HTTP
- Hyper Text Transfer Protocol
- 웹 서버와 클라이언트 간의 커뮤니케이션
- HTTP Requests / Responses
- 페이지 로딩, form 제출, Ajax 콜 등
요청을 하면 응답을 한다. 응답을 받는 다는 것은 header, body 등이 포함될 수 있다.
HTTP is stateless
- 모든 요청은 완전히 독립적이다
웹페이지에 들어갔다가 다른 웹페이지에 들어가고 새로고침 등을 하는 과정에서 이전의 것을 기억하지 않는다. 각 각의 과정을 single transaction 이라고 봐도 된다.
- 프로그래밍, Local Storage, 쿠키, Sessions 등이 향상된 사용자 경험을 위해 사용되어질 수 있다.
HTTPS
- Hyper Text Transfer Protocol Secure
- 데이터가 암호화 되어있다.
- SSL / TLS
- 웹 호스트에 SSL 같은 certificate 를 설치
요즘은 거의 모든 웹페이지마다 이런 암호화가 되어있다.
HTTP METHODS
when a request is made to a server, it has some kind of method attached to it.
밑에 나열한 주요 4개의 메소드 말고도 다른 메소드들이 있다는 사실도 알아둘 것.
-
GET
서버로부터 뭔가 get하거나 fetch 하고 싶을때 GET은 standard HTML 이나 CSS, 이미지, Json 데이터, XML 등을 로딩 할 수 있다. HTTP를 통해서 웹페이지를 방문할때마다 GET request가 서버로 만들어진다. -
POST
POST는 말그대로 뭔가 서버로 포스트할때 쓰여진다. form 같은 것을 제출할때 말이다. 예를 들어, 블로그를 포스트할 때나 어떤 구글폼을 통해서 제출을 한다던가 말이다. 이 폼들은 GET request를 가질수도 있지만 POST 보다 보안성이 떨어진다. 왜냐면 보낸 것들이 URL에 보이기 때문이다. serach form 같은게 아니면 보통 쓰지않는다. -
PUT
Update data already on the server 블로그 포스트가 이미 서버에 있고 그것을 수정하고 싶다고 치자. 그걸 할때 PUT request가 사용된다 -
