서 서버측에서 배포하지 않아도 클라이언트가 직접 이용할 수 있는 목서버를 만들고 싶었다.
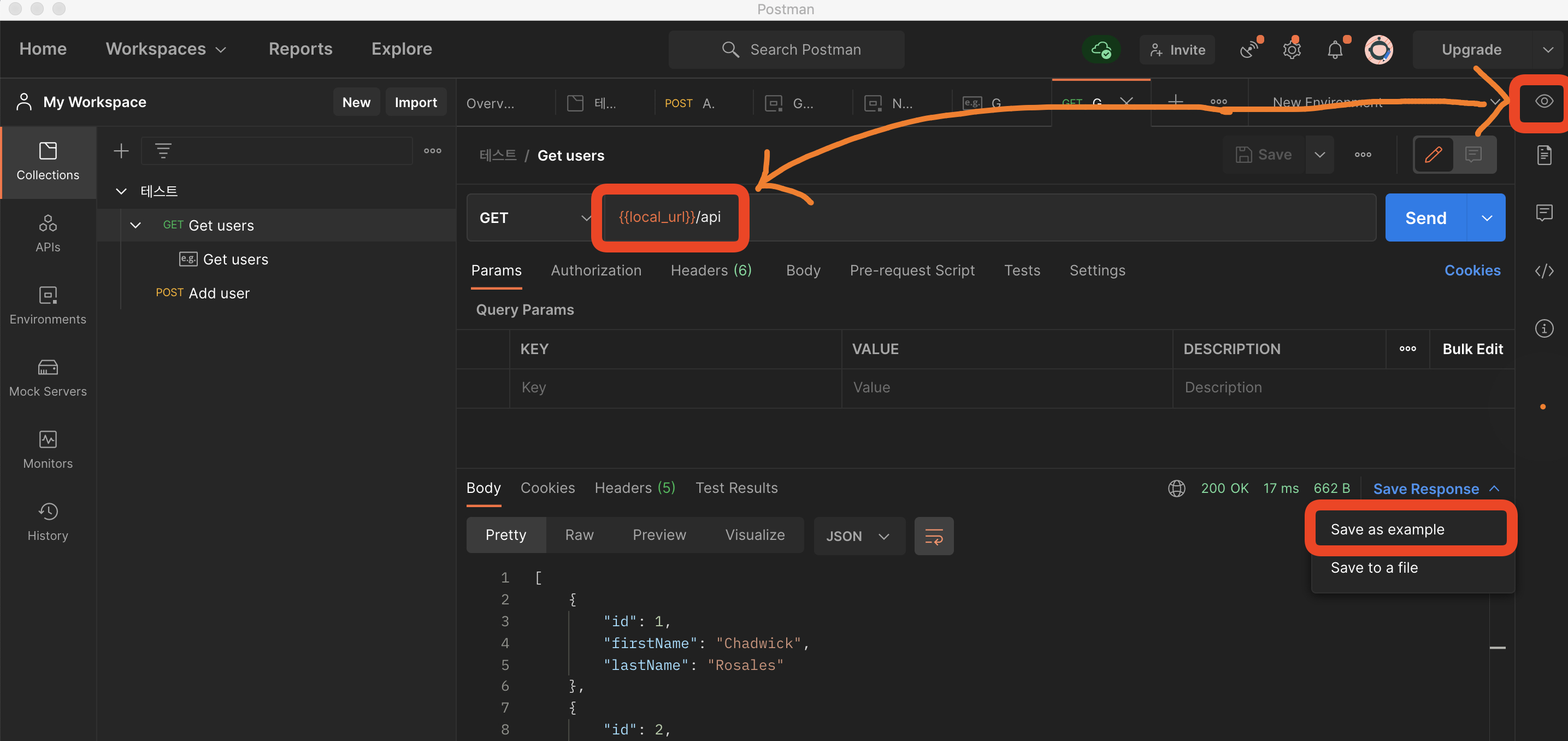
포스트맨에 왼쪽 탭에 보면 Mock Servers 가 있다. 딱 보니까 내가 원하던 그런 목서버를 만들 수 있는 탭인 것 같았고 찾아보니 그랬다.
프로덕션 API를 아직 가지고 있지 않거나, 실제 데이터에 대해서 아직 요청을 보내고 싶지 않다면, 포스트맨의 mock server를 collection에 붙여서 사용할 수 있다.
Before creating mock server
Collections
목서버를 만들기전에 기본적으로 Collections라는 기능에 대해서 알아야할 것 같다.
Collections는 개별적으로 만든 API들을 컬렉션으로 저장할 수 있는 기능이다. 이 기능을 이용해서 API들을 컬렉션에 담아주면 목서버와 연결도 가능하고 어떤 요청을 보냈을 때 예제로 저장도 가능하다.
Variables
그리고 또 하나 알아야 할 것은 포스트맨에서 제공하는 기능 중 하나인 Variables이다. 포스트맨에서도 변수를 이용할 수 있다. 이것을 알아야하는 이유는 컬렉션을 다른 팀원들과 공유할 때 URL이 바뀔 수도 있기 때문이다.
