✍🏻Watch
- 종종 반응형 상태가 변경 되었을 때를 감지하여 다른 작업(api, call 등)을 수행해야 하는 경우가 있다. 예를 들어 어떠한 상태가 변경 되었을 때 DOM을 변경하거나 비동기 작업을해서 다른 상태를 변경하는 것이다.
Watch함수를 사용하여 반응형 상태가 변경될 때마다 특정 작업을 수행할 수 있다.
<template>
<div></div>
</template>
<script>
import { ref, watch } from "vue";
export default {
setup() {
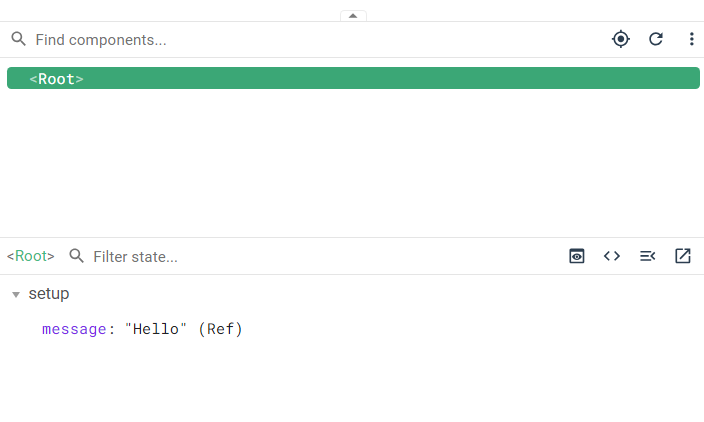
const message = ref("");
//반응형(message)를 감지하고
//콜백함수를 넘겨주는데 변화가 생겼을 때의 데이터(newValue)
//기존값(oldValue)
watch(message, (newValue, oldValue) => {
console.log("newValue", newValue);
console.log("oldValue", oldValue);
});
return { message };
},
};
</script>
<style lang="scss" scoped></style>

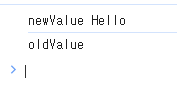
이렇게 값(Hello)로 수정하게되면

oldValue의 값은 처음에 빈값('')을 넣었고 newValue의 값에는 'Hello'를 넣었기 때문에 변화가 생긴 값에는 'Hello'가 들어가게 된다. 또 다시 수정해보자.
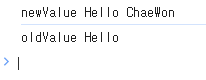
'Hello'에서 'Hello ChaeWon'으로 수정하였다.

기존에 수정된 값 'Hello'가 기존값이 되면서 'Hello ChaeWon'이 새로운 값으로 들어가게 된다.
- 이렇게 첫 번째 매개변수는 다양한 타입이 될 수 있다.
ref,reactive,computed,getter 함수,array타입이 될 수 있다.
getter 함수
<template>
<div></div>
</template>
<script>
import { ref, watch } from "vue";
export default {
setup() {
const x = ref(0);
const y = ref(0);
//watch의 첫 번째 매개변수로 getter를 사용하여 두 수의 합을 감지할 수 있다.
watch(
() => x.value + y.value,
sum => {
console.log("sum: ", sum);
},
);
return { x, y };
},
};
</script>
<style lang="scss" scoped></style>

