항해99 2주차 항해일지 회고록 <2>
| 웹개발 종합반 - 2주차
📍 수업 목표
- Javascript 문법에 익숙해진다.
- jQuery로 간단한 HTML을 조작할 수 있다.
- Ajax로 서버 API(약속)에 데이터를 주고, 결과를 받아온다.
(1) Jquery와 Ajax
- jQuery를 이용해 Javascript로 HTML을 쉽게 제어하고, Ajax를 이용해 다시 서버에 데이터를 요청하고 받아보기
✏️ Jquery란?
- HTML의 요소들을 조작하는, 편리한 Javascript를 미리 작성해둔 라이브러리
- 짜여져있는 소스코드를 가져와서 사용하는것임으로 쓰기전 임포트 과정이 필요함
(ex - Javascripts) document.getElementById("element").style.display = "none";
(ex - Jquery) $('#element').hide(); - css와 동일하게 대상을 가리켜야함 CSS의 선택자가 class였다면, Jquery는 'id'값을 통해 지정함
*) Jquery 예시
(1) input 박스의 값 가져오기
$('#Url).val(); // ID값이 Url인 곳을 가리키고, val로 값을 가져옴
(2) div 보이기/숨기기
// id 값이 post-box인 곳을 가리키고, hide()로 안보이게 한다.
$('#post-box').hide();
// show()로 보이게 한다.
$('#post-box').show();
(3) 버튼/카드 넣기
let temp_html = <button>추가 버튼</button>;
$('#cards-box').append(temp_html);
let temp_html =
$('#cards-box').append(temp_html);
Jquery 연습문제 풀어보기
<!doctype html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>jQuery 연습하고 가기!</title>
<!-- JQuery를 import 합니다 -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script>
<style type="text/css">
div.question-box {
margin: 10px 0 20px 0;
}
</style>
<script>
function q1() {
let value = $('#input-q1').val();
if (value == '') {
alert('입력하세요!');
} else {
alert(value);
}
// 1. input-q1의 입력값을 가져온다. $('# .... ').val() 이렇게!
// 2. 만약 입력값이 빈칸이면 if(입력값=='')
// 3. alert('입력하세요!') 띄우기
// 4. alert(입력값) 띄우기
}
function q2() {
let email = $('#input-q2').val();
if (email.includes('@')){
alert(email.split('@')[1].split('.')[0]);
/*
let domain = email.split('@')[1];
let Onlydomain = domain.split('.')[0];
alert(Onlydomain);*/
} else {
alert('이메일 형식이 아닙니다!');
}
}
// 1. input-q2 값을 가져온다.
// 2. 만약 가져온 값에 @가 있으면 (includes 이용하기 - 구글링!)
// 3. info@gmail.com -> gmail 만 추출해서 ( .split('@') 을 이용하자!)
// 4. alert(도메인 값);으로 띄우기
// 5. 만약 이메일이 아니면 '이메일이 아닙니다.' 라는 얼럿 띄우기
function q3() {
let name_list = $('#input-q3').val();
if (name_list == '') {
alert('이름을 입력바랍니다.');
return;
}
let temp_html = `<li>${name_list}</li>`;
$('#names-q3').append(temp_html);
}
// 1. input-q3 값을 가져온다. let txt = ... q1, q2에서 했던 걸 참고!
// 2. 가져온 값을 이용해 names-q3에 붙일 태그를 만든다. (let temp_html = `<li>${txt}</li>`) 요렇게!
// 3. 만들어둔 temp_html을 names-q3에 붙인다.(jQuery의 $('...').append(temp_html)을 이용하면 굿!)
function q3_remove() {
$('#names-q3').empty();
// 1. names-q3의 내부 태그를 모두 비운다.(jQuery의 $('....').empty()를 이용하면 굿!)
