항해99 1주차 항해일지 회고록 <1>
전주 약 3년간 재직하던 회사를 퇴사한 후 일주일간의 안식주간을 가진 후 오늘부터 항해99 사전 학습을 시작하였다.
항해 99의 사전학습기간동안은 웹 개발 종합반과 주특기(java) 맛보기를 진행할 예정 😉
꾸준히 작성할 수 있을지 모르겠지만 오늘부터 작심 3주라도 ! 화이탱 🔥

| 웹개발 종합반 - 1주차
📍 수업 목표
- 서버와 클라이언트의 역할에 대해 이해
- HTML,CSS의 기초지식 이해, 부트스트랩 사용법 익히기
- Javascripts 기초 문법 익히기
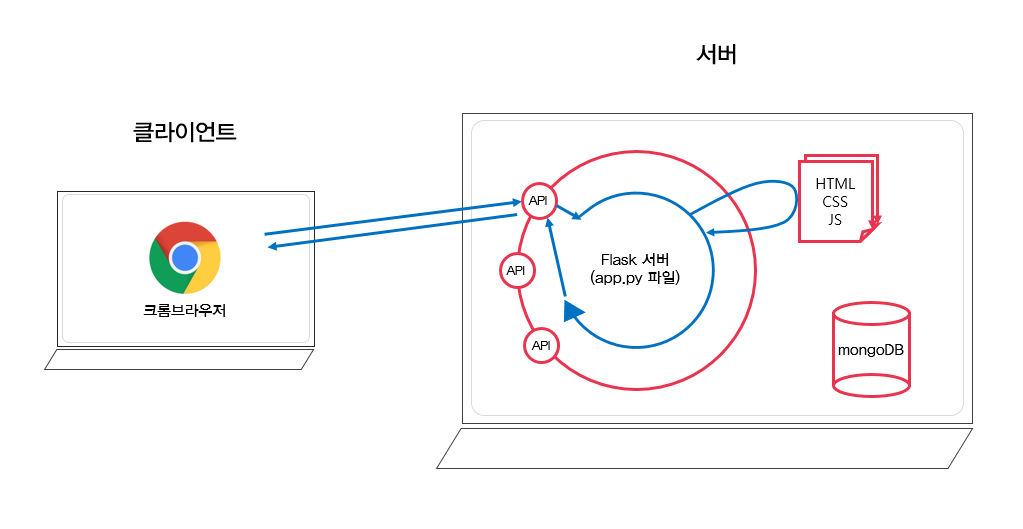
(1) 서버와 클라이언트

-
브라우저는 사용자의 행위에 따라 약속된 API를 호출하여 요청을 보내고, 서버로부터 수신받은 HTML을 그려주는 역할을 함

-
데이터만 받을 경우에는 JSON 형태로 데이터만 전달받아서 기존 데이터를 치환함
(2) HTML과 CSS
- HTML : 뼈대 (구역과 텍스트)
0️⃣ HTML은 크게 head/body로 구성됨
1️⃣ head는 페이지에 대한 속성 정보, body는 페이지의 내용
2️⃣ head 대표 요소 : mata, script, link, title
3️⃣ body 대표 요소 : div, p, h1, h2, h3, hr, a, img, input 등

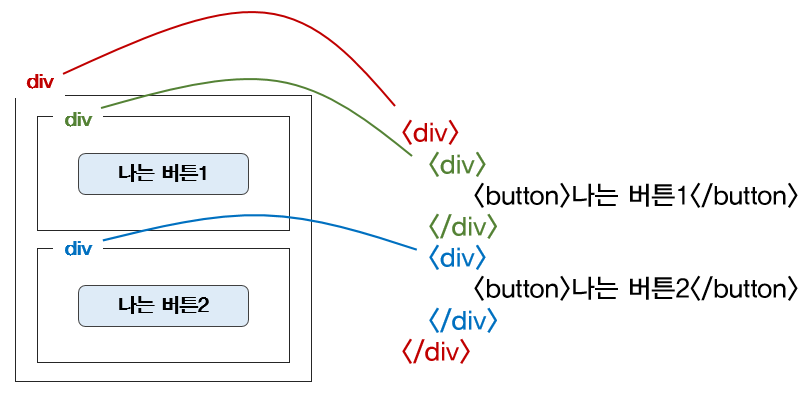
*) html의 태그는 부모-자식 구조로, 나를 감싸고 있는 태그가 바뀌면 그 안의 내용들도 영향을 받음
- CSS : 꾸미기 (특정 대상을 꾸며주는 역할)
0️⃣ CSS는 안에 로 공간을 만들어서 작성
1️⃣ Class를 생성하여 클래스를 가르킬 때, '.class명{..}'으로 호출하여 사용
*) CSS를 하려면 특정대상을 지칭(class)할 수 있게끔 해주어야함
(3) Javascript 기초
-
자바스크립트란? 프로그래밍 언어 중 하나로, 브라우저가 알아들을 수 있는 언어
-
클라이언트가 서버에 요청시, 서버는 클라이언트에게 HTML + CSS + Javascript를 전달
-
사용 방법 : ~ 안에 로 공간을 만들어 작성
✏️ 변수 & 기본 연산
변수 선언 : let 변수이름(특수문자 또는 띄어쓰기는 불가함)✏️ 리스트 & 딕셔너리
리스트 : 순서를 지켜서 가지고 있는 형태
ex) let a_list = ["사과"]딕셔너리 : 키(Key)-값(values)의 묶음
ex) let b_dict = {'name':'Bob','age':21}✏️ 특정 문자열 나누기(스플릿)
split : 어떠한 문자를 기준으로 문자열 나누기
ex)
let myemail = 'sparta@gmail.com'
let result = myemail.split('@') // ['sparta','gmail.com']
result[0] // sparta
result[1] // gmail.com✏️함수
함수 생성 문 : ex ) function 함수이름(변수) {...}
조건문 : if, else if, else if else
ex ) if (변수 > n) {..} else {...}
