유튜브 코딩앙마 참고
비구조 할당(구조분해 할당 destructuring) 은 객체, 배열에 적용할 수 있는 ES6분법이다. 긴 코드를 간결하게 쓸 수 있다.
배열 구조 분해
let [x,y] =[1,2];
console.log(x); // 1
console.lop(y); // 2let users = ["Mike", "Tom", "Jane"];
let [user1, user2, user3] = users ;
console.log(user1) // Mike;
console.log(user2) // Tom;
console.log(user3) // Jane
// let [user1, user2, user3] = users는
// let user1 = users[0];
// let user2 = users[1];
// let user3 = users[2]; 와 같다.구조분해 할당을 이용해 순서대로 선언된 변수에 할당해준다.
let str ="Mike-Tom-Jane"
let [user1, user2, user3] = str.split('-');
console.log(user1) // Mike;
console.log(user2) // Tom;
console.log(user3) // Janesplit()함수를 이용해서 문자열을 -기준으로 나누어 배열에 할당해준다.
배열 구조 분해:기본값
let [a, b ,c] = [1,2];
// c에는 undefined가 뜬다.
let [a=3, b=4, c=5] = [1,2];
// 기본값을 미리 주면 undefined를 미연에 방지할 수 있다.
console.log(a) // 1
console.log(b) // 2
console.log(c) // 5
변수에 기본값을 미리 할당.
배열 구조 분해:일부 반환값 무시
let [user1, ,user2] = ["Mike", "Tom", "Jane"];
console.log(user1); // Mike
console.log(user2); // Jane공백과 쉼표를 이용하여 필요하지 않은 요소를 무시할 수 있다.

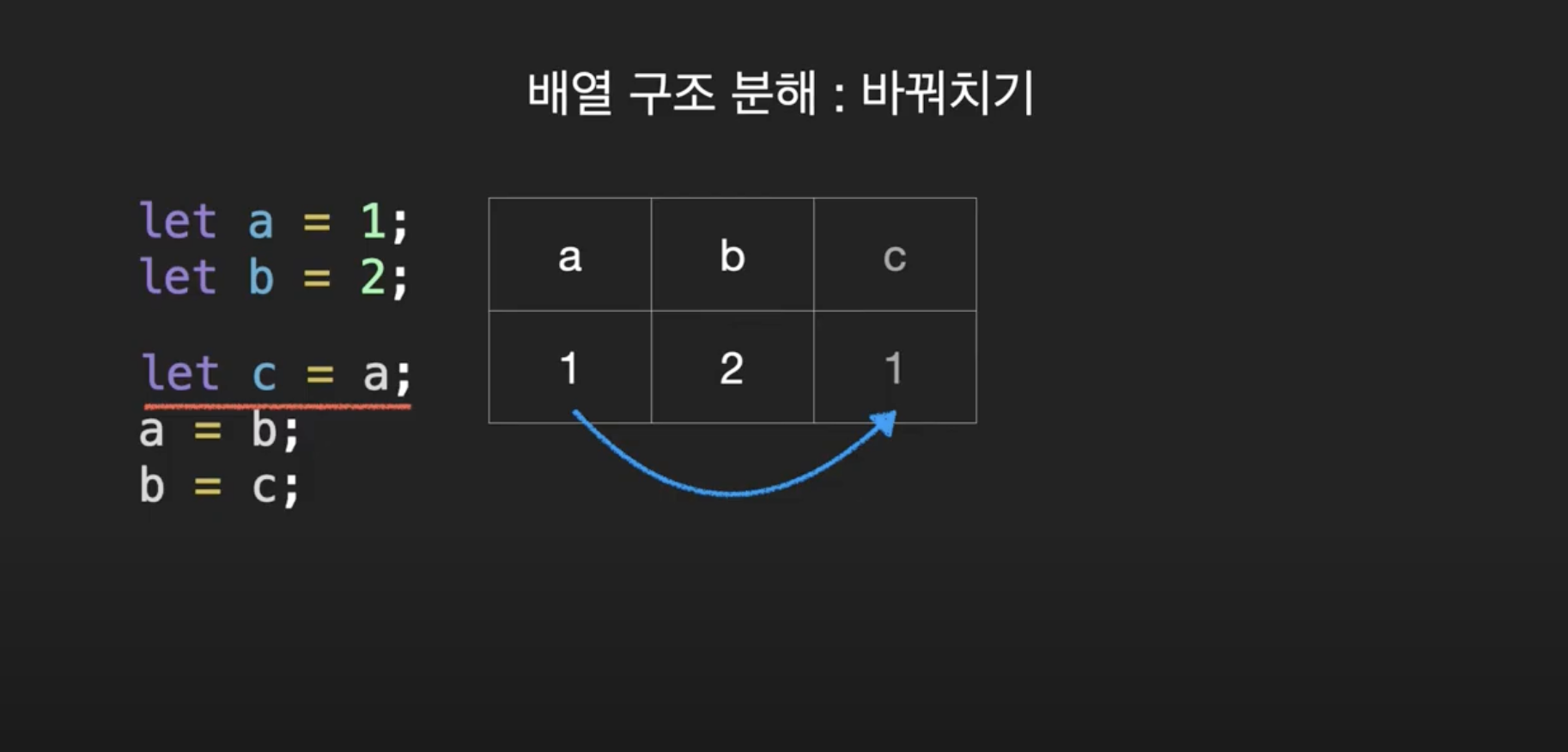
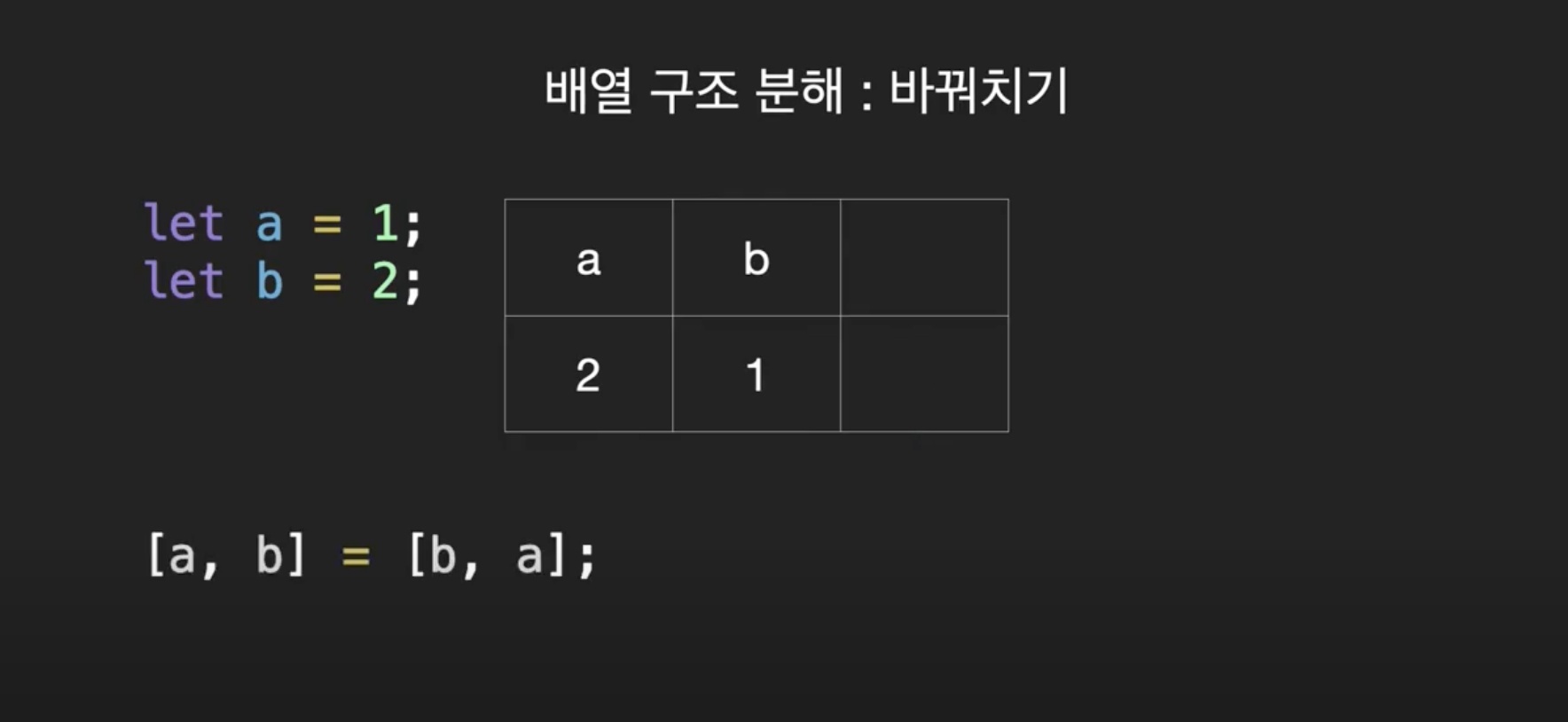
c는 변수에 할당된 값을 바꾸기 위한 변수임으로 사실 필요없는 변수다.

더 이상 임시 변수c는 필요하지 않다.
객체 구조 분해
let user = {name: "Mike", age: 30};
let {name, age} = user;
// let {name, age} = user;
// === let name = user.name;
// === let age = user.age;
console.log(name); // Mike
console.log(age); // 30