📌DOM이란?
DOM은 문서 객체 모델(Document Object Model)을 조작하는 데 사용되는 JavaScript의 API(응용 프로그램 프로그래밍 인터페이스)입니다. DOM은 HTML, XML 또는 다른 문서 유형의 구조화된 표현을 생성하고 해당 문서의 구성 요소를 프로그래밍 방식으로 조작할 수 있게 해주는 표준 인터페이스입니다.
너무 어려운 말이지만, 뜻 보다는 DOM을 사용해보면 친숙해질것같다.
🔎 요소 검색하기
🔎 주요 node 프로퍼티
🔎 속성과 프로퍼티
🔎 문서 수정하기
🔎 스타일과 클래스
📝요소 검색하기
메서드를 사용하여 원하는 요소를 찾을 수 있습니다. 선택자는 CSS 선택자와 유사하게 작동하며, 원하는 대상을 정확하게 지정할 수 있습니다.
수업에서 자주 사용하는 메서드들을 정리해볼것입니다.
정리하기전에 알아둬야할 단어가 있습니다.
document : 웹 페이지를 나타내는 객체로서, 웹 페이지의 전체 구조와 콘텐츠에 대한 프로그래밍적인 제어를 제공하는 DOM의 최상위 객체
간단하게 html전체라고 생각하면 될 것 같다.
const first = document.querySelector('.first');
const first = document.querySelector('#first');
//querySelector : 주어진 CSS 선택자에 해당하는 첫 번째 요소를 반환합니다.
const first = document.querySelectorAll('.first');
const first = document.querySelectorAll('#first');
//querySelectorAll: 주어진 CSS 선택자에 해당하는 모든 요소를 NodeList로 반환합니다.많이 사용하진 않지만 알아둬야할 메서드는 아래와 같다.
const second = document.getElementById('second')
//getElementById : 주어진 ID에 해당하는 요소 반환
const second = document.getElementsByClassName('second')
//getElementsByClassName : 주어진 클래스 이름에 해당하는 모든 요소를 반환합니다.
const second = document.getElementsByTagName('second')
//getElementsByTagName: 주어진 태그 이름에 해당하는 모든 요소를 반환합니다.그 외 문서의 대상을 확인하는 메서드도 있다.
//target(first)에 selector(span)가 있어?
first.matches('span');
// 주어진 CSS 선택자와 일치하는지 여부
// h1 태그안에 .second 라는 자식이 있어?
getNode('h1').contains(getNode('second'));
// 주어진 요소가 다른 요소의 자식인지 여부
first.closest('.second)
//나와 가장 인접한 조상을 찾아줌,나 포함.(형제도 찾을 수 없다고 함.)위에서의 getNode란 querySelector로 만든 요소를 반환하는 함수이다.(수업에서 만듬.)
📝주요 Node 프로퍼티
DOM에서 요소를 조작하고 정보를 얻는 데 사용되는 속성들을 의미합니다.
🔎 Node란 html에서 가장 작은 요소를 Node라고 부른다고 하니 알아두자.
사실 말로 설명하기 어려워서 이것 또한 사용해보면서 익숙해져야할것같ㄷ..ㅏ..