초기값 x에 1을 올려보자


변경된 값을 확인 할 수 있다. 이렇게 sum은 계속해서 변화하는 새로운 값을 확인할 수 있다. 아래와 같이 기존값 또한 출력할 수 있다.
<template>
<div></div>
</template>
<script>
import { ref, watch } from "vue";
export default {
setup() {
const x = ref(0);
const y = ref(0);
//watch의 첫 번째 매개변수로 getter를 사용하여 두 수의 합을 감지할 수 있다.
watch(
() => x.value + y.value,
(sum, oldValue) => {
console.log("sum: ", sum);
console.log("oldValue: ", oldValue);
},
);
return { x, y };
},
};
</script>
<style lang="scss" scoped></style>
Array
<template>
<div></div>
</template>
<script>
import { ref, watch } from "vue";
export default {
setup() {
const x = ref(0);
const y = ref(0);
//Array
//이렇게 배열로 값을 넣으면 받는 값 또한 배열로 받는다.
watch([x, y], ([newX, newY]) => {
console.log(newX, newY);
});
return { x, y };
},
};
</script>
<style lang="scss" scoped></style>
object
<template>
<div></div>
</template>
<script>
import { ref, watch } from "vue";
export default {
setup() {
const x = ref(0);
const y = ref(0);
const obj = reactive({
count: 0,
});
//object
watch(obj, (newObj, oldObj) => {
console.log("newObj: ", newObj);
});
return { x, y, obj };
},
};
</script>
<style lang="scss" scoped></style>


이렇게 count를 1늘리면 count가 1증가한 걸 확인할 수 있다. 만약 object에서 속성 하나마 감지하고 싶을 때 어떻게 해야될까?
<template>
<div></div>
</template>
<script>
import { ref, watch } from "vue";
export default {
setup() {
const x = ref(0);
const y = ref(0);
const obj = reactive({
count: 0,
});
//object
//nember로 확인이 된다.
console.log(typeOf obj.count);
watch(obj.count, (newObj, oldObj) => {
console.log("newObj: ", newObj);
});
return { x, y, obj };
},
};
</script>
<style lang="scss" scoped></style>
obj.count로 한다면 어떻게 될까? 안된다. 이유는 number이기 때문이다. 이렇게 특정 object의 속성을 감지하고 싶으면는 getter 함수를로 넣어준다
<template>
<div></div>
</template>
<script>
import { ref, watch } from "vue";
export default {
setup() {
const obj = reactive({
count: 0,
});
//object
watch(
() => obj.count,
(newObj, oldObj) => {
console.log("newObj: ", newObj);
},
);
return { obj };
},
};
</script>
<style lang="scss" scoped></style>

그럼 이렇게 1이 찍히는 걸 확인할 수 있다. 또한 object 타입을 감지할때는 newObj와 oldObj를 같이 감지한다.
<template>
<div></div>
</template>
<script>
import { ref, watch } from "vue";
export default {
setup() {
const obj = reactive({
count: 0,
});
//object
watch(obj, (newObj, oldObj) => {
console.log("newObj: ", newObj);
console.log("oldObj: ", oldObj);
});
return { obj };
},
};
</script>
<style lang="scss" scoped></style>

그리고 반응형 객체를 직접 watch()하면 암시적으로 깊은 감시자가 생성된다. 즉, 속성 뿐만아니라 모든 중첩된 속성에도 트리거가 된다.
<template>
<div></div>
</template>
<script>
import { ref, watch } from "vue";
export default {
setup() {
const person = reactive({
name: "이채원",
age: "33",
hobby: "운동",
obj: {
count: 0,
},
});
watch(person, newValue => {
console.log("newValue: ", newValue);
});
return { person };
},
};
</script>
<style lang="scss" scoped></style>

