ckeditor5의 초기설정을 기억하기위한 글이다.
1. npm 설치
ckeditor5에는 커스텀 가능한 기본제공 builds가 있다.
(Classic, Balloon, Balloon Block, Inline, Document, Pagination)
이중 하나를 선택해서 ckeditor5-react와 함께 설치해준다.
//terminal
yarn add @ckeditor/ckeditor5-react @ckeditor/ckeditor5-build-classic2. 기본적인 구성 체크
import React from "react";
import { CKEditor } from "@ckeditor/ckeditor5-react";
import ClassicEditor from "@ckeditor/ckeditor5-build-classic";
const App = () => {
return (
<div>
<CKEditor
editor={ClassicEditor}
data='<p>Hello from CKEditor 5!</p>'
onChange={(event, editor) => {
const data = editor.getData();
console.log(data);
}}
/>
</div>
);
};
export default App;
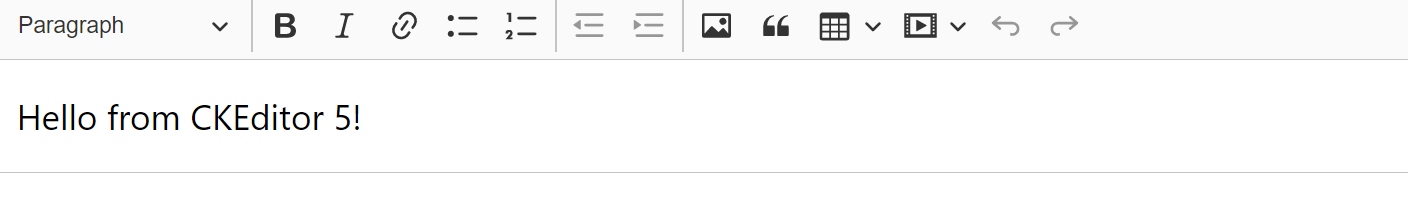
classic버전으로 제공되는 기본 기능들이 나올 것이다. CKEditor태그의 기본속성으로
1.data는 가장 처음에 적혀있는 글귀이다.
2.onChange는 글을 적을때마다 적용될 속성이며 props로 editor.getData()는 html로 작성되는 내용을 확인 가능하다.
또한 onChange뿐만 아니라 onReady,onBlur,onFocus,onError기능도 제공된다.
3. 기본 ckeditor config 사용해보기
import React from "react";
import { CKEditor } from "@ckeditor/ckeditor5-react";
import ClassicEditor from "@ckeditor/ckeditor5-editor-classic/src/classiceditor";
import Bold from "@ckeditor/ckeditor5-basic-styles/src/bold";
import Italic from "@ckeditor/ckeditor5-basic-styles/src/italic";
import Essentials from "@ckeditor/ckeditor5-essentials/src/essentials";
import Paragraph from "@ckeditor/ckeditor5-paragraph/src/paragraph";
const editorConfiguration = {
plugins: [Paragraph, Bold, Italic, Essentials],
toolbar: ["bold", "italic"],
place
};
const App = () => {
return (
<div>
<CKEditor
editor={ClassicEditor}
data='<p>Hello from CKEditor 5!</p>'
config={editorConfiguration}
onChange={(event, editor) => {
const data = editor.getData();
console.log(data);
}}
/>
</div>
);
};
export default App;
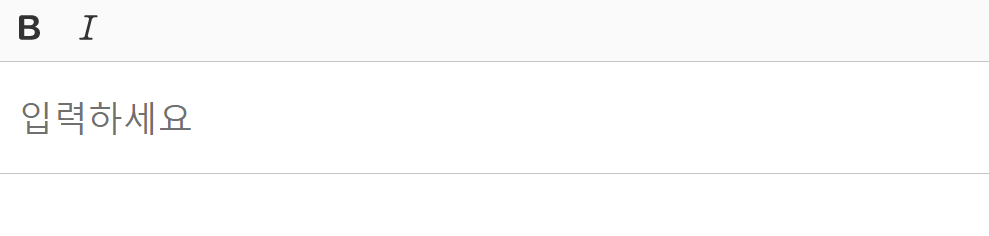
ckeditor5는 바로 사용가능한 플러그인이 세팅된 상태이다. config속성을 지정함으로써 plugin을 삭제,추가 할수 있다.
