
OAuth2.0를 활용한 구글 API 콘솔 설정
구글 api console로 접속해서
새로운 프로젝트를 생성한다.
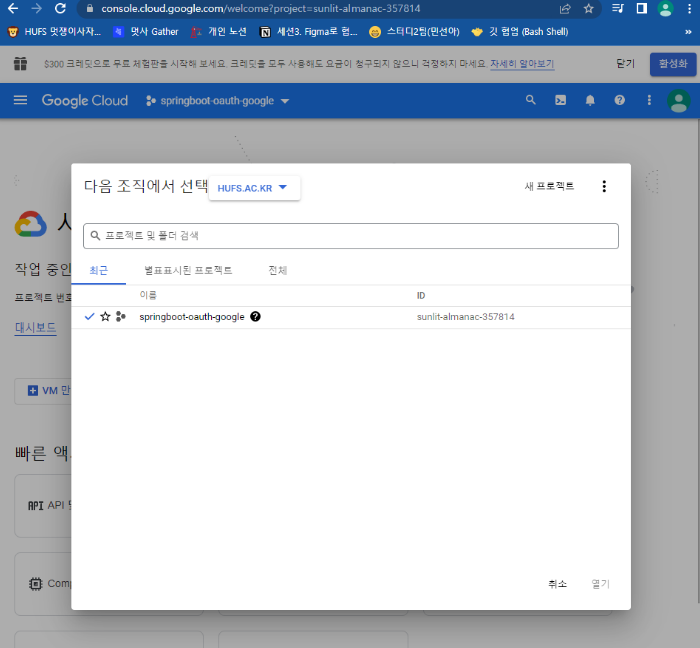
Google Cloud 라고 써있는 것 바로 오른쪽을 누르면 프로젝트를 생성할 수 있다

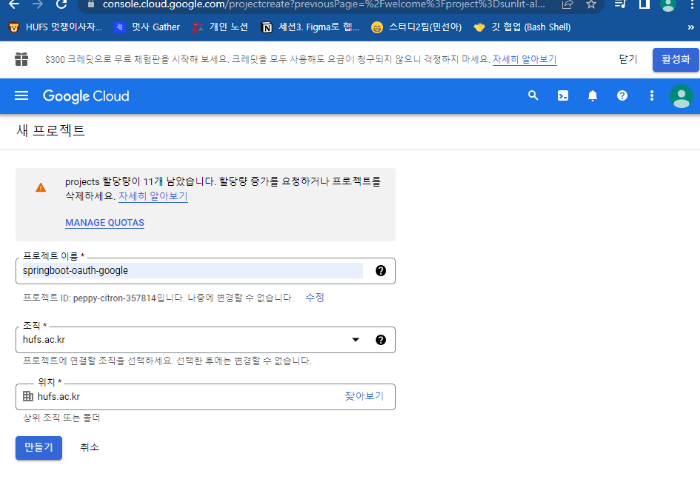
새 프로젝트 클릭

이와같이 프로젝트 이름만 잘 입력하고 나머지는 빈칸이어도 상관없다.
만들기클릭

