브라우저 동작 원리
브라우저의 주요 기능
브라우저의 주요 기능은 사용자가 선택한 자원을 서버에 요청하고 브라우저의 표시하는 것이다. 자원은 보통 HTML문서지만 PDF 혹은 이미지 또는 다른 형태일 수 있다. 자원의 주소는 URI(Uniform Resource Identifier) 에 의해 정해진다.
브라우저는 HTML과 CSS명세에 따라 HTML파일을 해석해서 표시하는데 이는 웹 표준화 기구 W3C(World Wide Web Consortium)에서 정한다. 과거에는 일부만 이 명세에 따르고 독자적인 방법으로 확장하면서 웹 제작자가 호환성 문제를 겪었지만 최근에는 대부분 이 명세를 따른다.
웹 브라우저는 동기(Synchronous)적으로 (HTML + CSS), Javascript 언어를 해석하여 내용을 화면에 보여주는 응용 소프트웨어.
브라우저의 사용자 인터페이스 요소
- URI를 입력하는 주소 표시 줄
- 이전 버튼, 다음 버튼
- 북마크
- 새로 고침 버튼, 현재 문서 로드 정지 버튼
- 홈 버튼
브라우저의 사용자 인터페이스는 표준 명세가 없음에도 서로를 모방하여 오늘날에 이르렀다. (파이어폭스의 다운로드 관리자와 같이 브라우저에 특화된 기능도 있음)
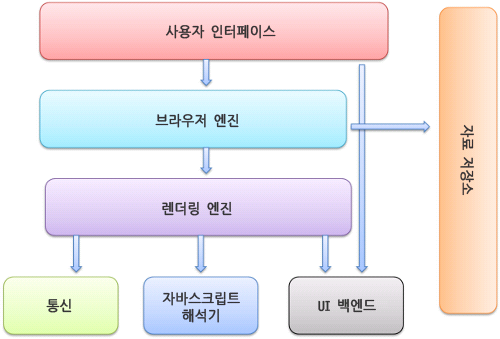
브라우저의 기본구조

-
사용자 인터페이스
주소 표시줄, 이전 다음버튼 북마크 메뉴 등 요청한 페이즈를 보여주는 창을 제외한 나머지 부분 -
브라우저 엔진
사용자 인터페이스와 렌더링 엔진 사이의 동작을 제어 -
렌더링 엔진
요청한 콘텐츠를 표시 HTML요청시 HTML과 CSS를 파싱하여 화면에 표시 -
통신
HTTP요청과 같은 네트워크 호출에 사용된다. 플랫폼 독립적인 인터페이스이며 각 플랫폼 하부에서 실행됨 -
UI백엔드 - 콤보 박스와 창 같은 기본 장치를 그린다. 플랫폼에서 명시하지 않은 일반적인 인터페이스 체계를 사용한다.
-
자바스크립트 해석기
자바스크립트 코드를 해석하고 실행 -
자료 저장소
자료를 저장하는 계층. 쿠키나, 세션, 로컬스토리지등 브라우저 메모리를 활용하여 저장하는 영역이다.
렌더링 엔진
렌더링 엔진은 HTML, XML, 이미지 등 요청받은 내용을 브라우저 화면에 표시하는 엔진
각 브라우저마다 렌더링 엔진이 다르기 때문에 같은 페이지가 다르게 보이는 경우가 있다.
렌더링 엔진의 종류
- Blink - 크롬, 오페라
- Webkit - 사파리
- Trident - 익스플로어
- EdgeHTML - 마이크로소프트 엣지
렌더링 엔진은 좀 더 나은 사용자 경험을 위해 가능하면 빠르게 내용을 표시한다. 그래서 일련의 과정들이 동기적으로 진행되지 않는다.
HTML을 파싱할 때까지 기다리지 않고 렌더트리 배치와 그리기 과정을 시작한다.
렌더링 엔진 동작 과정
렌더링 엔진은 서버로부터 응답받은 HTMl 문서를 얻는것으로 시작한다.
Parsing | HTML과 CSS파일을 파싱해서 각 Tree를 만든다
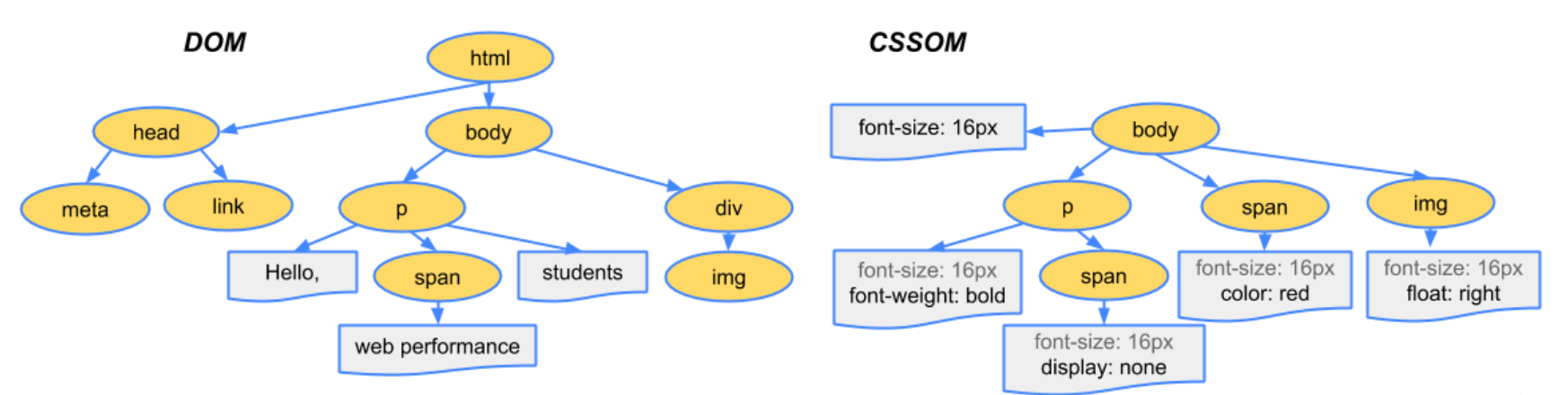
브라우저가 페이지를 렌더링하려면 가장 먼저 받아온 HTML과 파일을 해석해야한다. Parsing단계는 HTML파일을 해석하여 DOM(Document Object Model) Tree를 구성하는 단계이다.
파싱 중 HTML에 CSS가 포함되어 있다면 CSSOM(CSS Object Model) Tree 구성 작업도 함께 진행한다.