이렇게 변경을해도 딥하게 같이 변경되는 걸 볼 수 있다. 객체안의 객체까지, 만약 getter 함수로 obj를 넘기면 어떻게 될까? obj 자체가 변경 되었을 때만 감지가된다. 객체 안에 객체의 값이 변했을 때가 아니라 obj의 속성 값이 변경 되었을 때만 감지가 된다. getter 함수로 받은 값이 바꼈나 안 바꼈나를 가지고 체크한다.
이렇게 watch는 반응형 상태가 변경 되었을 때 감지하여 callback 함수를 실행시켜준다. 이러한 callback 함수를 시작 즉시 실행하고 싶을 때가 있다. 이럴 때 immediate가 있다.
<template>
<div>
<p>{{ message }}</p>
<p>{{ reverseMessage }}</p>
</div>
</template>
<script>
import { ref, watch } from "vue";
export default {
setup() {
const message = ref("hello vue3");
const reverseMessage = ref("");
watch(
message,
newValue => {
//split로 쪼개고 reverse로 반전 후 join으로 붙여준다. 그리고 reverseMessage로 넣어준다.
reverseMessage.value = newValue.split("").reverse().join("");
}
);
return { message, reverseMessage };
},
};
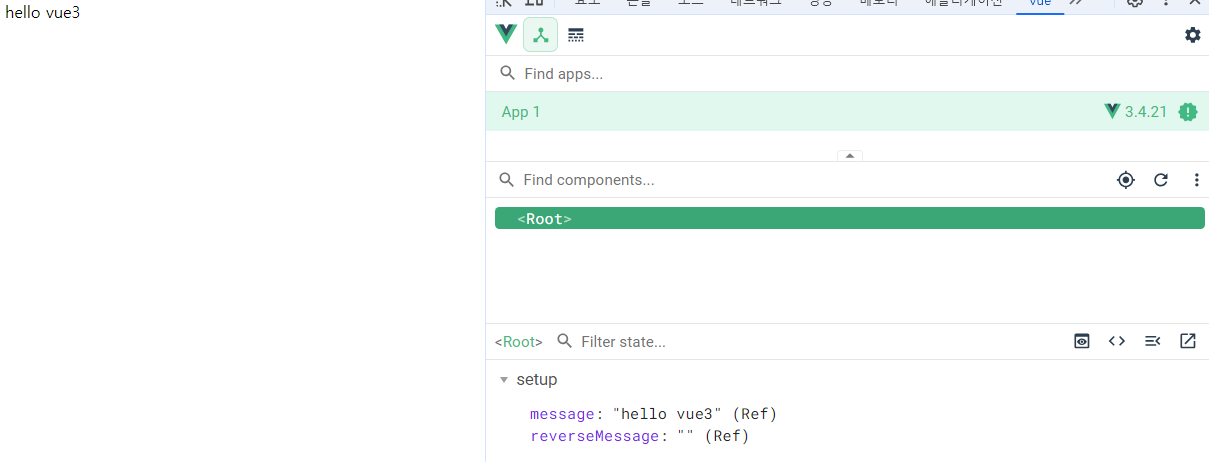
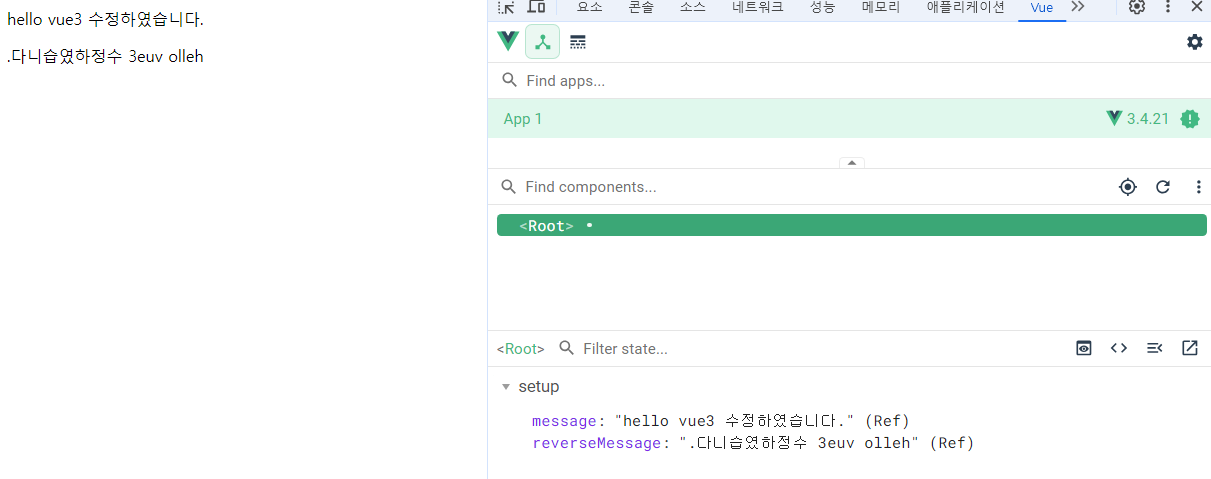
</script>이렇게 됐을 때 최초로 message가 수정이 된 후 reversMessge가 감지된다.