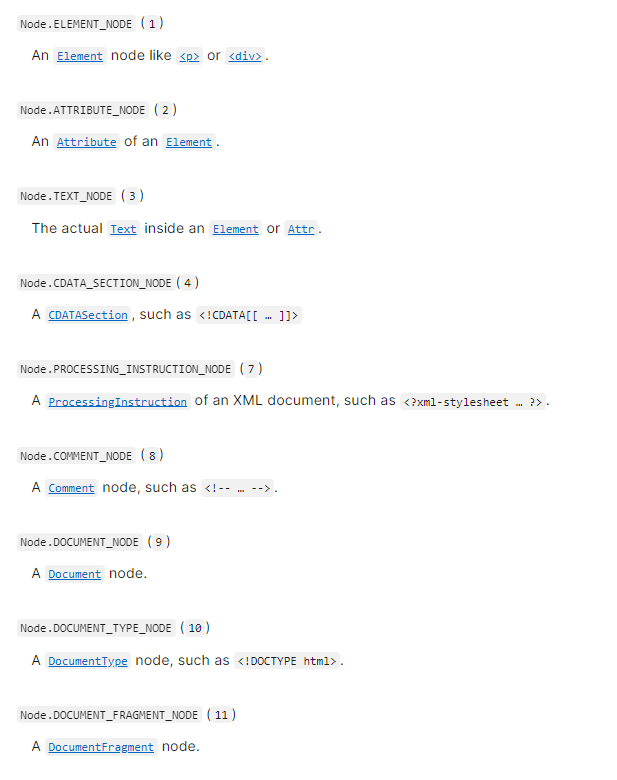
강사님께서 Node Type은 알고있으면 나쁘지 않다 그래서
문서를 확인해보는것도 좋을것 같다. 하지만 문서를 보기 귀찮다면 아래와 같이 node type을 확인 할 수 있다.
const first = getNode('.first');
//참고로 first는 h1태그안에 있는 span이다.
console.log(first.nodeType); // 1node의 이름을 나타내는 속성도 있는데요
console.log(first.nodeName); //SPAN
console.log(first.tagName) //SPANnodeName tagName 차이
- tagName 프로퍼티는 요소 노드에만 존재합니다.
- nodeName은 모든 Node에 있습니다.
-요소 노드를 대상으로 호출하면 tagName과 같은 역할을 합니다.
-텍스트 노드, 주석 노드 등에선 노드 타입을 나타내는 문자열을 반환합니다.
<body><!-- 주석 -->
<script>
// 주석 노드를 대상으로 두 프로퍼티 비교
alert( document.body.firstChild.tagName ); // undefined (요소가 아님)
alert( document.body.firstChild.nodeName ); // #comment
// 문서 노드를 대상으로 두 프로퍼티 비교
alert( document.tagName ); // undefined (요소가 아님)
alert( document.nodeName ); // #document
</script>
</body>이렇게 나와있지만 실제론 tagName이 많이 쓰인다고 하니 참고해야할것같다.
그리고 만약 요소를 비교할 경우 toLowerCase를 쓰지 않으면 비교 대상이 무조건 대문자로 써야 비교가 되니 알아둬야겠다.
node의 콘텐츠 읽고 쓰기
// - innerHTML
// * 기존 내용 삭제
// * 기존 내용과 새로운 내용을 합친 새로운 내용을 씀
// first.innerHTML = ''
//입력하면 first 내용 삭제됨. 주의!!
first.innerHTML += '<strong>멋쟁이</strong> 사자처럼';
// - textContent
// * 요소 내의 텍스트에 접근
// * 태그는 제외하고 오로지 텍스트만 추출
first.textContent = '멋쟁이호랑이처럼'; // setter
first.textContent; // getter위에 방법은 위험한 방법이기 때문에 아래 방법을 더 추천드립니다.
textContent로 태그 안에 들어가는 순수한 텍스트만 가져올 수 있다
<div id="news">
<h1>주요 뉴스!</h1>
<p>화성인이 지구를 침공하였습니다!</p>
</div> alert(news.textContent); // 주요 뉴스! 화성인이 지구를 침공하였습니다!📝속성과 프로퍼티
매우 중요한 내용인데요 프론트엔드개발자들 면접 질문중에 많이 나온다고 하니 외워둬야 할 것 같습니다.
-
HTML 속성
브라우저는 HTML 태그를 해석해 DOM 객체를 만들 때 HTML 표준 속성을 인식하고,
이 표준 속성을 사용해 DOM 프로퍼티를 생성합니다. 표준 속성이 아닌 경우,
이에 매핑하는 DOM 프로퍼티가 생성되지 않습니다.