1.필요한 plugin을 설치한다.(ex. yarn add @ckeditor/ckeditor5-basic-styles )
2.import 한다.
3.config의 plugins=[ ]안에 넣는다.
4.config의 toolbar= [ ]안에 string형식으로 넣는다.(넣는 위치에따라 화면에 구현된다.)
4. 커스터마이징하기위한 webpack설정 (eject or craco)
ckeditor5는 기본제공하는 toolbar외에 추가하기위해서는 커스터마이징이 필수이다.
cra로 react를 설치했기때문에 yarn eject하는 방법과 craco를 사용하는방법이 있다. 차례대로 알아보자.
4-1. yarn eject
4-1-1. create-react-app으로 react를 설정하였기 때문에 "yarn eject"하여 구성을 꺼낸다.
yarn eject4-1-2. webpack설정 링크에 나와있는데로 설정을 추가한다.
4-2. craco 사용하기
eject를 하면 cra의 기능을 완벽하게 사용하지 못하는걸로 알고있으며 다시는 되돌릴수 없다. 그래서 eject하지 않는 방법을 알아보자
4-2-1. 필요 npm설치
yarn add craco @ckeditor/ckeditor5-dev-utils @ckeditor/ckeditor5-dev-webpack-plugin4-2-2. 폴더트리의 가장 바깥환경에 cracao.config.js파일을 만든후 설정을 추가한다.
const CKEditorWebpackPlugin = require("@ckeditor/ckeditor5-dev-webpack-plugin");
const { styles } = require("@ckeditor/ckeditor5-dev-utils");
module.exports = {
webpack: {
configure: (config, { env, paths }) => {
config.plugins.push(new CKEditorWebpackPlugin({ language: "en", addMainLanguageTranslationsToAllAssets: true}));
const regExpThemeIconSvg = /ckeditor5-[^/\\]+[/\\]theme[/\\]icons[/\\][^/\\]+\.svg$/;
const regExpThemeCss = /ckeditor5-[^/\\]+[/\\]theme[/\\].+\.css/;
const cssRegex = /\.css$/;
const cssModuleRegex = /\.module\.css$/;
config.module.rules.push(
{ test: regExpThemeIconSvg, use: ["raw-loader"] },
{
test: regExpThemeCss,
use: [
{
loader: "style-loader",
// options: { injectType: "singletonStyleTag" }
},
{
loader: "postcss-loader",
options: styles.getPostCssConfig({
themeImporter: {
themePath: require.resolve("@ckeditor/ckeditor5-theme-lark"),
},
minify: true,
}),
},
],
}
);
config.module.rules.forEach((rule) => {
if (rule.oneOf) {
rule.oneOf.forEach((subRule) => {
if (String(subRule.test) === String(cssRegex)) {
subRule.exclude = [
cssModuleRegex,
regExpThemeCss
];
}
if (String(subRule.test) === String(cssModuleRegex)) {
subRule.exclude = [regExpThemeCss];
}
if (
String(subRule.loader).includes("file-loader") &&
Array.isArray(subRule.exclude)
) {
subRule.exclude.push(regExpThemeIconSvg, regExpThemeCss);
}
});
}
});
return config;
},
},
};출처 bloodseeker님의 블로그
4-2-3. package.json을 수정한다.
"scripts": {
"start": "craco start",
"build": "craco build",
"test": "craco test",
"eject": "react-scripts eject"
},- 필요한 plugin을 하나하나 모두 설치한다.