DELETE
Delete data from the server
HTTP HEADER FIELDS
HTTP를 사용하는 각 request 와 response는 Header와 Body가 있다.
the Body with a response 는 보통 로딩하려고하는 HTML 페이지가 될것이다. 또한, request를 만들때 request body도 보낼 수 있다. 예를 들어서, form에서 form을 채우는 각 빈칸들은 request body의 한 부분이 된다.
header는 request header, response header 그리고 general header가 있다. 세 파트에는 각기 다른 필드가 있다.

header의 각 부분들을 자세히 알필요는 없지만 공통적으로 자주 쓰이는 것들이나 General의 필드는 알아두는 편이 좋다.
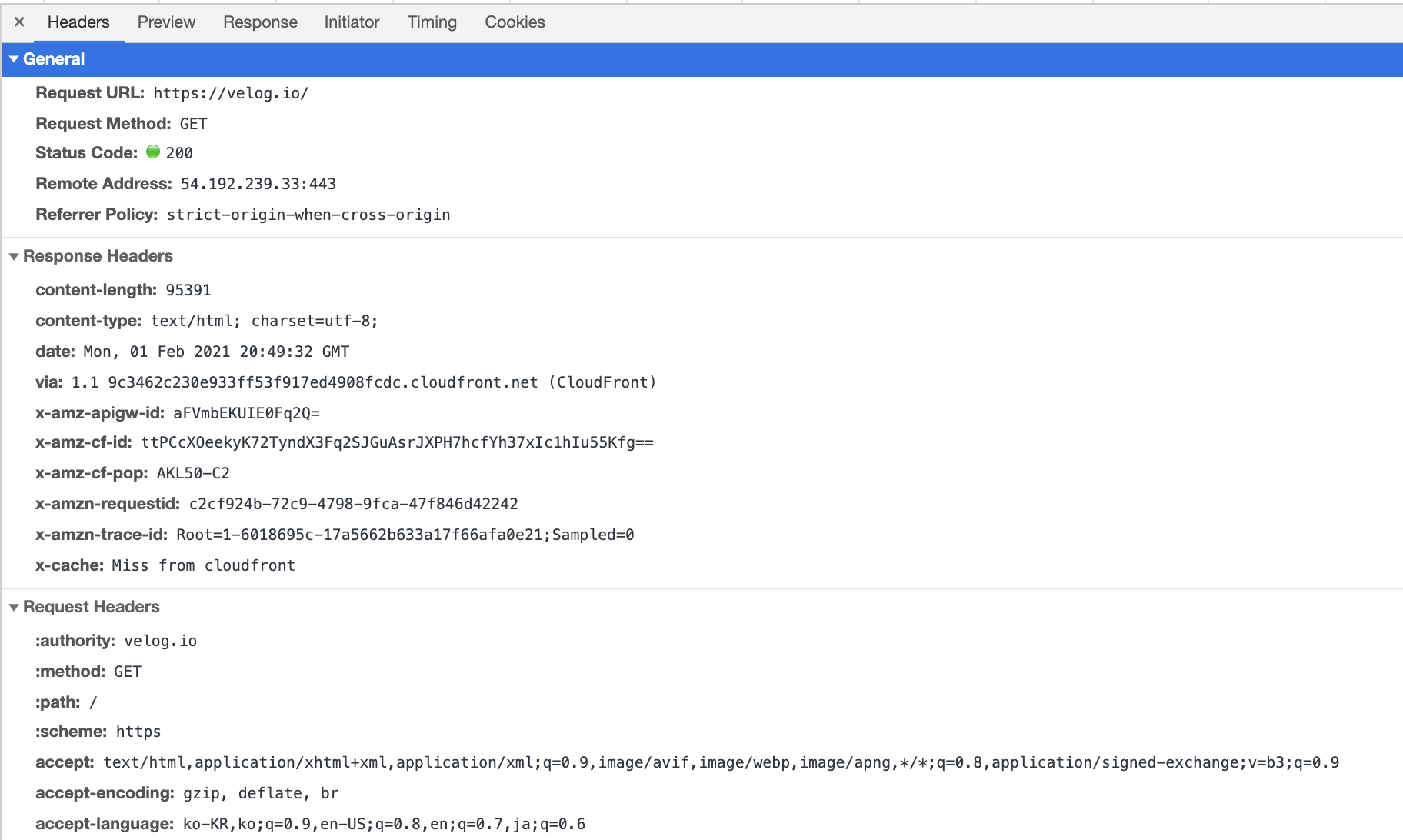
General
- Request URL
말그대로 request하는 URL이다. - Request Method
앞에서 배운 http methods 이다. - Status Code
중요한 부분이므로 따로 빼겠다. - Remote Address
The IP of the remote computer - Referrer Policy
Response
₩Request를 받아서 응답헤더를 만들어 화면에 뿌려주는 기계라고도 할 수 있다.
-
Server
보통 reponse는 해커로부터 어떤 유형의 웹사이트를 사용하는지 알 수 없도록 서버가 숨겨져있다. -
Set-Cookie
서버가 작은 조각의 데이터(쿠키)를 클라이언트로 보낼때 사용되어진다. -
Content-Type
모든 응답에는 Content-Type이 있다. 텍스트라면 HTML, CSS 이미지라면 png, jpg 어플리케이션이라면 Json 등
Request
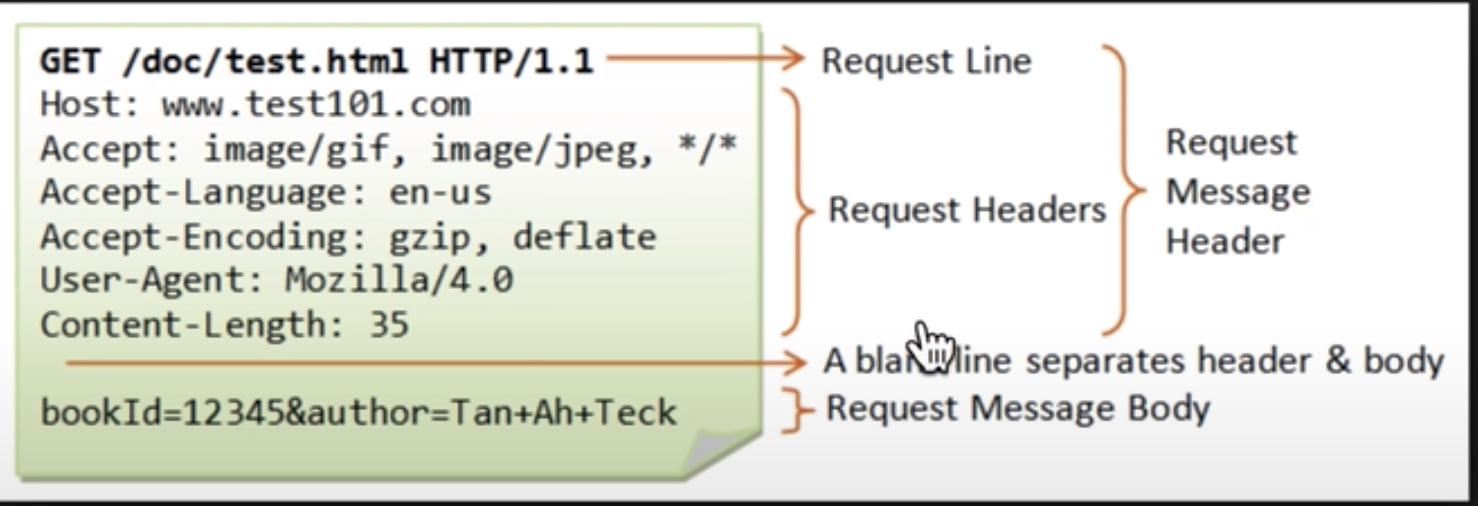
웹브라우저(자신)가 서버에 요청하는 것. 다시 말해서, 브라우저에서 네트워크 항목에 가면 볼 수 있는 Request Headers 항목에서 웹브라우저가 텍스트로 날 것 그대로 웹서버에 보내 주는 것을 볼 수 있다.