반복문 : for, while 등*)자주쓰는 HTML/CSS 코드
<head>
<meta charset="utf-8">
<!-- 브라우저 탭안에 들어갈 글자 넣어주기 -->
<title> 스파르타코딩클럽 | 부트스트랩 연습하기</title>
<!-- 구글 폰트를 쓰기위한 link href, title 하위에 넣고, style안에도 전체 적용되도록 넣어주기-->
<link href="https://fonts.googleapis.com/css2?family=Gowun+Dodum&display=swap" rel="stylesheet">
<style>
/*스타일안의 모든 class에 해당 폰트 적용*/
* {
font-family: 'Gowun Dodum', sans-serif;
}
/* mytitle이라는 class의 style에 대해 선언 */
.mytitle{
/*배경색|높이|넓이|글자색*/
background-color: green;
height: 250px;
width: 100%;
color: white;
/*배경이미지(linear~는 배경색을 어둡게하기위함)|배경이미지의 포지션|배경이미지 사이즈*/
background-image: linear-gradient(0deg, rgba(0, 0, 0, 0.5), rgba(0, 0, 0, 0.5)),url('https://movie-phinf.pstatic.net/20210715_95/1626338192428gTnJl_JPEG/movie_image.jpg');
background-position: center;
background-size: cover;
/*mytitle 구역 가운데 정렬*/
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
}
/* mytitle classs내의 버튼에 대한 속성을 정의하는 부분*/
.mytitle > button {
/* 버튼의 넓이|높이|배경색|글자색|테두리곡률|테두리굵기|위여백(margin은 외부여백/padding은 내부여백)|*/
width: 200px;
height: 50px;
background-color: transparent;
color: white;
border-radius: 50px;
border: 1px solid white;
margin-top: 10px;
}
.mytitle > button:hover {
/* 마우스를 올렸을떄의 액션에 대한 정의, 외부선이 2Px로 굵어짐 */
border: 2px solid white;
}
.mycomment {
color: gray;
}
.mycards{
width: 95%;
max-width: 1200px;
margin: 20px auto 0px auto;
}
.mypost {
display: none;
max-width: 500px;
width: 95%;
/*background-color: green;*/
margin: 10px auto 0px auto;
box-shadow: 0px 0px 20px 0px gray;
padding: 20px;
}
.mybtn {
display: flex;