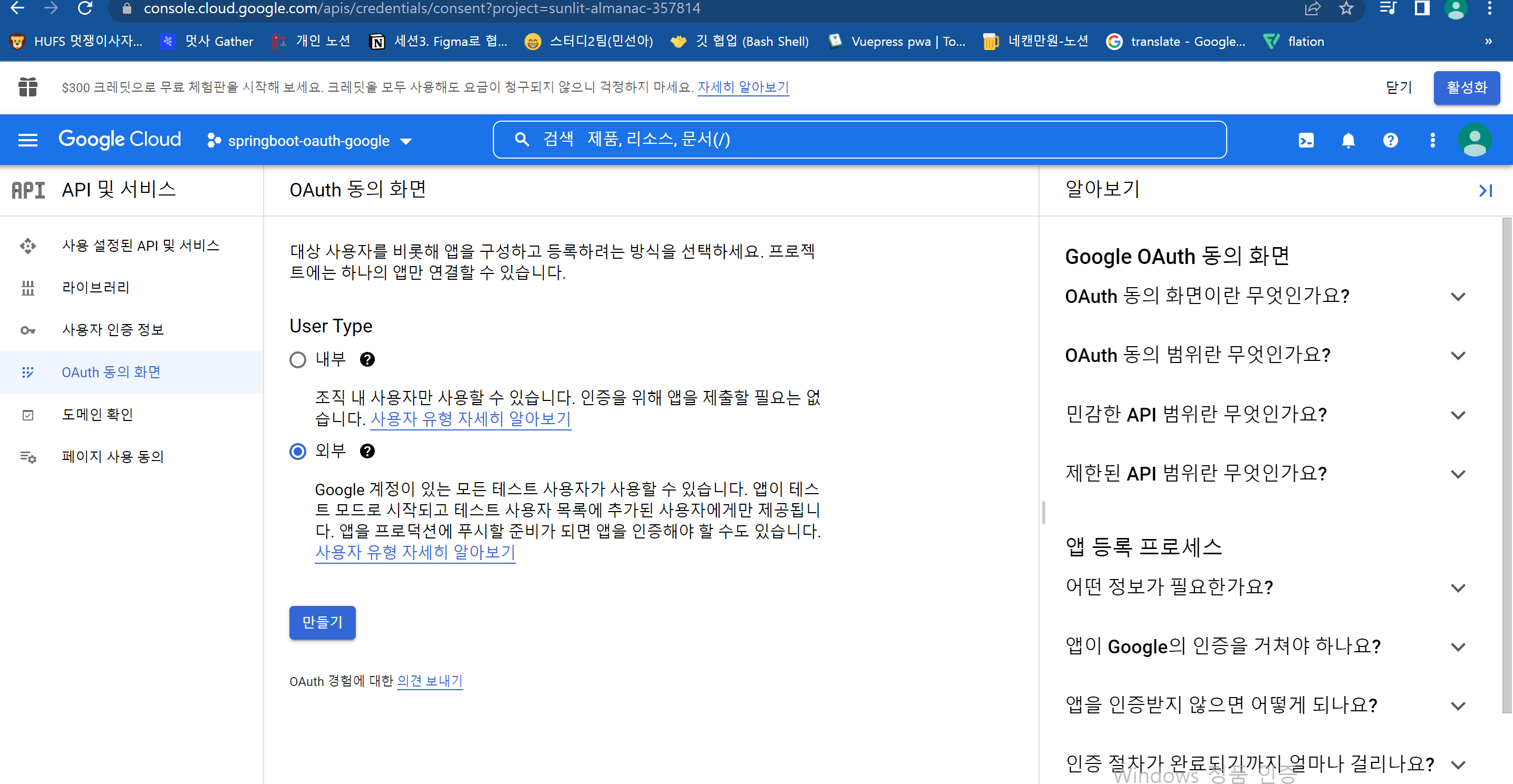
프로젝트를 선택하고 나서 API 및 서비스에 들어온 후 OAuth 동의 화면에 접속한다.
그리고 외부를 선택하고 만들기클릭

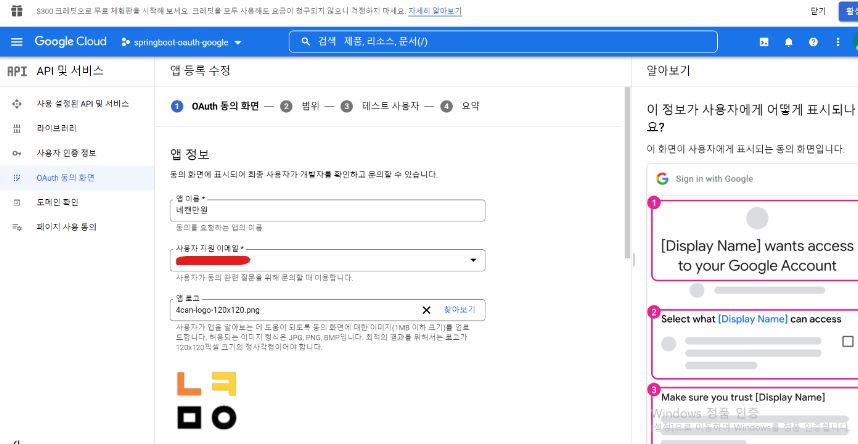
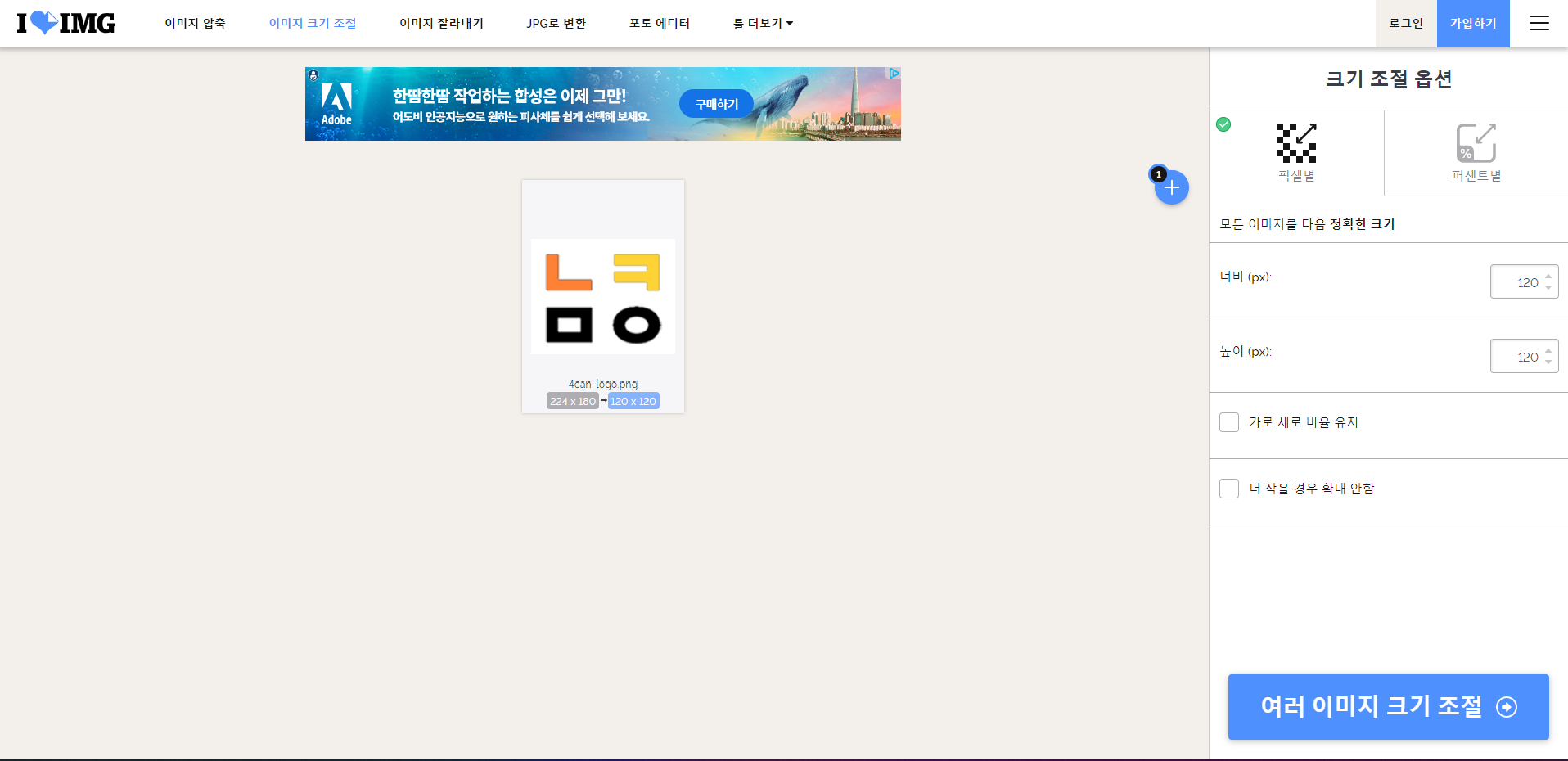
로고를 업로드할 것이라면 사이트에 명시되어있는것 처럼 이미지 사이즈를 120x120으로 맞춰주어야한다. 저자는 아래 사이트에서 작업했다.
