💻Props
블로그를 구축하는 경우 블로그 게시글을 나타내는 컴포넌트가 있다고 가정해보자 이때 모든 블로그 게시글의 UI나 레이아웃은 동일하지만 게시글의 제목, 내용과 같은 데이터는 각각 다르다. 그러면 컴포넌트에 각각 제목이나 내용과 같은 데이터를 전달해야 하는데 이때
props를 사용하여 컴포넌트로 데이터(속성)을 전달할 수 있다.
Props 란?
Props란? 컴포넌트에 등록할 수 있는 사용자 정의 속성입니다. 블로그 게시글 컴포넌트에 사용자 정의 속성을 선언하면 이 컴포넌트를 사용하는 부모 컴포넌트에서 데이터(속성)을 전달 할 수 있습니다.
1. Props 선언
- Vue 컴포넌트에는 명시적
Props선언이 필요합니다. 왜냐하면 컴포넌트에 전달된 외부 props가 fallthrough 속성으로 처리되어야 함을 알 수 있습니다.🔧 fallthrough 속성
props 또는 emits에 명시적으로 선언되지 않은 속성 또는 이벤트
1-1. 문자열 배열 선언
- 컴포넌트에
props옵션을 사용하여 선언할 수 있다.
<script>
export default{
props: [title],
setup(props){
console.log(props.title)
}
}
</script>1-2. 객체문법 선언
- 문자열 배열을 사용하여
props를 선언하는 것 외에도 객체 문법을 사용하여 속성 타입과 함께 선언 할 수 있다.
<script>
export default{
props: {
//key: value
title: String,
likes: Number
},
setup(props){
console.log(props.title)
console.log(props.likes)
}
}
</script>porps 선언시 key는 속성명이고 value는 속성 타입이다. 더 자세히 선언하고 싶으면 value에 고급 옵션인 객체를 선언할 수 있다. vue 스타일 가이드에서는 문자열로 간단히 선언하는 것 보다 객체 타입으로 디테일하게 선언하는 것을 권장하고 있다.
type:String,Number,Boolean,Array,Object,Date,Function,Symbol모든 기본 생성자 또는 모든 사용자 정의 타입이 올 수 있다.(예:Person,Animal)
그리고[Number, String]배열을 이용하여 여러개의 타입을 선언할 수 있다.default: 속성값이 비어 있거나undefined를 전달 받는 경우 기본값을 선언할 수 있다. 그리고 객체 또는 배열 타입인 경우 기본값을 팩토리 함수를 사용하여 반환해야 한다.required: 속성이 필수값이라면true로 해서 설정할 수 있다.validator: 속성값의 유효성 검사가 필요할 때 사용할 수 있다.
✨ 컴포넌트 사용 시 type, required, validator 명시된 사항을 위반할 때 개발모드에서 콘솔 경고가 발생한다.
`props`를 이용한 예시를 들어보자
AppCard.vue
//AppCard.vue
<template>
<div class="card">
<div class="card-body">
<!-- 항목에 맞게 넣어준다. -->
<h5 class="card-title red">{{ title }}</h5>
<p class="card-text">{{ contents }}</p>
<a href="#" class="btn btn-primary">Go somewhere</a>
</div>
</div>
</template>
<script>
export default {
//props라는 속성을 선언한다.
props: ["title", "contents"],
setup() {
return {};
},
};
</script>
<style></style>TheView.vue
<script>
//TheView.vue
<template>
<main>
<div class="container text-center py-4">
<div class="row g-3">
<div class="col col-4">
//AppCard.vue 파일에서 props 선언한 것을 가져와 정적인 값을 줄 수 있다.
<AppCard title="제목1" contents="내용1"></AppCard>
</div>
<div class="col col-4">
//반응형 데이터를 선언하여서도 넣을 수 있다.(바인딩하여 사용)
<AppCard :title="post.title" :contents="post.contents"></AppCard>
</div>
<div class="col col-4">
<AppCard></AppCard>
</div>
<div class="col col-4">
<AppCard></AppCard>
</div>
<div class="col col-4">
<AppCard></AppCard>
</div>
<div class="col col-4">
<AppCard></AppCard>
</div>
<div class="col col-4">
<AppCard></AppCard>
</div>
</div>
</div>
</main>
</template>
<script>
import AppCard from "@/components/AppCard.vue";
import { reactive } from "vue";
export default {
components: {
AppCard,
},
setup() {
//바인딩하여 사용할 수 있다.