flex-direction: row;
justify-content: center;
align-items: center;
margin-top: 10px;
}
.mybtn > button {
margin-right: 10px;
border: 1px solid black;
}
</style>
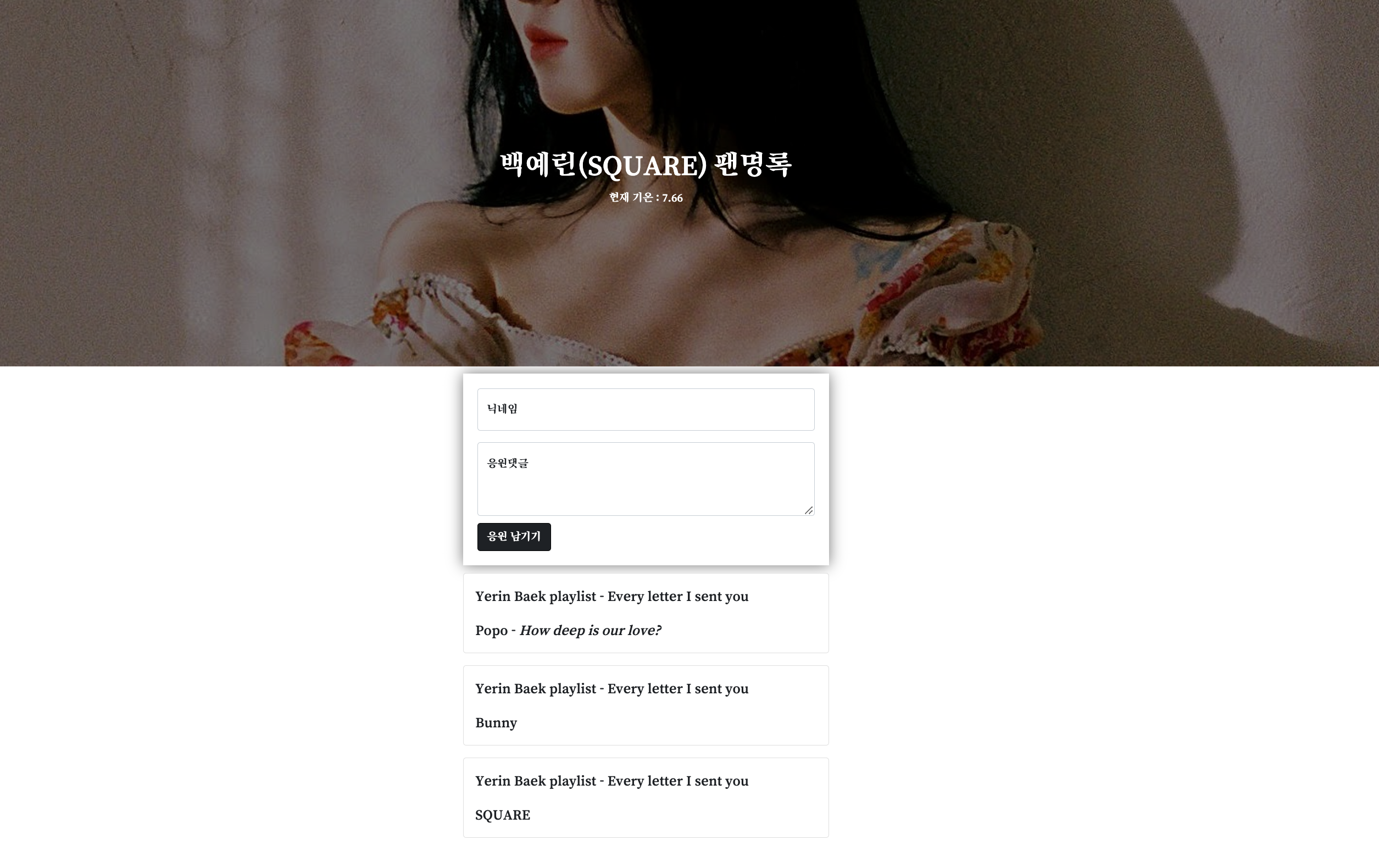
1주차 과제 - 팬명록 만들기 과제 결과물

<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css" rel="stylesheet"
integrity="sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC" crossorigin="anonymous">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/js/bootstrap.bundle.min.js"
integrity="sha384-MrcW6ZMFYlzcLA8Nl+NtUVF0sA7MsXsP1UyJoMp4YLEuNSfAP+JcXn/tWtIaxVXM"
crossorigin="anonymous"></script>
<link href="https://fonts.googleapis.com/css2?family=Gowun+Batang:wght@400;700&family=Song+Myung&display=swap"
rel="stylesheet">
<title> Yerin Baek Fanpage </title>
</head>
<style>
* {
font-family: 'Song Myung', serif;
}
.mytitle {
/*배경색|높이|넓이|글자색*/
background-color: green;
height: 500px;
width: 100%;
color: white;
/*배경이미지(linear~는 배경색을 어둡게하기위함)|배경이미지의 포지션|배경이미지 사이즈*/
background-image: linear-gradient(0deg, rgba(0, 0, 0, 0.5), rgba(0, 0, 0, 0.5)), url('https://t1.daumcdn.net/cfile/tistory/992AB7435C8F7C662D?original');
background-position: center;
background-size: cover;
/*mytitle을 가운데로 이동시키기위해 사용*/
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
}
.mypost {
max-width: 500px;
width: 95%;
margin: 10px auto 0px auto;
box-shadow: 0px 0px 20px 0px gray;
padding: 20px;
}
.mycard {
max-width: 500px;
width: 95%;
margin: 10px auto 0px auto;
margin-top: 10px;
margin-bottom: 10px;
}
.mybtn {
display: flex;