https://www.iloveimg.com/ko/resize-image/resize-png#resize-options,pixels

위와 같이 가로 세로 비율 유지를 체크해제하면 자유롭게 px를 조절할 수 있다.
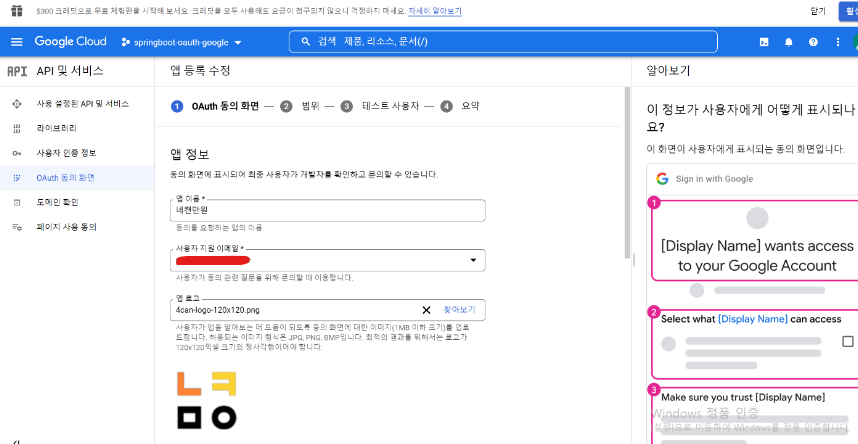
그리고 현재는 배포를 하지 않은 상태이기 때문에 앱 정보 만 입력하고 앱 도메인 정보는 빈칸으로 유지한 채 맨 아래로 스크롤을 내려서 저장 후 계속을 클릭한다.