최초로 바로 실행하기 위해서는
<template>
<div>
<p>{{ message }}</p>
<p>{{ reverseMessage }}</p>
</div>
</template>
<script>
import { ref, watch } from "vue";
export default {
setup() {
const message = ref("hello vue3");
const reverseMessage = ref("");
watch(
message,
newValue => {
//split로 쪼개고 reverse로 반전 후 join으로 붙여준다. 그리고 reverseMessage로 넣어준다.
reverseMessage.value = newValue.split("").reverse().join("");
},
// 이렇게 즉시 실행을 원하면 immediate true를 활용할 수 있다.
{
immediate: true,
},
);
return { message, reverseMessage };
},
};
</script>
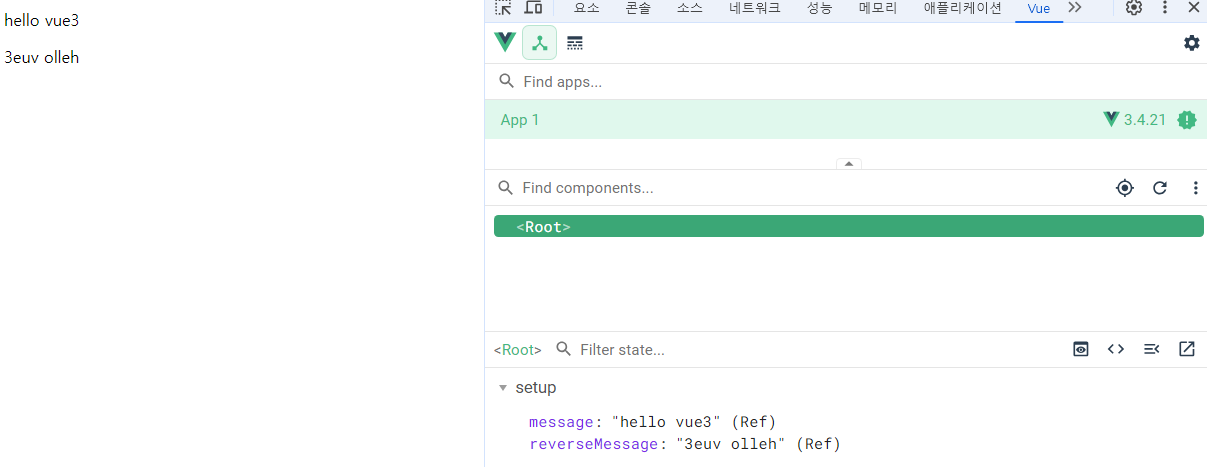
이렇게 바로 immediate를 통해서 즉시 실행 할 수 있다.
<template>
<div>
<p>{{ message }}</p>
<p>{{ reverseMessage }}</p>
</div>
</template>
<script>
import { ref, watch } from "vue";
export default {
setup() {
const message = ref("hello vue3");
const reverseMessage = ref("");
watch(
message,
newValue => {
//split로 쪼개고 reverse로 반전 후 join으로 붙여준다. 그리고 reverseMessage로 넣어준다.
reverseMessage.value = newValue.split("").reverse().join("");
},
// 이렇게 즉시 실행을 원하면 immediate true를 활용할 수 있다.
{
immediate: true,
},
);
return { message, reverseMessage };
},
};
</script>아래는 다른 방법이다.
<template>
<div>
<p>{{ message }}</p>
<p>{{ reverseMessage }}</p>
</div>
</template>
<script>
import { ref, watch } from "vue";
export default {
setup() {
const message = ref("hello vue3");
const reverseMessage = ref("");
// 1) 첫 번째 방법
// watch(
// message,
// newValue => {
// //split로 쪼개고 reverse로 반전 후 join으로 붙여준다. 그리고 reverseMessage로 넣어준다.
// reverseMessage.value = newValue.split("").reverse().join("");
// },
// // 이렇게 즉시 실행을 원하면 immediate true를 활용할 수 있다.
// {
// immediate: true,
// },
// );
// 2) 두 번째 방법
// const reverseFunction = newValue => {