}
</script>
</head>
<body>
<h1>jQuery + Javascript의 조합을 연습하자!</h1>
<div class="question-box">
<h2>1. 빈칸 체크 함수 만들기</h2>
<h5>1-1. 버튼을 눌렀을 때 입력한 글자로 얼럿 띄우기</h5>
<h5>[완성본]1-2. 버튼을 눌렀을 때 칸에 아무것도 없으면 "입력하세요!" 얼럿 띄우기</h5>
<input id="input-q1" type="text" /> <button onclick="q1()">클릭</button>
</div>
<hr />
<div class="question-box">
<h2>2. 이메일 판별 함수 만들기</h2>
<h5>2-1. 버튼을 눌렀을 때 입력받은 이메일로 얼럿 띄우기</h5>
<h5>2-2. 이메일이 아니면(@가 없으면) '이메일이 아닙니다'라는 얼럿 띄우기</h5>
<h5>[완성본]2-3. 이메일 도메인만 얼럿 띄우기</h5>
<input id="input-q2" type="text" /> <button onclick="q2()">클릭</button>
</div>
<hr />
<div class="question-box">
<h2>3. HTML 붙이기/지우기 연습</h2>
<h5>3-1. 이름을 입력하면 아래 나오게 하기</h5>
<h5>[완성본]3-2. 다지우기 버튼을 만들기</h5>
<input id="input-q3" type="text" placeholder="여기에 이름을 입력" />
<button onclick="q3()">이름 붙이기</button>
<button onclick="q3_remove()">다지우기</button>
<ul id="names-q3">
<li>세종대왕</li>
<li>임꺽정</li>
</ul>
</div>
</body>
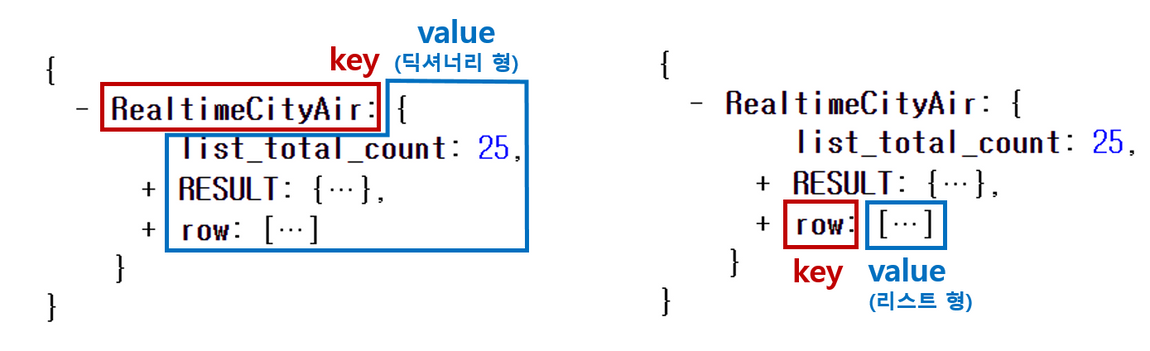
</html>(2) 서버-클라이언트 통신(JSON) 이해하기
-
JSON은 Key:value로 이루어지며, 자료형 딕셔너리와 매우 유사한 구조

-
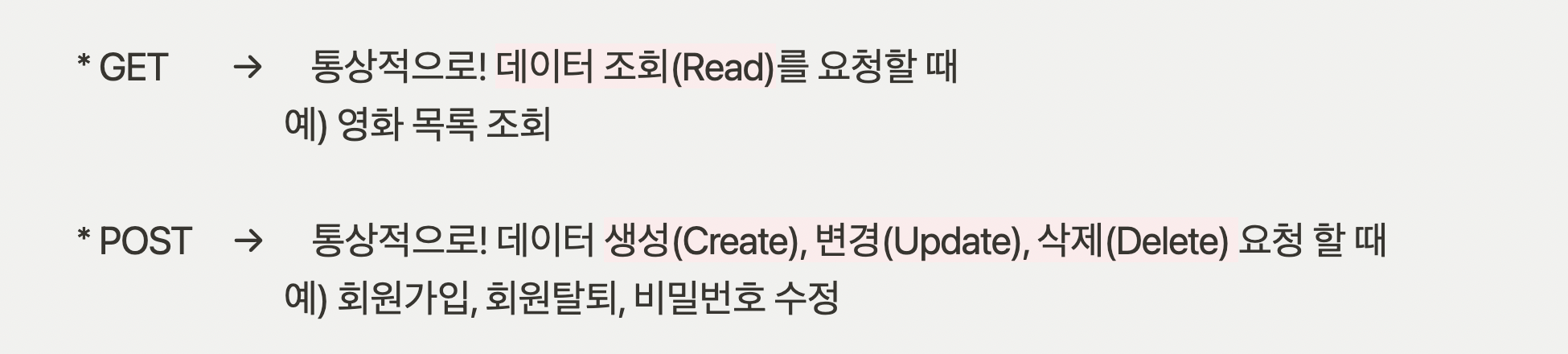
클라이언트→서버 : GET 요청 이해

✏️ GET 방식으로 데이터를 전달하는 방법
? : 여기서부터 전달할 데이터가 작성된다는 의미
& : 전달할 데이터가 더 있다는 뜻
예시) google.com/search?q=아이폰&sourceid=chrome&ie=UTF-8
(3) Ajax 활용하기
- ajax 기본 골격
$.ajax({
type: "GET", // GET 방식으로 요청한다.