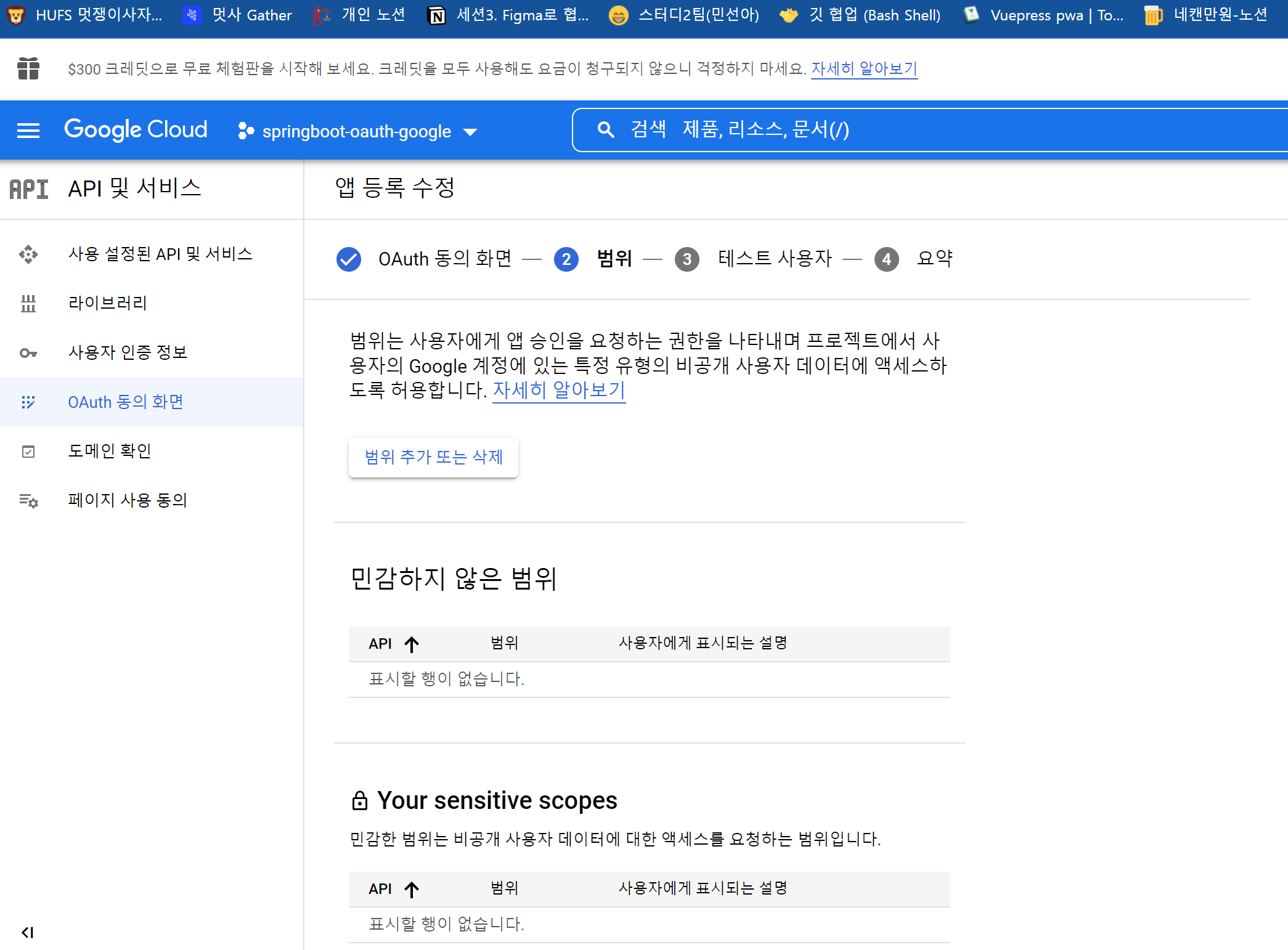
앱 등록 수정단계는 아무것도 건들이지 않은채로 저장 후 계속을 클릭한다.

