항해99 Pre-onboarding 1주차 항해일지 <2day - TIL>
📍Today I Learn(Day 2 - Chapter 3)
- 배운 것 :
- 연산자와 연산식
(1) 연산자와 연산식
1️⃣ 연산자와 피연산자?
- 연산에 사용되는 표시나 기호를 연산자, 연산자와 함께 연산되는 데이터를 피연산자라 함
x + y
- x,y는 피연산자
- +는 연산자- 연산식은 반드시 하나의 결과값을 산출함
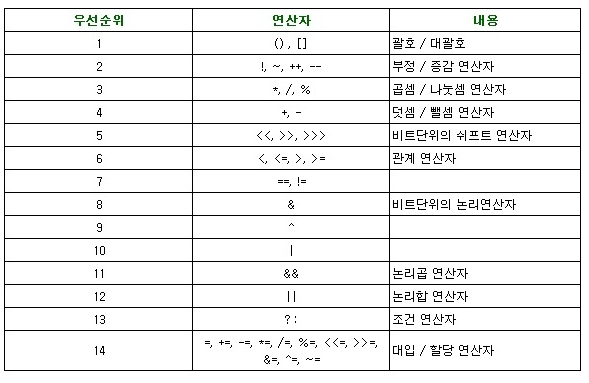
2️⃣ 연산의 방향, 우선순위
- 단항 > 이항 > 삼항 연산자 순으로 우선순위를 가짐
