
📚 프로그래머스
자바스크립트 수업이 끝난 후 벨로그를 적으면서 공부 내용을 정리했지만 당시에만 기억나고 복습을 안해서 다 까먹어 버린 나... 문제를 풀면서 잊어버렸던 메서드들을 필기 해보려 한다,,,
(내가 공부하면서 까먹은것들을 필기하기 때문에 이거 보시는분들 순서가 없어 보기 불편할 수 이써여,,,)📖 배열 method
✍ 배열의 요소 추가하기
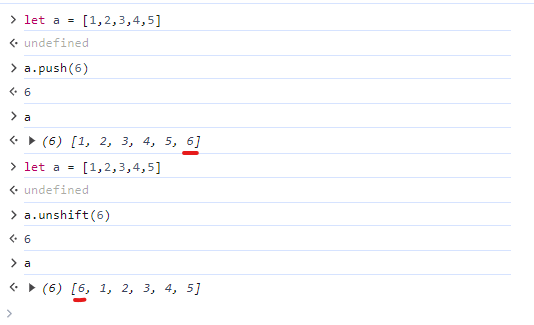
push() : 배열의 맨 끝에 요소 추가
unshift() : 배열의 맨 앞에 요소 추가

✍ 배열의 요소 제거하기
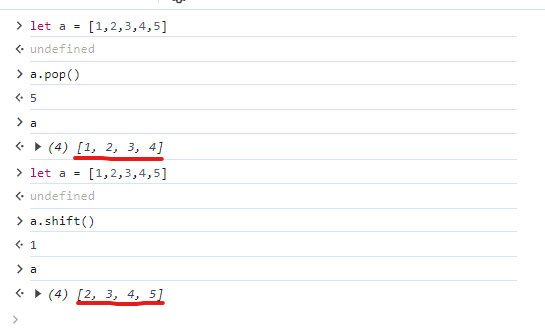
pop : 배열의 맨 끝 요소 제거
shift : 배열의 맨 앞 요소 제거

📍 이 method 전부 제거되거나 혹은 추가된
값을 반환함.
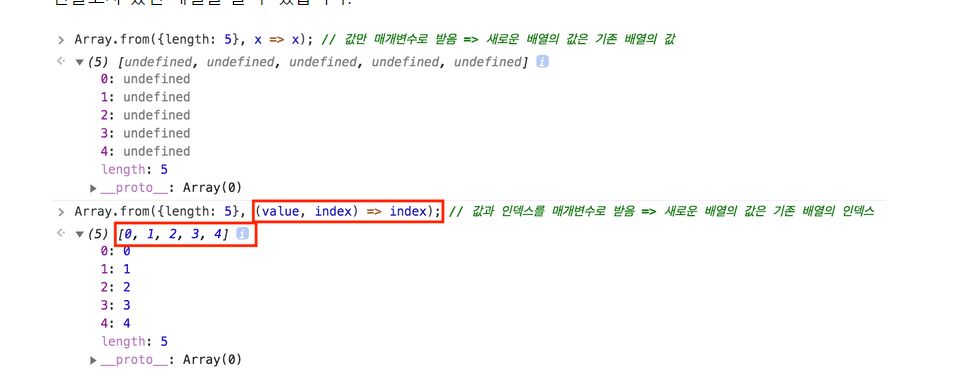
✍ Array.from()
- 배열 혹은 유사 배열 객체를 배열로 변환하는 메소드
말로만 들었을때 이해가 안갔는데 구글서치중 아래 그림을 보고 이해가갔다
이 method는 유사배열을 배열로 변환해주기때문에 숫자를 배열로 변환하고싶으면 문자화 시켜서 변환해줘야함...(아모코토 모르고 무작정 숫자넣은 1인....)
아직 이 method는 완벽하게 활용하긴 어렵지만 많이 써보면 익숙해질것같다.
✍ indexOf()
배열에서 주어진 요소를 찾을 수 있는 첫 번째 인덱스를 반환하고, 찾을 수 없는 경우 -1을 반환하는 메소드
문자열을 찾을 때 대소문자를 구분합니다.
let a = [1,2,3,4,5]
a.indexOf(3) // 'a'배열의 '3'이 위치한 index 2를 반환
문자열에서 인수로 들어오는 값이 '있다면' 값이 위치한
index값을 반환!!! 기억하기!
✍ includes()
배열에 특정 요소가 포함하는지 확인하는 메소드
const arr = [1, 2, 3, 4, 5];
console.log(arr.includes(3)); // 출력: true
console.log(arr.includes(6)); // 출력: false‼ ‼ 반환값은 불린형 !! !!