- 모두 import한다
import InlineEditor from "@ckeditor/ckeditor5-editor-classic/src/classiceditor";
import Essentials from "@ckeditor/ckeditor5-essentials/src/essentials";
import Paragraph from "@ckeditor/ckeditor5-paragraph/src/paragraph";
import Bold from "@ckeditor/ckeditor5-basic-styles/src/bold";
import Italic from "@ckeditor/ckeditor5-basic-styles/src/italic";
import Underline from "@ckeditor/ckeditor5-basic-styles/src/underline";
import Strikethrough from "@ckeditor/ckeditor5-basic-styles/src/strikethrough";
import BlockQuote from "@ckeditor/ckeditor5-block-quote/src/blockquote";
import Link from "@ckeditor/ckeditor5-link/src/link";
import MediaEmbed from "@ckeditor/ckeditor5-media-embed/src/mediaembed";
import PasteFromOffice from "@ckeditor/ckeditor5-paste-from-office/src/pastefromoffice";
import Heading from "@ckeditor/ckeditor5-heading/src/heading";
import Font from "@ckeditor/ckeditor5-font/src/font";
import Image from "@ckeditor/ckeditor5-image/src/image";
import ImageStyle from "@ckeditor/ckeditor5-image/src/imagestyle";
import ImageToolbar from "@ckeditor/ckeditor5-image/src/imagetoolbar";
import ImageUpload from "@ckeditor/ckeditor5-image/src/imageupload";
import ImageResize from "@ckeditor/ckeditor5-image/src/imageresize";
import List from "@ckeditor/ckeditor5-list/src/list";
import Alignment from "@ckeditor/ckeditor5-alignment/src/alignment";
import Table from "@ckeditor/ckeditor5-table/src/table";
import TableToolbar from "@ckeditor/ckeditor5-table/src/tabletoolbar";
import TextTransformation from "@ckeditor/ckeditor5-typing/src/texttransformation";
import Indent from "@ckeditor/ckeditor5-indent/src/indent";
import IndentBlock from "@ckeditor/ckeditor5-indent/src/indentblock";
import Base64UploadAdapter from "@ckeditor/ckeditor5-upload/src/adapters/base64uploadadapter";- editorConfiguration를 수정한다.
const editorConfiguration = {
plugins: [
Essentials,
Paragraph,
Bold,
Italic,
Heading,
...
...
],
toolbar: [
"heading",
"|",
"bold",
"italic",
"underline",
"strikethrough",
"|",
...
...
],
heading: {
options: [
{
model: "paragraph",
view: "p",
title: "본문",
class: "ck-heading_paragraph",
},
{
model: "heading1",
view: "h1",
title: "헤더1",
class: "ck-heading_heading1",
},
{
model: "heading2",
view: "h2",
title: "헤더2",
class: "ck-heading_heading2",
},
{
model: "heading3",
view: "h3",
title: "헤더3",
class: "ck-heading_heading3",
},
],
},
fontSize: {
options: [
9,
10,
11,
12,
13,
14,
15,
...
...
],
},
alignment: {
options: ["justify", "left", "center", "right"],
},
table: {
contentToolbar: ["tableColumn", "tableRow", "mergeTableCells"],
},
image: {
resizeUnit: "px",
toolbar: [
"imageStyle:alignLeft",
"imageStyle:full",
"imageStyle:alignRight",
"|",
"imageTextAlternative",
],
styles: ["full", "alignLeft", "alignRight"],
},
typing: {
transformations: {
remove: [
"enDash",
"emDash",
"oneHalf",
"oneThird",
"twoThirds",
"oneForth",
"threeQuarters",
],
},
},
placeholder: "글을 입력해보세요!",
};
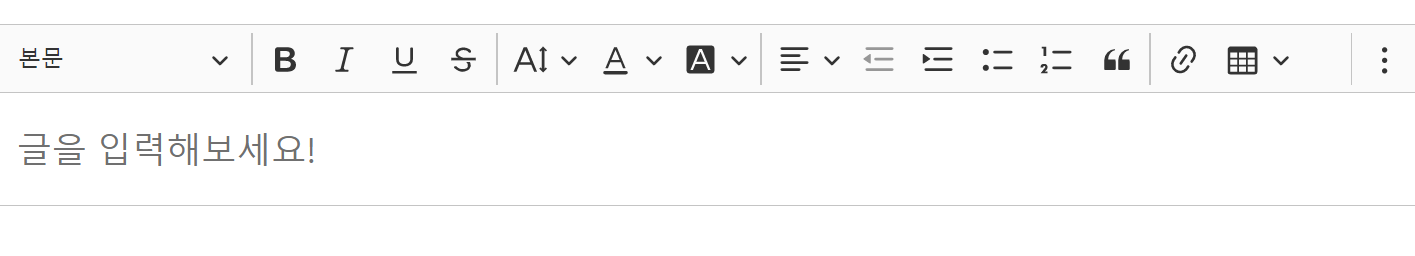
설정을 끝내면 위 그림과 같이 plugin들을 사용 가능해진다.
craco을 사용해서 설정을 했는데
Cannot read properties of null (reading 'getAttribute') 이런 에러만 뜨네요...