 출처: 자바의 정석 2판 p782 저자 남궁성
출처: 자바의 정석 2판 p782 저자 남궁성
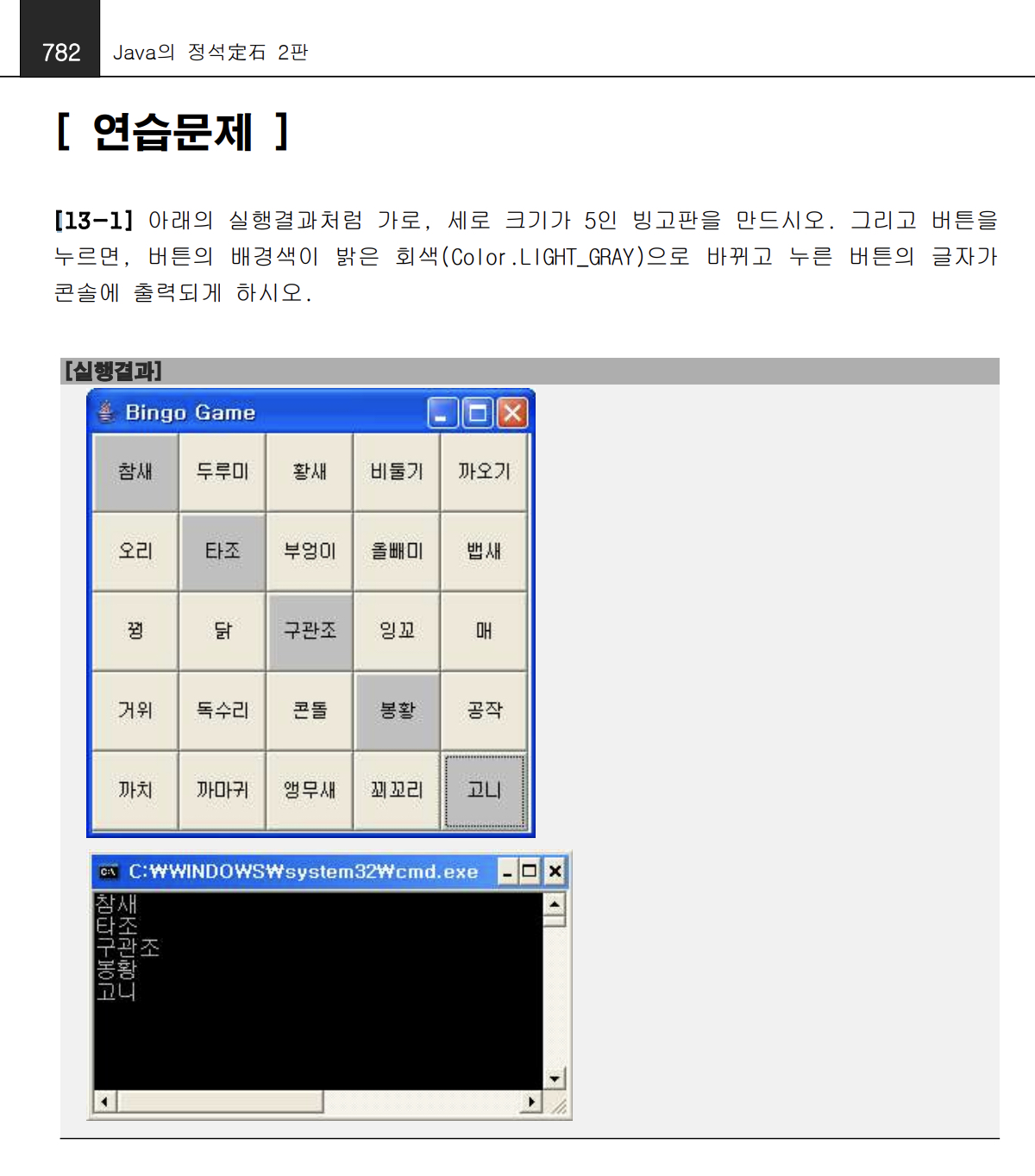
5x5빙고판
- 버튼 만드는 방법을 배운다.
- 5x5로 Frame에 맞게 버튼을 만들어본다 시도해본다.
- BorderLayout의 Center를 이용하면 5x5로 깔끔하게 만들수있을 거같다.
- BorderLayout가 아니라 GridLayout으로 할 수 있다.
GridLayout(int row, int col, int hgap, int vgap)를 이용한다.gap은 생략 가능.- GridLayout과 BorderLayout을 이용해서 만든 계산기 예제도 따라해보기_
- 역시 단순히 button 객체를 계속 생성하는 것 외에 방법이 있었다!