예를 들어서, URL에 http://localhost:8080을 직접 입력해서 테스트해보다가 목서버의 URL이나 AWS의 URL을 입력해줘야한다면 API마다 전부 그 URL을 수정해줘야한다. 이런 것을 방지하고자 변수를 사용해야하고 추가적으로 GET 요청의 param으로 줄 수도 있어서 잘 사용해야한다.

Environments
Environtments는 변수들의 한 묶음이다. 사실 방금 위 항목에서 사용한 변수는 Global Variables이다. 아까 예를 들었던 것에서 실제로 한번에 URL을 전부 바꾸려면 Environment를 추가해야한다.
Environment를 추가하면 각 환경에 따라서 변수를 바꿀 필요없이 똑같은 API를 사용할 수 있다.
예를 들어서, 로컬 환경 그리고 목서버 환경 이라는 Environment들을 추가하고 각 환경에 변수 이름을 host로 준 다음에, 로컬 환경에는 http://localhost:8080 그리고 목서버 환경에는 http://목서버_만들었을_때_주어진_URL 을 INITIAL VALUE 에 입력하고 저장하면, 바로바로 토글하여 같은 변수이름을 사용하여 다른 환경을 사용할 수 있다.
INITIAL VALUE 와 CURRENT VALUE
Initial value는 모든 사용자가 접근할 수 있는 value이고 Current value는 로컬에서 나만 접근 할 수 있는 value이다.
Create mock server
목서버는 포스트맨의 여러 경로를 통해서 만들 수 있다. 가장 쉽게 접근하는 방법은, 컬렉션을 먼저 만들고나서 컬렉션을 오른쪽 클릭한 뒤에 Mock Collection을 클릭하는 것이다.
이렇게 하면 바로 선택한 컬렉션과 연결되서 목서버가 저장되고 생성된 목서버 URL을 가지고 테스트를 해보면 로컬에서 테스트했을 때랑 똑같이 응답이 오는 것을 확인할 수 있다.

To learn more
포스트맨을 이전에는 단순히 브라우저에서 테스트하듯이 API만 가지고 테스트했었는데, 조금 살펴보니 유용한 기능들이 많이 있었고 배운거 같아서 앞으로는 이전보다 편하게 사용할 수 있을 거 같다!
New project
iOS의 Elly와 FE의 Beemo와 한 팀이 되었다. 저번과 달리 기획서를 가지고 서로 같이 어떤게 필요할 거 같다고 의견을 내는 시간보다는 github 프로젝트를 어떻게 관리할 것인지 이야기를 나누는 시간을 가졌다. 두분 다 자기 의견과 생각들을 적극적으로 말씀해주셔서 원활히 의사소통이 됐던 거 같아서 그게 특히 좋았다.
지난 프로젝트까지는 점점 건강관리에 소흘해졌었는데 이번 프로젝트는 3주라는 꽤 긴시간이기 주어졌기도 해서 컨디션 관리와 운동하는 시간을 빼먹지 않고 신경써야겠다. 그리고 백엔드 분들과의 소통이 너무 적은거 같아 항시 게더에 접속해있어야겠다. 근데 밤코할때만 오시는 거 같은데 의미가 있으려나 모르겠지만 일단은 그렇게 해보자.
Test code
테스트 코드를 잘 작성해보고 싶다. 잘 작성하는 것은 제쳐두고더라도 구현한 기능에 대해서 검증해가면서 코드를 작성하고 싶다. 나중에 코드가 많아졌을 때 한 곳을 수정하면 여러 코드를 만져야하는 경우가 많은데 이 때 다른 쪽에 의존하고 있는 부분을 건들이면 뭔가 헷갈린다. 잘 수정했다고 생각하고 앱을 실행해보면 잘 작동하지 않는다. 잘 작동하지 않는 부분을 또 수정하면 뭔가 처음이랑 달라져서 각각의 기능들이 잘 작동하고 있는지 헤매게 된다.
이 때 테스트 코드를 미리 작성해두면 한 눈에 어떤 부분이 잘못되었는지 파악이 가능하고 작성하면서 코드에 대한 자신감을 주기 때문에 배포할 때도 걱정을 덜어준다.
이번 프로젝트에서는 TDD 까지는 아니더라도 작성한 코드에 대한 테스트는 시도해보는 정도까지는 해보고 싶다.
Github Oauth
처음에는 Spring security 없이 구현해봐라는 말이 무슨 말인지 정확하게 이해를 하지 못했으나 꼭 들어봐라고 했던 생활코딩 Oauth 강의와 Github Doc에서 Oauth 구현하는 방법을 보니까 이해가 갔다.
특별히 어떤 방법이 있다고 생각했는데 단순히 GET, POST 요청의 오고감으로 모든 걸 해결할 수 있었다. 이 과정에서 위험한 것은 역시 client_secret 같이 외부에 노출되면 안되는 정보들인 것 같은데 그것들을 보안처리 해주는게 Spring security 인것 같다.
이 단순한 걸 깨닫고나서야 진전이 좀 있었다.
참고
@RequestParam VS @PathVariable
https://github.com/okstring/baseball/wiki/GitHub-OAuth-flow
https://docs.github.com/en/developers/apps/authorizing-oauth-apps#web-application-flow