원티드 2-1
과제 리뷰
커밋 히스토리:
세부내용 기입 ( 왜는 필수 어떻게는 코드를 보면 알수 있다.)
동일한 커밋일경우 리베이스를 통한 스쿼시를 사용해서 커밋 메세지를 정리해야한다.

이런식으로 해야함
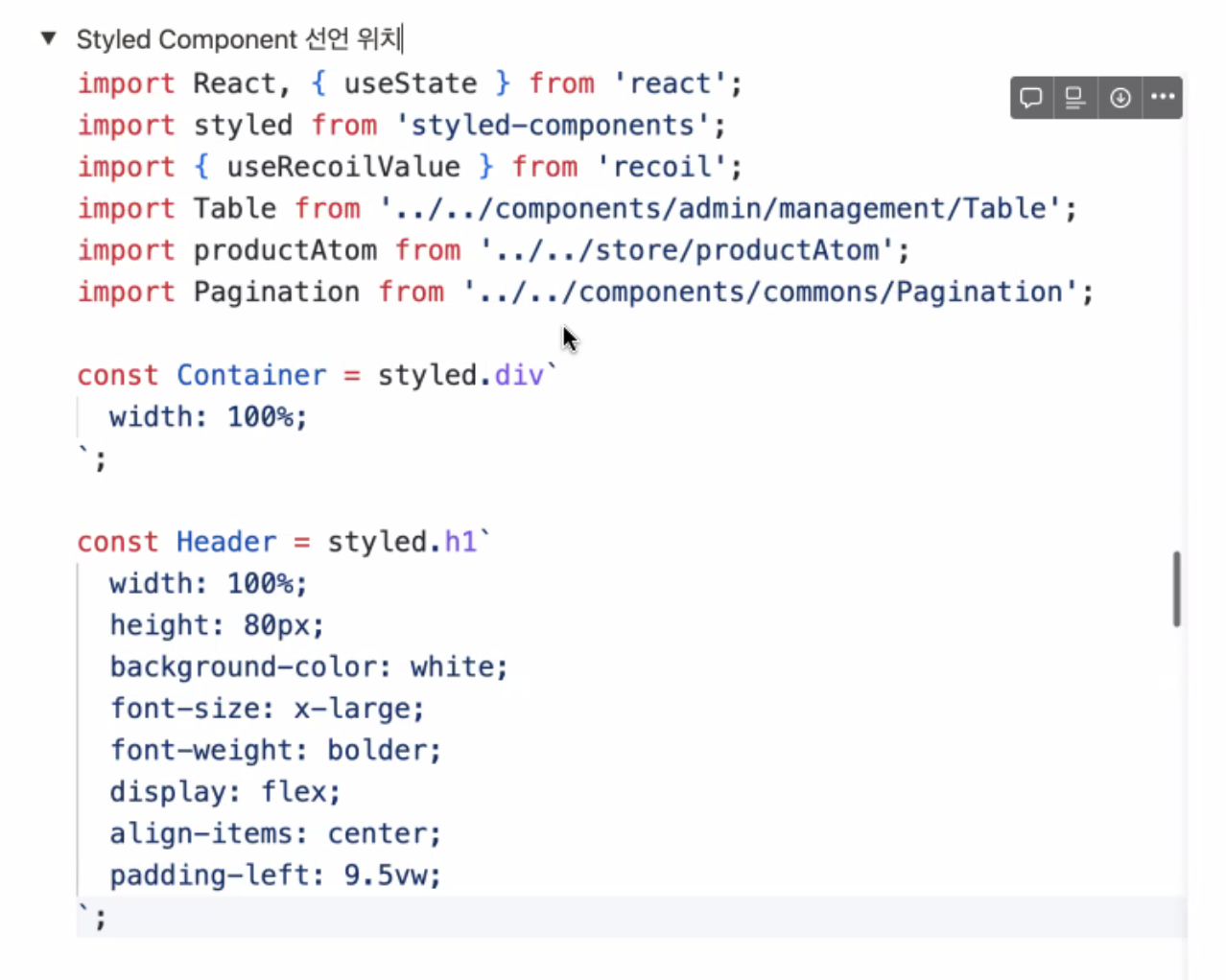
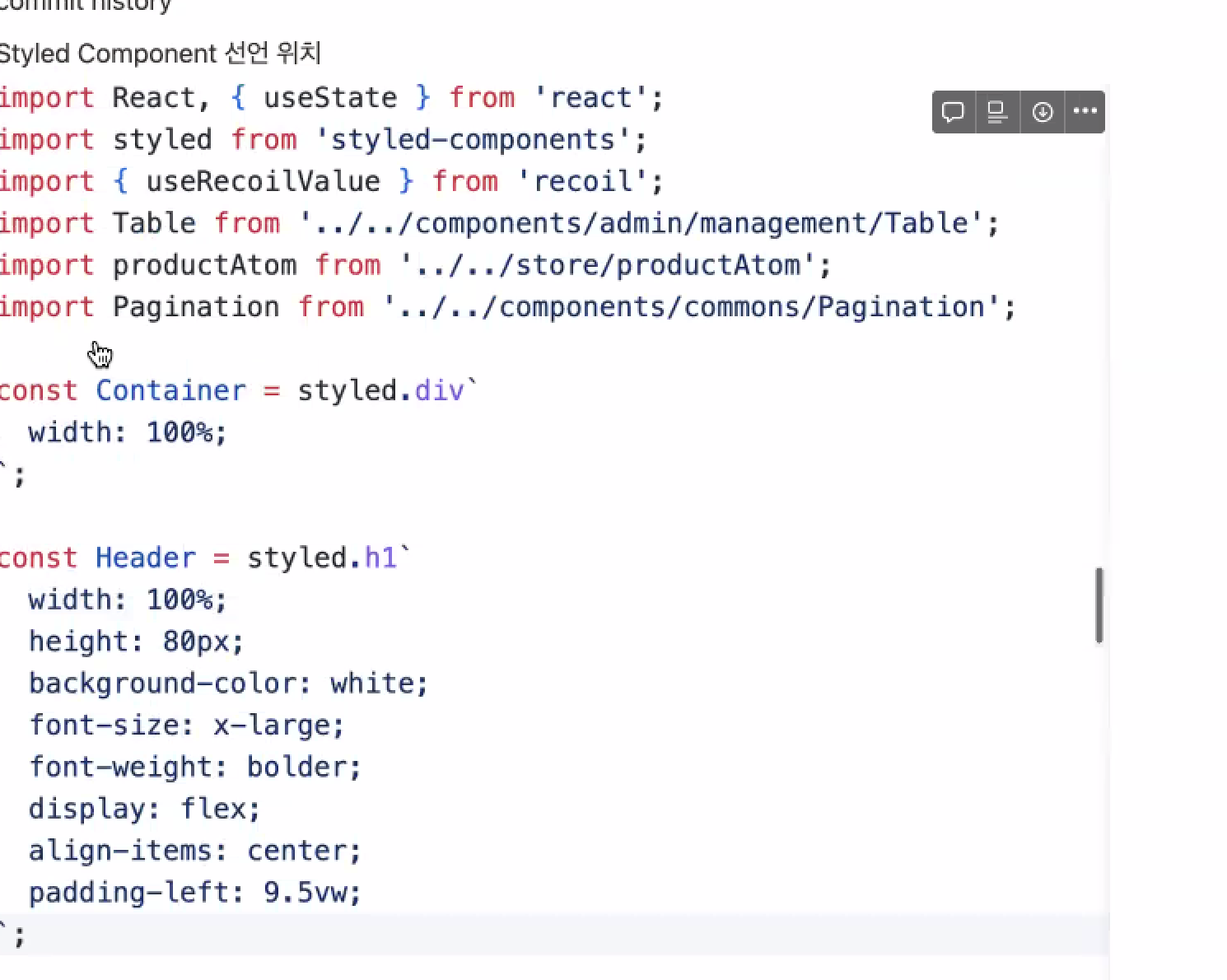
스타일드 컴포넌트의 위치

이런식으로 스타일 선언부가 위에 있으면 다른 사람이 읽기 힘들다.
