💻 Lifecycle Hooks
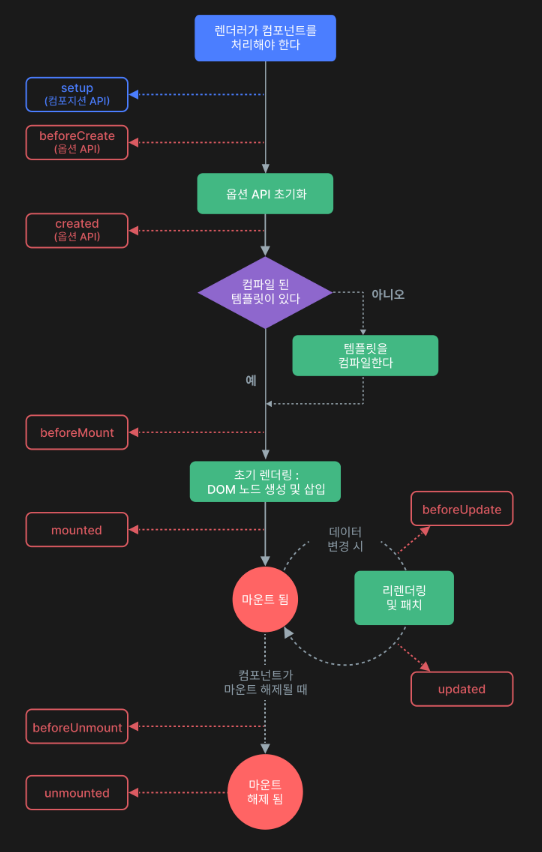
다음은 인스턴스 수명 주기에 대한 다이어그램이다. 지금 진행 중인 모든 것을 완전히 이해할 필요는 없지만 더 많이 배우고 구축함에 따라 유용한 참고 자료가 된다. 자세한 내용은 Vue.js 생명주기 훅을 참고하자

1. Lifecycle Hooks 단계
Lifecycle Hooks은 크게 4단계로 나눠진다.
Creation(생성)>Mounting(장착)>Updating(수정)>Destruction(소멸)
1-1. Creation
컴포넌트 초기화 단계이며
Creation Hooks은 라이플사이클 단계에서 가장 먼저 실행된다.
- 아직 컴포넌트가 DOM에 추가되기 전이므로 DOM에 접근할 수 없다.
- 서버렌더링에서 지원되는 단계
- 클라이언트나 서버 렌더 단에서 처리해야 할 일이 있으면 이단계에서 진행
🔨 beforeCreate
컴포넌트 인스턴스가 초기화 될 때 실행된다.
data()또는computed와 같은 다른 옵션을 처리하기 전에 즉시 호출된다.
🔨 created
컴포넌트 인스턴스가 초기화를 완료한 후 호출되는 훅이다.
🔨 setup
Composition API의
setup()훅은 Options API 훅 보다 먼저 호출된다.beforeCreate와created라이프사이클 훅은 Options API에서 사용하는 라이프사이클 훅으로 Vue3 Composition API를 활용하여 개발을 진행할 때는 setup()함수로 대체할 수 있습니다.
<script>
export default {
beforeCreate(){
},
created(){
},
setup(){
//coding....
}
}
</script> 1-2. Mounting
DOM에 컴포넌트를 삽입하는 단계이다.
onBeforeMount와onMounted가 있다.
- 서버렌더링에서 지원되지 않는다.
- 초기 렌더링 직전에 돔을 변경하고자 한다면 이 단계에서 활용할 수 있다.
🔨 onBeforeMount
컴포넌트가 마운트되기 직전에 호출된다.
- 대부분의 경우 사용을 권장하지 않는다.
🔨 onMounted
컴포넌트가 마운트된 후에 호출된다. DOM에 접근할 수 있다.
- 모든 자식 컴포넌트가 마운트되었음을 의미한다.
- 자체 DOM 트리가 생성되어 상위 컴포넌트에 삽입되었음을 의미한다.