flex-direction: row;
justify-content: left;
align-items: center;
margin-top: 10px;
}
.mybtn > button {
margin-right: 10px;
border: 1px solid black;
}
.mybtn > button:hover {
margin-right: 10px;
color: crimson;
}
</style>
<body>
<div class="mytitle">
<h1> 백예린(SQUARE) 팬명록</h1>
</div>
<div class="mypost">
<div class="form-floating mb-3">
<input type="email" class="form-control" id="floatingInput" placeholder="name@example.com">
<label for="floatingInput">닉네임</label>
</div>
<div class="form-floating">
<textarea class="form-control" placeholder="Leave a comment here" id="floatingTextarea2"
style="height: 100px"></textarea>
<label for="floatingTextarea2">응원댓글</label>
</div>
<div class="mybtn">
<button type="button" class="btn btn-dark">응원 남기기</button>
</div>
</div>
<div class="mycard">
<div class="card">
<div class="card-body">
<blockquote class="blockquote mb-0">
<p>Yerin Baek playlist - Every letter I sent you</p>
<footer class="blockquote-footer0"> Popo - <cite title="Source Title">How deep is our love?</cite>
</footer>
</blockquote>
</div>
</div>
<p></p>
<div class="card">
<div class="card-body">
<blockquote class="blockquote mb-0">
<p>Yerin Baek playlist - Every letter I sent you</p>
<footer class="blockquote-footer0"> Bunny</footer>
</blockquote>
</div>
</div>
<p></p>
<div class="card">
<div class="card-body">
<blockquote class="blockquote mb-0">
<p>Yerin Baek playlist - Every letter I sent you</p>
<footer class="blockquote-footer0"> SQUARE</footer>
</blockquote>
</div>
</div>
</div>
</body>
</html>

Great~