기능에 관해 궁금해서 확인하는데 비교적 덜 중요한 스타일이 위에 있는것 보다는 아래에 있어야한다.
회사마다 컨벤션에 따라 위에 선언되는 경우도 있긴하지만 보통은 핵심
적인 내용이 위에 있어야한다.
상수데이터도 마찬가지로 컴포넌트 하단에 있는것이 좋다.
??
css in js style을 컴포넌트 내 style.js로 만들어서 export로 사용하는 경우도 많던데 이 경우와 한 컴포넌트에 있는 것과 차이는 어떤 차이가 있을까요.
두개의 차이는 없다 회사의 컨벤션 차이임. 멘토님은 한파일안에 스타일이 있는 부분을 선호한다. 그래도 속한 회사나 팀의 컨벤션을 따름
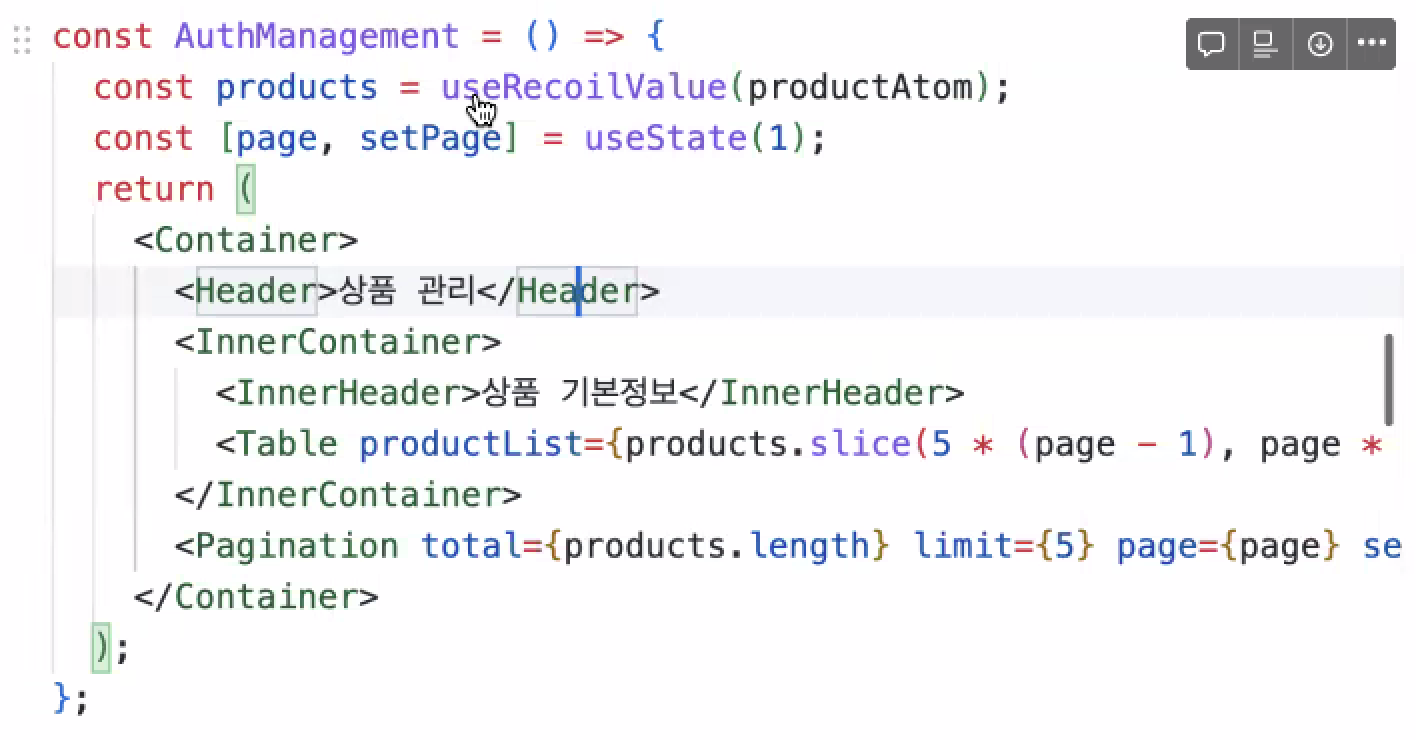
공백활용

스테이트 부분과 리턴문 사이는 공백이 있으면 가독성이 훨씬 좋아진다.