<template>
<div class="container py-4">
<input ref="inputRef" type="text" value="안녕하세요. " />
</div>
</template>
<script>
import { onBeforeMount, onMounted, ref } from "vue";
export default {
setup() {
console.log("setup");
const inputRef = ref(null);
//onBeforeMount는 mount되기 전이라 출력X
onBeforeMount(() => {
console.log("onBeforeMount", inputRef.value);
});
//onMounted는 mount된 이후이기 때문에 출력
onMounted(() => {
console.log("onMounted", inputRef.value.value);
});
return { inputRef };
},
// beforeCreate() {
// console.log("beforeCreate");
// },
// created() {
// console.log("created");
// },
};
</script>
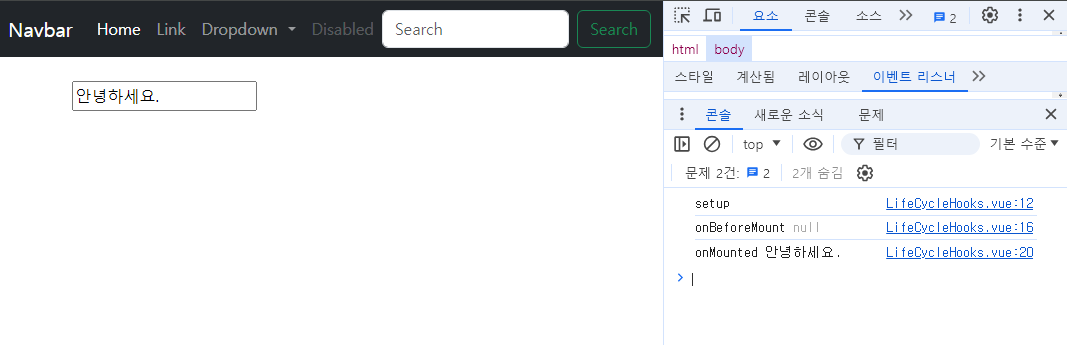
<style lang="scss" scoped></style>출력화면

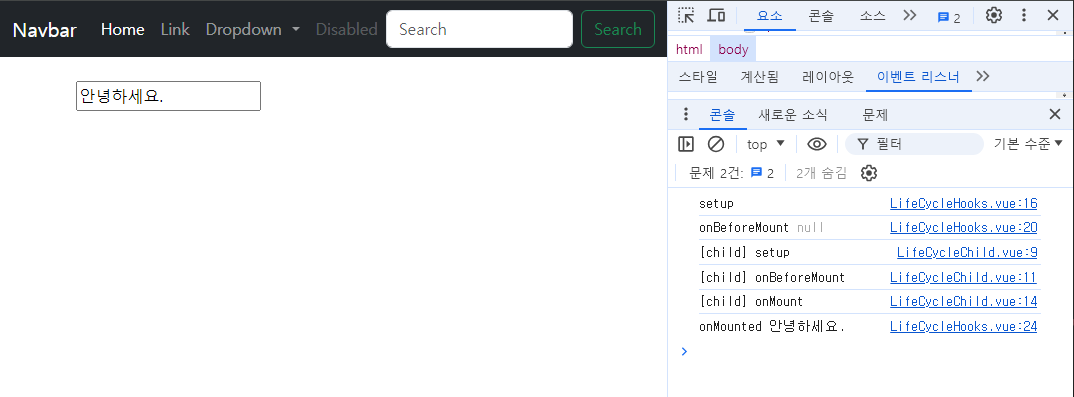
부모 컴포넌트 아래에 자식 컴포넌트가 있을경우 어떻게 처리가 되는지 확인해보자.

부모 컴포넌트의 setup과 onBeforeMount가 먼저 처리가 된 후 자식 컴포넌트가 처리가 된다. 자식 컴포넌트의 처리가 끝나면 부모 컴포넌트의 onMount가 마지막으로 처리된다.
1-3. Updating
컴포넌트에서 사용되는 반응형 데이터가 변경되거나 어떠한 이유로 재렌더링이 발생될 때 호출된다.
- 디버깅이나 프로파일링 등을 위해 컴포넌트 재 렌더링 시점을 알고 싶을 때 사용하면 된다.
🔨 onBeforeUpdate
반응형 상태 변경으로 인해 컴포넌트가 DOM 트리를 업데이트하기 직전에 호출된다.
컴포넌트에서 사용되는 반응형 상태 값이 변해서, DOM에도 그 변화를 적용시켜야 할 때가 있다. 이 때, 변화 직전에 호출되는 것이 바로 onBeforeUpdate 훅이다.
🔨 onUpdated
반응 상태 변경으로 인해 컴포넌트가 DOM 트리를 업데이트한 후에 호출된다.
