API 명세를 도와주는 도구! 꼭 swagger가 아니더라도 팀단위로 개발을 진행할 때 반드시 필요한 도구라고 할 수있다! 어떻게 보면 기본적인 도구이다.
보통 API 명세라고 하면 백 엔드 프로그램과 프론트 엔드 프로그램 사이에서 정확히 어떠한 방식으로 데이터를 주고 받을 지에 대한 명세하는 것 을 의미한다.
이 때 api 명세 방법으로 스웨거를 이용하면 다음과 같은 이점이 있다.
- 웹 문서 형태로 암호만 알고 있다면, api 명세를 확인 할 수 있다.
- 실제로 서버에 test packet을 보내서 응답도 확인해볼 수 있다🥰
+) Open API?
REST API를 위한 표준 API 명세 규격
최근에는 REST API로 많이 개발을 하는데, 전체 API 명세를 어떻게 하면 되는지 알려주고 있다.
swagger에서도 open api를 지원하고 있다.
Swagger를 이용하는 방식 두가지
- 특정 서버 플랫폼에 종속적으로 사용하는 방식
- 서버 프로그래밍 언어를 전혀 거치지 않고 swagger api 문서(yml)를 완전히 독립적으로 빼내서 사용하는 방식이 있다.
프로젝트에 독립적인 api docs 만들기
나는 우리 프로젝트에서 2번 방법으로 swagger를 적용했다. 사실 첫번째 방법과 고민을 했었는데, 따로 관리를 하는게 코드가 깔끔할 것 같아서였다. 정답은 딱히 없는 것 같다. 하지만 앞으로나는 항상 이런식으로 할 것 같다.
자 그럼, 천천히 방법을 다시 정리해보자.
swagger 초기 세팅을 요약하자면 다음과 같다.
- npm 모듈 설치
- yaml 작성
- 라우팅
- swagger-cli script 추가 (선택)
모듈 설치
다음 명령으로 express 프로젝트에서 swagger를 실행하는 데 필요한 모듈을 깔아준다.
npm i swagger-cli swagger-ui-expressswagger-cli의 기능은 간단히 말해 우리가 파일로 만든 api docs를 검증하고 하나의 파일로 합쳐주는 것이다. 자세한건 여기서 보자.
- Validate Swagger/OpenAPI files in JSON or YAML format
- Supports multi-file API definitions via $ref pointers:
$ref를 이용해서 문서를 분리할 수 있게 해준다.- Bundle multiple Swagger/OpenAPI files into one combined file: 위처럼 분리된 파일들을 하나로 합쳐준다.
그리고 swagger-ui-express는 우리가 작성한 yaml/json파일들을 읽어서 swagger-ui로 변환해 웹페이지에서 편하게 볼 수 있도록 해준다. 자세한건 여기
명세서 작성 (yaml 사용)
yaml파일은 이번에 CD 파이프라인을 만들면서 처음으로 다룬 형식인데, json으로 100% 호환이 가능하다. json보다 작성하기가 훨씬 쉽다. 가독성은 별로지만,,😫 자세한 문법은 다음 사이트에서 보면 좋을 것 같다. (나는 yaml syntex check extension을 따로 설치했는데 문법 틀리면 바로 error가 떠서 좋았다.)
swagger specification을 보면서하면 정말 쉽다! 한번 정독하고 나서 하면 시간이 얼마 안걸린다. 하다가 모르는 게 있으면 여기서 검색해보면 굳굳 👉🏻 here
내가 작성했던 api 명세서를 하나 가져왔다.
post:
summary: 로그인하여 토큰을 받습니다.
consumes:
- application/json
requestBody:
x-name: body
required: true
content:
application/json:
schema:
required:
- name
- socialId
- socialType
properties:
name:
type: string
socialId:
type: string
socialType:
type: string
email:
type: string
profileImageUrl:
type: string
responses:
200:
description: 요청 성공
content:
application/json:
schema:
type: object
properties:
status:
type: number
example: 200
data:
type: object
properties:
token:
type: string
isNewUser:
type: boolean
message:
type: string
example: 요청 성공
400:
$ref: '../openapi.yaml#/components/responses/BadRequest'
500:
$ref: '../openapi.yaml#/components/responses/InternalServerError'진짜 왕왕 쉽고 편하다.
