React란 무엇인가?
- Facebook이 만든 UI 컴포넌트 라이브러리

특징
- 컴포넌트 기반 아키텍처
- 템플릿언어가 아닌 자바스크립트로 컴포넌트 작성
- 특정 관심사에 집중된 기능 블록 (관심사의 분리)
- JSX
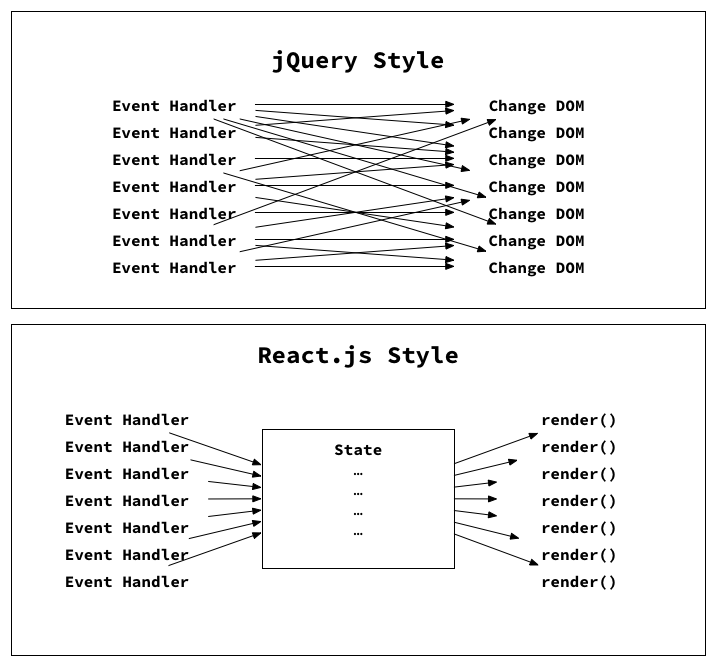
- Virtual DOM
- 단방향 데이터 흐름 지향
컴포넌트 기반 아키텍처
- 컴포넌트는 프로그래밍의 한 부분을 의미하며 재사용이 가능한 최소 단위를 뜻한다.

-
컴포넌트 기반으로 개발하는 이유?
- 현대의 웹은 크고 복잡하다.
- 복잡한 문제(개발할 시스템)를 작게 나누어서 해결하기 위해 필요하다.
- 컴포넌트 단위로 코드를 작성하면 캡슐화(테스트 가용성, 신뢰성), 확장성, 결합성, 재사용성 같은 이점이 있다.
-
관심사의 분리
- 각 부문이 각자의 관심사를 갖도록 컴퓨터 프로그램을 여러 부문으로 나누는 설계 원칙
-
React의 관심사의 분리가 무엇을 뜻하는가?
- 기존의 웹 개발 방식은 관심사의 분리보단 마크업, 디자인, 로직을 분리하는 기술의 분리에 가까웠다.
- React는 기존의 방식이 아닌 컴포넌트 형태로 관심사를 분리하도록 하였다.

React.js는 컴포넌트로써 마크업과 뷰의 로직을 createClass()의 안에 작성합니다. 하지만 마크업은 HTML이나 mustache로 작성하고 뷰의 로직은 자바스크립트로 나눠서 작성하는 기존의 방식을 취하지 않아 마음에 들지 않는 사람도 있을 것 같습니다. 이 사안에 대해 React.js의 개발자인 Pete Hunt는 “그것은 관심사의 분리(Separation of concerns)가 아니라 기술의 분리(Speparation of technologies)”라며 마크업과 뷰의 로직은 긴밀해야 한다고 언급했습니다. 거기에 템플릿의 문법으로 불필요하게 코드를 작성하는 것보다 자바스크립트로 작성하는 것이 더 좋다고 말하고 있습니다.
- 명령형과 선언형
- 명령형 프로그래밍
- 선언형 프로그래밍
- 함수형 프로그래밍
- 반응형 (Reactive) 프로그래밍
React 컴포넌트 예제
class Todo extends Component {
constructor(props) {
super(props);
this.state = {
list: [],
text: ""
};
}
handleAddItem = e => {
this.setState({
list: this.state.list.concat(this.state.text),
text: ""
});
};
handleChange = e => {
this.setState({
text: e.target.value
});
};
removeItem = index => {
const list = this.state.list;
this.state.list.splice(index, 1);
this.setState({ list });
};
render() {
const { text, list } = this.state;
return (
<div>
<h1>TODO LIST</h1>
<input value={text} onChange={this.handleChange} />
<button onClick={this.handleAddItem}>Add</button>
<ol>
{list.map((item, index) => (
<li key={index}>
{item}
<button onClick={() => this.removeItem(index)}>Delete</button>
</li>
))}
</ol>
</div>
);
}
}https://codesandbox.io/s/q8qnon7nq9
JSX
JSX는 자바스크립트 확장문법으로 템플릿엔진이라 불리는 것과 유사한 방식의 표현식이다.
간단히 말해, 자바스크립트 문법과 HTML 태그가 혼용되어 사용되는 방식이다.
- 왜 JSX를 사용하는가?
- HTML 친화적이라 어렵지 않게 작성할 수 있다.
- 마크업과 로직을 분리하지 않고 UI 작성이 가능하다.
- React 컴파일 과정에서 에러를 감지할 수 있다.
JSX를 무조건 사용해야 하는것은 아니지만, React에서 사용하는 것을 권고하고 있으므로 사용하는것이 좋다.
- JSX 예제
// #1
const element = <h1>Hello, world!</h1>;
// #2
const formatName(user) {
return user.firstName + ' ' + user.lastName;
}
const user = {
firstName: 'Harper',
lastName: 'Perez'
};
const element = (
<h1>
Hello, {formatName(user)}!
</h1>
);Virtual DOM
- jQuery 방식의 문제
DOM에 변화가 생기면 렌더 트리를 재생성하고 이 과정에서 모든 요소들의 스타일이 다시 계산되고, 레이아웃을 만들고 페인팅을 하는 과정이 반복된다. DOM 조작이 많이 발생한다면 브라우저가 변화를 적용하기 위해 많은 연산을 해야 한다.

