상수 데이터
데이터가 정적인 부분
사이트의 footer 회사의 정보등 오랜 시간이 지나도 잘 안바뀌는 부분
데이터가 동적인 부분
판매되는 제품이나 이벤트 페이지, 슬라이드 혹은 시즌 이벤트 메뉴가 있을 수 있기 때문에 메뉴 부분도 동적인 데이터에 포함될 수 있다.
—> 각 회사의 기획에 따라 달라질 수 있음
—> 백엔드에서 받아오는 데이터는 동적인 데이터
상수데이터란?
이름 그대로 변하지 않는 데이터, 즉 정적인 데이터
UI 구성에 필요하지만 동적으로 변하지 않아서 백엔드 API등을 통해서 가져올 필요가 없는 정적인 데이터들을 상수 데이터로 만들어 UI를 효율적으로 구성할 수 있다.
상수 데이터를 사용하는 이유
UI 구성에 필요하지만 동적으로 변하지 않아서 백엔드 API등을 통해서 가져올 필요가 없는 정적인 데이터들을 상수 데이터로 만들어 UI를 효율적으로 구성할 수 있다.
반복되는 UI를 하드코딩으로 일일이 만들어두게 되면, 코드가 길어져서 가독성에 좋지 않고, 수정이 필요할 시 해당하는 부분을 찾기 힘들어 추후 유지보수가 힘들어질 수 있.
이런 반복되는 UI를 상수 데이터 + Array.map() 함수의 조합을 이용해서 간결하게 표현할 수 있다.
추후, 수정할 필요가 생겼을 경우에는 상수 데이터에서 해당하는 부분의 내용만 변경해주면 되기에 유지보수가 용이해진다.
상수데이타 관리
상수데이터는 주로 페이지 하단에 위치한다.
데이터의 양이 많아 가독성을 해치거나, 혹은 다른 컴포넌트에서도 사용할 경우 아예 분리하여 관리한다. 페이지를 분리할 때 js확장자 사용
하단에 export default 사용할 것(하나만 관리할때) -> 사용할 때는 import
보통 전부 대문자와 스네이크 케이스 사용
- 페이지 내부에서 관리하거나, 페이지 분리하여 사용
mock data
동적인 데이터는 백엔드에서 받아오는데 백엔드와 프론트가 작업속도가 달라 백엔드의 API가 완성되지 않았을 때, 백엔드의 작업 완료를 기다리지 않고 미리 샘플 데이터로 화면 개발을 할 수 있다.
mock: 거짓된, 가짜의
이름에서 알 수 있듯이 mock data 는 가짜 데이터, 샘플 데이터 정도로 해석할 수 있다.
즉, 실제 API 에서 받아온 데이터가 아닌 프론트엔드 개발자가 필요에 의해 샘플로 만들어 본 데이터를 말한다.
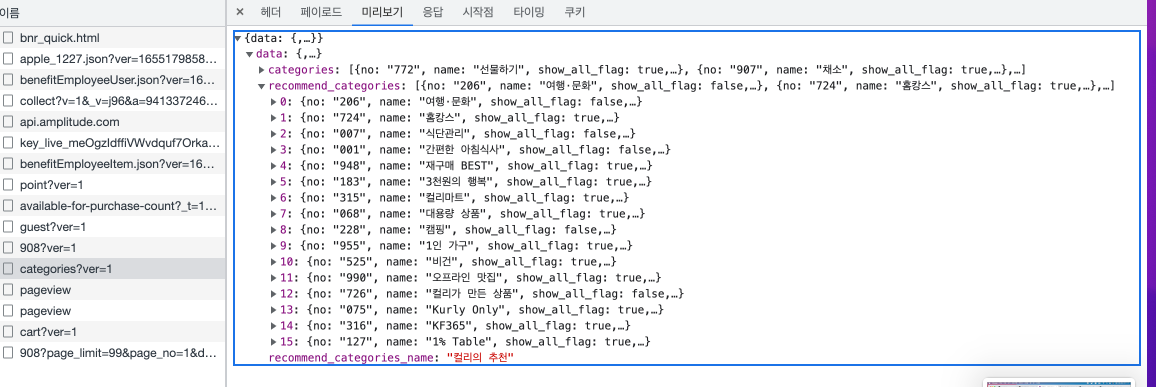
또한 mock data를 만드는 과정에서 백엔드 API에서 보내주는 response가 어떤 형태인지, key-value값을 확인하고 미리 mock data와 백엔드 response의 형태를 맞춰보면서 개발을 진행한다면 추후 실제 API를 훨씬 수월하게 연결 할 수 있다.