상위 컴포넌트의onUpdated훅은 하위 컴포넌트의 훅 이후에 호출된다. (Child>Parent) 이 훅은 다른 상태 변경으로 인해 발생할 수 있는 컴포넌트의 DOM 업데이트 후에 호출된다. 특정 상태 변경 후에 업데이트된 DOM에 엑세스해야 하는 경우 대신nextTick()을 사용하자
<template>
<div class="container py-4">
<p id="message">{{ message }}</p>
</div>
</template>
<script>
import { onBeforeUpdate, onUpdated, ref } from "vue";
export default {
setup() {
const inputRef = ref(null);
const message = ref("");
onBeforeUpdate(() => {
console.log("onBefroeUpdate", message.value);
console.log(
"DOM Content:",
document.querySelector("#message").textContent,
);
});
onUpdated(() => {
console.log("onUpdated", message.value);
console.log(
"DOM Content:",
document.querySelector("#message").textContent,
);
});
return { inputRef, message };
},
};
</script>
<style lang="scss" scoped></style>
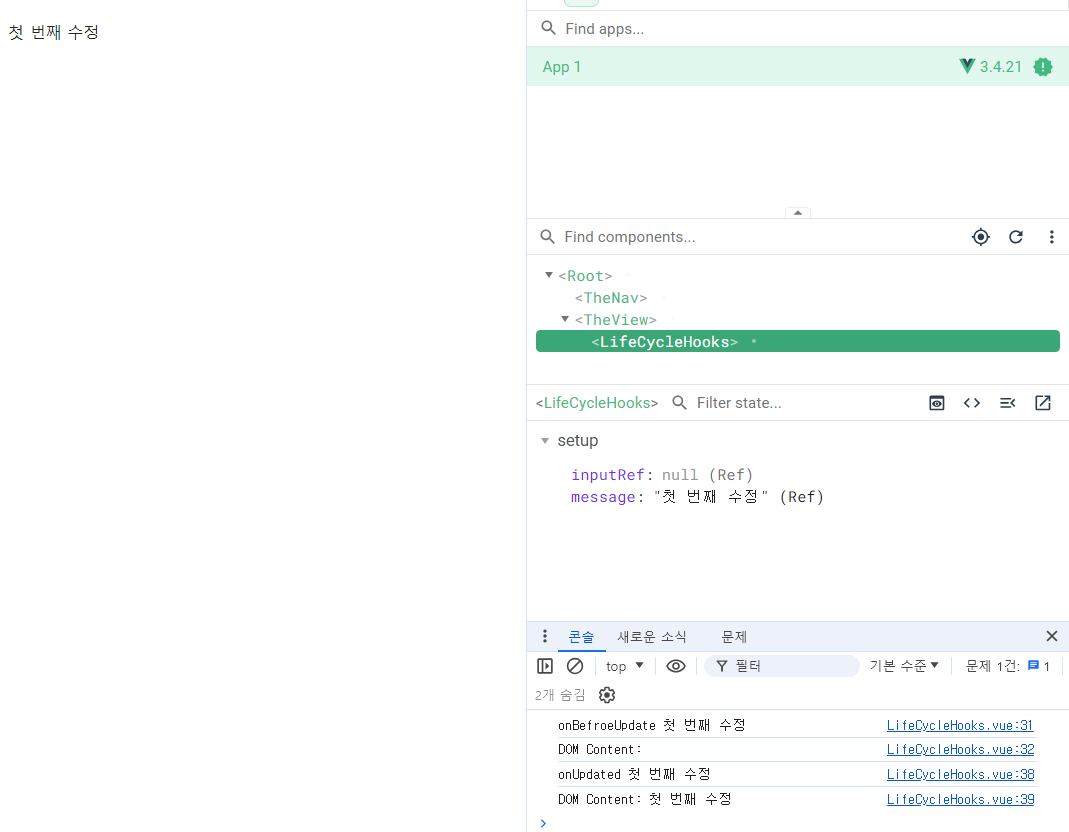
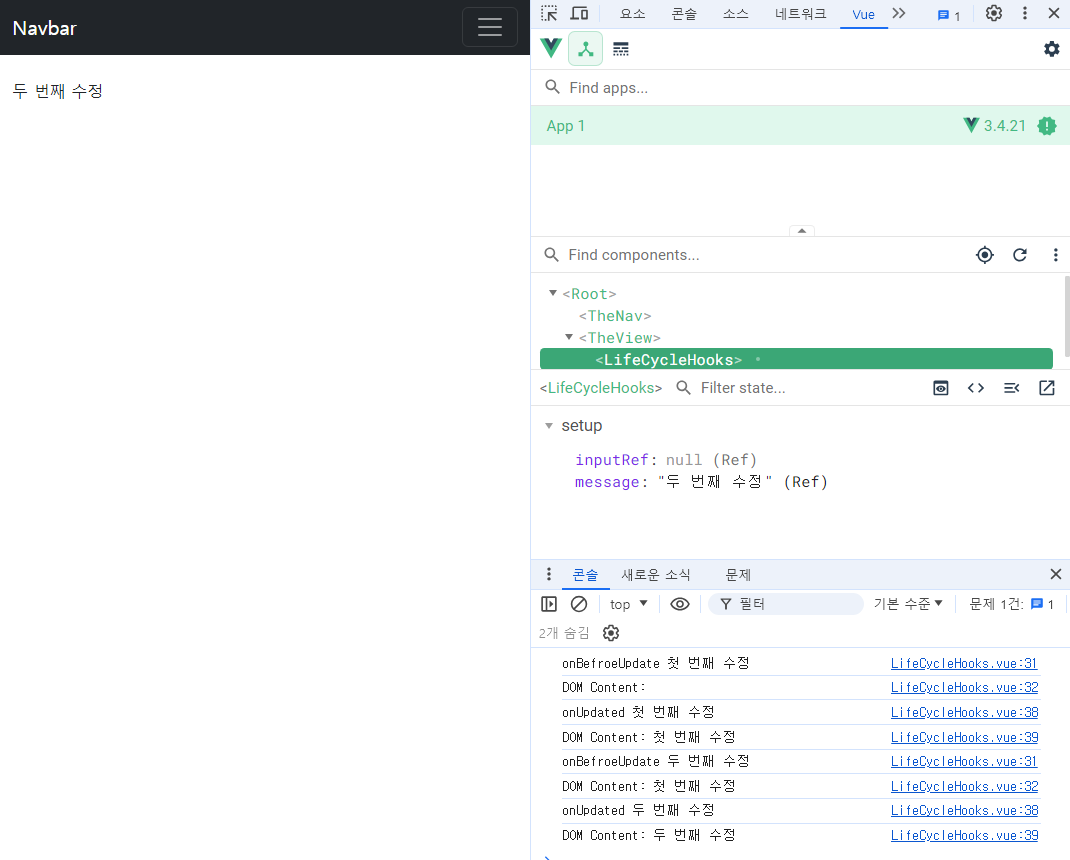
출력화면

반응형 데이터 message를 수정하게되면 콘솔에서 값을 확인할 수 있다. onBeforeUpdate는 DOM 트리를 업데이트하기 이전이기 때문에 DOM 컨텐츠를 가져왔을 때 아직 이전 데이터인 빈값인 걸 확인할 수 있다. onUpdated은 DOM 트리가 변경된 이후의 호출되는 HOOK이기 때문에 DOM 컨텐츠를 가져오는 것을 확인할 수 있다. 다시 한번 변경해보자.

반응형 데이터는 변경된 걸 확인할 수 있지만 DOM 컨텐츠는 변경되기 이전의 데이터를 가져오는 것을 확인할 수 있다. onUpdated은 변경된 후의 데이터를 가져오는 것을 확인할 수 있다.
!!WARNING!!
onUpdated 훅에서 컴포넌트 상태를 변경하지 말자. 그러면 무한 업데이트 루프가 발생 할 수 있다.!
1-4. Destruction
해체(소멸)단계 이며
onBeforeUnmount와onUnmounted가 있다.
