항해99 Pre-onboarding 1주차 항해일지 <3day - TIL>
오늘은 입학셤날 그래서 따로 스터디를 진행하지않고,
제출하고 남는시간동안은 자바 문법 뿌시기 강의를 들었다.
밍글데이도 했는데 zep에서 달리기도하고 o/x퀴즈도하고 잼났음 ㅎ
그래서 간단히 문제 풀이내용만 작성하기로!
✏️ 오늘 문제로 풀었던 소스코드 설명

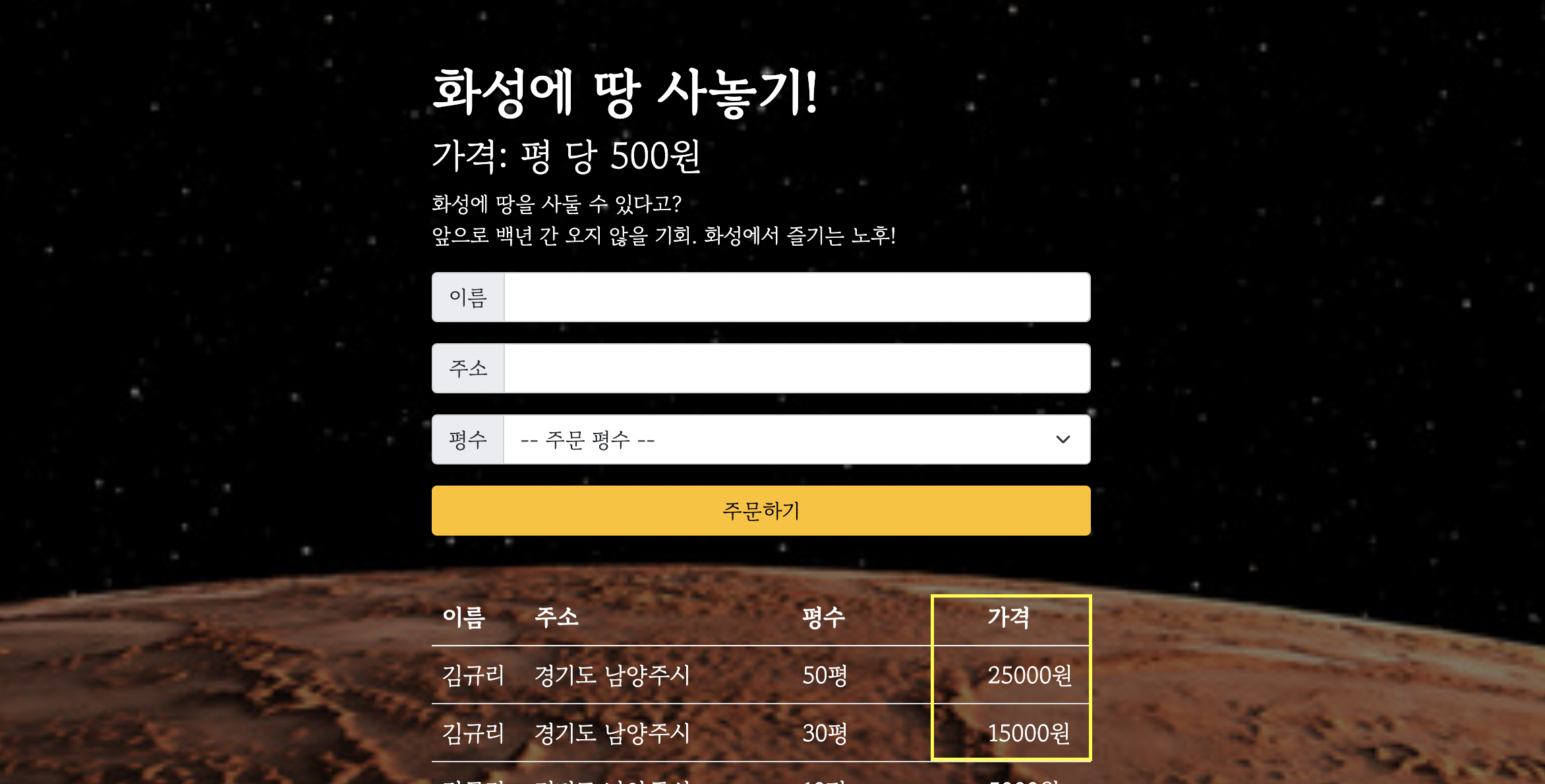
- 화성에 땅 사놓기 화면에 구매한 평수에 따른 가격을 출력하는 기능추가
*) 이전 포스팅에서 화성땅프로젝트 관련 내용은 포스팅 했기 때문에 기능 추가 내용만 기술
☑ 1.1 화성땅 화면에 주문 평수에 따른 가격 출력 (index.html)
function save_order() {
let name = $('#name').val()
let address = $('#address').val()
let size = $('#size').val()
⬇️ 추가한 부분
# 자바스크립트에서 정규식을 이용하여 문자열('size)에서 숫자(0~9)만 추출한다.
let reg = /[^0-9]/g;
#정규식 [^0-9]는 숫자가 아닌 문자들을 의미하며, g는 문자열에서 모든 패턴을 찾으라는 의미
let pay_size = size.replace(reg, "") * 500;
# replace(변수명(reg), "")을 수행하면 reg에 해당하는 패턴을 찾아서 ""으로 변환
➡️ 숫자가 아닌 문자들은 모두 제거됨
let pay = parseInt(pay_size);
# 이 때 리턴된 숫자는 타입이 String이여서 문자열을 숫자로 바꿔준다.
$.ajax({
type: 'POST',
url: '/mars',
data: {name_give: name, address_give: address, size_give: size, pay_give : pay},
⬆️ 서버에 전달하는 데이터 중 가격정보(Pay)를 추가하여 보낸다
success: function (response) {
alert(response['msg'])
window.location.reload()
}
});
}☑ 1.2 화성땅 화면에 주문 평수에 따른 가격 출력 (app.py)
@app.route("/mars", methods=["POST"])
def web_mars_post():
name_receive = request.form['name_give']
address_receive = request.form['address_give']
size_receive = request.form['size_give']
price_receive = request.form['pay_give']
⬆️ 클라이언트가 전달해준 데이터 중 price 정보를 받아오기
doc = {
'name' : name_receive,
'address' : address_receive,
'size' : size_receive,
'value' : price_receive
⬆️ DB에 가격정보를 value에 넣어서 저장하기만 하면 끝!
}
db.mars.insert_one(doc)
return jsonify({'msg': '주문 완료!'})✏️ 아쉬운점/ 알게된점
- 크게 어려운 문제가 아니였는데 진입(?)을 어떻게해야할지 한참 고민하다가 40분정도 소요됐다
- Javascript에서 문자열에서 숫자만 추출하는 법을 알게되었음!