// reverseMessage.value = newValue.split("").reverse().join("");
// };
// watch(message, reverseFunction);
// //최초 실행일 때 watch의 newValue의 값이 없다. 그렇기에 message.value를 넣어준다.
// reverseFunction(message.value);
// return { message, reverseMessage };
// 3) 세 번째 방법
const reverseFunction = () => {
reverseMessage.value = message.value.split("").reverse().join("");
};
watch(message, reverseFunction);
reverseFunction();
return { message, reverseMessage };
},
};
</script>computed
computed와watch는 비슷한 역할을 하고 있다.computed- Vue 인스턴스의 상태(ref, reactive 변수)의 종속 관계를 자동으로 세팅하고자 할 때는computed로 구현하는 것이 좋다. 위 예시를 예로 들자면 'reverseMessage'는 'message' 값에 따라 결정되어지는 종속관계에 있다. 이 종속관계 코드가 복잡해지면watch로 구현할 경우 더 복잡해지거나 중복계산 오류를 발생 시킬 수 있다.
watch- Vue 인스턴스의 상태(ref, reactive 변수)의 변경 시점에 특정 액션(call api, push, route 등)을 취하고자 할 때 적합하다. 대게의 경우computed로 구현 가능한 것이라면watch가 아니라computed로 구현하는게 대부분 옳다.
WatchEffect
- 콜백 함수 안의 반응성 데이터에 변화가 감지되면 자동으로 반응하여 실행한다. 그리고
WatchEffect의 코드는 컴포넌트가 생성될 때 즉시 실행된다.
<template>
<div>
<form action="">
<!-- 양방향 바인딩을 위해서 v-model 사용-->
<input v-model="title" type="text" placeholder="title" />
<textarea v-model="contents" placeholder="contents"></textarea>
</form>
</div>
</template>
<script>
import { ref, watchEffect } from "vue";
export default {
setup() {
const title = ref("");
const contents = ref("");
watchEffect(() => {
console.log("watchEffect");
console.log("title: ", title.value);
console.log("contents: ", contents.value);
});
return { title, contents };
},
};
</script>
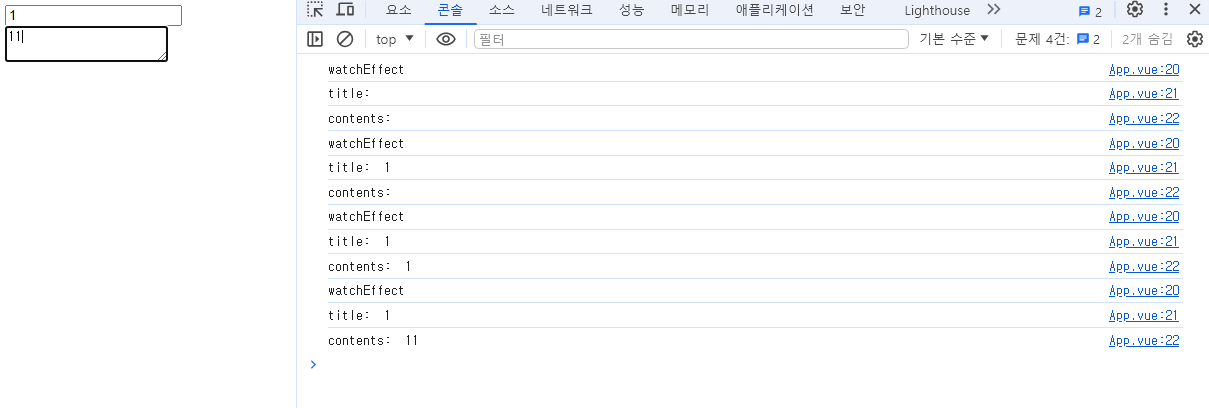
이렇게 콜백함수 안에 선언한 반응형 데이터에 변경이 일어나면 그것을 감지해서 출력이 되는 걸 확인 할 수 있다. 반응형 데이터가 변경이 되었을 때 콜백함수가 호출되는 걸 볼 수 있다.
그리고 watchEffect는 watch와 다르게 처음 실행 했을 때 최초 한번 즉시 실행한다.

