
그날 배운 수업 복습해서 블로그 적기 프로젝트~
📌동기,비동기란?
1. 동기
자바 스크립트는 싱글스레드 언어이기 때문에 한 가지 작업만 수행 할 수 있음. 코드를 위에서 부터 아래로 차례로 동작함하는데 이런 동작이 '동기' 하지만 동기적 실행은 이전 작업이 시간이 걸리거나 늦어지면 다음 코드에 영향을 줌.
2. 비동기
동기와 반대로 이전 작업이 시간이 걸려 종료되지않아도 무관하게 다음 작업을 실행할 수 있음.
📝 AJAX란?
Asynchronous Javascript And XM 줄여서 'AJAX'
웹 페이지에서 비동기적으로 데이터를 교환하기 위한 기술
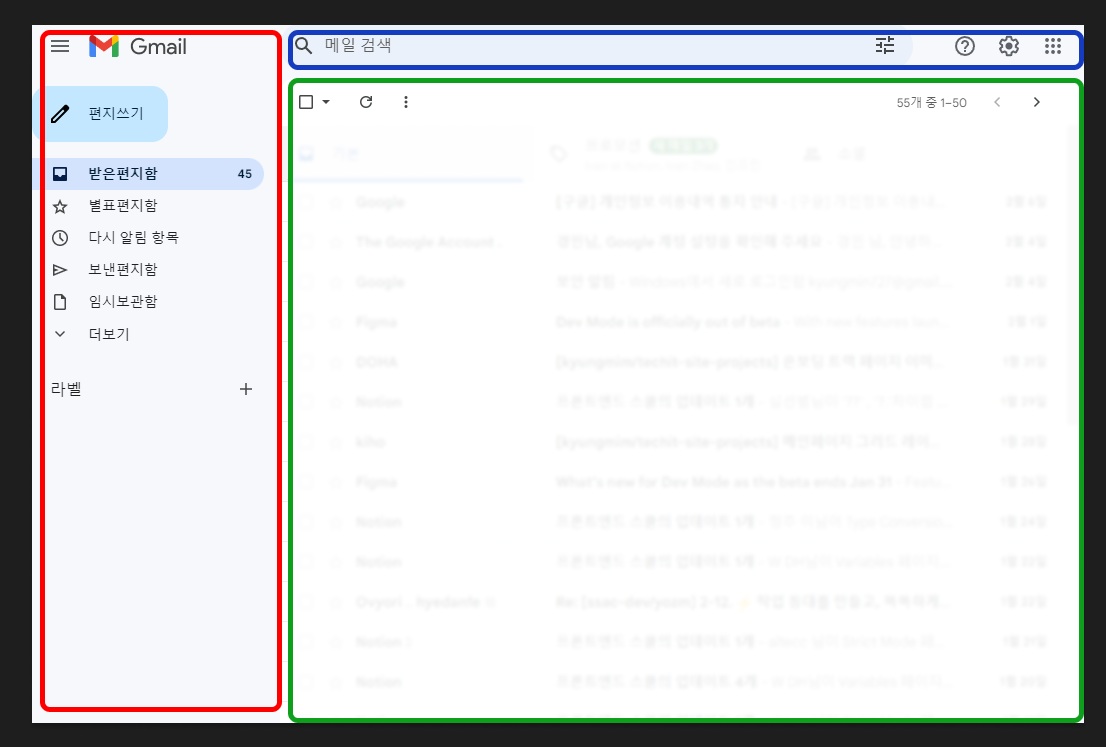
예시를 들자면 구글 gmail에 들어가면 아래처럼 빨간색 사이드바 파랑색 헤드 그리고 초록색 컨텐츠 부분이 있다.

