💻 Vue Router2
동적 라우트
주어진 패턴을 가진 라우트를 동일한 컴포넌트에 매핑해야하는 경우가 자주 있다. 예를 들어 사용자 목록(User List) 는
/users와 같은 경로에 매핑되면 되지만 사용자 상세(User Detail) 는 사용자 식별자 별로 같은 컴포넌트에 매핑 되어야 한다. 이럴때 Vue Router에서는 경로에서 동적 세그먼트를 사용하여 해결할 수 있다. 이를param라고 한다.
ex) /user/alice, /user/alice2, /user/alice3 .... -> UserComponent.vue
index.js
// router/index.js
// ':' <- 동적 라우팅이라도하며 여러 개의 URL을 하나의 페이지 컴포넌트에 맵핑하고 싶을때
// 표현하는 표현 방식이다.
// 이 세미콜론은 파라미터라고해서 라우트 객체에 params로 받을 수 있다. -> {{ $route.params }}
{
path: '/posts/:id',
name: 'PostDetail',
component: PostDetailView,
},
{
path: '/posts/:id/edit',
name: 'PostEdit',
component: PostEditView,
},- 동적 세그먼트는 콜론(
:)으로 표시한다. - 그리고 컴포넌트에서 동적 세그먼트의 값은
$route.params필드로 접근할 수 있다.
<template>
<div>
<h2>제목</h2>
<p>{{ $route.params }}</p>
.....
</template>
이렇게 $route.params 사용하여 파라미터를 받을 수 있다.
1-1. query, hash
$route.params외에도$route객체는$route.query(쿼리스트링),$route.hash(해시태그)등과 같은 다른 유용한 정보도 노출한다.
query
<template>
<div>
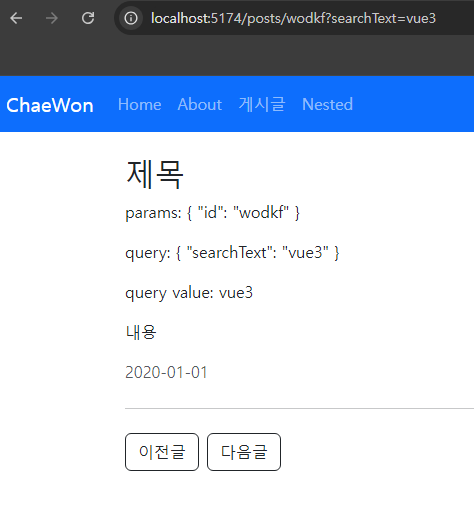
<h2>제목</h2>
<p>params: {{ $route.params }}</p>
<p>query: {{ $route.query }}</p>
<p>query value: {{ $route.query.searchText }}</p>
.....
hash
<template>
<div>
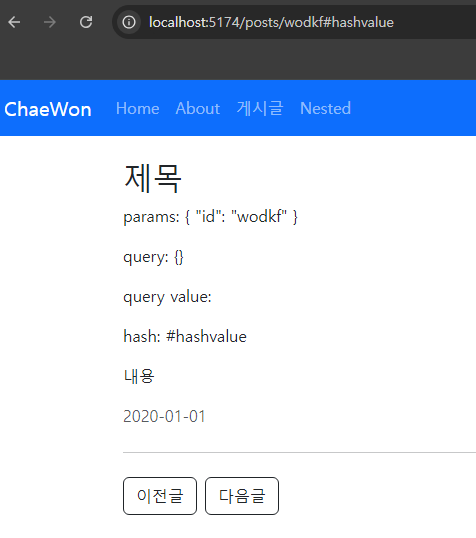
<h2>제목</h2>
<p>params: {{ $route.params }}</p>
<p>query: {{ $route.query }}</p>
<p>query value: {{ $route.query.searchText }}</p>
<p>hash: {{ $route.hash }}</p>
.....
프로그래밍 방식 네비게이션
<RouterLink>를 사용하여 선언적 네비게이션용 anchor 태그를 사용하는 것 외에도 라우터 인스턴스 메소드를 사용하여 프로그래밍 방식으로 수행할 수 있다.
router.push
다른 URL로 이동하려면
router.push를 사용할 수 있다. 이 메소드는 새로운 항목을 히스토리스택에 넣기 때문에 사용자가 브라우저의 뒤로 가기 버튼을 클릭하면 이전 URL로 이동하게 된다. 이 메소드는<RouterLink>를 클릭 할 때 내부적으로 호출되는 메소드이므로<RouterLink :to="..">를 클릭하면router.push(..)를 호출하는 것과 같다.
404 Not Found Route
일반 파라미터(
:id)는 슬래쉬(/)로 구분된 URL 사이의 문자만 일치 시킨다. 무엇이든 일치시키려면 param바로 뒤에 괄호 안에 정규식(regexp)을 사용할 수 있다.
//404 Not found
{
path: '/:pathMatch(.*)*',
name: 'NotFound',
component: NotFoundView,
},중첩 라우트(Nested Routes)
실제 앱 UI는 일반적으로 여러 단계로 중첩 된 컴포넌트로 이루어져 있다. URL의 세그먼트가 중첩 된 컴포넌트의 특정 구조와 일치한다는 것은 매우 일반적이다.
//중첩 Router
{
path: '/nested',
name: 'NestedView',
component: NestedView,
children: [
{
//기본 nested를 클릭 했을 때 처음 보여지는 페이지 설정
path: '',
name: 'NestedHome',
component: NestedHomeView,
},
{
path: 'one', // /nested/one
name: 'NestedOne',
component: NestedOneView,
},
{
path: 'two', // /nested/two
name: 'NestedTwo',
component: NestedTwoView,
},
],
},