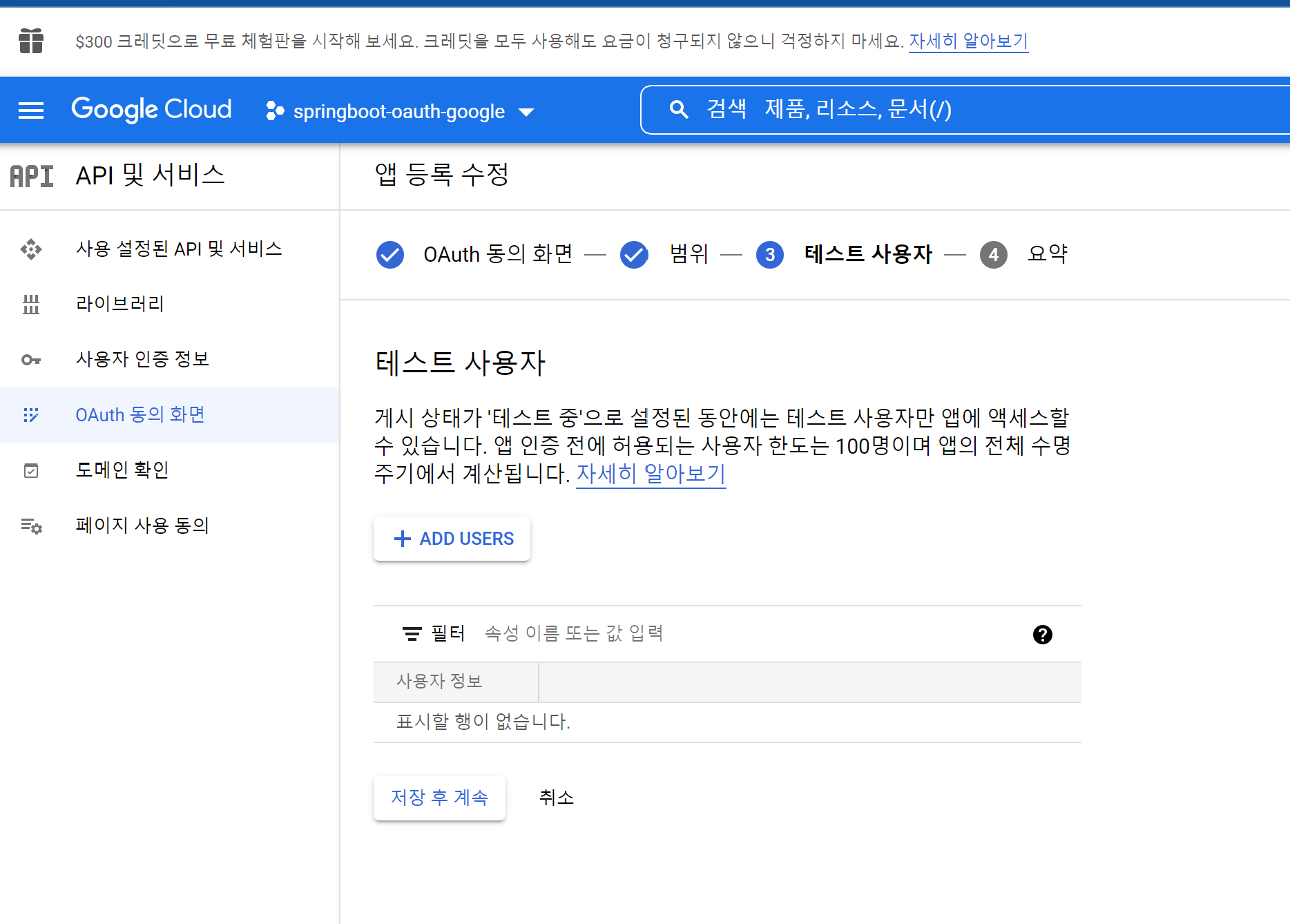
배포 전에 테스트 중일 때 사용할 user를 + ADD USERS를 통해 추가한 후 저장 후 계속을 클릭한다.

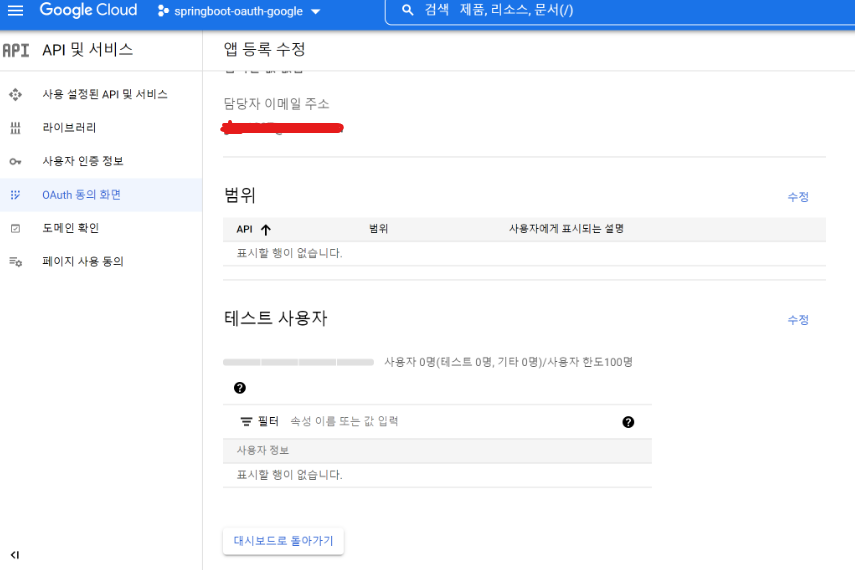
요약단계에서 앞서 설정한 정보가 잘 기록되었는지 확인 후 스크롤을 맨 아래로 내려서 대시보드로 돌아기가를 클릭한다.

