Github Oauth
access token 까지는 받았다!
그러면 이걸 가지고 어떻게 Github API를 호출할 수 있을까?
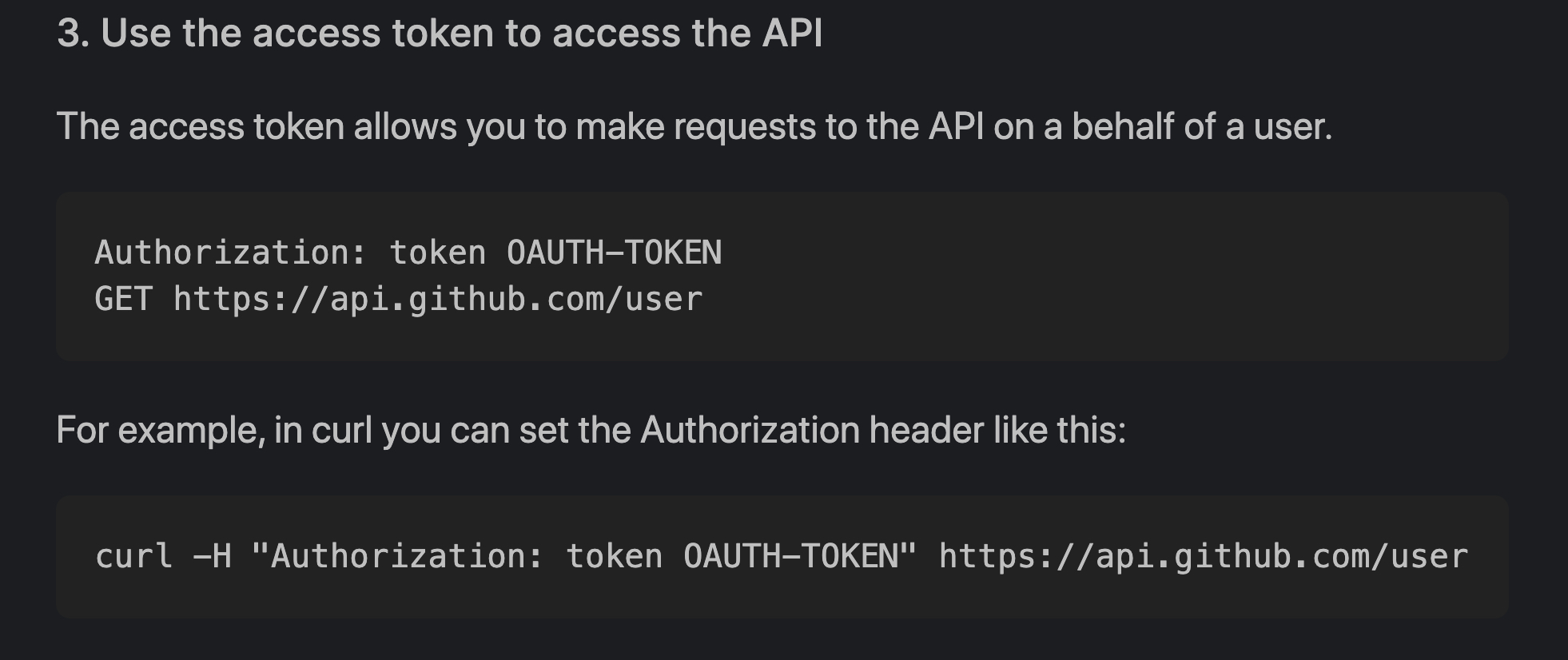
Github Docs에서 보면 아래 사진 처럼 나와있다.