단항 연산자: 연산에 피연산자가 한개인 연산자
ㄴ 부호(+,-), 증감(++,--), 논리부정(!)
ex)+x, -x, ++x, x++
이항 연산자: 연산에 피연산자가 두개인 연산자
ㄴ 산술연산자(+,-,*,/,%), 문자열결합연산자(+), 비교연산자(<,> 등),논리연산자(&&,|| 등), 대입연산자(=,<= 등)
ex) a + b, a += b, a = b, a == b
삼항 연산자: 연산에 3개의 피연산자를 필요로하는 연산자
ㄴ (조건식)? A : B , True면 A, flase이면 B를 산출
ex) x ? a : b
-
산술 > 비교 > 논리 > 대입 연산자 순으로 우선순위를 가짐

-
단항, 부호, 대입 연산자 제외 모든 연산의 방향은 왼 🔜 오
- 추가적으로 공부한 것 📔
(*) 입학시험 예제 풀어보기
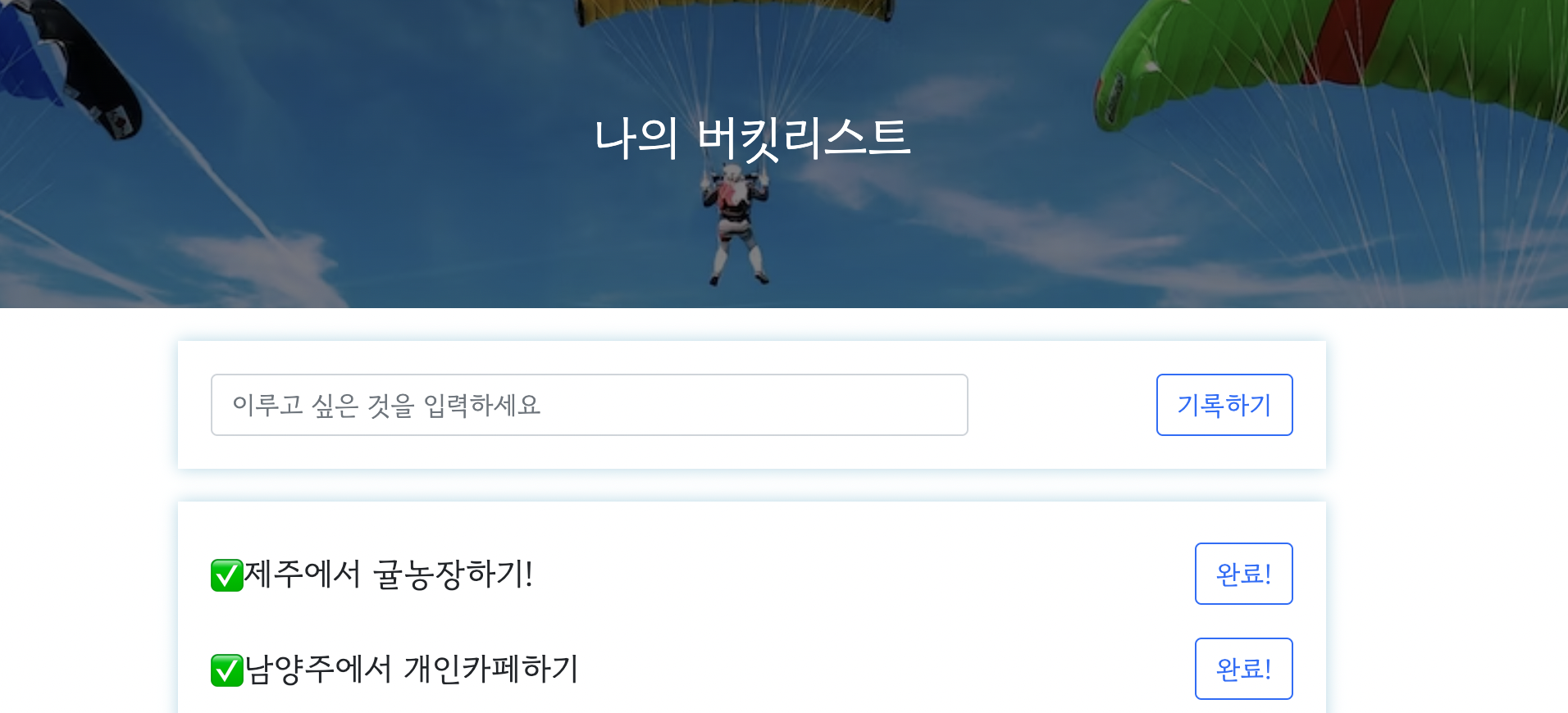
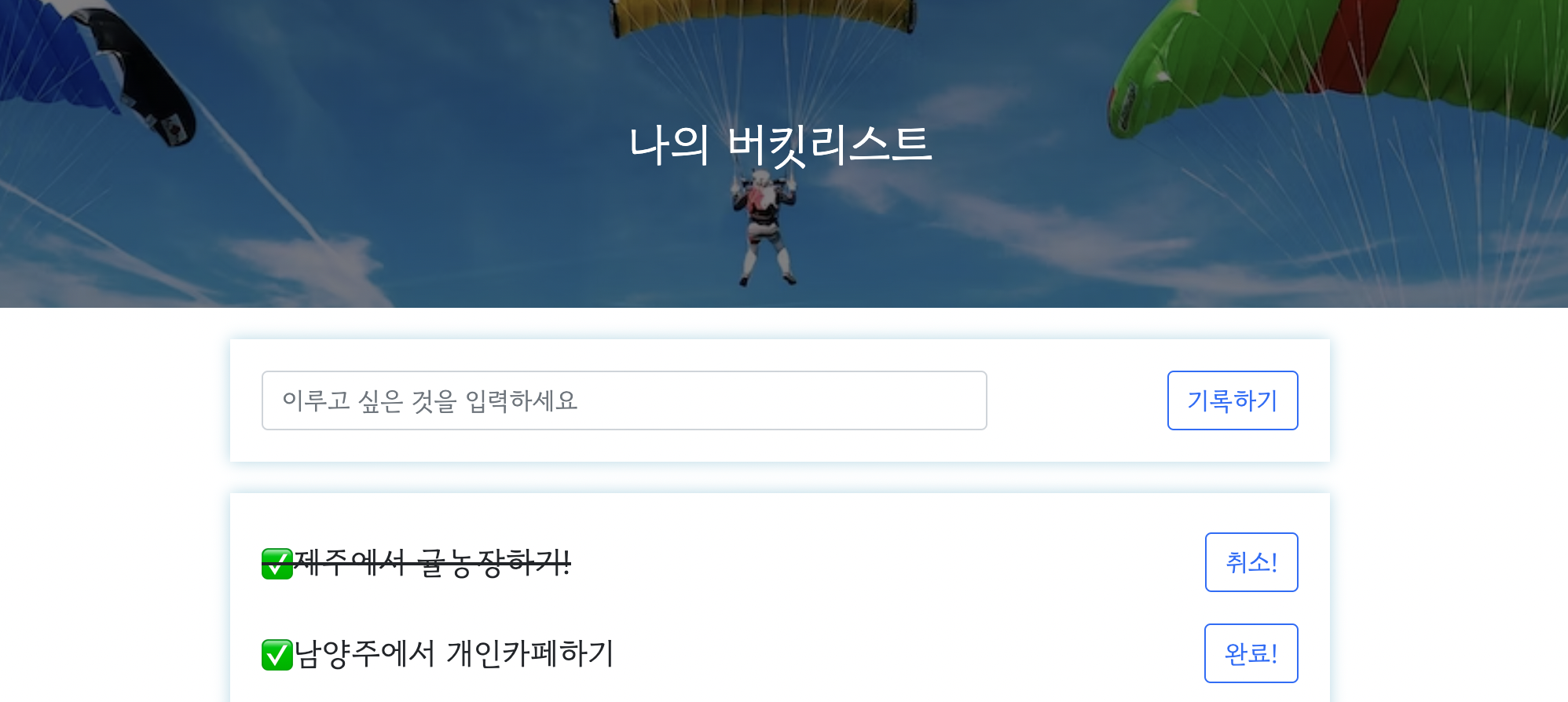
- 목적 : 버킷리스트 목록에 [취소] 기능 구현하기

지금은 완료 버튼을 누르면 취소버튼이 없는데 취소 기능을 구현해야한답
✏️ 소스코드 설명

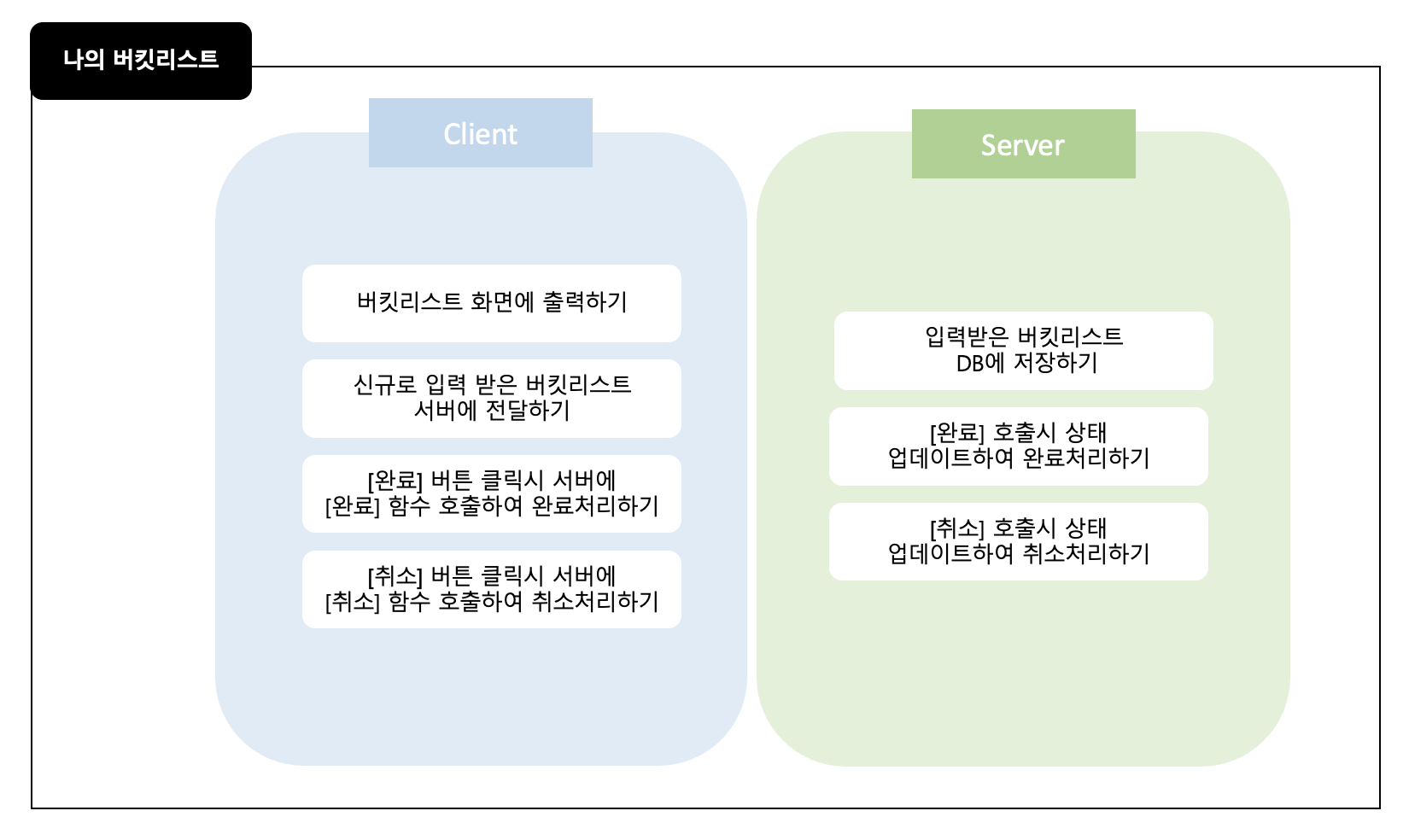
- 나의 버킷리스트의 기능은 위와 같이 나뉘어 진다.