저번에 배운 modifiers를 활용해 예제를 만들 수 있다.
<template>
<div>
<!-- 3) button의 기본 속성은 submit이며 button을 클릭 시 form에 submit이 호출된다. -->
<!-- 4) 저장 하였을 때 submit의 호출로 인해 새로고침이 발생하니 prevent를 넣어준다.-->
<form @submit.prevent="save(title, contents)">
<!-- 1) 양방향 바인딩을 위해서 v-model 사용-->
<!-- 2) 매번 값이 변경되는게 아닌 focus가 떨어 졌을 때 값이 변경될 수 있도록
lazy를 추가한다.-->
<input v-model.lazy="title" type="text" placeholder="title" />
<textarea v-model.lazy="contents" placeholder="contents"></textarea>
<hr />
<!-- 5) form에 아닌 button에 @click="save(title, contents)"로도 만들 수 있다. -->
<!-- <button @click="save(title, contents)">저장</button> -->
<button>저장</button>
</form>
</div>
</template>
<script>
import { ref, watchEffect } from "vue";
export default {
setup() {
const title = ref("");
const contents = ref("");
//값을 저장하기 위한 메서드를 하나 만들어준다.
const save = (title, contents) => {
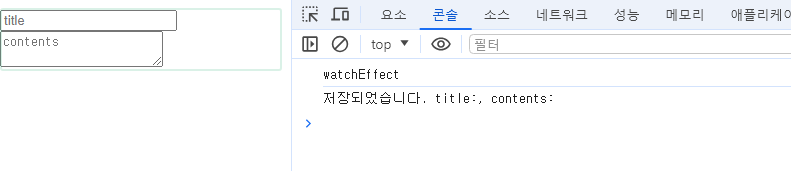
console.log(`저장되었습니다. title:${title}, contents:${contents}`);
};
watchEffect(() => {
console.log("watchEffect");
save(title.value, contents.value);
});
return { title, contents, save };
},
};
</script>Watch?, WatchEffect?
watch와watchEffect둘 다 관련 작업(api call, push, route 등)을 반응적으로 수행할 수 있게 해준다. 하지만 주요한 차이점은 관련된 반응형 데이터를 추적하는 방식이다.watch- 명시적으로 관찰된 소스만 추적한다. 콜백 내에서 액세스한 항목은 추적하지 않으며 또한 콜백은 소스가 실제로 변경된 경우에만 트리거된다.watch종속성 추적을 부작용과 분리하여 콜백이 실행되어야 하는 시기를 보다 정확하게 제어할 수 있다.
watchEffect- 반면 종속성 추적과 부작용을 한 단계로 결합한다. 동기 실행 중에 액세스되는 모든 반응 속성을 자동으로 추적한다. 이것은 더 편리하고 일반적으로 더 간결한 코드를 생성하지만 종속성을 덜 명시적으로 만든다.