-
DOM Tree 생성
1) 브라우저의 렌더 엔진이 HTML 파싱후 DOM Tree 생성 -
Render Tree 생성
1) 노드 스타일 처리 과정 (attachment)
2) DOM 트리의 노드가 가진attach메서드를 통해 스타일 정보를 계산하고 객체 형태로 반환
3) DOM 트리에 새로운 노드가 추가되면 노드의attach메서드가 실행 됨
4) Render Tree 생성시에 각 요소의 스타일 처리과정이 포함되고 다른 요소들의 스타일 속성도 참조 -
Layout(reflow)
1) 스크린 좌표를 참조하여 표시 위치 결정 -
Painting
2) 렌더링된 요소에 색을 입히는 과정. 트리의 각 노드들을 거치면서paint메서드 호출
- DOM 조작 방식에 대한 문제 개선
React는 이부분을 Virtual DOM을 사용해 성능을 개선하였다.

Vritual DOM은 어떻게 동작하는가?

- Vritual DOM은 새로운 개념이 아니다. DOM 트리의 변화를 감지하여 실제 변경이 일어난 부분에 대해 오프라인 DOM에 적용하고, 모든 연산이 끝나면 최종적으로 변경된 부분을 실제 DOM에 한번에 적용하는 것이다.
단방향 데이터 흐름
- React.js는 단방향 데이터 흐름을 지향한다. 양방향 데이터 바인딩을 사용할 때처럼 작성할 코드의 양이 확연히 줄거나 하지는 않지만 애플리케이션의 데이터를 관리하는 모델 컴포넌트가 있고 그 데이터를 UI 컴포넌트에 전달하는 단순한 데이터 흐름으로 이해하고 관리하기 쉬운 애플리케이션을 만들 수 있다.


과거엔 데이터가 변경되면 전체를 새로 그리는 간편하고 단순한 방법으로 애플리케이션을 구현했습니다. 현대에 들어 애플리케이션을 개발하는 방법이 많이 복잡해졌다고 생각합니다. Angular.js의 양방향 데이터 바인딩은 코드를 줄여주고 사용하기 편하지만, 규모가 커질수록 데이터의 흐름을 추적하기 힘듭니다. React.js는 근원(根源)으로 돌아가는 개발 방법입니다. 그리고 그 과정에서 발생하는 비효율적인 부분, 예를 들어 DOM 전체를 갱신해야하는 문제를 VIRTUAL DOM과 비교(diff)로 해결했습니다.
참고
- https://d2.naver.com/helloworld/59361
- http://han41858.tistory.com/15
- https://medium.com/@RianCommunity/react%EC%9D%98-%ED%83%84%EC%83%9D%EB%B0%B0%EA%B2%BD%EA%B3%BC-%ED%8A%B9%EC%A7%95-4190d47a28f
- https://velopert.com/3236
- https://blog.coderifleman.com/2015/06/23/learning-react-1/
- http://www.holaxprogramming.com/2018/04/15/react-optimizing-virtual-dom-explained/
- http://sungjk.github.io/2017/07/17/fp.html
- https://sungjk.github.io/2017/07/17/fp2.htm
- https://zeddios.tistory.com/303