이런식으로 공백 활용
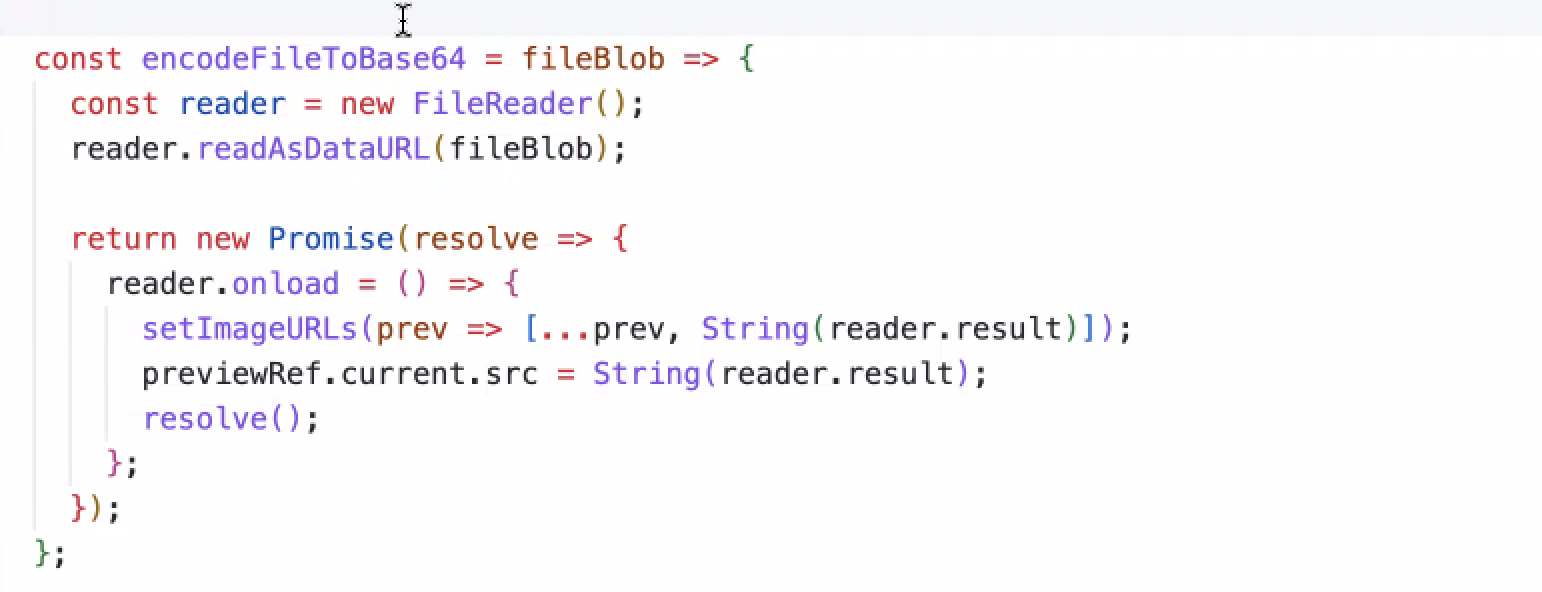
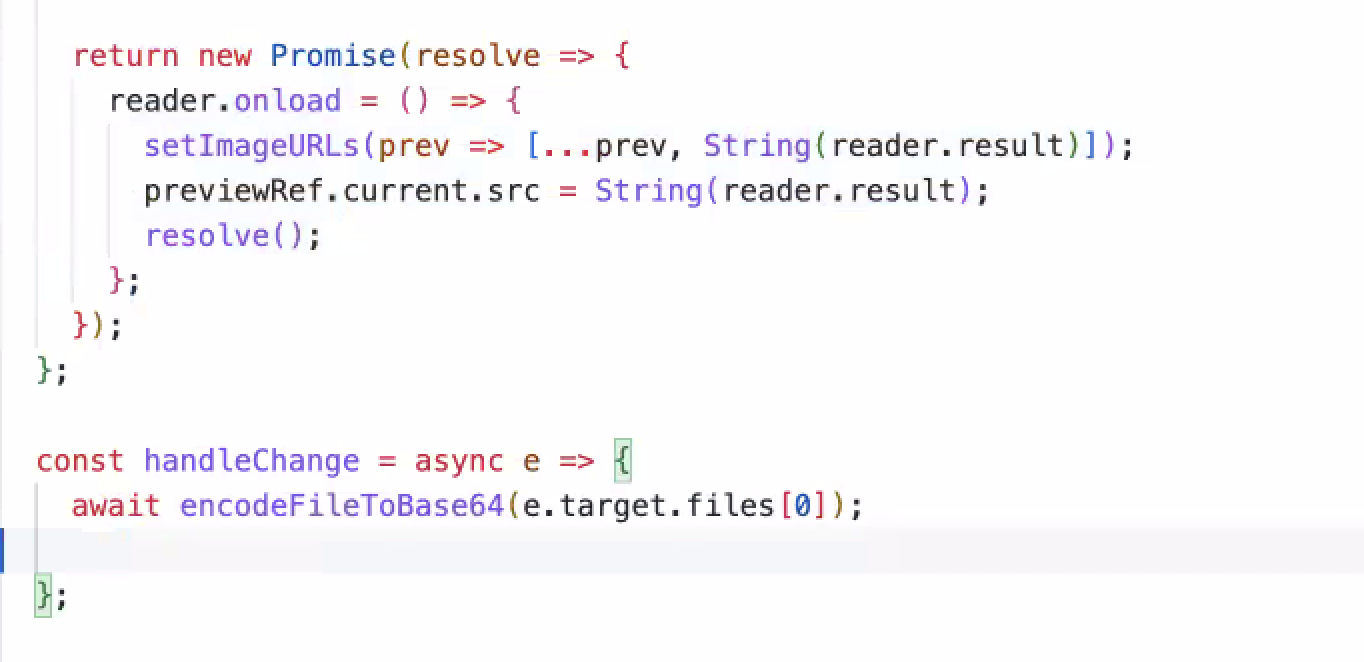
불필요한 코드

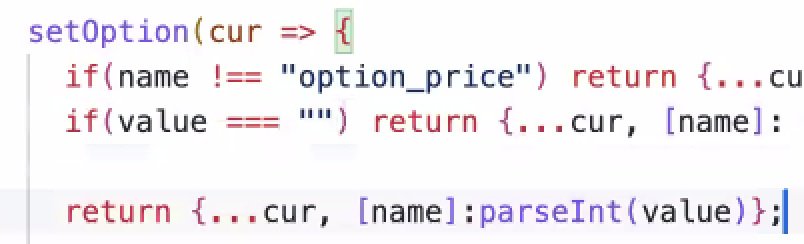
->

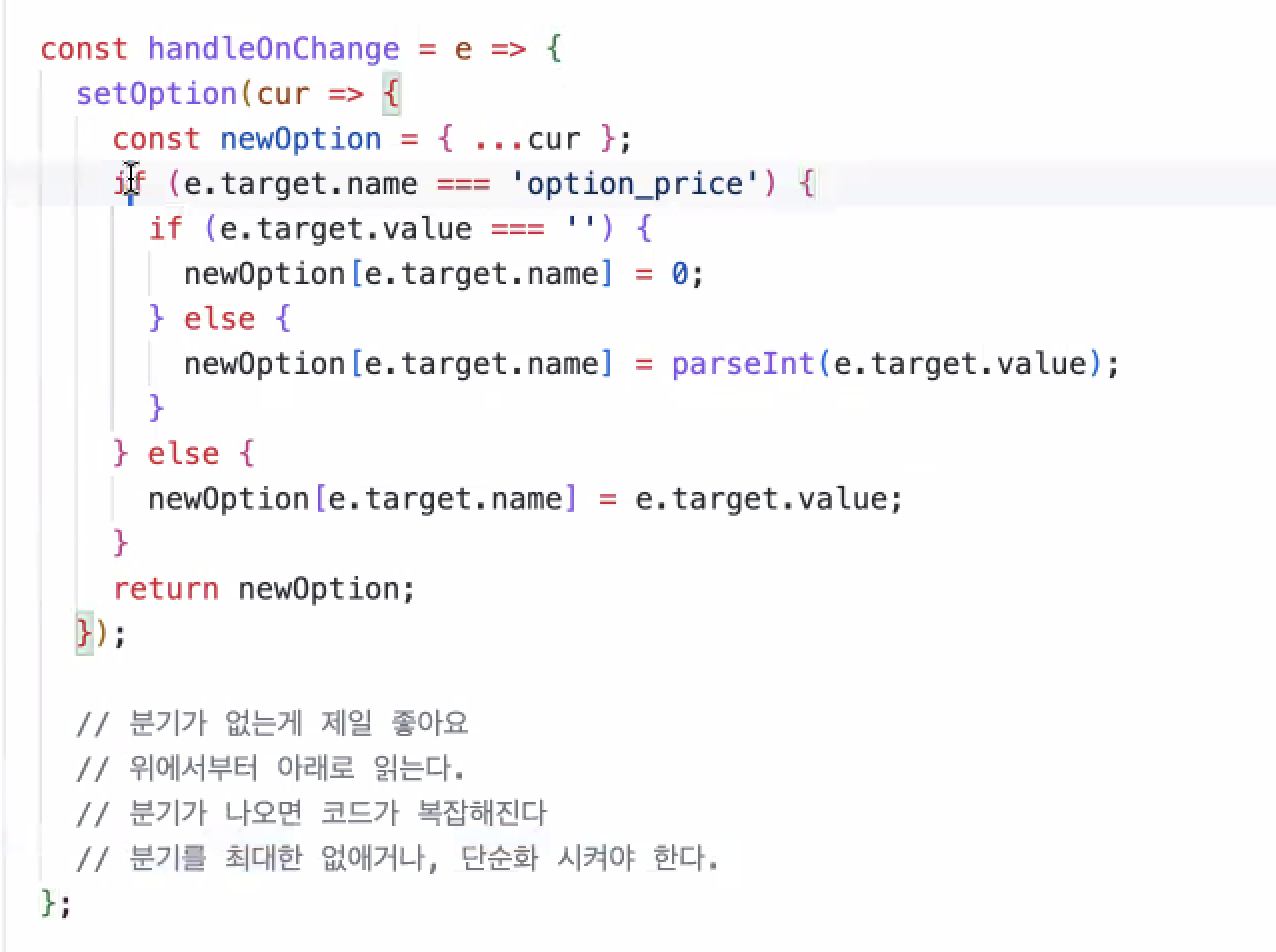