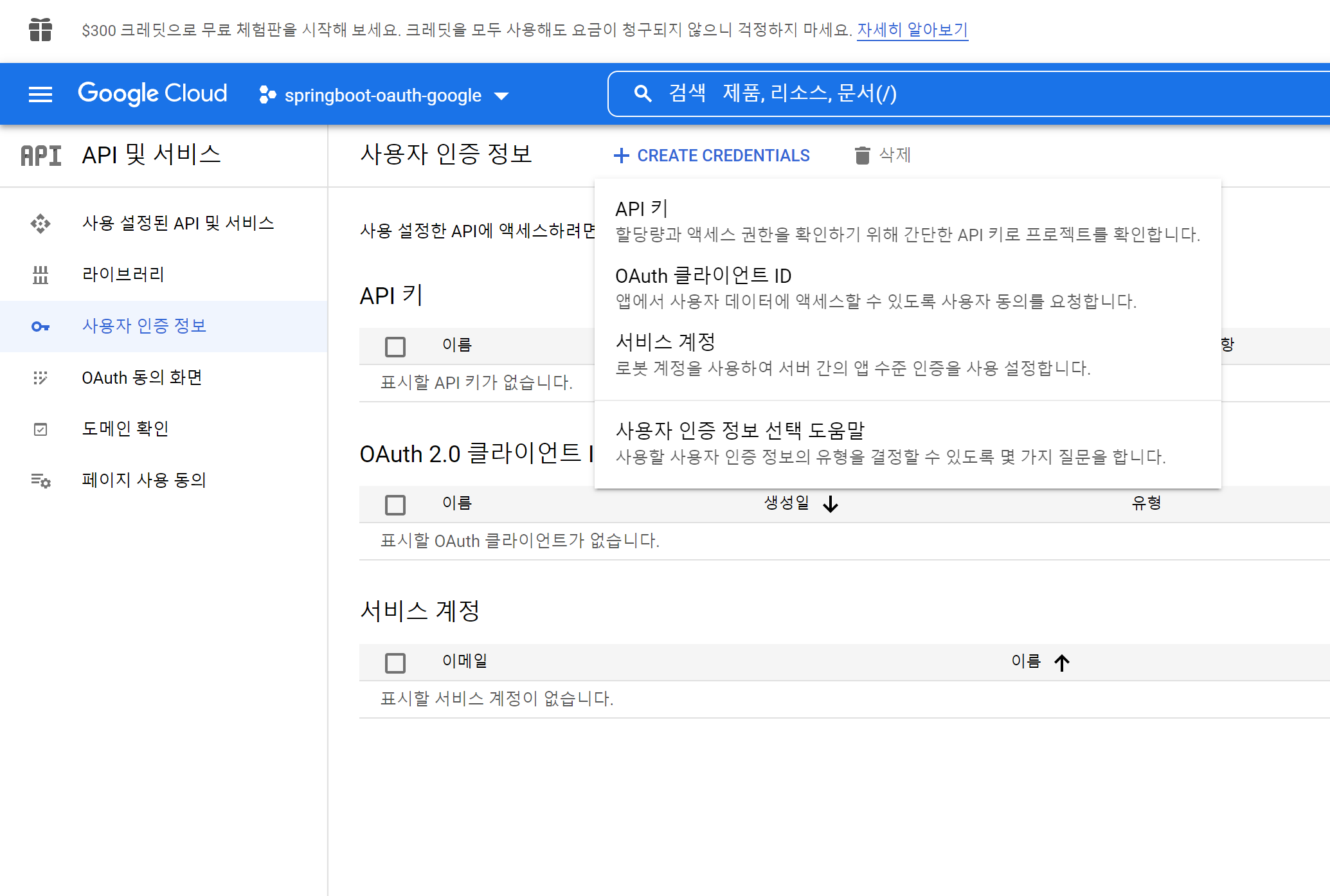
왼쪽에 사용자 인증 정보 탭으로 전환 후 상단에 사용자 인증정보글자 옆에 있는
+CREATE CREDENTIALS한국말로는 사용자 인증정보 만들기를 클릭한다.
그리고 OAuth 클라이언트 ID를 클릭한다.

