
기존에 하던 투두리스트를 리액트로 해보기전에 선택항목을 불러오는 투두리스트를 짜보았다.
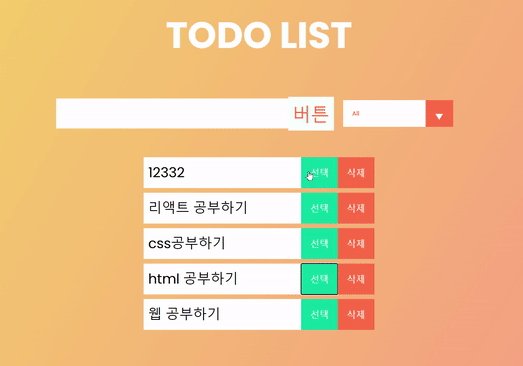
연습1) 리스트 체크하기
연습1-1) 투두리스트 data만들기
const [inputText, setInputText] = useState('')
const [todos, setTodos] = useState('')
//인풋 value => inputText로 넣기
const inputTextHandeler = (e) => {
setInputText(e.target.value);
};
//클릭시 input value todos로 넣기
const submitTodoHandeler = (e) => {
e.preventDefault();
setTodos([
...todos,
{ text: inputText, completed: false, id: Math.random() * 1000 },
]);
// todos로 넣은 후 inputText비우기
setInputText("");
};인풋값이 onChange할때마다 inputText로 들어가게 하였으며, 새로운 todos변수에 data형식 array를 만들어서 text안에 인풋값이 다시 들어가게 하였다.
연습1-2) map을 이용하여 리스트 나열하기
const getTodo = todos.map((todo) => (
<Todo
key={todo.id}
text={todo.text}
setTodos={setTodos}
todos={todos}
todo={todo}
/>
));
//Todo.js
<div className='todo'>
<li>
{text}
</li>
<button className='complete-btn'>
선택
</button>
<button className='trash-btn'>
삭제
</button>
</div>리액트에서 array를 반복문 돌면서 html을 만드는 방법으로 map을 사용하였으며, 리스트 하나하나의 값을 모듈화하여 다른 파일로 빼내었다. 또한
props값으로 데이터들을 전달하였다.
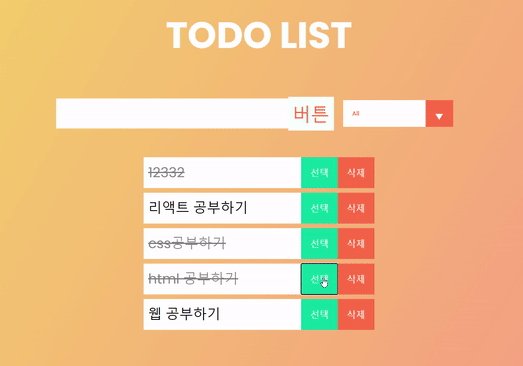
연습1-3) 항목 선택하기
const completeHandeler = () => {
setTodos(
todos.map((item) => {
if (item.id === todo.id) {
return { ...item, completed: !item.completed };
}
return item;
})
);
};버튼을 onClick할때 setTodos로 값을 변경하여 리스트가 자동적으로 변경되게 하였으며, 안에는 todos를 반복문 돌린 후 if조건문으로 id값이 같다면 completed: 기존의 boolean값의 반대값을 가지게 하였다.
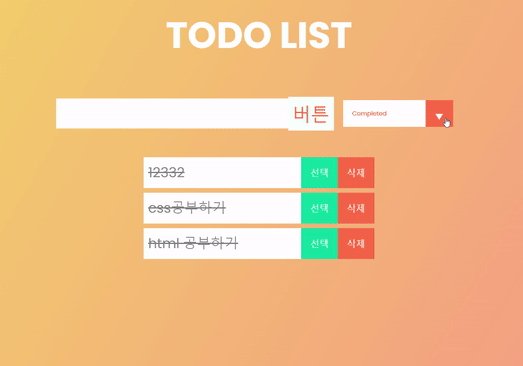
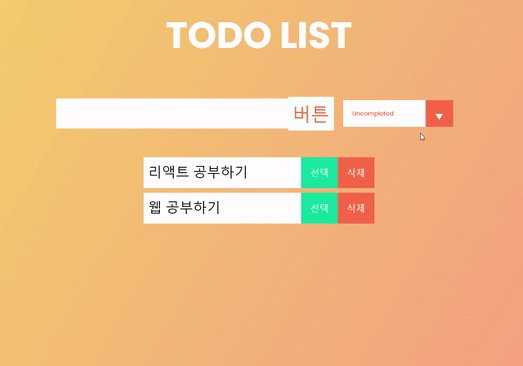
연습2) 선택된 항목 기준으로 리스트 불러오기
연습 2-1)select 값 불러오기
const [status, setStatus] = useState("all");
const statusHandeler = (e) => {
setStatus(e.target.value);
};
//선택하게 될 기준 리스트
<select onChange={statusHandeler}>
<option value='all'>All</option>
<option value='completed'>Completed</option>
<option value='uncompleted'>Uncompleted</option>
</select>onChange시 status로 value값을 넣어주었다.
연습 2-2)조건에 맞는 리스트 불러오기
const [filteredTodos, setFilteredTodos] = useState([]);
useEffect(() => {
filterHandler();
}, [todos, status]);
const filterHandler = () => {
switch (status) {
case "completed":
setFilteredTodos(todos.filter((todo) => todo.completed === true));
break;
case "uncompleted":
setFilteredTodos(todos.filter((todo) => todo.completed === false));
break;
default:
setFilteredTodos(todos);
break;
}
};일단 switch문법을 통하여 조건들의 결과를 구성하였다.
조건의 기준은 status(select.option값이다)이고 각각의 조건에 해당되는 값에따라 filter함수를 사용하여 새로 배열을 만들었다.
연습 2-3)조건에 맞는 리스트 화면에 구현하기
const getTodo = filteredTodos.map((todo) => (
<Todo
key={todo.id}
text={todo.text}
setTodos={setTodos}
todos={todos}
todo={todo}
/>
));기존에 리스트였던 todos에 map반복문을 돌려서 리스트를 구현하였었다.
그러나 지금은 선택기준옵션에 맞는 filteredTodos를 새로 만들었기 때문에 filteredTodos에 map을 적용하여 다시 구현하였다.