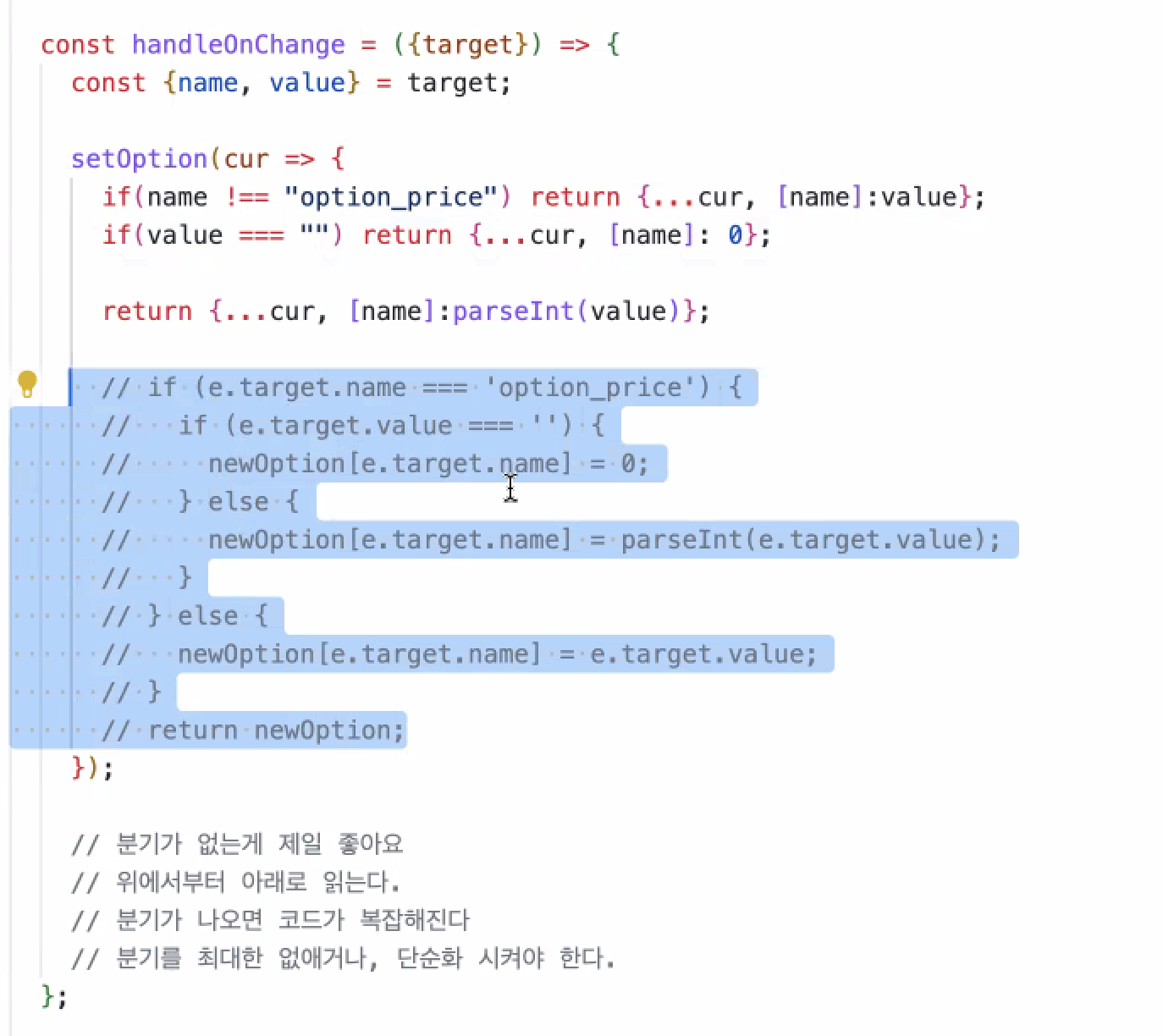
분기 사용자제


map함수 제대로 사용하기
새로운 배열 -map
반복 -foreach문
console.log금지
console.err될 수 있으면 활용할것
찍으면 바로 지우던가 eslint사용
허스키 사용해서 제어할 것
사용성

페이지가 이동했을경우 페이지 제일 상단
상수 컨벤션
상수 UPPERCASE + SNAKE_CASE 사용
파일구조
같은 기능을 하는 컴포넌트들은 한군데(페이지의 conponent폴더)에 몰아넣고
component폴더는 header, footer같은 애들만 넣어둠
별도의 컴포넌트로 빼는 경우
ui가 재사용될 경우
재사용되지는 않지만 컴포넌트안의 로직이 복잡할 경우 내용이 길어질경우 UI가 복잡하다고 판단할 수 있다. 이건 개인의 판단
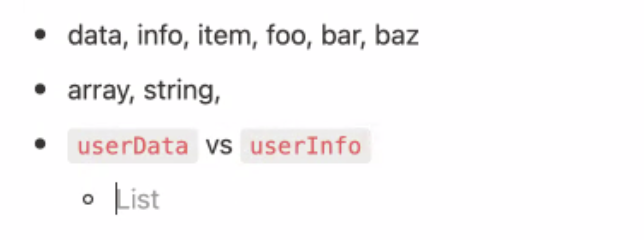
금지되는 변수명

userData와 userInfo이거 둘의 내용을 구별할 수 있음?
못함 ...... 이런 변수명은 사용하지 말자

string도 끝까지 string가 아닐 수도 있음