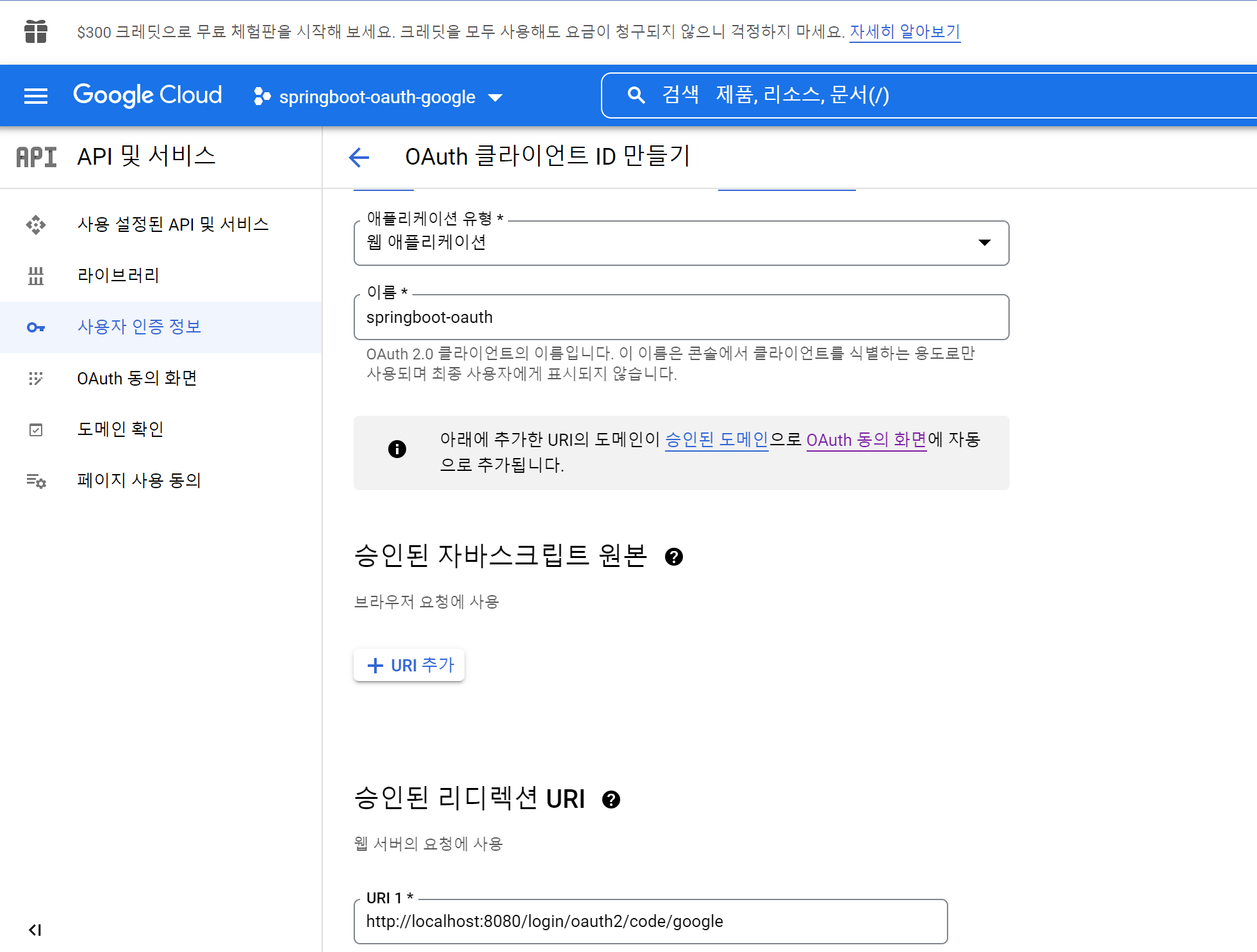
애플리케이션 유형과, 이름을 각자 개발하고자 하는 것에 맞게 설정한 후
승인된 리딜렉션 URI에서 아직 우리는 로컬호스트 상에서 개발을 진행하기 때문에
http://localhost:8080/login/oauth2/code/google로 작성을 해준다.
로그인이 정상적으로 완료되면 구글측에서 인증되었음을 알려주는 코드를 준다.
그러면 우리는 그 코드를 통해서 Access Token을 요청한다. 그리고 이 Access Token을 받아서
사용자 대신에 구글서버에 사용자 개인정보에 접근할 수 있는 권한이 생기는 것이다.
그래서 이 코드를 받기 위한 주소를 명시하면 된다.
앞부분에 localhost:8080은 변경가능하지만 그 뒤에 있는 주소는 고정이기 때문에 꼭 맞춰주어야된다. (맨 마지막엔 코드를 받을 사이트를 명시하면 된다 ex. naver, facebook)
맨 밑에 만들기를 클릭하면 OAuth 클라이언트 생성됨이라는 창이 뜨면서
클라이언트ID 와 클라이언트 보안 비밀번호가 뜰것이다.
이것을 따로 잘 기록해두고 타인에게 절대 노출되어선 안된다!!