Panel이 뭔지 배우기 -> Frame안에 독자적인 공간을 갖고 Component 위치를 프리하게 가능 자바의정석 2판 p708 참고- Panel 이 어떤 건지 다시한번 확인하기. 계산기 버튼만들면서 Panel의 의미가 더 명확하게 설명되어져야함
numPanel.setLayout(new GridLayout(4, 5, 4, 4));이 부분이 헷갈렸던거 같다.numPanel이라는 Panel에 GridLayout형태로 setLayout하면 Panel이 GridLayout형식을 갖는거 같다. 마지막에 버튼들을 만들어서numPanel.add(numButtons[i])이같이 Panel에 바로 버튼들을 add하는 것을보면 그렇게 추측할 수 있다.- 이제 버튼을 눌렀을때 이벤트가 발생하도록 코드 짜기
- 버튼이 눌러졌을때는 ActionEvent를 활용한다
12-1. 로그인창을 만드는것으로 간단한 버튼 이벤트 연습하기
12-2. 이해해야할 분량이 꽤 많았다 - 버튼 색깔 바꾸려고 하는데 절대 안바뀐다 계속 버튼 뒤에 있는 레이아웃만 바뀐다
13-1. 심지어 인터넷에 나와있는 예제 그대로 가져다 붙여도 적용이 안됨. 인텔리제이 이클립스 둘다. - 다른 예제나 프로젝트를 하기로.
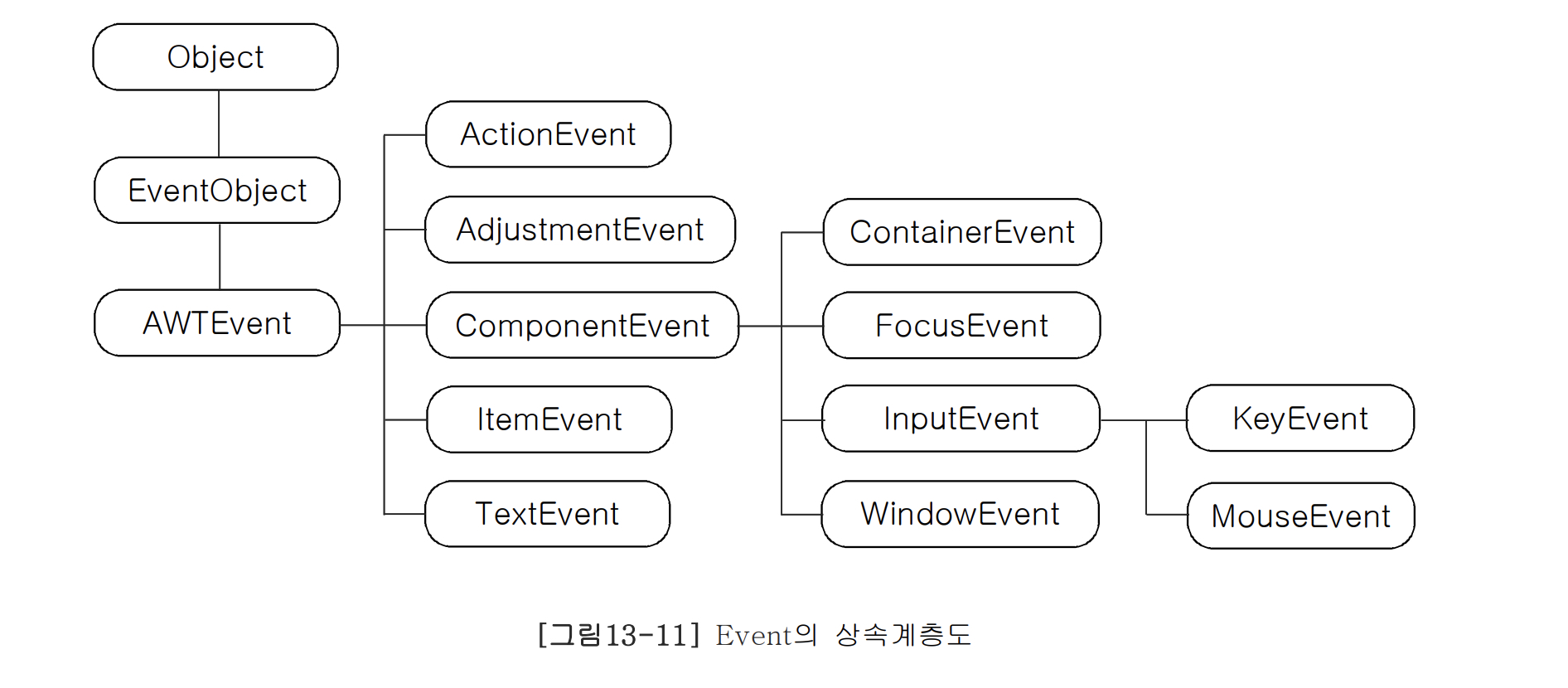
 이벤트 만들때 참고할 이벤트의 상속계층도. 출처: 자바의정석 2판 저자 남궁성 p736
이벤트 만들때 참고할 이벤트의 상속계층도. 출처: 자바의정석 2판 저자 남궁성 p736