만약 내가 컨텐츠 부분의 다음 페이지를 보고싶을때 동기 처리식 방식으로 넘어간다면 페이지 전체가 새롭게 로딩되고 비동기처리식인 AJAX로 동작된다면 컨텐츠 부분만 새롭게 로딩되어 넘어간다.
AJAX방법을 사용하면 필요한 부분만 교체가 될 수 있기 때문에 불필요한 동작을 하지 않아도 된다.
AJAX 와 서버
AJAX방식을 사용할때는 서버와의 데이터 교환이 필요하다.
서버와의 통신은 "문자"로 주고 받기 때문에 서버로 데이터를 보낼때 '문자화'를 시켜서 보내고 받을때는 문자화시킨 파일을 '해석'해서 받아야함.
서버와 주고 받는 데이터는 JSON 이다.
JSON이란?
데이터를 표현하고 전송하기 위한 경량의 데이터 교환 형식, 이는 텍스트 기반의 형식으로, 사람이 읽고 쓰기 쉬우며, 기계가 분석하고 생성하기도 간편
JSON함수
- JSON.stringify()
JavaScript 객체나 값들을 JSON 문자열로 변환하는 함수
const obj = { name: 'John', age: 30, city: 'New York' };
const jsonString = JSON.stringify(obj);
console.log(jsonString);
//{"name":"John","age":30,"city":"New York"}
//모두 문자열
- JSON.parse()
JSON 문자열을 JavaScript 객체로 변환하는 함수
const jsonString = '{"name":"John","age":30,"city":"New York"}';
const obj = JSON.parse(jsonString);
console.log(obj);
//{ name: 'John', age: 30, city: 'New York' }
//문자열을 객체로 변환.REpressentational State Transfer (REST)
먼저 간단하게 REST란?
웹에서 데이터를 교환. 클라이언트가 서버에게 어떤 데이터를 원하고, 서버는 그에 맞는 응답을 제공하는 방식으로 동작
HTTP(Hypertext Transfer Protocol) 메서드
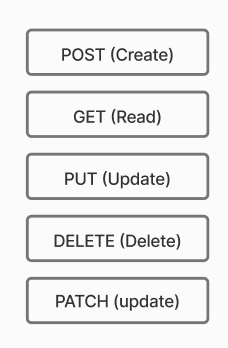
HTTP 메서드는 클라이언트와 서버 간의 통신에서 사용되는 요청 방법을 정의하는 명령어

GET: 리소스를 요청할 때 사용되는 메서드로, 주로 데이터를 가져오는 데에 사용
POST: 서버로 데이터를 제출하기 위해 사용되는 메서드로, 주로 HTML 폼 데이터를 서버로 제출할 때 사용
PUT: 리소스를 생성하거나 업데이트하기 위해 사용
DELETE: 특정 리소스를 삭제하기 위해 사용되는 메서드입니다. 해당 리소스가 삭제되면 서버는 204 (No Content) 상태 코드를 반환
PATCH: 리소스의 일부를 업데이트하기 위해 사용되는 메서드입니다. 클라이언트는 업데이트하려는 부분을 보내고, 서버는 해당 부분만을 업데이트합니다.
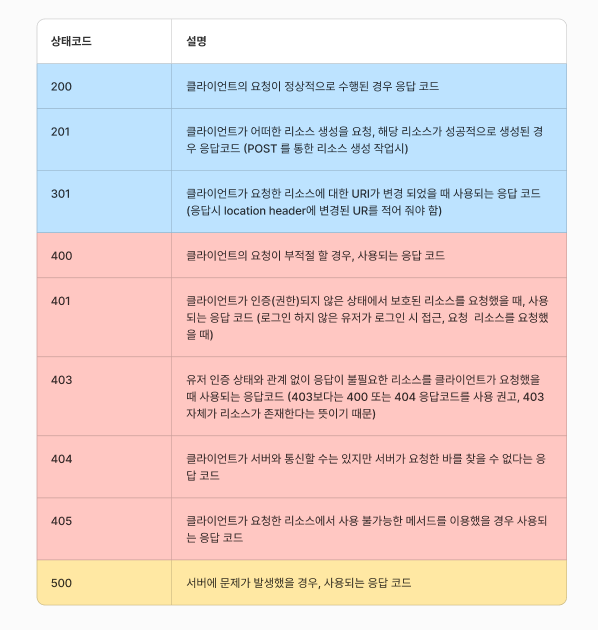
HTTP 상태 코드