Request Headers 항목에서 가장 첫번째 행은 Request Line이라고 불린다. 그 이외에 것들은 이미지에서 볼 수 있다.
-
Cookies
서버에 의해 받은 쿠키가 있고 다시 그걸 서버로 보내야한다면, 이 필드안에서 해결하것이다. -
Accept-xxx
Accept-encoding, Accept-character set, Accept-language -
User-Agent
is a long string that has to do with the software that user is using, the operating system and the browser and things like that.
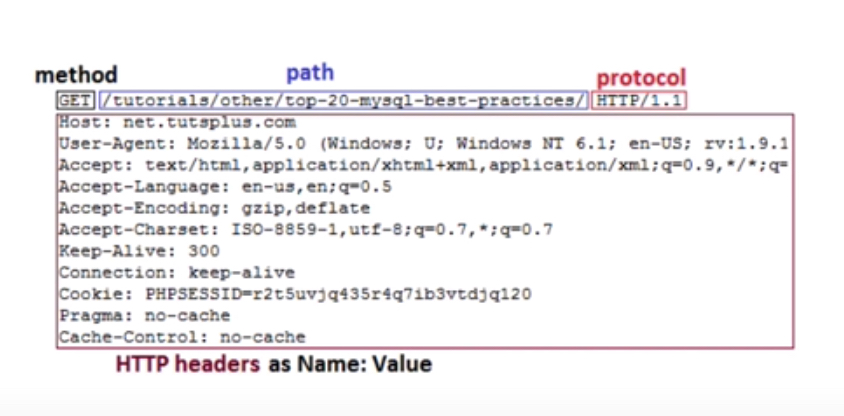
Header Looks
header는 아래와 같이 생겼다.
method가 경로와 protocal을 가리키고, 그 밑에는 header의 여러 필드들이 담겨져있다.

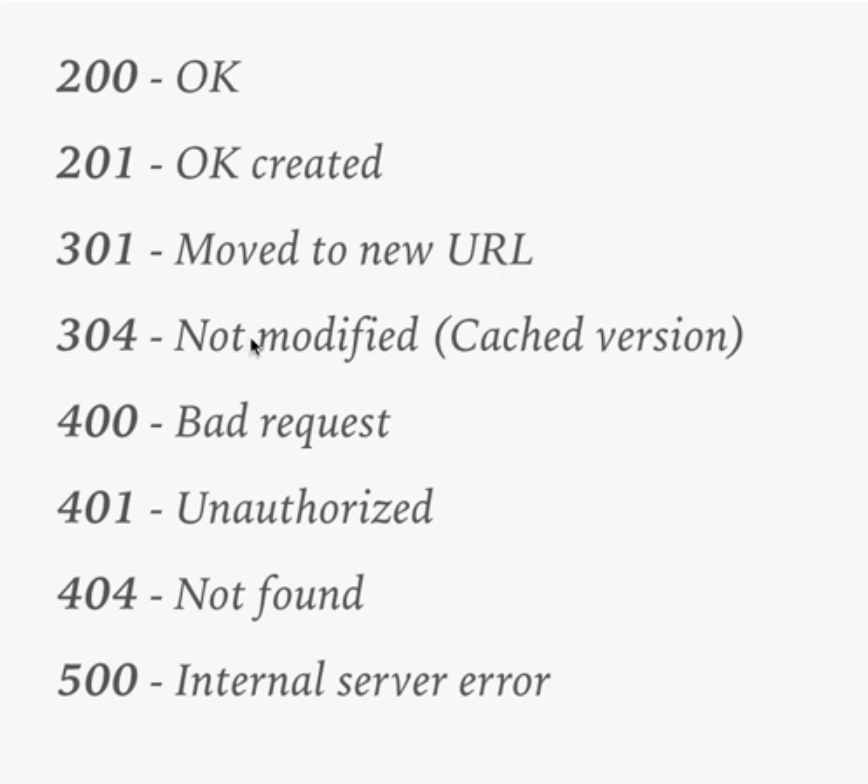
HTTP Status Codes
-
1xx : informational
Request recieved / processing -
2xx : Success