url: "여기에URL을입력",
data: {},// 요청하면서 함께 줄 데이터 (GET 요청시엔 비워둠)
success: function(response){ // 서버에서 준 결과를 response라는 변수에 담음
console.log(response) // 서버에서 준 결과를 콘솔에 출력함
}
})👉 GET 요청은, url뒤에 아래와 같이 붙여서 데이터를 가져감
http://naver.com?param=value¶m2=value2
👉 POST 요청은, data : {} 에 넣어서 데이터를 가져감
data: { param: 'value', param2: 'value2' },
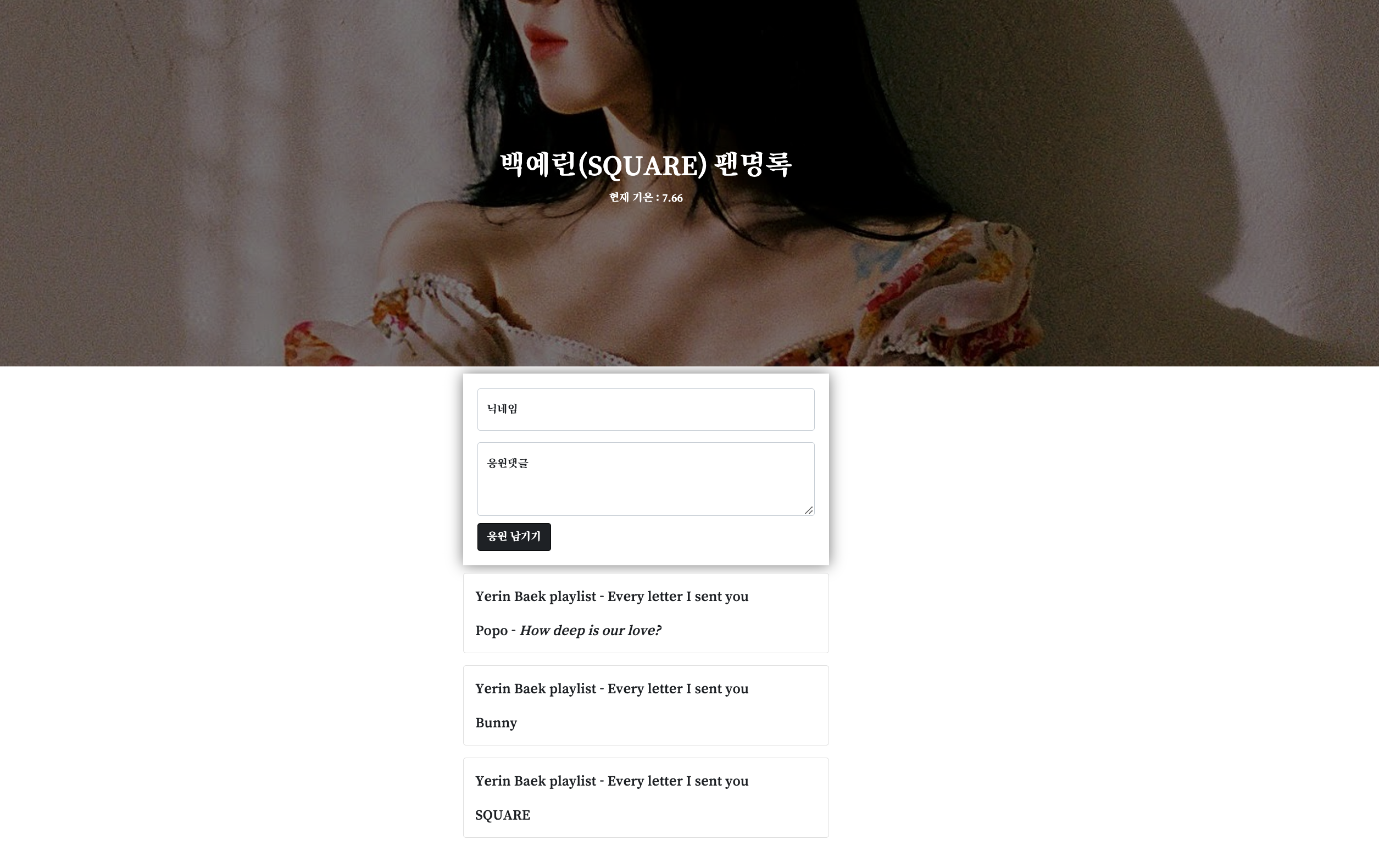
2주차 과제 - 팬명록 만들기 + 서울시 날씨(온도) API 호출 과제 결과물

<script>
$(document).ready(function () {
$.ajax({
type: "GET",
url: "http://spartacodingclub.shop/sparta_api/weather/seoul",
data: {},
success: function (response) {
/* console.log(response)*/
let temp = response['temp']
$('#temp').text(response['temp'])
}
})
});
</script>
<body>
<div class="mytitle">
<h1> 백예린(SQUARE) 팬명록</h1>
<p> 현재 기온 : <span id="temp">00.00도 </span></p>
</div>
10월 24일 서울의 날씨는 7.66도 ! ❄


Cool~