근데 이렇게 하려면 you can set the Authorization header like this: 부분을 잘 이해해야한다.
header를 이렇게이렇게 설정해주세요~라고 되어있다.
나는 자바에서 RestTemplate을 가지고 Oauth를 구현하고 있으므로 RestTemplete을 가지고 headder에 가지고온 access_token을 넣어서 GET 요청하는 방법을 알아봐야한다.
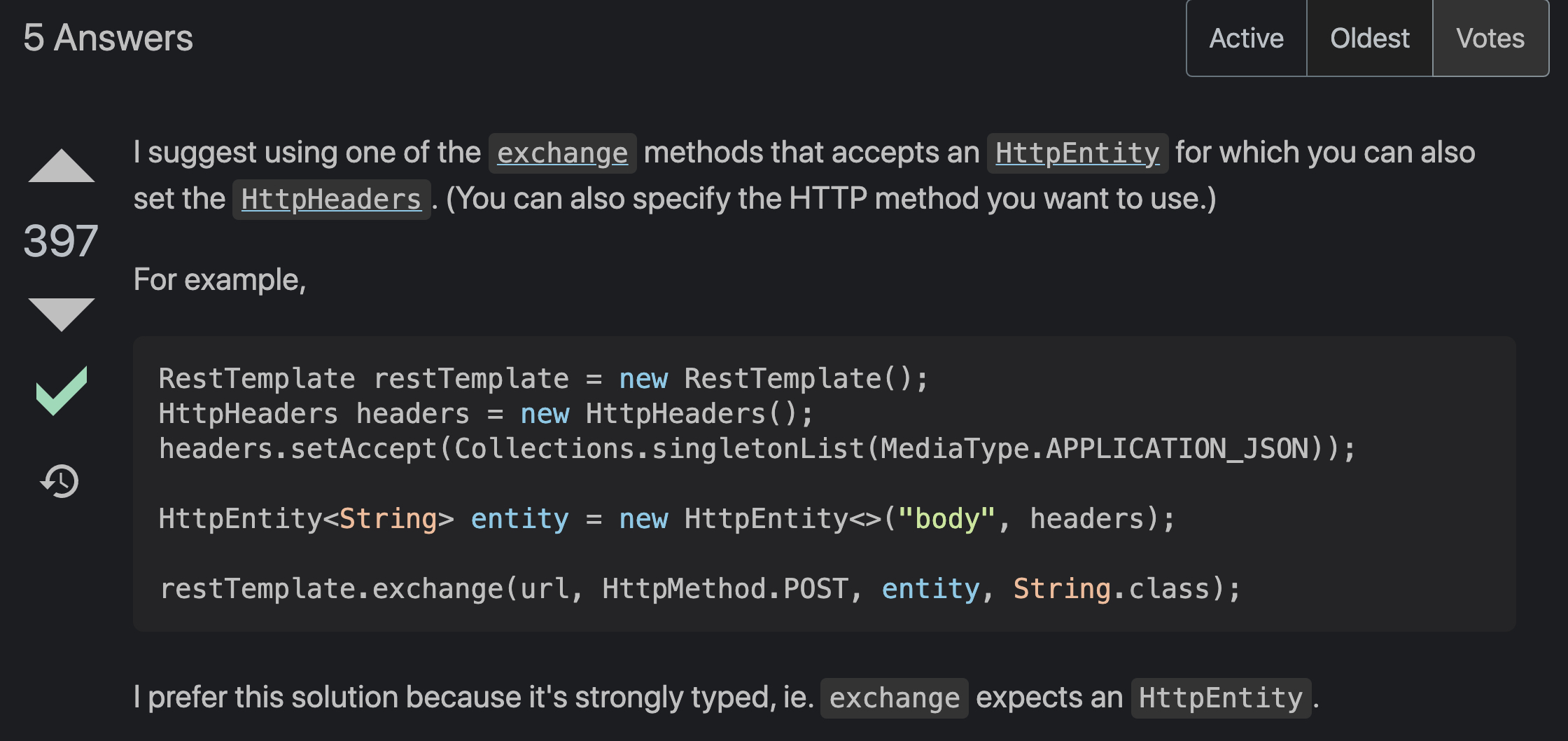
조금 찾아보니 내가 원하던 결과가 나왔다.

이 포스트의 질문자는 헤더값중에 "Accept:"를 어떻게 RestTemplate으로 지정하는지 물어봤다.
내가 지정할건 "Authorization:" 이었기 때문에 위에 이미지에서 headers.setAccept(); 부분을 수정하면 될것 같았다.
headers라고 치고 .점을 찍으니 IDE에서 여러 메서드를 보여줬는데 그 중에서 setBearerAuth()가 눈에 띄었다.
Bearer가 뭔지 잘 모르지만 익숙한 용어였고 Auth는 Authorization을 말하는거기 때문에 이 메서드를 사용해서 가져온 access_token을 인자로 넣어줬다.
headers.setBearerAuth(github.getAccess_token());그리고 응답받을 깃헙 유저의 정보는 매우 많은 정보를 담고 있어서 특정 정보만 커스텀 Entity로 받고 싶어서 아래와 같이 GithubUser를 만들었다.
public class GithubUser {
private String login;
private Long id;
private String avatar_url;
// getter
}이제 body와 headers를 담은 Http응답과 요청을 나타내는 HttpEntity<>를 이용해서 깃헙독에서 알려준대로 GET 요청을 보내면 된다.
HttpEntity<GithubUser> httpEntity = new HttpEntity<>(githubUser, headers);
String url2 = "https://api.github.com/user";
ResponseEntity<GithubUser> responseEntity = restTemplate.exchange(url2, HttpMethod.GET, httpEntity, GithubUser.class);responseEntity 를 확인해보면 내가 원하던 정보들이 잘 담긴 것을 확인할 수 있다.
To learn more
Github Oauth
Online meeting
In Zoom
팀원들과 기획서 보면서 필요한 API들 정리하는 시간을 가졌다.
먼저 내가 개인적으로 iOS 기획서를 보고 분석한 것을 가지고 이야기를 풀어나가면서 이에 대해서 의견을 받거나 수정할 것이 있으면 이야기를 나누는 방식으로 진행했다.
이렇게 해서 좋았던 점이 페이지마다 베이스로 내가 먼저 의견을 적어놨기 때문에 아무것도 없이 시작할때보다 서로 의견을 빨리 맞출 수 있었다.
나열된 목록을 체크하면서 진행했기 때문에 진행상황을 한눈에 파악할 수 있었다. 예를들어서 지금까지 7페이지까지 합의를 봤기때문에 50%는 완료됐다고 한눈에 파악할수있다.
의견이 다른 부분에서는 이야기 나누는데 시간이 좀 오래걸리긴 했지만 1시간만에 이정도 의논했다는 건 효율이 좋았던거 같다.
In Github
서로 협의한 부분을 가지고 일단 Entity와 Attributes를 내가 임의로 만들어서 피드백 받아보기로 했다.

이렇게 물어보고 동의를 얻었다.
그리고 나름대로 개념적 데이터 모델링이라는 것을 해보았다. https://github.com/kyu-kim-kr/airbnb/issues/8#issuecomment-844859622

그리고 피드백을 받고 주고 수정했다.
협업을 말로 하는 것보다 이렇게 기록을 남기면서 하니까 이 일련의 과정들이 나는 나름 재미있었다.