Successfully Recieved, understood and accepted -
3xx : Redirect
Further action must be taken / redirect -
4xx : Client Error
Request does not have what it needs -
5xx : Server Error
Server Failed to fulfil an apparent valid request

직접 배운것 확인해보기
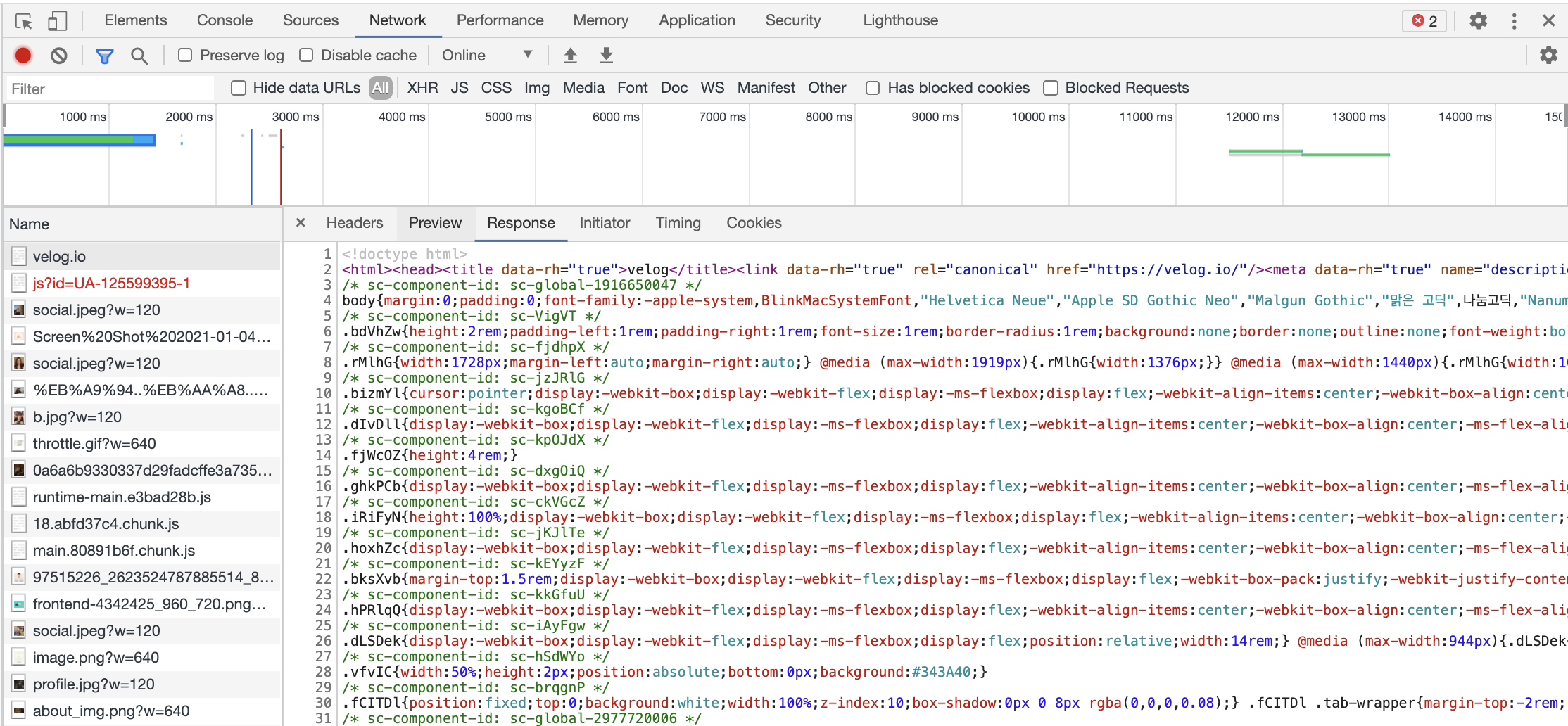
아무 사이트에 들어가서 dev mode로 들어가서 network를 확인해본다.
.png)
Status Code가 200인 것을 보면 전부 정상인 것을 확인 할 수 있다. 자바스크립트파일이나 여러 이미지파일도 확인할 수 있다.
아래 이미지 처럼 Main document, 벨로그에서는 document 타입인 velog.io 를 클릭해보면 Reponse 에서 Body 부분을 확인할 수 있다. html로 되어져있는 것을 확인할 수 있다.

이번엔 Header로 들어가보자.

앞에서 언급했듯이 3개의 파트로 나뉘어져 있고, 여러가지 필드들을 확인해볼 수 있다.