DOM은 마크업과 1:1의 관계이다. 마크업은 HTML Hyper Text Markup Language의 Markup을 말한다.
Style | 두 Tree를 결함하여 Rendering Tree를 만든다
Style 단계에서는 Parsing 단계에서 생성된 DOM Tree와 CSSOM Tree를 매칭시켜서 Render Tree를 구성한다. Render Tree는 실제로 화면에 그려질 Tree이다.
표시해야할 순서 문서의 시각적인 구성 요소로써 올바른 순서로 내용을 그려낼 수 있도록 하기위한 목적임
렌더러와 DOM은 1:1대응 관계가 아니다. 시각적으로 보이지 않는 HTML태그들은(메타태그나 diplay:none head등) 제외된다. 즉 렌더트리는 페이지를 렌더링하는데 필요한 노드만 포함함.
Layout | Rendering Tree에서 각 노드의 위치와 크기 계산
Layout 단계에서는 Render Tree를 화면에 어떻게 배치해야 할 것인지 노드의 정확한 위치와 크기를 계산한다.
루트부터 노드를 순회하면서 노드의 정확한 크기와 위치를 계산하고 Render Tree에 반영한다. 만약 크기 값을 %로 지정하였다면, Layout 단계에서 % 값을 계산해서 픽셀 단위로 변환한다.
여기서의 노드는 HTML에 p,div태그등을 말한다.
Paint | 계산된 값을 이용해 각 노드를 화면상의 실제 픽셀로 변환하고, 레이어를 만든다
Paint 단계에서는 Layout 단계에서 계산된 값을 이용해 Render Tree의 각 노드를 화면상의 실제 픽셀로 변환한다. 이때 픽셀로 변환된 결과는 하나의 레이어가 아니라 여러 개의 레이어로 관리된다.
당연한 말이지만 스타일이 복잡할수록 Paint 시간도 늘어난다. 예를 들어, 단색 배경의 경우 시간과 작업이 적게 필요하지만, 그림자 효과는 시간과 작업이 더 많이 필요하다.
Composite | 레이어를 합성하여 실제 화면에 나타낸다
Composite 단계에서는 Paint 단계에서 생성된 레이어를 합성하여 실제 화면에 나타낸다. 우리는 화면에서 웹 페이지를 볼 수 있다.
Javascript 해석기(엔진)
HTML을 파싱하는 도중 Script 태그를 만나게되면 Script 코드를 실행을 하기위해 Javascript 엔진으로 제어 권한을 넘긴다. Javascript 엔진이 일을 다 끝내면 다시 DOM Tree를 구축한다. Script 태그를 중간에 넣을시 DOM Tree를 구축 하는 도중 Javascript 엔진이 실행이되고 중간에 DOM Tree를 구축 하다 중지하고. Javascript 엔진이 기계어 컴파일까지 완료가 된후 다시 DOM Tree를 구축합니다.
javascript 위치
- body요소의 가장 하단
Dom이 완성되지 않은 상태에서 자바스크립트가 DOM엔진을 조작하면 에러가 발행함
HTML요소들이 스크립트 로딩 지연으로 인해 렌더링에 지장을 받지않아 로딩시간 단축
하단에 두고 싶지 않다면
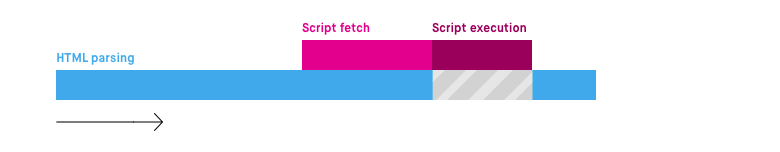
async
javascript <script async src="script.js">

script태그를 만나도 html 파싱이 중단되지 않는다. script 로드와 html parsing이 함께 이루어지다가 script 로드가 끝나면 script가 실행되는 시점에 html parsing이 잠시 중단되고 실행이 끝나면 html parsing이 재개된다.
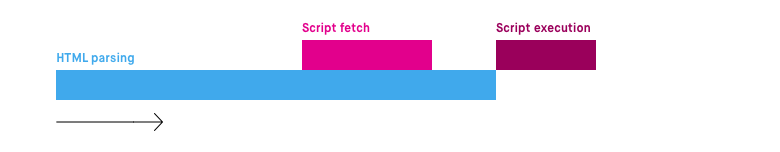
defer
javascript <script defer src="script.js">

script 태그를 만나도 script 로드의 시작부터 끝까지 html parsing이 중단되지 않으며 html parsing이 끝나고 난 뒤에야 script가 실행
참고
https://d2.naver.com/helloworld/59361
https://bbangson.tistory.com/87
https://velog.io/@takeknowledge/script-태그는-어디에-위치해야-할까요