🔨 onBeforeUnmount
컴포넌트가 마운트 해제되기 직전에 호출
🔨 onUnmounted
컴포넌트가 마운트 해제된 후 호출
부모
<template>
<div class="container py-4">
<button @click="visible = !visible">Toggle Child</button>
<LifeCycleChild v-if="visible"></LifeCycleChild>
<p id="message">{{ message }}</p>
</div>
</template>
<script>
import { onBeforeMount, onBeforeUpdate, onMounted, onUpdated, ref } from "vue";
import LifeCycleChild from "./LifeCycleChild.vue";
export default {
components: {
LifeCycleChild,
},
setup() {
const inputRef = ref(null);
const message = ref("");
const visible = ref(false);
return { inputRef, message, visible };
},
};
</script>
<style lang="scss" scoped></style>
자식
<template>
<div class="card">
<div class="card-body">Lifecycle Child</div>
<input id="input" type="text" />
</div>
</template>
<script>
import { onBeforeMount, onBeforeUnmount, onMounted, onUnmounted } from "vue";
export default {
setup() {
onBeforeMount(() => {
console.log("[child] onBeforeMount");
});
onMounted(() => {
console.log("[child] onMount");
});
onBeforeUnmount(() => {
console.log("[Child] onBeforeUnmount");
console.log(document.querySelector("#input"));
});
onUnmounted(() => {
console.log("[Child] onUnmounted");
console.log(document.querySelector("#input"));
});
return {};
},
};
</script>
<style lang="scss" scoped></style>
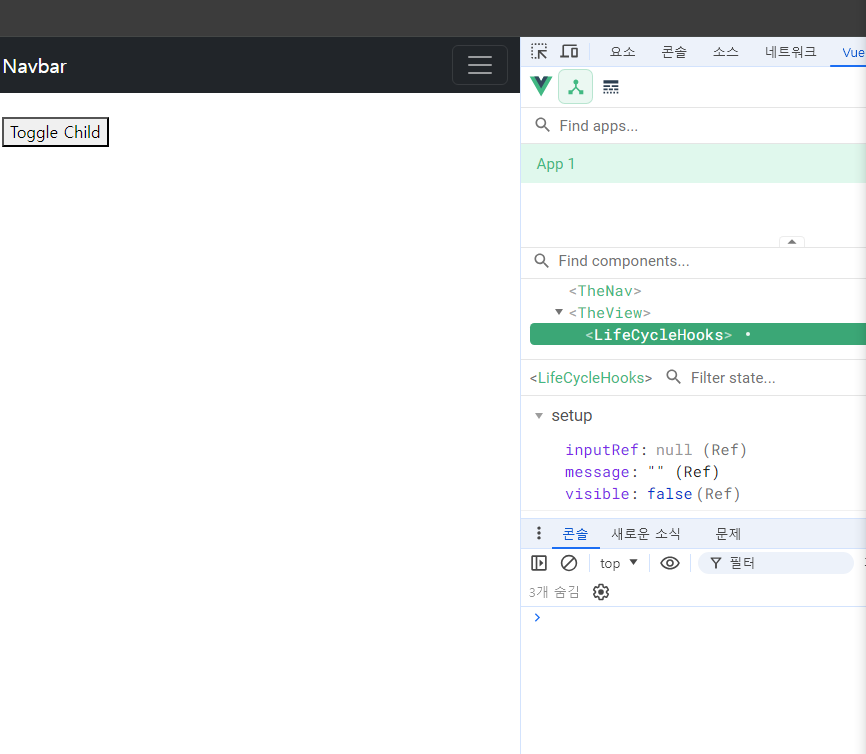
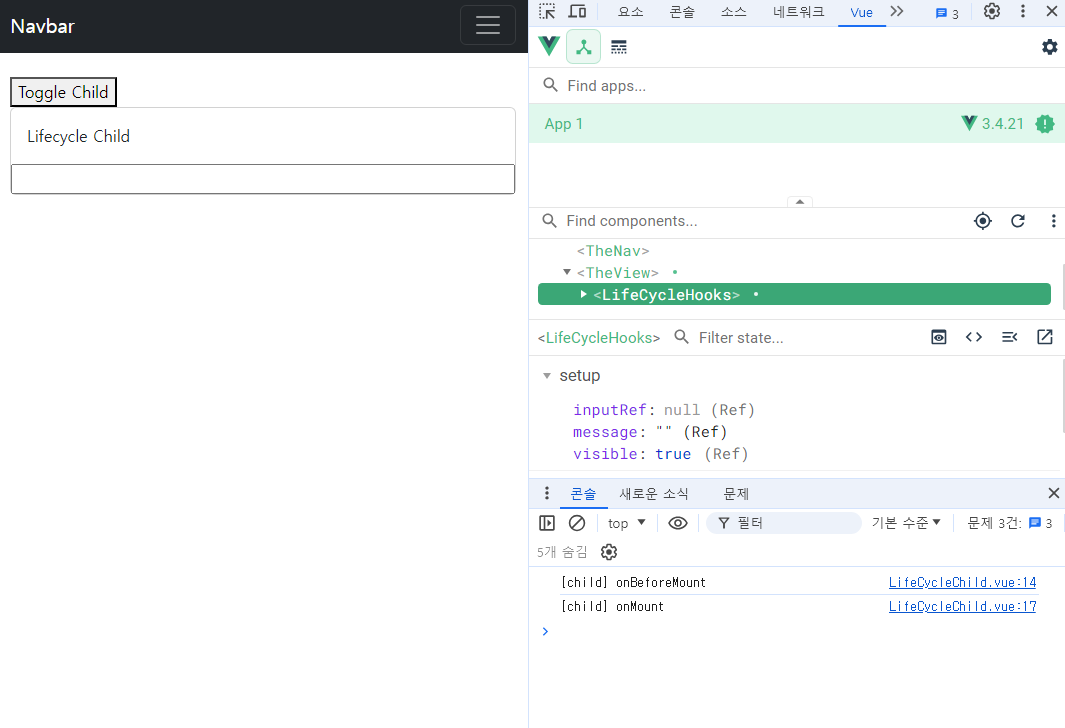
출력화면

Toggle Child 클릭 시 LifeCycleChild.vue 컴포넌트가 생성되며 마운트 되었기 때문에 [Child] onBeforeMount와 [Child] onMount가 실행되는 걸 볼 수 있다.