HTML 속성 값은 항상 문자열입니다. -
DOM 프로퍼티
DOM 노드(DOM node)는 JavaScript 객체입니다. DOM 프로퍼티와 메서드는 일반 JavaScript 객체처럼 행동하므로 아래와 같은 특징을 보입니다. -
어떤 값이든 가질 수 있습니다.
-
대·소문자를 구분하므로
elem.nodeType이 아닌,elem.NoDeTyPe는 동작하지 않습니다. -
DOM 프로퍼티는 HTML 속성과 달리 값이 항상 문자열이 아닙니다.
속성과 함께 쓰이는 메서드 아래와 같습니다.
/*first의 html내용*/
<span class="first" say="hi">hello</span>const first = getNode('.first');
// - elementNode.hasAttribute(name) – 속성 존재 여부 확인
console.log(first.hasAttribute('id')); // false
// - elementNode.getAttribute(name) – 속성값을 가져옴
console.log(first.getAttribute('say')); //hi
// - elementNode.setAttribute(name, value) – 속성값을 변경함
first.setAttribute('id', 'text');
first.setAttribute('data-index', '1');
//<span class="first" say="hi" id="text" data-index="1" data-name="tiger">hello</span> 변경
// - elementNode.removeAttribute(name) – 속성값을 지움
first.removeAttribute('class'); //class속성이 사라짐
// - elementNode.attributes – 열거 가능한(iterable) 속성 집합을 반환함
for (const value of first.attributes) {
console.log(value);
} // say id data-index비표준 속성, 프로퍼티 설정
- data-* 속성은 커스텀 데이터를 안전하고 유효하게 전달해줍니다.
- data-* 속성을 사용하면 읽기 쉽고, 수정도 손쉽습니다.
📍 id나 class같은 표준속성이 아닌 비표준속성들은 관례적으로data를 적어주게되어있음.
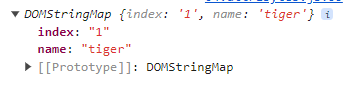
first.dataset.name = 'tiger';
//setter
console.log(first.dataset);// console.log에 나오는 내용은 아래 사진으로 보여드릴게요
//getter
📝문서 수정하기
여기서 가장 중요하게 알아야하는 메서드는 아래와 같습니다.

위치만 잘 기억해주면 쓰는데 어려울것 같지 않습니다.
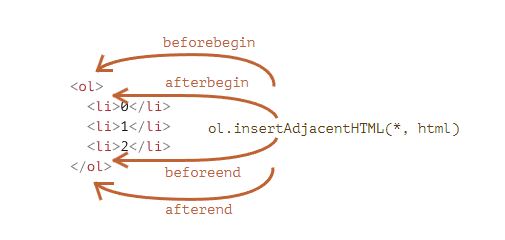
insertAdjacentHTML : 지정된 위치(position)에 HTML 문자열(text)을 삽입합니다.
📝스타일과 클래스
// - className – 클래스 전체를 문자열 형태로 반환해주는 프로퍼티로 클래스 전체를 관리할 때 유용
console.log(first.className); //getter first
//first.className = 'fff' //setter
//first.className = '' //전체삭제 아래의 클랙스는 수업에 자주 나와서 알고있는게 좋을것같습니다.ㅎㅎ
// - classList – 클래스 하나를 관리할 수 있게 해주는 메서드로 개별 클래스를 조작할 때 유용
first.classList.add('hello'); // hello 클래스 더하기
first.classList.remove('hello'); // hello 클래스 지우기
console.log(first.classList.contains('hello'));
//contains : 클래스가 있는지 없는지// - style.cssText - "style" 속성 전체에 대응하므로 스타일 전체에 대한 문자열 저장
first.style.cssText = `
display:flex;
margin:10px;
border:1px dotted red;
`;
first.style.background = 'orange'; //setter
console.log(getComputedStyle(first)['backgroundColor']); //getter
//getComputedStyle(element, [pseudoElement]) `읽기 전용`🔗참고 사이트
📍chatGPT
📍Javascript info
📍타 블로그 글..
📍멋사 수업 내용...