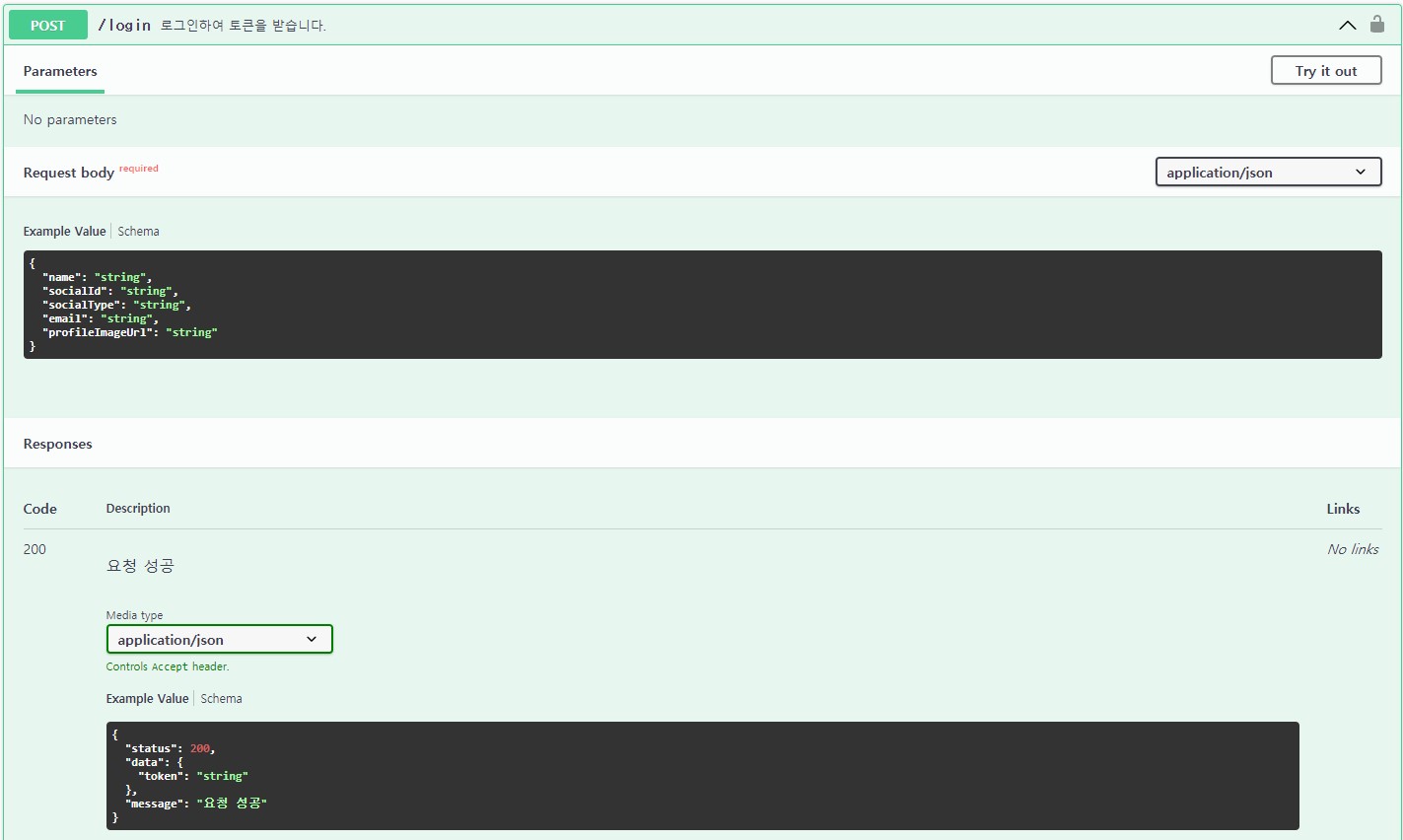
이렇게 작성하고 나면 스웨거가 어떻게 해주냐고?
라우팅
우리는 서버에서 /api-docs 라는 uri로 요청을 보내면 swagger ui를 보내줄 것이다. 우리가 마지막으로 할일은 swaggerui모듈에게 이 요청을 처리하도록 맡기는 것!(라우팅)
// app.ts
app.use('/api-docs', swaggerUI.serve, swaggerUI.setup(swaggerSpec));걍 서버 시작할 때 이렇게 라우팅 한 줄 추가해주면 된다. 그러면 우리가 작성했던 yaml을 읽어서 다음과 같은 ui를 제공해준다.

미쵸따.
script 추가
우리가 매번 야믈파일을 합칠 때마다
npx swagger-cli bundle ./src/swagger/openapi.yaml --outfile build/swagger.yaml --type yaml 이걸 실행하려면 너무 번거로우니까 script에 명령어를 추가한다. 나는 다음과 같이 했다.
"api-docs": "swagger-cli bundle ./src/swagger/openapi.yaml --outfile build/swagger.yaml --type yaml"
우리는 이제 터미널에서 npm run api-docs 만 해주면 자동으로 우리가 작성해둔 야믈 파일들의 validation과 bundling이 진행되는 것이다.
그리고 나서 프로젝트를 실행시켜본다: npm run start
그럼 localhost:[포트번호]/api-docs 에서 우리가 작성한 api들의 명세서들을 swagger가 제공해주는 ui로 예쁘게 볼 수 있고, 바로 그 자리에서 요청을 보내 응답을 확인해볼 수도 있다.🥳
끄읏. 가영아 하다가 모르는 거 있으면 swagger specification 보면서 하렴