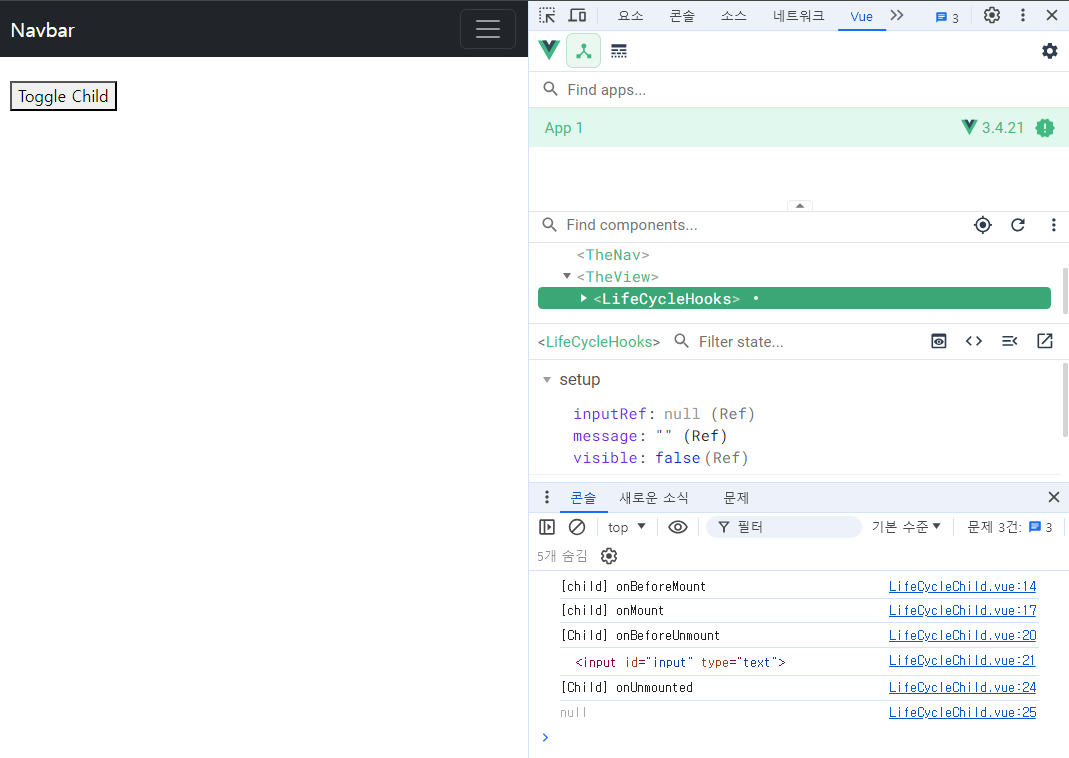
Toggle child 를 다시 클릭해서 마운트 해제, 소멸시키면
 \
\
[Child] onBeforeUnmount과 [Child] onUnmounted이 호출되는 걸 볼 수 있다. [Child] onBeforeUnmount은 마운트를 해제하기 직전에 호출하는 HOOK이기 때문에 아직 DOM을 가져올 수 있지만 [Child] onUnmounted는 마운트를 해제한 HOOK이기 때문에 DOM을 가져왔을 때 없는 걸 확인할 수 있다.

