Node.js
Node.js에서 URL의 쿼리스트링 사용하기

쿼리스트링이란 저 네모 부분을 말한다.
Node.js에서 쿼리스트링에 따라서 동적으로 웹페이지를 작동하게 하려면 어떻게 해야할까?
실습을 위해 생활 코딩의 코드를 가져온다.
// main.js
var http = require('http');
var fs = require('fs');
var app = http.createServer(function(request,response){
var url = request.url;
if(url == '/'){
url = '/index.html';
}
if(url == '/favicon.ico'){
return response.writeHead(404);
}
response.writeHead(200);
response.end(fs.readFileSync(__dirname + url));
});
app.listen(3000);먼저 id값에서 그 값이 무엇인지 식별해내는 작업을 Node.js에서 어떻게 하는건지 알아내야한다.
이걸 검색해봐야하는데, 여기서 생각나는 키워드는 query string in node.js 일테고, 거기에 parse 라는 단어를 붙여주면 된다.
parse라는 단어는 영어사전에는 "분석하다"라고 나오는데, 여러 검색결과와 내 경험을 바탕으로 생각해본 뜻은 보통 어떤 데이터를 특정 목적에 맞게 가공하는 것을 parse라고 한다.
그래서 적당히 찾아보면 Node.js의 URL module을 사용하면 된다고 나온다.
var url = require('url');을 먼저 추가해준다
require();은 인자로 들어간 module을 사용한다는 뜻이고 그것을 변수 url를 통해서 사용한다는 뜻이다.
그러면 JS의
var가 객체를 담는 역할까지 전부 한다는 뜻인가?
여기를 참고해서 HTTP 서버를 설정해주는 코드에 var queryData = url.parse(_url, true).query;를 추가해주고 console.log(queryData)로 쿼리스트링이 잘 들어오는지 확인해보면 queryData가 JSON 형태로 id라는 속성을 가지고 있는 것을 확인할수 있고 입력한 쿼리스트링을 확인할 수 있다.
var http = require('http');
var fs = require('fs');
var url = require('url');
var app = http.createServer(function(request,response){
var _url = request.url;
var queryData = url.parse(_url, true).query;
console.log(queryData);
console.log(_url);
if(_url == '/'){
url = '/index.html';
}
if(_url == '/favicon.ico'){
response.writeHead(404);
response.end();
return;
}
response.writeHead(200);
response.end(fs.readFileSync(__dirname + url));
});
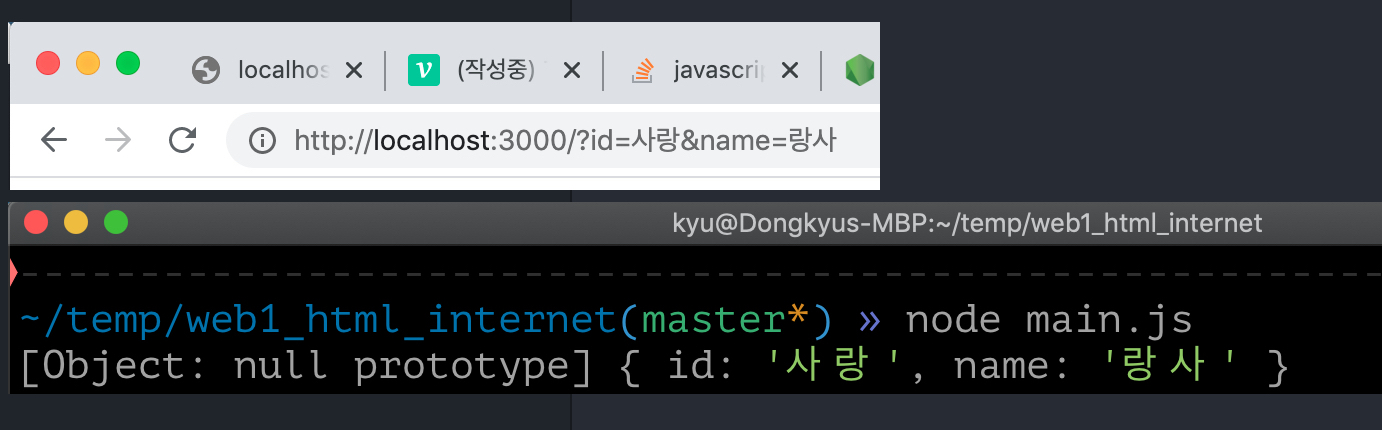
app.listen(3000);그래서 queryData.id를 사용하면 파싱해서 쿼리스트링을 가져올수있다.
쿼리스트링의 값이 두개일때도 똑같이 잘 나오는 것을 확인할 수 있다.