Springboot에서 소셜로그인 사용환경설정
# build.gradle
dependencies {
...
implementation 'org.springframework.boot:spring-boot-starter-oauth2-client'
...
}# application.yml
security:
oauth2:
client:
registration:
google:
client-id: 앞서 보았던 client-id 입력(""나 {}같은 처리 필요 없음 그냥 쓰면됨)
client-secret: 앞서 보았던 client-secrete를 기록(위와 동일조건)
scope:
- email
- profile이제 templates/login.html 파일을 변경하겠다.
# login.html
...
<a href="/oauth2/authorization/google">구글 로그인</a>위 a태그를 추가한다. 주소는 고정적으로 사용해야된다.(변경 불가능)
그리고 나서 해당 url로 접속했을때 보여줄 페이지를 매핑해야 되므로 config/SecurityConfig.java파일을 수정하자
http.csrf().disable()
...
.defaultSuccessUrl("/")
.and()
.oauth2Login()
.loginPage("/login");맨 마지막에 defaultSuccessUrl 다음으로 .and()를 통해 oauth2를 통해 login할 경우 랜더링할 loginPage를 설정해준다.
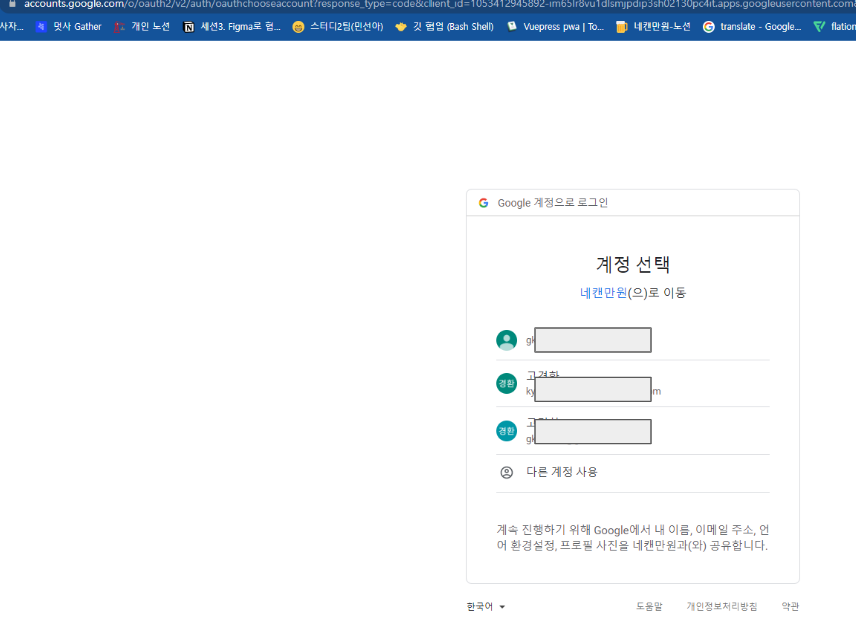
그리고나서 서버를 실행시키고 /login 주소로 가서 a태그가 적용된 구글 로그인을 클릭하면
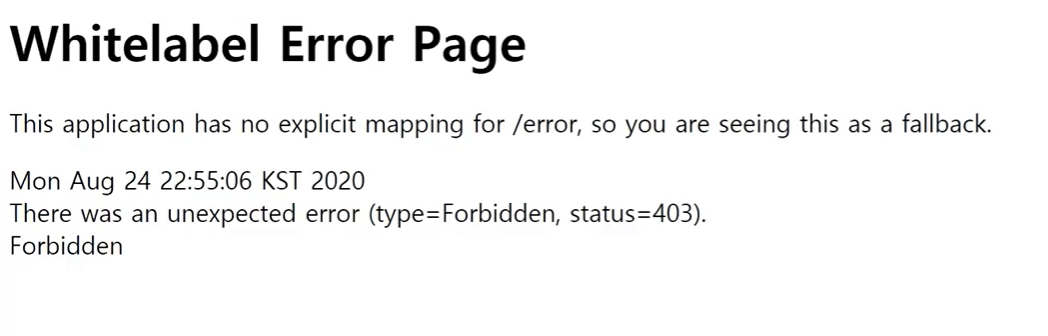
아래와 같이 뜬다.
(※ 주의 사항 : 127.0.0.1:8080 이 아닌 앞서 리디렉션 URI에서 등록한 localhost:8080으로 정확하게 일치하도록 url접근해야 정상적으로 아래와 같은 페이지가 뜬다. 만약 127.0.0.1:8080으로 접근했다면 400에러가 뜨고 OAuth2.0정책을 준수하지 않았다는 에러가 뜰 것이다. 필자가 에러를 겪어서 자세히 알고있다ㅎㅎ)

하지만 위 구글 계정을 통해 로그인 시도하면 아래와 같은 403에러(권한 없음)가 뜬다.