☑ 1. 버킷리스트 화면에 출력하기
<Index.html>
function show_bucket() {
$.ajax({
type: "GET", //GET방식으로 버킷리스트 정보를 요청
url: "/bucket",
data: {},
success: function (response) { // 성공시 결과값을 전달받음
let rows = response['buckets']
for (let i = 0; i < rows.length; i++) { //반복문을 통해서 전달받은 데이터값을 변수에 저장하고
let bucket = rows[i]['bucket']
let num = rows[i]['num']
let done = rows[i]['done']
let temp_html = ``
if (done == 0) { // 만일 done값이 0일 경우(미완료상태) 완료 버튼을 보여주고, 1일경우(완료상태) 취소 버튼을 보여줌
temp_html = `<li>
<h2>✅${bucket}</h2>
<button onclick="done_bucket(${num})" type="button" class="btn btn-outline-primary">완료!</button></li>`
} else {
temp_html = `<li>
<h2 class="done">✅${bucket}</h2>
<button onclick="cancle_bucket(${num})" type="button" class="btn btn-outline-primary">취소!</button></li>`
} $('#bucket-list').append(temp_html)
}
}
})
}
<app.py>
@app.route("/bucket", methods=["GET"])
def bucket_get():
count = list(db.bucket.find({}, {'_id': False})) //count에 bucket 정보를 담아서
return jsonify({'buckets':count}) // 클라이언트에 전달
☑ 2. 버킷리스트 신규등록/저장하기
<Index.html>
function save_bucket(){
let bucket = $('#bucket').val() // id = bucket의 값을 받아서 변수에 저장
$.ajax({ // bucket_give에 값을 저장하여 서버로 전달
type: "POST",
url: "/bucket",
data: {bucket_give:bucket},
success: function (response) {
alert(response["msg"])
window.location.reload()
}
});
}
<app.py>
@app.route("/bucket", methods=["POST"])
def bucket_post():
bucket_receive = request.form['bucket_give'] // 전달받은 데이터를 bucket_receive에 저장
count = list(db.bucket.find({}, {'_id': False})) // 넘버링을 위해 DB에 저장된 버킷리스트 항목들을 bucket에 담고
num = len(count) + 1 / 기존 마지막 숫자에 1을 더하여 Num에 저장함
doc = {
'num': num,
'bucket': bucket_receive,
'done': 0
}
db.bucket.insert_one(doc) // DB에 저장 후, 연결완료 메세지 뿌려줌
return jsonify({'msg': 'POST(기록) 연결 완료!'})
☑ 3. 버킷리스트 완료/취소하기
<index.html>
function done_bucket(num){
$.ajax({
type: "POST",
url: "/bucket/done",
data: {num_give:num}, // 완료처리할 리스트의 Num을 담아서 서버에 전달
success: function (response) {
alert(response["msg"])
window.location.reload()
}
});
}
function cancle_bucket(num){
$.ajax({
type: "POST",
url: "/bucket/cancle",
data: {num_give:num}, // 취소처리할 리스트의 Num을 담아서 서버에 전달
success: function (response) {
alert(response["msg"])
window.location.reload()
}
});
}
<app.py>
@app.route("/bucket/done", methods=["POST"])
def bucket_done():
num_receive = request.form['num_give']
db.bucket.update_one({'num': int(num_receive)}, {'$set': {'done': 1}})
// 전달받은 number의 list를 확인하여 상태(done)값 업데이트 (0 -> 1)
return jsonify({'msg': '버킷리스트 추가 완료!'})
@app.route("/bucket/cancle", methods=["POST"])
def bucket_cancle():
num_receive = request.form['num_give']
db.bucket.update_one({'num': int(num_receive)}, {'$set': {'done': 0}})
// 전달받은 number의 list를 확인하여 상태(done)값 업데이트 (1 -> 0)
return jsonify({'msg': '버킷리스트 선택 취소!'})📣 완성화면 📣

💬 처음에 웹개발종합반 수강할때 이 부분을 실습하면서 그럼 이건 잘못누르면 어떻게하지 (?) 했는데
이렇게 다시 만나게 될지 몰랐다.