✍🏻텍스트 보간법
- 데이터 바인딩의 가장 기본형태는
{{ 데이터 }}(이중 중괄호, 콧수염 괄호)를 사용하는 것이다.
<template>
<div>
<p>문자열 : {{ message }}</p>
</div>
</template>
import { ref } from "vue";
export default {
setup() {
const message = ref("안녕하세요");
return {
message,
};
},
};
- 이중 중괄호를 사용하면 해당 문법은 컴포넌트 인스턴스의
message값으로 대체된다.
message 속성이 변경될 때 마다 갱신(반응)된다.
🔉 v-once
- 만약 한 번만 렌더링을 하고 데이터가 변경돼도 갱신하지 않으려면
v-once라는 디렉티브를 활용할 수 있다. 디렉티브는 v-이러한 프리픽스가 붙은 특수한 속성을 말한다. 엘리먼트나 컴포넌트에 행동을 지시하는 것을 말한다.
<template>
<div>
<p v-once>문자열 : {{ message }}</p>
</div>
</template>
import { ref } from "vue";
export default {
setup() {
const message = ref("안녕하세요");
return {
message,
};
},
};
<p>태그의 v-once는 일회성만 보관하고 갱신해도 더 이상 변경하지 말아라 이러한 디렉티브(v-)다.
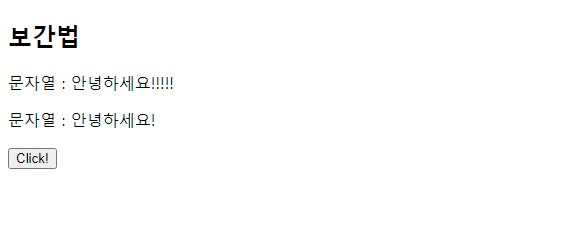
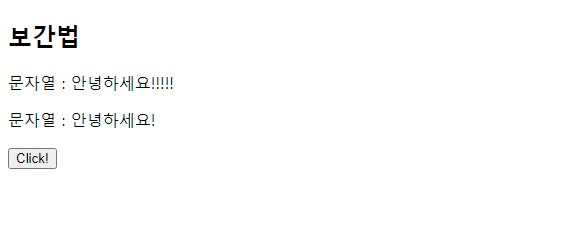
<template>
<div>
<h2>보간법</h2>
<p>문자열 : {{ message }}</p>
<p v-once>문자열 : {{ message }}</p>
<button v-on:click="message = message + '!'">Click!</button>
</div>
</template>
import { ref } from "vue";
export default {
setup() {
const message = ref("안녕하세요");
return {
message,
};
},
};

- 클릭하였을 때
{{ message }}는 데이터에 바인딩 되어 있을 때 계속 갱신되는 걸 볼 수 있다 v-once가 있는 곳은 일회성만 보관하도록 하는데 이것이 v-once의 기능이다.
🔉 HTML(v-html)
- 이중 중괄호는 데이터를 HTML이 아닌 일반 텍스트로 해석한다. 실제 HTML을 출력하려면
v-html디렉티브를 사용해야 한다.
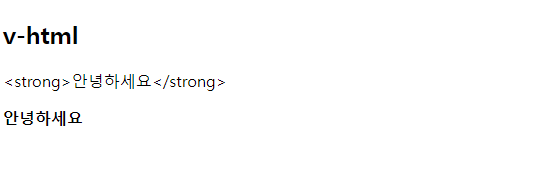
<template>
<div>
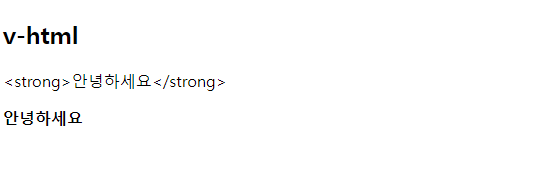
<h2>v-html</h2>
<p>{{ rawHtml }}</p>
<p v-html="rawHtml"></p>
</div>
</template>
import { ref } from "vue";
export default {
setup() {
const rawHtml = ref("<strong>안녕하세요</strong>");
return {
rawHtml,
};
},
};

- 이렇게 HTML로 출력이 가능하다.
v-html를 실무에서 활용하게 된다면 취약점이 있다. 웹사이트에서 임의의 HTMl을 동적으로 렌더링하면 크로스사이트스크립팅취약점에 위험하다. HTML 보간법은 반드시 신뢰할 수 있는 콘텐츠에만 사용, 사용자가 제공한 콘텐츠에는절대 사용해서는 안 된다.
🔉 속성 바인딩(v-bind)
- 이중 중괄호는 HTML 속성에서 사용할 수 없으며 대신
v-bind디렉티브를 사용할 수 있다.
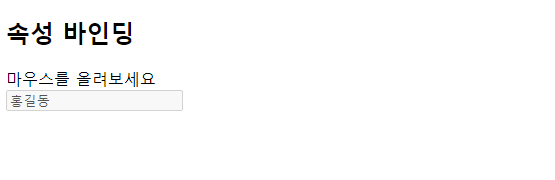
<template>
<div>
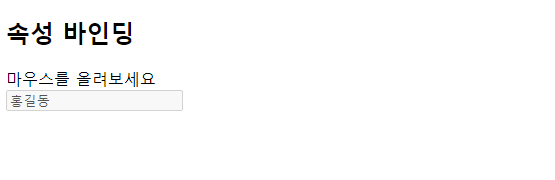
<h2>속성 바인딩</h2>
<div v-bind:title="dynamicTitle">마우스를 올려보세요</div>
<input type="text" value="홍길동" v-bind:disabled="isInputDisabled" />
</div>
</template>
import { ref } from "vue";
export default {
setup() {
const dynamicTitle = ref("안녕하세요!!");
const isInputDisabled = ref(true);
return {
dynamicTitle,
isInputDisabled,
};
},
};

- 마우스를 올려보세요 커서를 올리면 title이 뜨고 input은 disabled를 통해서 수정이 안되게 할 수 있다.
isInputDisabled를 false로 변경하면 수정이 가능하다. 실무에서 만이 사용하기 때문에 단축 속성이 존재하는데 v-bind:를 :이렇게 사용할 수 있다.
<template>
<div>
<h2>속성 바인딩</h2>
<div :title="dynamicTitle">마우스를 올려보세요</div>
<input type="text" value="홍길동" :disabled="isInputDisabled" />
</div>
</template>
- 그리고 다중 속성을 묶어서 바인딩 할 수 있다. 다중 속성을 객체로 한번에 바인딩이 가능하다.
<template>
<div>
<h2>속성 바인딩</h2>
<input v-bind="attrs" />
</div>
</template>
import { ref } from "vue";
export default {
setup() {
const attrs = ref({
type: "text",
value: "123456",
disabled: false,
});
return {
attrs,
};
},
};
- 이렇게
v-bind에 바로 객체를 넣음으로써 다중 속성을 바인딩 할 수 있다.
- 그리고 이중괄호에서는 데이터뿐만 아니라 자바스크립트 표현식도 가능하다.
<template>
<div>
<h2>JavaScript</h2>
{{ message.split("").reverse().join("///") }}
<br /><br />
{{ isInputDisabled ? "예" : "아니요" }}
</div>
</template>

- 이렇게 JavaScript 문법도 사용이 가능합니다.