const post = reactive({
title: "제목2",
contents: "내용2",
});
return { post };
},
};
</script>
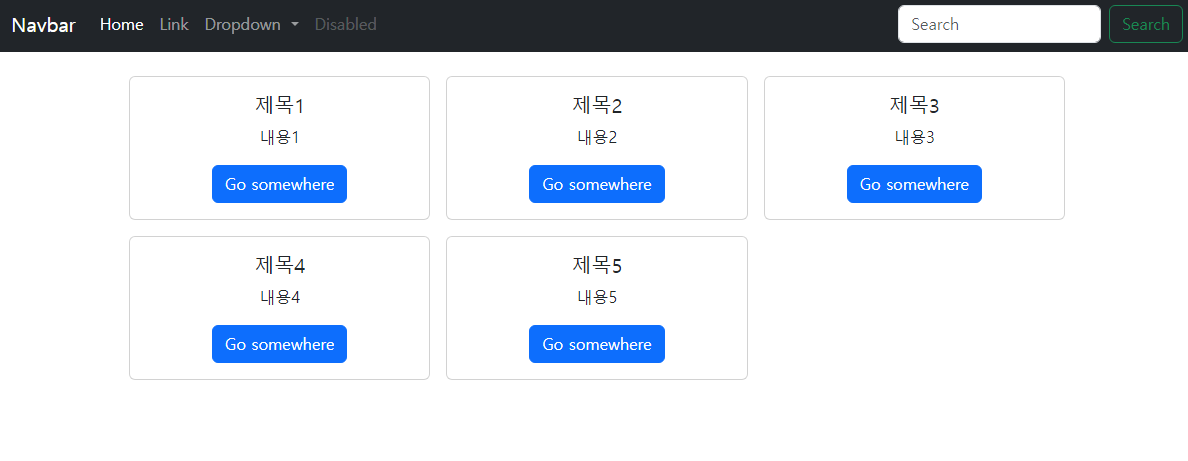
<style></style>v-for을 이용해서 루프를 돌릴 수 있다.
TheView.vue
<template>
<main>
<div class="container text-center py-4">
<div class="row g-3">
<div v-for="post in posts" :key="post.id" class="col col-4">
<AppCard :title="post.title" :contents="post.contents"></AppCard>
</div>
</div>
</div>
</main>
</template>
<script>
import AppCard from "@/components/AppCard.vue";
import { reactive } from "vue";
export default {
components: {
AppCard,
},
setup() {
//v-for을 이용한 루프
const posts = reactive([
{ id: 1, title: "제목1", contents: "내용1" },
{ id: 2, title: "제목2", contents: "내용2" },
{ id: 3, title: "제목3", contents: "내용3" },
{ id: 4, title: "제목4", contents: "내용4" },
{ id: 5, title: "제목5", contents: "내용5" },
]);
return { posts };
},
};
</script>
<style lang="scss" scoped></style>
v-for을 이용한 결과화면

객체문법을 이용한 방법
AppCard.vue
<template>
<div class="card">
<div class="card-body">
<!-- type : new, notice -->
<!-- <span class="badge text-bg-secondary">{{
type == "news" ? "뉴스" : "공지사항"
}}</span> -->
<span class="badge text-bg-secondary"> {{ typeName }}</span>
<h5 class="card-title red mt-2">{{ title }}</h5>
<p class="card-text">{{ contents }}</p>
<!-- v-if를 통해서 isLike가 true일 경우 위에 아닐경우 밑에 태그가 노출된다.-->
<!-- <a href="#" v-if="isLike" class="btn btn-danger">좋아요</a>
<a href="#" v-else class="btn btn-outline-danger">좋아요</a> -->
<!-- computed를 이용한 태그 묶기 -->
<a href="#" class="btn" :class="isLikeClass">좋아요</a>
</div>
</div>
</template>
<script>
import { computed } from "vue";
export default {
//객체 타입으로 선언
props: {
//속성을 정의
type: {
type: String,
default: "news",
//타입이 명확히 들어가 있는지 유효성 검사를 진행한다. 만약 타입이 잘못 들어가 있으면 콘솔에 'Invalid prop'라는 오류를 볼 수 있다.
validator: value => {
return ["news", "notice"].includes(value);
},
},
title: {
type: String,
required: true,
},
contents: {
type: String,
required: true,
},
isLike: {
type: Boolean,
default: false,
},
//레퍼런스타입(객체, 배열 등) 디폴트를 설정할 때는 기본값을 반환하는 팩토리 함수를 선언해야 한다.
obj: {
type: Object,
default: () => {
return;
},
},
},
// setup() 함수의 첫 번째 매개변수로 porps 객체를 받아 사용할 수 있다.
setup(props) {
// computed를 이용해 좋아요를 하나로 묶어보자
const isLikeClass = computed(() =>
props.isLike ? "btn-danger" : "btn-outline-danger",
);
const typeName = computed(() =>
props.type === "news" ? "뉴스" : "공지사항",
);
return { isLikeClass, typeName };
},
};
</script>
<style></style>
2. 단방향 데이터 흐름
모든
props는 상위 속성과 하위 속성간에 단방향 바인딩으로 형성되어 있다. 만약 상위 속성이 업데이트되면 하위 속성도 업데이트되지만 그 반대는 아니다. 이러한 성질은 하위 속성 변경 실수로 상위 속성을 변경하여 앱의 데이터 흐름을 이해하기 어렵게 만드는 것을 방지할 수 있다.
또한 상위 컴포넌트가 업데이트될 때마다 하위 컴포넌트의 모든props는 최신 상태도 최기화 된다. 그렇기 때문에 자식 컴포넌트 내부에서 props를 변경하지 않아야 한다.
3. Boolean Casting
Boolean타입의 Props는 특별한 캐스팅 규칙이 있습니다.<MyComponet>가 다음과 같이 선언되어 있다.
<script>
export default{
props: {
disabled: Boolean
}
}
</script>MyComponent는 다음과 같이 사용할 수 있다.
<!-- :disabled="true" 전달하는 것과 동일하다. -->
<MyComonent disabled>
<!-- :disabled="false" 전달하는 것과 동일하다. -->
<MyComonent>