네트워크 탭의 프리뷰탭을 확인하면 데이터의 구조를 파악할 수 있다.
mock data 생성
mock data는 백엔드 API를 모방하기에 실제 백엔드 API에서 응답값의 형태인 json 파일로 만들어줘야합니다.
commentData.json
[
{
"id": 1,
"userName": "wecode",
"content": "Welcome to world best coding bootcamp!",
"isLiked": true
},
{
"id": 2,
"userName": "joonsikyang",
"content": "Hi there.",
"isLiked": false
},
{
"id": 3,
"userName": "jayPark",
"content": "Hey.",
"isLiked": false
}
]
-
mock data를 활용하기 위해
commentData.json형태로 만듦 -
commentData.json위치
public폴더 >data폴더 >commentData.json -
해당 데이터는 브라우저에서 http://localhost:3000/data/commentData.json 주소를 입력하여 확인해볼 수 있다.(port number 3000은 변동될 수 있습니다. 에러가 나는 경우 확인해볼것 !)
public 폴더의 역할
웹을 배포한다는 건 특정 폴더를 서버 컴퓨터에 올려둔다는 것을 의미한다.
서버의 특정 url로 접근하면 경로에 해당하는 폴더에 파일을 요청한다.
- 만약에 특정 url에 html파일을 특정하지 않으면 index.html이 요청된다.
- e.g.) https://naver.com → 로 접근하면 naver.com에 연결되어있는 서버 컴퓨터의 폴더에 접근해서 index.html을 가져오는 것
CRA로 만든 프로젝트를 배포했을때, 실제 서버에 배포되는 폴더가publc폴더이다.
따라서 우리 서버 주소로 접근하면(개발서버의 경우http://localhost:3000) public 폴더에 들어가는 것과 동일하다.
mock data 호출
http://localhost:3000/data/commentData.json 를 API 주소로 생각하고 http 요청을 통해서 API 요청을 보내고 응답을 받는다면
import Comment from './Comment/Comment';
import './CommentList.scss';
function CommentList() {
// 가져온 fetch 데이터는 바로 사용이 불가하고 useState를 사용해야한다.
const [commentList, setCommentList] = useState([]);
useEffect(() => {
// fetch: 통신에서 데이타를 가져옴
// 첫번째 then: 가져온 데이터를 가공함
// 두번째 then: 가져온 데이터를 어떻게 사용할 지 결정함
fetch('http://localhost:3000/data/commentData.json', {
method: 'GET' // GET method는 기본값이라서 생략가능
}) // 예시코드에서는 이해를 돕기 위해 명시적으로 기입
.then(res => res.json())
.then(data => {
setCommentList(data);
});
},[])
return (
<div className="commentList">
<h1>Main Page</h1>
<ul>
{commentList.map(comment => {
return (
<Comment
key={comment.id}
name={comment.userName}
comment={comment.content}
/>
);
})}
</ul>
</div>
);
}
export default CommentList;javascript에서 http 요청을 보낼때는 fetch 함수를 사용
fetch 함수는 첫번째 인자로 http 요청을 보낼 API주소, 두번째 인자로 요청을 보낼때의 옵션들을 객체형태로 받는다.
json 파일을 저장해 둔 주소를 API주소로, 그리고 데이터를 가져오기 위한 요청 GET method를 활용해 요청을 보냈다.
데이터를 요청하는 시점을 특정해야하는데, 여기서는 useEffect 훅을 활용하여 컴포넌트가 렌더링 된 이후 데이터를 요청합니다. 요청이 성공적으로 완료되면 setCommentList 함수를 사용하여 commentList state 를 응답 받은 값으로 바꿔준다.