여담으로 400번대 코드는 대체적으로 프론트쪽에 문제가 발생할 확률이 크니 알아두자,,,
AJAX 코드
아직 코드를 완벽하게 이해하지 못해 예시는 없고, 몰랐던 메서드등을 찾아봤습니다,,
XMLHttpRequest()
- 클라이언트 측에서 서버와 상호 작용할 수 있게 하는 비동기 통신을 위한 수단
const xhr = new XMLHttpRequest();readystatechange
- XMLHttpRequest 객체에서 발생하는 이벤트 중 하나로, 서버와의 통신 상태가 변경될 때마다 발생
xhr.addEventListener('readystatechange', () => {})통신 상태 즉 readyState란?
[readyState]
0: uninitialized //XMLHttpRequest 객체가 생성
1: loading // 메서드가 호출되었고, 요청이 서버로 전송되기를 기다리는 상태
2: loaded //요청이 서버로 전송, 서버에서 응답 헤더를 받아왔지만, 응답 바디는 아직 받아오지 않은 상태
3: interactive // 응답 바디를 일부 받아왔으며, 부분적인 응답 데이터를 사용자에게 표시할 수 있는 상태
4: complete //요청과 응답이 완료되었으며, 모든 데이터가 수신response
- 서버로부터 받은 응답 데이터
const responseText = xhr.responseText;- 아래 객체
headers = {
'Content-Type': 'application/json',
'Access-Control-Allow-Origin': '*',
}- 'Content-Type': 'application/json'은 서버에게 클라이언트가 JSON 형식의 데이터를 보낼 것이라고 알림
- 'Access-Control-Allow-Origin': '*'는 서버가 모든 도메인에서의 요청을 허용한다는 것을 의미
📝 Promise란?
자바스크립트에서 비동기 작업을 처리하기 위한 객체
콜백 (callback )을 활용해서도 비동기 작업을 처리할 수 있지만 콜백이 늘어나면 늘어날수록 가독성이 떨어지기 때문에 콜백을 너무 많이 사용하는것을 추천하지않는다,,
아래 이미지는 콜백지옥을 표현한 유명한짤이다.

Promise의 간단한 코드 구조를 먼저 설명하자면
const promise = new Promise((resolve, reject) => {
// 비동기 작업 수행
const success = true;
if (success) {
resolve('성공'); // 비동기 작업이 성공했을때
} else {
reject('실패'); // 비동기 작업이 실패했을때
}
});
// Promise 사용
promise
.then((result) => {
console.log(result); // 성공 시 실행
})
.catch((error) => {
console.error(error); // 실패 시 실행
});
Promise를 활용할때 조심할점은 매개변수의 '순서'이다. 매개변수의 변수명은 마음대로 할 수 있지만 순서는 절대적으로 지켜줘야한다. 첫 번째는 무조건 성공했을때 두 번째는 실패했을때.
Promise 메서드
1. then
- Promise가 성공적으로 이행할때 또는 거부됐을 때 호출할 콜백 함수를 등록
myPromise.then(
(result) => {
console.log(result); // 성공 시 실행
},
(error) => {
console.error(error); // 실패 시 실행
}
);
'then'도 error를 잡아내지만 'then'은 여러 비동기 작업이 일어났을때 호출한 한개의 코드만 error를 잡아냄 그래서 보통 catch를 더 많이 사용.
2. catch
- Promise가 실패됐을 때 호출할 콜백 함수를 등록
promise
.catch((error) => {
console.error(error); // 실패 시 실행
});
3. finally
- Promise가 이행되든 거부되든 상관없이 항상 호출할 콜백 함수를 등록
promise
.finally(() => {
console.log('항상 실행됩니다.');
});
오늘 수업은 이해를 못한 부분이 많아서 빵구난 부분이 많을 수 있으니 글 읽는 여러분 조심하세요,,,,
🔗참고 사이트
📍chatGPT
📍Javascript info
📍타 블로그 글..
📍멋사 수업 내용...

이바덕님 화이팅
~~~ ! ✺◟(∗❛ัᴗ❛ั∗)◞✺